从0到一开发微信小程序(3)—小程序框架配置
1、小程序框架
1.1、全局配置
1.1.1、Pages
意义:
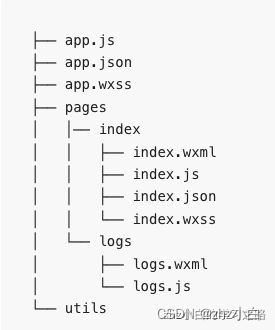
- 用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
- 小程序中新增/减少页面,都需要对 pages 数组进行修改。
1.1.1.1、entryPagePath
指定小程序的默认启动路径(首页),常见情景是从微信聊天列表页下拉启动、小程序列表启动等。如果不填,将默认为 pages 列表的第一项。不支持带页面路径参数。
未指定 entryPagePath 时,数组的第一项代表小程序的初始页面(首页)。
指定 entryPagePath 时,则为指定小程序的默认启动路径(首页)
配置如下:
{
"entryPagePath": "pages/index/index"
}
1.1.1.2、生成页面方式
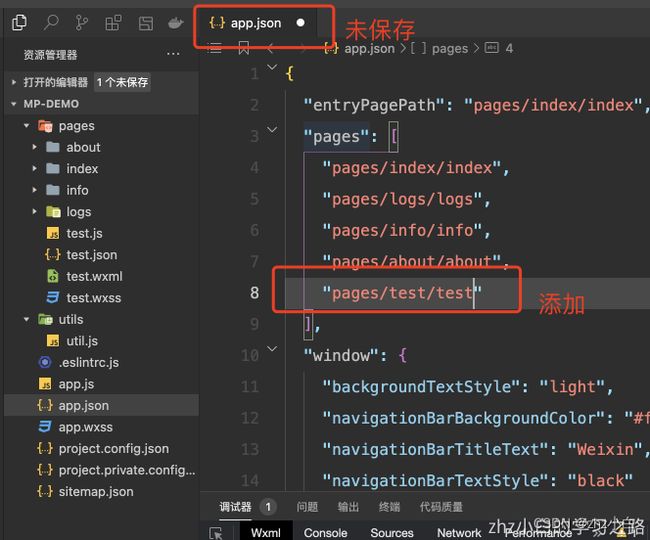
第一种方式
- 先建文件夹,假设为info,页面为info,则创建流程为:
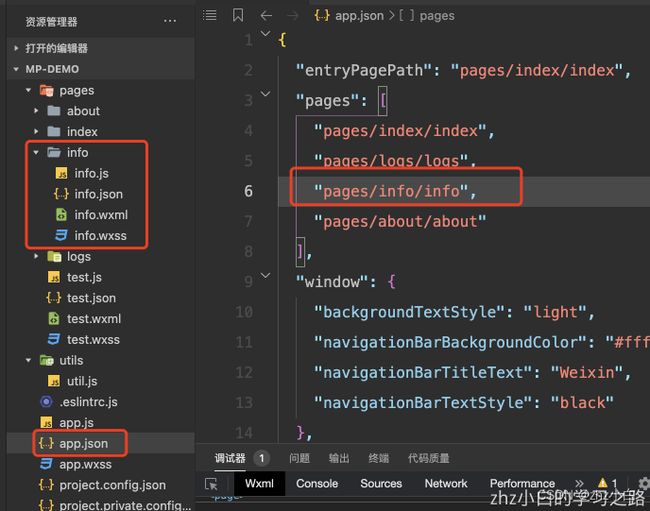
- 打开app.json添加如下
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/info/info"
],
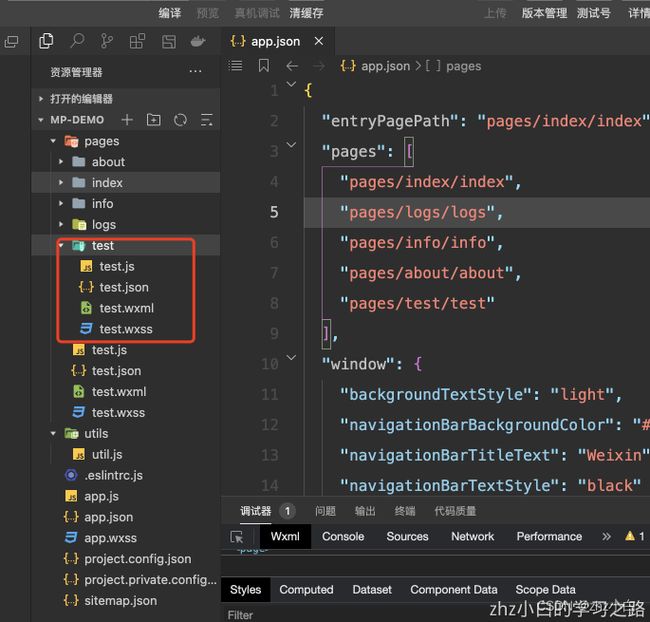
第二种方式:
- 直接在app.json中添加目录,就会自己创建
总结:我们可以发现第二种方式更好,因为少了很多步骤,可以偷偷懒!
1.1.2、window
- 用于设置小程序的状态栏、导航条、标题、窗口背景色。
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | string | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | boolean | false | 是否开启全局的下拉刷新。详见 Page.onPullDownRefresh |
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px。详见 Page.onReachBottom |
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape详见 响应显示区域变化 |
| restartStrategy | string | homePage | 重新启动策略配置 |
| initialRenderingCache | string | 页面初始渲染缓存配置,支持 static / dynamic | |
| visualEffectInBackground | string | none | 切入系统后台时,隐藏页面内容,保护用户隐私。支持 hidden / none |
| handleWebviewPreload | string | static | 控制预加载下个页面的时机 |
。支持 static / manual / auto |
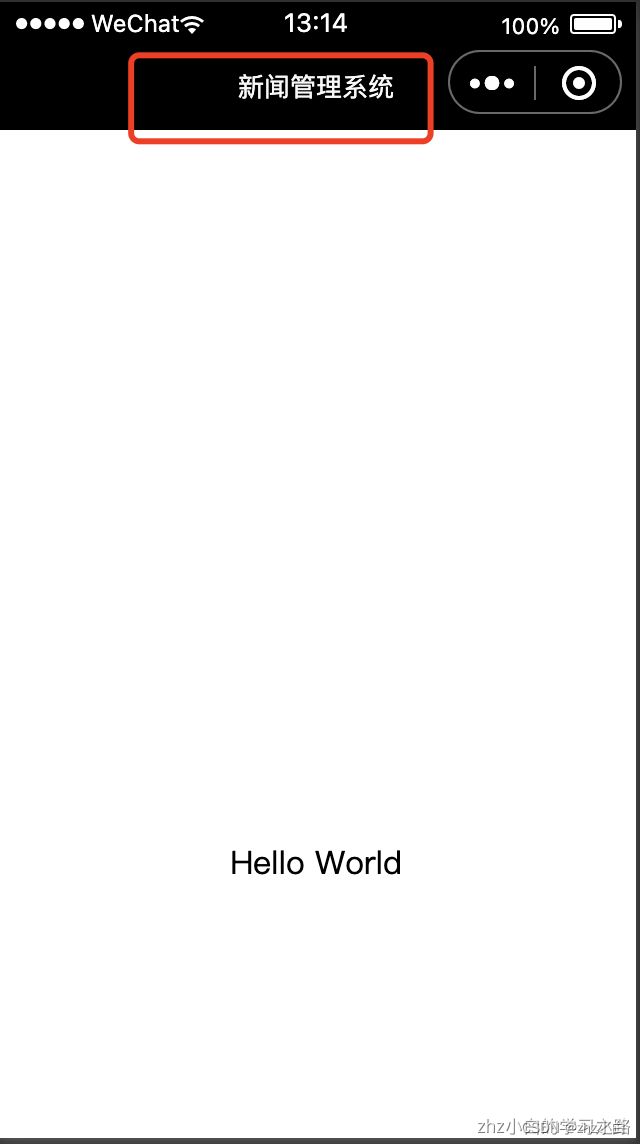
修改app.json文件中的window属性配置
"window": {
"navigationBarBackgroundColor": "#000000",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "新闻管理系统",
"backgroundColor": "#000000",
"backgroundTextStyle": "light",
"enablePullDownRefresh":true,
"onReachBottomDistance":60
},
1.1.3、tabBar与属性
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | |
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | |
| borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab | |
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom / top |
| custom | boolean | 否 | false | 自定义 tabBar,见详情 |
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 |
| 当 position 为 top 时,不显示 icon。 | |||
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 |
| 当 position 为 top 时,不显示 icon。 |
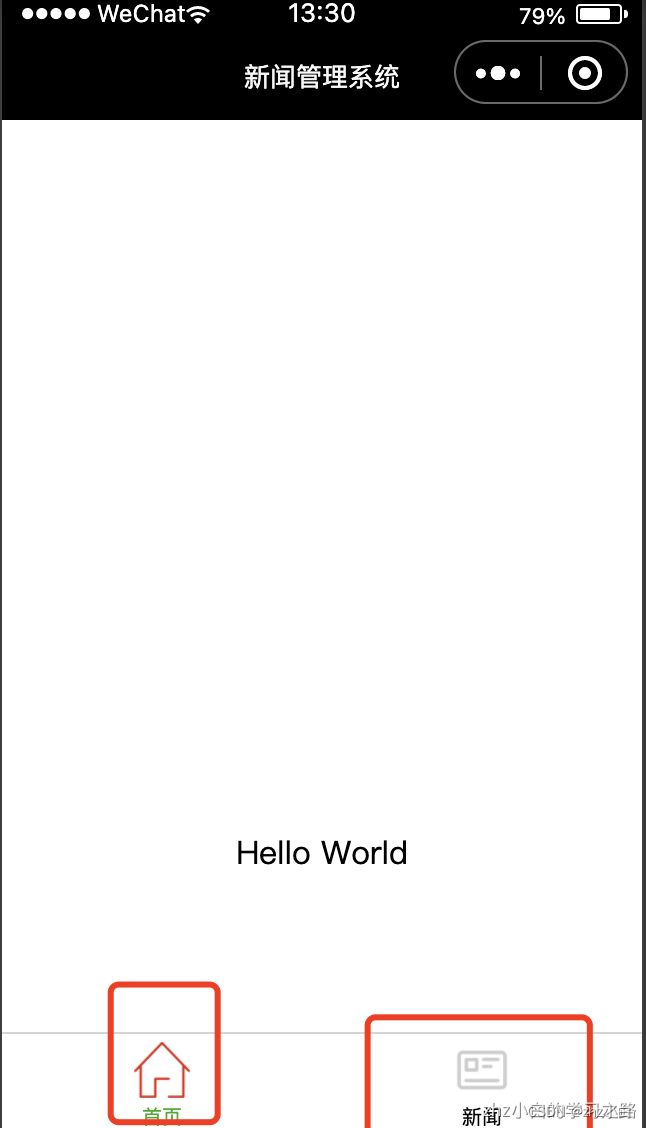
修改app.json配置文件,增加tabBar属性配置
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"./images/home.png",
"selectedIconPath":"./images/home_select.png"
}, {
"pagePath": "pages/info/info",
"text": "新闻",
"iconPath": "./images/news.png",
"selectedIconPath": "./images/news_select.png"
}]
}
1.1.4、常用其他配置
1.1.4.1、sitemapLocation
指明 sitemap.json 的位置;默认为 ‘sitemap.json’ 即在 app.json 同级目录下名字的 sitemap.json 文件
1.1.4.2、style
基础库 2.8.0 开始支持,低版本需做兼容处理。
微信客户端 7.0 开始,UI 界面进行了大改版。小程序也进行了基础组件的样式升级。app.json 中配置 “style”: "v2"可表明启用新版的组件样式。
本次改动涉及的组件有 button icon radio checkbox switch slider。可前往小程序示例进行体验。
1.1.4.3、networkTimeout
各类网络请求的超时时间,单位均为毫秒。
| 属性 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| request | number | 否 | 60000 | wx.request |
| 的超时时间,单位:毫秒。 | ||||
| connectSocket | number | 否 | 60000 | wx.connectSocket |
| 的超时时间,单位:毫秒。 | ||||
| uploadFile | number | 否 | 60000 | wx.uploadFile |
| 的超时时间,单位:毫秒。 | ||||
| downloadFile | number | 否 | 60000 | wx.downloadFile |
| 的超时时间,单位:毫秒。 |
1.1.4.4、debug
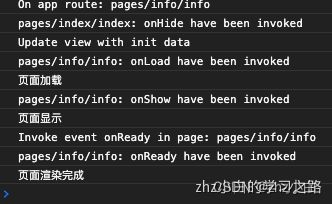
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有 Page 的注册,页面路由,数据更新,事件触发等。可以帮助开发者快速定位一些常见的问题。
1.1.4.5、functionalPages
基础库 2.1.0 开始支持,低版本需做兼容处理。
插件所有者小程序需要设置这一项来启用插件功能页。
1.1.4.5、subpackages
微信客户端 6.6.0 ,基础库 1.7.3 及以上版本支持
启用分包加载时,声明项目分包结构。
写成 subPackages 也支持。
1.1.4.6、workers
基础库 1.9.90 开始支持,低版本需做兼容处理。
使用 Worker 处理多线程任务时,设置 Worker 代码放置的目录
1.1.4.7、requiredBackgroundModes
微信客户端 6.7.2 及以上版本支持
申明需要后台运行的能力,类型为数组。目前支持以下项目:
- audio: 后台音乐播放
- location: 后台定位
如:
{
"pages": ["pages/index/index"],
"requiredBackgroundModes": ["audio", "location"]
}
注:在此处申明了后台运行的接口,开发版和体验版上可以直接生效,正式版还需通过审核。
1.1.4.8、requiredPrivateInfos
自 2022 年 7 月 14 日后发布的小程序,使用以下8个地理位置相关接口时,需要声明该字段,否则将无法正常使用。2022 年 7 月 14 日前发布的小程序不受影响。
申明需要使用的地理位置相关接口,类型为数组。目前支持以下项目:
- getFuzzyLocation: 获取模糊地理位置
- getLocation: 获取精确地理位置
- onLocationChange: 监听试试地理位置变化事件
- startLocationUpdate: 接收位置消息(前台)
- startLocationUpdateBackground: 接收位置消息(前后台)
- chooseLocation: 打开地图选择位置
- choosePoi: 打开 POI 列表选择位置
- chooseAddress: 获取用户地址信息
如:
{
"pages": ["pages/index/index"],
"requiredPrivateInfos": [
"getFuzzyLocation",
"getLocation",
"onLocationChange",
"startLocationUpdateBackground"
"chooseAddress"
]
}
注:若使用以上接口,均需在小程序管理后台,「开发」-「开发管理」-「接口设置」中自助开通该接口权限。
1.1.4.9、debugOptions(真机可看)
小程序调试相关配置项
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| enableFPSPanel | boolean | 否 | false | 是否开启 FPS 面板 |
FPS面板:
为了便于开发者调试渲染层的交互性能,小程序基础库提供了选项开启 FPS 面板,开发者可以实时查看渲染层帧率。
开启方式:
{
"debugOptions": {
"enableFPSPanel": "custom"
}
}
1.1.4.10、permission
微信客户端 7.0.0 及以上版本支持
小程序接口权限相关设置。字段类型为 Object,结构为:
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| scope.userLocation | PermissionObject | 否 | 位置相关权限声明 |
PermissionObject 结构
| 属性 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| desc | string | 是 | 小程序获取权限时展示的接口用途说明。最长 30 个字符 |
如:
{
"pages": ["pages/index/index"],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示" // 高速公路行驶持续后台定位
}
}
}
app.json 文件配置如下
{
"entryPagePath": "pages/index/index",
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/info/info",
"pages/about/about",
"pages/test/test"
],
"window": {
"navigationBarBackgroundColor": "#000000",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "新闻管理系统",
"backgroundColor": "#000000",
"backgroundTextStyle": "light",
"enablePullDownRefresh": true,
"onReachBottomDistance": 60
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "./images/home.png",
"selectedIconPath": "./images/home_select.png"
}, {
"pagePath": "pages/info/info",
"text": "新闻",
"iconPath": "./images/news.png",
"selectedIconPath": "./images/news_select.png"
}]
},
"networkTimeout": {
"request": 20000,
"connectSocket": 20000,
"uploadFile": 20000,
"downloadFile": 20000
},
"debug": true,
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
"debugOptions": {
"enableFPSPanel": true
}
}
1.1.4.11、usingComponents
开发者工具 1.02.1810190 及以上版本支持
在 app.json 中声明的自定义组件视为全局自定义组件,在小程序内的页面或自定义组件中可以直接使用而无需再声明。建议仅在此声明几乎所有页面都会用到的自定义组件。
注1:全局自定义组件会视为被所有页面依赖,会在所有页面启动时进行初始化,影响启动性能且会占用主包大小。只被个别页面或分包引用的自定义组件应尽量在页面配置中声明。 注2:在全局声明使用率低的自定义组件会大幅影响按需注入的效果。
1.1.5、单页面配置(指定每个页面的标题等)
app.json 中的部分配置,也支持对单个页面进行配置,可以在页面对应的 XXX.json 文件来对本页面的表现进行配置。页面中配置项在当前页面会覆盖 app.json 中相同的配置项(样式相关的配置项属于 app.json 中的 window 属性,但这里不需要额外指定 window 字段)
文件内容为一个 JSON 对象,有以下属性:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | string | 导航栏标题文字内容 | |
| navigationStyle | string | default | 导航栏样式,仅支持以下值: |
| default 默认样式 | |||
| custom 自定义导航栏,只保留右上角胶囊按钮。 | |||
| homeButton | boolean | false | 在非首页、非页面栈最底层页面或非 tabbar 内页面中的导航栏展示 home 键 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 |
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新。 |
| 详见 Page.onPullDownRefresh | |||
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 |
| 详见 Page.onReachBottom | |||
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape |
| 详见 响应显示区域变化 | |||
| disableScroll | boolean | false | 设置为 true 则页面整体不能上下滚动。 |
| 只在页面配置中有效,无法在 app.json 中设置 | |||
| usingComponents | Object | 否 | 页面自定义组件 |
| 配置 | |||
| initialRenderingCache | string | 页面初始渲染缓存 | |
| 配置,支持 static / dynamic | |||
| style | string | default | 启用新版的组件样式 |
| singlePage | Object | 否 | 单页模式相关配置 |
| restartStrategy | string | homePage | 重新启动策略配置 |
| handleWebviewPreload | string | static | 控制预加载下个页面的时机 |
| 。支持 static / manual / auto | |||
| visualEffectInBackground | string | 否 | 切入系统后台时,隐藏页面内容,保护用户隐私。支持 hidden / none,若对页面单独设置则会覆盖全局的配置,详见 全局配置 |
| enablePassiveEvent | Object或boolean | 否 | 事件监听是否为 passive,若对页面单独设置则会覆盖全局的配置,详见 全局配置 |
| renderer | string | 否 | 渲染后端 |
- 注:并不是所有 app.json 中的配置都可以在页面覆盖或单独指定,仅限于本文档包含的选项。
- 注:iOS/Android 客户端 7.0.0 以下版本,navigationStyle 只在 app.json 中生效。
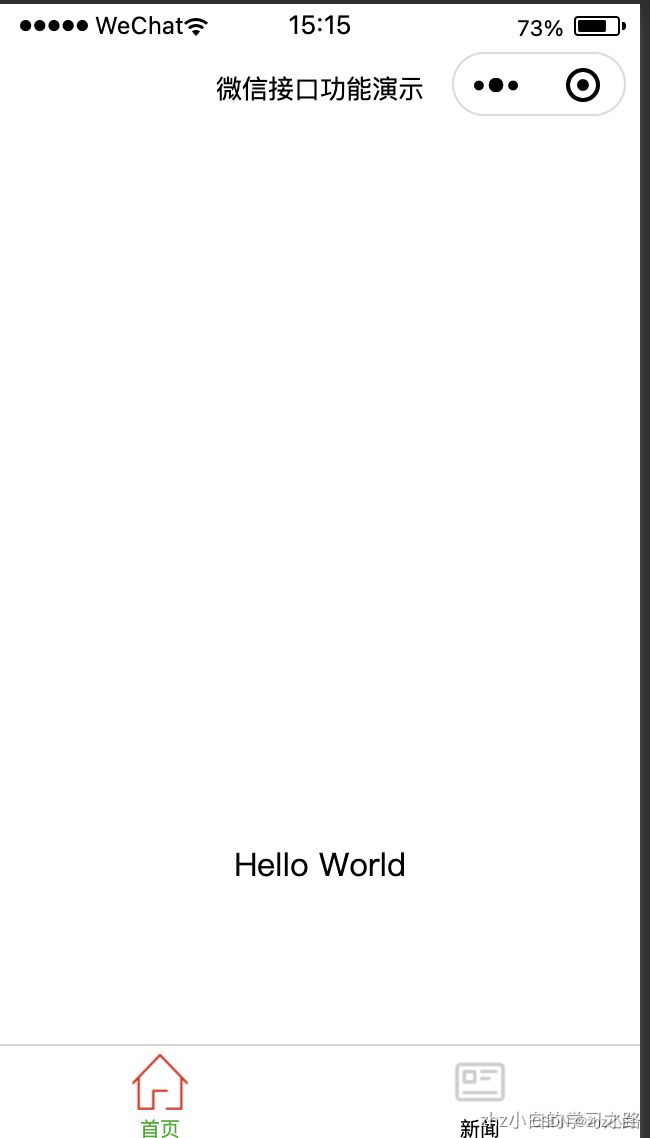
配置方式如下:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
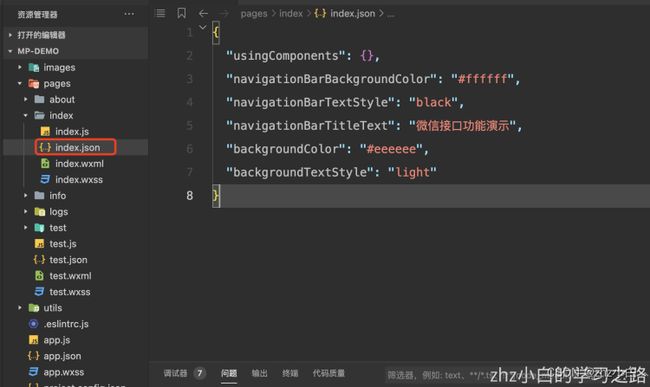
index.json文件中的配置如下:
{
"usingComponents": {},
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
1.1.6、公共样式(全局改变)
- 在项目根目录的 app.wxss 文件为小程序公的共样式表,相当与CSS初始化文件配置
- WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式
- WXSS 用来决定 WXML 的组件应该怎么显示
- 为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
- 与 CSS 相比,WXSS 扩展的特性有:
- 尺寸单位
- 样式导入
1.1.6.1、公共样式
在 app.wxss 文件中添加样式
text{
color:red;
}
项目中所有的页面的 text 文本都会呈现红色
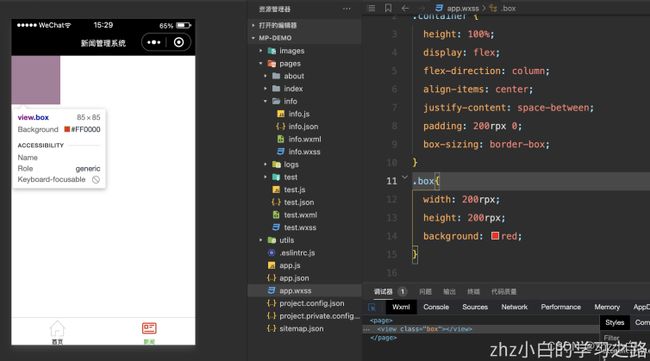
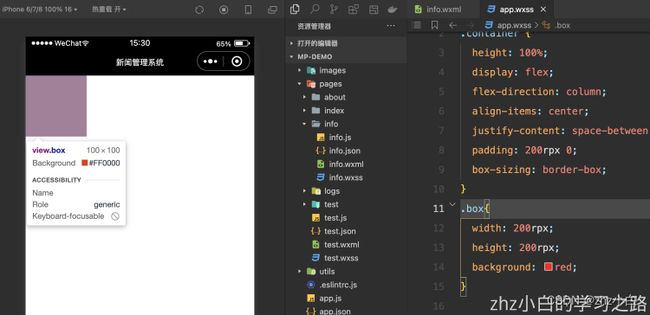
1.1.6.2、尺寸单位
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
建议: 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
注意: 在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况
在news页面的wxml文件中增加下列代码
"box">
在 app.wxss 文件中,增加box盒子的样式
.box{
width: 200rpx;
height: 200rpx;
background: red;
}
1.1.6.3、样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束
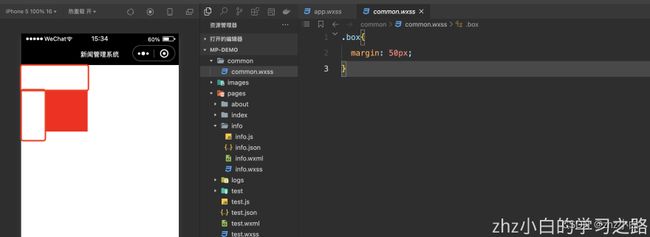
在项目根目录下创建common文件夹,并创建common.wxss文件,增加box的样式
.box{
margin: 50px;
}
在app.wxss文件中引入common.wxss文件
@import "./common/common.wxss";
1.1.7、注册小程序
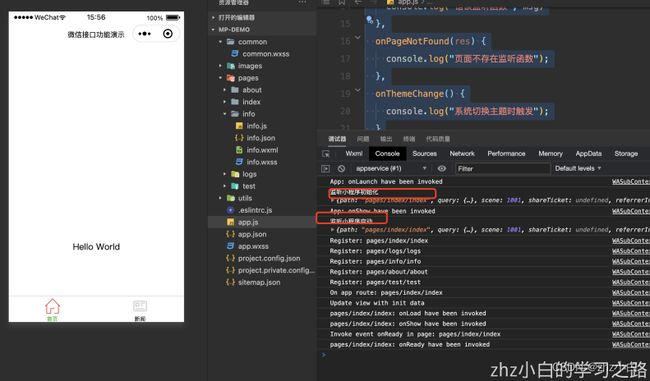
每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。
// app.js
App({
onLaunch(options) {
console.log("监听小程序初始化", options);
},
onShow(options) {
console.log("监听小程序启动", options);
},
onHide() {
console.log("监听小程序切后台");
},
onError(msg) {
// 小程序发生脚本错误或 API 调用报错时触发
console.log("错误监听函数", msg)
},
onPageNotFound(res) {
console.log("页面不存在监听函数");
},
onThemeChange() {
console.log("系统切换主题时触发");
}
})
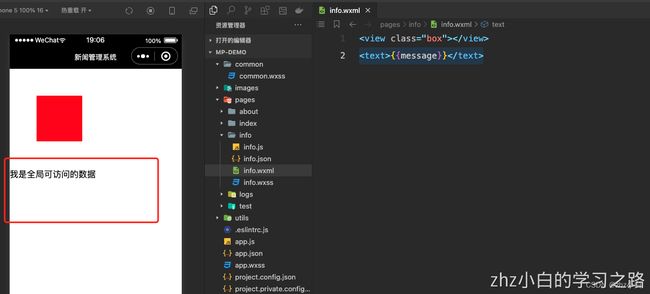
1.1.8、全局属性
整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过 getApp 方法获取到全局唯一的 App 实例,获取 App 上的数据或调用开发者注册在 App 上的函数。
在 app.js 文件中增加全局属性
//全局属性,所有页面都可以访问
globalData:{
userInfo:"我是全局可访问的数据"
}
我们在info.js文件中读取全局属性
// pages/info/info.js
Page({
/**
* 页面的初始数据
*/
data: {
message:""
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
const appInstance= getApp()
this.setData({message:appInstance.globalData.userInfo})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
修改info.wxml文件显示内容
<text>{{message}}text>
1.2、页面配置
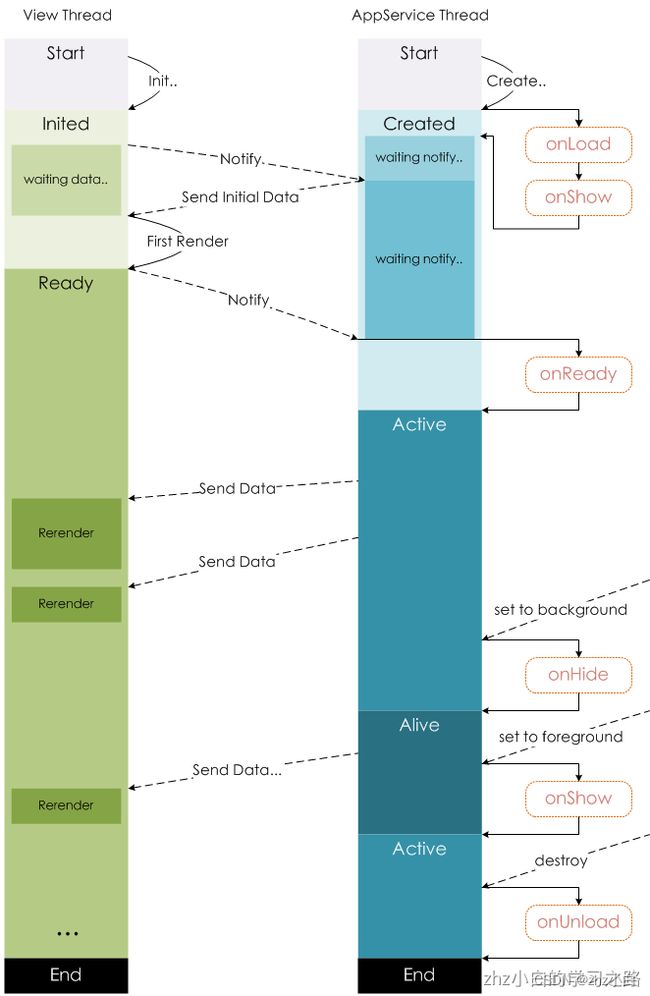
1.2.1、页面的生命周期函数
| 属性 | 类型 | 说明 |
|---|---|---|
| onLoad | function | 生命周期回调—监听页面加载 |
| onShow | function | 生命周期回调—监听页面显示 |
| onReady | function | 生命周期回调—监听页面初次渲染完成 |
| onHide | function | 生命周期回调—监听页面隐藏 |
| onUnload | function | 生命周期回调—监听页面卸载 |
在info.js中添加以下内容:
// pages/info/info.js
Page({
/**
* 页面的初始数据
*/
data: {
message:""
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log("页面加载");
const appInstance= getApp()
this.setData({message:appInstance.globalData.userInfo})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
console.log("页面渲染完成");
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
console.log("页面显示");
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
console.log("页面隐藏");
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
console.log("页面卸载");
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
console.log("下拉动作");
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
console.log("页面上拉触底事件");
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
console.log("用户点击右上角分享");
}
})
生命周期函数的作用
在不同的生命周期函数,根据业务需求,可以增加业务。例如:我们可以在 onShow 函数中修改data中的数据
Page({
data:{
hello:"hello"
},
onShow() {
this.setData({
hello:"大家好,我是初学小程序的人"
})
}
})
最后:建议大家把小程序的这几个生命周期记住!!!!!
1.2.2、页面的Data对象
- 简单理解就是后端的数据,怎么展示在前端中,一般都是通过这个data对象,就是页面第一次渲染使用的初始数据。
- 页面加载时,data 中的数据将会以JSON字符串的形式由逻辑层传至渲染层,因此data中的数据必须是可以转成JSON的类型:字符串,数字,布尔值,对象,数组
例子如下:
在info.js中加入以下配置
// pages/info/info.js
Page({
/**
* 页面的初始数据
*/
data: {
hello: "hello world",
num: 1,
flag: true,
user: {
name: "zhz",
age: 19
},
names: ["zhz", "xiaobai", "zhz小白"]
}
})
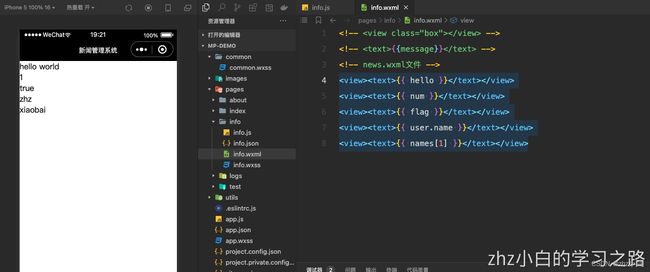
在info.wxml中添加
<view><text>{{ hello }}text>view>
<view><text>{{ num }}text>view>
<view><text>{{ flag }}text>view>
<view><text>{{ user.name }}text>view>
<view><text>{{ names[1] }}text>view>
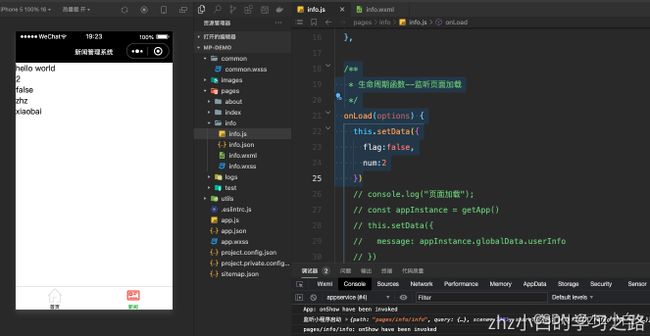
如果我们想修改data对象里面的值,可以这样写:
// pages/info/info.js
Page({
/**
* 页面的初始数据
*/
data: {
hello: "hello world",
num: 1,
flag: true,
user: {
name: "zhz",
age: 19
},
names: ["zhz", "xiaobai", "zhz小白"]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.setData({
flag:false,
num:2
})
})
我是zhz小白,一个在互联网行业的小白,立志成为一名架构师
https://blog.csdn.net/zhouhengzhe?t=1