- 【点云压缩】Haar小波变换与RAHT自适应区域层级变换
丶契阔
算法
Haar小波小波变换由一堆小波基和其系数组成,小波基又分为母小波(低频的)和父小波(高频的)。常用于二维图形处理的小波变换是Haar小波变换,Haar小波变换具有压缩比、抗干扰、速度快的特点,经过小波变换后的系数数据会变得具有规律性,方便后续处理算法进行压缩,同时一些值较小的分量置0不影响图片整体观感。截取了PCL-AVS-PCC一段小波变换点云压缩的代码voidWaveletCoreTransf
- 三分钟使用github的技巧
小白学CS
安装/使用教程运维githubgit
文章目录一、GitHub搜索技巧——找开发者二、GitHub搜索技巧——找项目三、in关键字限制搜索范围四、stars或fork数量去查找一、GitHub搜索技巧——找开发者搜索条件备注location:location:china,匹配用户填写的地址在chinalanguage:language:javascript,匹配开发语言为javascript的开发者followers:follower
- Redis单机安装与多平台部署
jarenyVO
redisredis缓存
Redis单机安装与多平台部署以下是针对Redis单机安装与多平台部署要点整理,包含生产级配置建议和跨平台差异处理方案:一、单机安装核心步骤1.Linux系统(Ubuntu/CentOS)#安装依赖sudoapt-getinstallbuild-essentialtcl#Ubuntusudoyumgroupinstall"DevelopmentTools"#CentOS#编译安装(推荐)wgeth
- Redis 与其他数据库的比较
jarenyVO
redis数据库redis缓存
Redis与其他数据库的比较以下是Redis与传统关系型数据库及其他NoSQL数据库的对比列表:Redisvs关系型数据库(MySQL/Oracle)对比维度Redis关系型数据库数据模型键值对、丰富数据结构(String/Hash/Set等)表结构,严格的行列模型持久化可配置(RDB快照/AOF日志)默认持久化,WAL日志+数据文件事务支持简单事务(无回滚)ACID事务,支持复杂回滚查询能力仅支
- LangChain4j -- ChatMemory
大白鹅~
javaai
ChatMemory和持久化存储管理并手动维护ChatMessages管理和手动维护ChatMessages是繁琐的工作,因此LangChain4j提供了一个名为ChatMemory的抽象层,以及多个开箱即用的实现。ChatMemory可以用作独立的底层组件,也可以作为高层次组件如AI服务的一部分使用。ChatMemory的主要功能驱逐策略:为了适应LLM的上下文窗口限制、控制成本和延迟。持久化:
- 3驾马车: 做什么,怎么做,怎么卖
waterHBO
商业启发
https://www.youtube.com/watch?v=KpVPST_P4W8这个视频讲了什么内容,有什么启发好的,这个视频非常有价值,它采访了一位名叫JureSotosek的年轻创业者。以下是视频的核心内容和它带来的主要启发:视频内容概要这个视频是关于一位名叫JureSotosek的前微软软件工程师,他如何通过创办4个完全不同的在线业务,实现了每月6万美元的集体收入。视频的核心在于揭示他
- 对比2个数据库:google Cloud Firestore 和 supabase
waterHBO
数据库云端数据库
帮我对比一下:CloudFirestore和supabase尤其是,是否免费,注册难度,是否需要银行卡注册,我没有国外的银行卡(我在中国大陆)。以及免费额度是多少,上手难度,即,学习曲线因为我平时一般是写小项目,我的数据库一般使用json或是sqlite3第1个回答好问题!下面是CloudFirestore(Firebase)和Supabase的全面对比,特别关注了中国大陆用户关心的注册、费用、学
- 从零开始大模型开发与微调:PyTorch中的卷积函数实现详解
AI天才研究院
AI人工智能与大数据AI大模型企业级应用开发实战计算计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
从零开始大模型开发与微调:PyTorch中的卷积函数实现详解1.背景介绍1.1大模型开发的意义1.2卷积神经网络在大模型中的应用1.3PyTorch框架简介2.核心概念与联系2.1卷积的数学定义2.2卷积神经网络的组成2.2.1卷积层2.2.2池化层2.2.3全连接层2.3卷积与大模型的关系3.核心算法原理具体操作步骤3.1卷积的前向传播3.2卷积的反向传播3.3卷积的优化策略3.3.1卷积核大小
- 23、Linux文件系统详解
star5
Linux文件系统结构特点文件操作
Linux文件系统详解1.Linux文件系统的结构和特点Linux文件系统是操作系统的核心组成部分之一,它负责管理和组织文件以及目录。与Windows和macOS不同,Linux采用了层次化的文件系统结构,所有文件和目录都从根目录(/)开始。这种结构使得文件系统更加简洁和易于管理。1.1文件系统的层次结构Linux文件系统采用了一种树形结构,其中每个节点代表一个文件或目录。根目录是树的起点,所有其
- leetcode(力扣) 594. 最长和谐子序列 (伪滑动窗口法)(哈希表法)
深度不学习!!
个人笔记交流学习leetcodepython
题目链接:https://leetcode-cn.com/problems/longest-harmonious-subsequence/题目分析:题目中说可以通过删除一些元素或不删除元素、且不改变其余元素的顺序而得到。说到不改变其他元素的顺序,但是答案最终返回的是数组的长度,并且可以删除或者不删除其中的一些元素,那么就可以无视顺序进行操作。法一(伪滑动窗口):首先对数组进行排序。设置两个指针维护
- PyTorch里.pt和.pth的区别
sky丶Mamba
AIpytorch人工智能python
在PyTorch中,.pt和.pth文件均用于保存模型,但两者在设计初衷、存储内容和使用场景上存在差异。以下是详细对比:1.核心区别特性.pt文件.pth文件存储内容完整模型(结构+参数+优化器状态等)仅模型参数(state_dict)文件大小较大(包含额外元数据)较小(仅参数)加载方式直接加载,无需定义模型结构需先实例化模型,再加载参数适用场景部署、跨环境迁移训练中断恢复、参数共享2.技术细节.
- 苹果加码AI合作:继OpenAI后再携手Meta|TodayAI
TodayAI日报
TodayAI日报人工智能苹果Meta
两家长期竞争对手的合作前景近日,据《华尔街日报》报道,苹果公司(Apple)和Meta公司(Facebook母公司)正在就一项潜在合作进行讨论,旨在将Meta的生成式AI模型整合到AppleIntelligence中。这一合作的前景备受关注,因其有可能为两家长期竞争对手带来新的合作机会。在本月初的全球开发者大会(WWDC)上,苹果宣布与OpenAI达成合作协议,将在iOS18和其他设备上的特定任务
- python多线程:自定义线程类实现线程体、多线程锁机制、死锁问题的解决
网小鱼的学习笔记
Pythonpython开发语言
自定义线程类实现线程体其实threading.Thread是threading模块内的一个类,我们可以自行设计一个类,让这个类继承threading.Thread类,接着在def_init_()内调用threading_Thread_init()方法,然后再所设计的类类别设计run方法,这个概念就称为自定义线程。自定义线程类实现线程体importthreadingimporttime#自定义子线程
- 深入理解 PyTorch 中的自动微分机制与 `.detach()` 用法全解析
Accelemate
pytorch人工智能python深度学习gantorch
作者:Accelemate发布时间:2025年6月26日本文摘要:本文将从零开始,系统性地讲解PyTorch中的计算图、反向传播、withtorch.no_grad()、.detach()等核心机制,结合实践场景如可视化中间层特征图、GAN模型中对生成器的冻结操作等内容,帮助你在实际开发中灵活、正确地使用自动微分特性。一、自动微分基础概念1.1什么是自动微分(Autograd)?PyTorch的自
- 基于vue框架的宠物店管理系统的设计与实现4czn0(程序+源码+数据库+调试部署+开发环境)系统界面在最后面。
小光学长
数据库
系统程序文件列表项目功能:用户,商品分类,服务类型,商品信息,商品订单,宠物服务,服务预约,服务评价,商品咨询开题报告内容基于Vue框架的宠物店管理系统的设计与实现开题报告一、引言随着宠物行业的蓬勃发展,宠物店作为宠物产品与服务的重要提供者,其管理效率和服务质量直接关系到顾客的满意度和店铺的竞争力。传统的管理方式往往依赖于手工记录和纸质文档,这种方式不仅效率低下,而且容易出错,难以满足现代宠物店日
- 基于vue框架的CIA报价平台的设计与实现1xv02(程序+源码+数据库+调试部署+开发环境)系统界面在最后面。
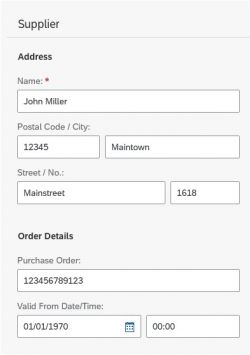
系统程序文件列表项目功能:用户,供应商,产品分类,产品信息,在线咨询,资质申请开题报告内容基于Vue框架的CIA报价平台的设计与实现开题报告一、选题背景随着市场竞争的日益激烈,企业对于成本控制与效率提升的需求愈发迫切。在采购与供应链管理领域,传统的手工报价方式不仅耗时耗力,还难以保证报价的准确性和时效性,给企业的运营带来了不小的挑战。特别是针对复杂多变的采购需求,如何快速、准确地生成报价,同时有效
- C#调用Rust动态链接库DLL的案例
gregmankiw
c#rust开发语言
C#调用Rust动态链接库DLL的案例项目概述这是一个演示C#调用Rust动态链接库DLL的项目,包含:C#主程序(Program.cs)Rust动态链接库(rust_to_csharp目录)使用C#创建一个net9的控制台项目,不使用顶级语句dotnetnewconsole--frameworknet9.0--use-program-main使用rust创建一个helloworld的lib项目生
- 推荐开源项目:Jupyter 与 Nix 的完美结合
支然苹
推荐开源项目:Jupyter与Nix的完美结合jupyenvDeclarativeandreproducibleJupyterenvironments-poweredbyNix项目地址:https://gitcode.com/gh_mirrors/ju/jupyenv在数据科学与编程领域,JupyterNotebook已经成为不可或缺的工具,以其交互性和易于分享的特点深受开发者和研究人员的喜爱。然
- C++(20/23)标准模板库编程 - 1 C++ 回顾
akluse
C++c++开发语言
引言现代C++编程最引人注目的特点或许并非其语言本身的表达性语法与语义,而是标准模板库(STL)。STL是一个包含多功能模板类与算法的庞大集合。若运用得当,STL能显著简化和提升高性能优质软件的开发流程。然而对于许多C++程序员——无论是初学者还是资深开发者——要掌握如何有效运用STL的编程结构往往令人望而生畏。《实用C++STL编程》作为指导性教材,将教会您如何成功应用STL的类、算法及其他编程
- Spring Boot属性配置方式
a_Dragon1
SpringBoot学习记录springbootjava后端intellij-idea
一、SpringBoot属性配置方式。在编写完成后端程序之前,可以通过yml配置文件键值对的方式修改配置环境,一旦打包完成,再次修改yml配置文件较为麻烦,此时,可以使用以下配置方式:1.命令行参数方式--键=值--server.port=10010在JAR运行命令的后面添加此命令即可。java-jarXXX.jar--server.port=端口号2.操作下的环境变量方式3.外部配置文件方式在J
- YOLOv11性能评估全解析:从理论到实战的指标指南
芯作者
D2:YOLOYOLO计算机视觉
深入剖析目标检测核心指标,掌握模型优化的关键密码为什么需要性能评估指标?在目标检测领域,YOLO系列模型以其卓越的速度-精度平衡成为行业标杆。当我们训练或使用YOLOv11模型时,一个核心问题始终存在:如何量化模型的性能?性能评估指标正是回答这个问题的关键工具,它们不仅衡量模型效果,更是模型优化迭代的导航灯。本文将系统解析YOLOv11的七大核心评估指标,结合理论公式、可视化解释和实战代码,带您深
- Program received signal SIGSEGV问题解决
DDDDDouble
指针
关于ProgramreceivedsignalSIGSEGV问题解决前几天在写数据结构实验的时候遇到一个地方卡壳,导致几天没进展,心情弄的很烦躁项目场景:相关背景:在进行数据结构实验过程中,是采用菜单的形式进行链表的操作部分代码如下#include#includeusingnamespacestd;//菜单voidMenu_show(){coutnext=NULL;returnhead;}//链表
- 插入排序解析
老一岁
算法数据结构排序算法
可以将插入排序类比为整理扑克牌的过程:左手持已排序的牌(初始为空)右手从桌上未排序的牌堆中逐张取牌将取到的牌插入左手正确位置最终左手持完全有序的牌前言一、算法工作原理插入排序是一种基于比较的简单排序算法,其核心思想是逐步构建有序序列。算法将待排序数组视为两个部分:已排序部分(初始时仅包含第一个元素)和未排序部分。通过不断从未排序部分取出元素,在已排序部分中找到适当位置插入,最终完成整个数组的排序。
- 深度剖析数据中台:大数据领域的核心技术架构
大数据洞察
大数据架构javaai
深度剖析数据中台:大数据领域的核心技术架构关键词:数据中台、大数据、核心技术架构、数据治理、数据服务摘要:本文旨在对数据中台这一大数据领域的核心技术架构进行深度剖析。首先介绍了数据中台的背景,包括其目的、适用读者、文档结构和相关术语。接着阐述了数据中台的核心概念、原理和架构,通过文本示意图和Mermaid流程图进行直观展示。详细讲解了核心算法原理及具体操作步骤,并结合Python源代码进行说明。引
- C#字符串格式化之$语法
码农浩克
c#开发语言数据库
引言字符串是编程中使用较广的一种数据,它由数字、字母、下划线等组成。在使用过程中会对字符串进行格式化。在C#语言中,.NET6及以上使用字符串插值($""语法)对字符串格式化。$语法.NET6及以上提供的一种新的语法糖,它的作用相当于对String.format的简化。使用$可以将字符串字面量标识为内插字符串,内插字符串将可设置其格式。语法结构1、语法格式如下:$("{[,][:]}")2、语法说
- C# 字符串中‘$‘和‘@‘的使用
notfindjob
字符串嵌入变量
使用$符号:在C#中,当你想要在字符串中嵌入变量或者表达式,并且想要这些嵌入的内容自动计算其值,可以使用插值字符串(InterpolatedStrings)。这是通过在字符串前加上$符号来实现的。例如:intnumber=10;stringmessage=$"Thenumberis{number}";Console.WriteLine(message);//输出:Thenumberis10在这个例
- PyTorch 中 nn.Linear() 参数详解与实战解析(gpt)
草莓奶忻
深度学习pytorchgpt人工智能
PyTorch中nn.Linear()参数详解与实战解析在使用PyTorch构建神经网络时,nn.Linear()是最常用也最基础的模块之一。它用于实现一个全连接层(FullyConnectedLayer),本质上就是对输入进行一次线性变换:y=xAT+by=xA^T+by=xAT+b本文将详细介绍nn.Linear()的参数含义、属性说明、初始化机制,并结合实际代码案例帮助你真正理解它的工作原理
- 飞算JavaAI 2.0.0深度测评:自然语言编程如何重构开发生产力?
知识产权13937636601
计算机Java
摘要2025年自然语言编程(NLPProgramming)迎来工业化拐点,飞算JavaAI2.0.0以语义理解精度>92%、企业级代码生成通过率>87%的核心能力,正在重构Java开发范式。本文通过电商、金融、工业物联网三大场景实测,揭秘其如何实现需求描述到可部署代码的端到端转化。数据显示:复杂业务模块开发效率提升3-8倍,逻辑缺陷率降低70%,同时提供语义级安全审计、架构腐化预警等独家能力,为传
- centos环境变量加载顺序
龙卷_
Linuxcentoschromepythonlinux
在CentOS环境下环境变量(如PATH、JAVA_HOME)均通过配置文件来加载。而登录Shell(LoginShell)与非登录Shell(Non-LoginShell)加载的配置文件不同,具体如下:一、登录Shell(LoginShell)加载的文件触发场景:用户通过SSH登录、终端登录(如tty1~tty6)、su-username或bash-l。加载顺序:先加载系统级配置文件、再加载用户
- CentOS:yum报错“Could not resolve host: mirrorlist.centos.org; Unknown error“解决办法(2024有效)
py明天会更好
Java开发centoslinux运维docker
最近在学Docker容器,需要配置Vmware+CentOS环境,在其过程中需要安装yum的一个工具包:yuminstall-yyum-utils发生报错:Loadedplugins:fastestmirrorDeterminingfastestmirrorsCouldnotretrievemirrorlisthttp://mirrorlist.centos.org?arch=x86_64&rel
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。