内容简介
高能: 最后面有巨量学习资源!
本次谷歌开发者大会,主要围绕谷歌的各类产品做了多元化的技术演讲。
技术方面主要分为这几大类:
1. 机器学习(对应 TensorFlow社区)
2. 渐进式 Web 应用<=>PWA (对应 TWA)
3. Android 开发最新技术(对应 Kotlin,Jetpack)
4. 移动app构建 (对应 Firebase)
5. 混合开发(对应 Flutter)
6. h5应用(对应 Chrome DevTools,WebAuthn)
7. AR (对应 ARCore)
8. Google Play套餐 (对应 Google Play)
其中,跟web开发工作者有关系的有:
1. 机器学习(对应 TensorFlow.js)
2. 渐进式 Web 应用<=>PWA (对应 TWA)
5. 混合开发(对应 Flutter)
6. h5应用性能优化(对应 Chrome DevTools - Performance Budget )machine learning(机器学习) with javascript?
是的,客户端的机器学习赋能web前端更广阔的应用领域。
首先,我们来解释下什么是机器学习,它跟人工智能、深度学习有什么关系:
https://www.cnblogs.com/bokeyuan-dlam/articles/7928135.html
读完上面的博客,相信你已经对人工智能、机器学习、深度学习有了一个概念认知。
那么使用机器学习能干什么呢?
—— 机器学习,能够为应用提供处理后的数据。
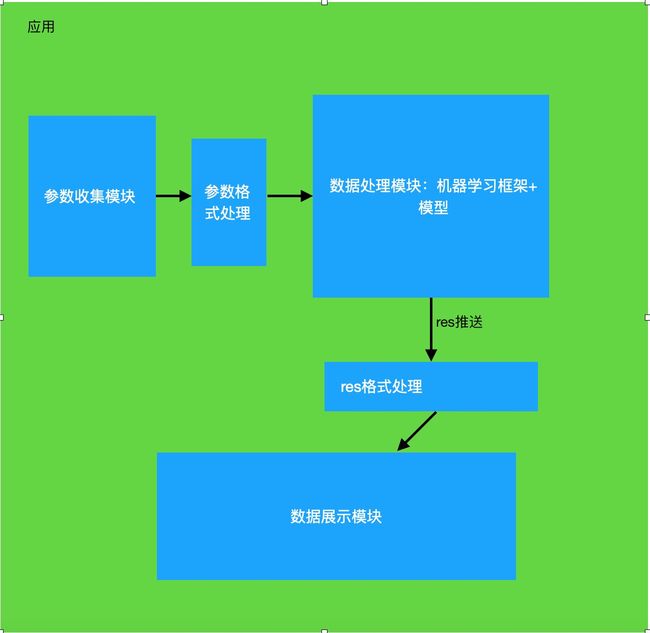
请牢记上面的这句话,下面一张图会做具体的解释: ok,看过上面这张图,相比你已经理解了机器学习在应用中所担任的角色。那么,下面我们用一个实例项目来介绍一下。
最近一个人脸替换的软件(名字不知道,但朋友圈刷的比较多)比较火,我们按上图分析下机器学习在这里面担任的角色:
camera(相机) 收集参数(图像),将参数经过格式处理,传给机器学习框架的api调用,返回一个结果数据(可能是一个三维的定位用的矩阵),我们将结果数据处理成数据展示模块需要的参数(比如json),然后传给数据展示模块,就是整个过程。
而tensorFlow.js 就是tensorFlow在js上的实现,是js的机器学习框架。社区已经开源了很多训练好的模型,我们只需要将模型npm install 并引入,即 只关心调用api,就可以实现很强大的数据处理功能了。
下面是 tensorFlow的学习资源:TWA
相信大家对pwa这个词汇绝对不陌生,但: 你真的理解什么是pwa吗?
pwa是一种概念,表达性能和功能无限接近原生(ios/andriod)的web应用,它集成了h5和native的优点。
那么,基于以上概念,我们将pwa应用的核心指标发出来:
- 性能优化
- (调用)操作系统能力集成(native的能力)
- 可以作为一个单独的app(桌面应用-native的能力)
- 也可以被浏览器打开(h5的能力)
注意,因为pwa本质还是h5,所以 在上述中 2 是被限制的(w3c标准说了算)。
但是!有些东西,标准虽然还没有实现,但浏览器开发商可以为所欲为啊,于是,谷歌浏览器提供了强大的接口,能让我们的web(h5)应用调用更多的系统能力。当然,桌面应用只有通过谷歌浏览器打开才具备这些功能。(也就是说客户端必须安装了谷歌浏览器后才能完整使用我们twa应用的所有能力)
具体描述请参考: https://www.infoq.cn/article/XTE9WzSL11iHmW*WBozi
相关资源:https://developer.chrome.com/multidevice/android/customtabsFlutter
想来这个不用介绍了。 ==! 社区活跃度一直递增,相关资源很容易查找到。Chrome DevTools
这属于谷歌浏览器版本更新内容:
谷歌调试器又出了强大的新功能: Performance Budget
我们可以利用这个功能更有效的优化网站。 (这个可能是我们最常用到的,所以建议大家去学习一下)
写在最后:
其他的资源如果想要但搜不到,可以私聊我~