DingTalk「开发者说」|钉钉小程序开发实践
移动Web的特点
钉钉小程序开发的应用分布很广泛,下面列举了四个常用的钉钉小程序:钉钉投票、传图识字,以及集成在钉钉客户端中的自定义平台和考勤打卡。
通过对比桌面设备,移动Web的特点体现在以下三个方面: 小屏幕 桌面设备:使用大尺寸屏幕,14寸~27寸以上,可一次性展示大量内容; 移动设备:可视区域较PC设备小很多,可展示内容有限; 轻场景 桌面设备:得利于大屏幕、高性能的特点,可进行复杂的渲染、交互; 移动设备:受限于屏幕大小、电池容量,凸显移动、便携; 低性能 桌面设备:外部电源供能,不受能耗限制,能进行高性能计算; 移动设备:自带电池,受电池容量限制,电量有限,不适合高功耗的任务; 简单来说,移动Web主要优势在于移动和便携。
通过对比桌面设备,移动Web的特点体现在以下三个方面:
- 小屏幕
- 桌面设备:使用大尺寸屏幕,14寸~27寸以上,可一次性展示大量内容。
- 移动设备:可视区域较PC设备小很多,可展示内容有限。
- 轻场景
- 桌面设备:得利于大屏幕、高性能的特点,可进行复杂的渲染、交互。
- 移动设备:受限于屏幕大小、电池容量,凸显移动、便携。
- 低性能
- 桌面设备:外部电源供能,不受能耗限制,能进行高性能计算。
- 移动设备:自带电池,受电池容量限制,电量有限,不适合高功耗的任务; 简单来说,移动Web主要优势在于移动和便携。
小程序的优势
小程序框架
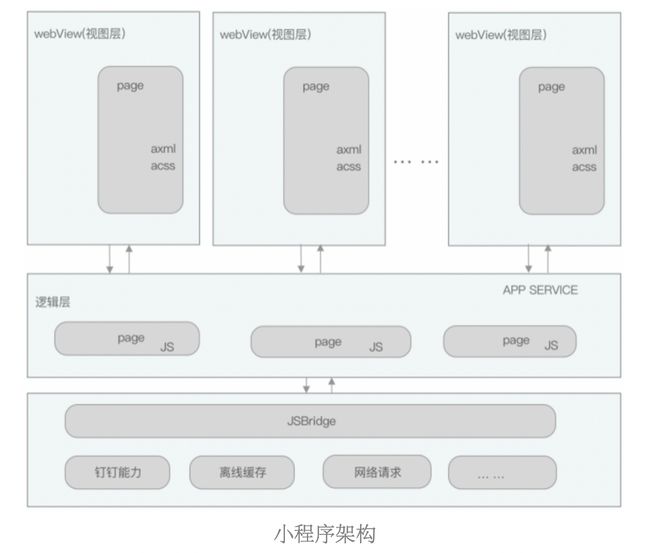
小程序同属于移动Web范畴,是站在移动Web的肩膀上,让移动Web开发更加贴近原生应用的体验和性能,这一特点体现在小程序的框架中。 小程序框架主要分为逻辑层和视图层(见下图)。在逻辑层中,不同的页面都运行在同一个逻辑层中,而在视图层中每个页面是单独存在,这在架构上更贴近原生应用的表现。钉钉客户端就是标准的原生应用。
性能提升,原生应用的体验
在性能和体验方面,小程序会将公共交互性的功能(如路由、分享类)使用原生native实现,让小程序具备原生应用的体现,在交互表现上与原生应用一致,在技术开发上则使用移动端Web开发技术如JS、CSS。
开箱即用,提升开发效率
小程序提供小程序DSL,在标签上相对移动Web端H5的开发标准做了大量简化,虽然不如H5开发标准自由,但小程序在一定意义上降低了学习门槛。 例如首屏加载性能,这是在移动Web开发中经常会遇到的问题,而小程序在框架中就直接解决了这个问题,资源加载只在首次启动小程序时发生,加载后资源会储存在本地,再次启动小程序时无需再次加载,实现秒启动,使首屏加载性能在小程序中得到很好的体验。
数据安全
- 逻辑、渲染分离:小程序在框架中将逻辑层和渲染层分离,因此逻辑层的JS不能操作篡改DOM展示;
- 代码扫描:上架代码扫描,杜绝恶意代码;
- 域名管控:网络白名单控制,只能与指定站点交换数据。
离线可用
离线可用是小程序和移动Web应用最大的差异。小程序通过离线包将资源下发到客户端,因此在离线或弱网场景仍然可用。
小程序开发原则
小程序开发的原则有以下三点:
- 少内容:突出关键信息,而不是追求全能;
- 轻交互:减少复杂交互,重展示,轻交互;
- 小应用:应用功能明确,即用即走,比如滴滴客户端提供司机版和用户版,有效的将功能隔离。
因此,小程序开发要发挥移动便携优势,与桌面端Web互补,各展所长。
小程序开发实战
开发准备
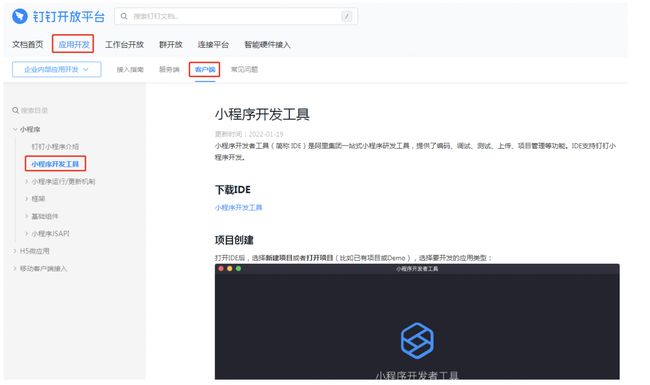
- 点击“开发者文档”-“应用开发”-“客户端”-“小程序开发工具”。
- 下载小程序开发工具IDE,然后回到钉钉开发平台首页进入“开发者后台”创建小程序应用,填写应用名称、描述、logo图片。
- 开发应用
- 添加场景化能力包:进入开放能力库添加能力包并关联当前应用
- 配置开发管理:完成应用的访问地址配置
- 管理接口权限:选择开发所需的接口
- 发布应用
- 完善应用信息:更新应用名称与图标,让它更有辨识度。
- 管理版本与发布:在小程序IDE中编译并上传版本,并在开发者后台设置应用可使用范围并发布。
- IDE使用示例:
- 参考文档:小程序开发工具 - 钉钉开放平台
- 打开IDE后,选择新建项目或者打开项目(比如已有项目或Demo),选择要开发的应用类型:
- 如果你初次编写小程序代码,可以使用我们提供的“组件/API示例”模板创建项目;
- 单击下一步填写项目名称和项目路径,然后点击完成即可;
- 打开项目,会默认进入代码编辑模式。从左到右,依次是文件操作区、代码编辑区和预览区;
- 编辑好代码,进行本地调试;
- 发布版本,在开发者工具右上角点击“上传”按钮即可。
- 小程序应用类型的选择
下面列举了在开发链路中的选型、启动、鉴权、发布以及稳定性中的常见问题。- 小程序应用类型的选择
以下是钉钉应用的三种类型,其特点和应用场景各有不同,开发者需要根据自身需求选择适合的类型。- 第三方个人应用
- 应用场景:普通商业场景,如:茶百道、星巴克、喜茶等。
- 特点:所有用户都可以打开,但无法获取用户的组织信息。
- 企业内部应用
- 特点:仅组织内部使用,发布限制比较宽松。
- 应用场景:组织内部工具。
- 第三方企业应用
- 特点:外部组织使用,应用市场需要管理员开通才可以使用,发布需要审核。
- 应用场景:2B商业化场景,如绩效管理、资产管理等。
- 第三方个人应用
- 选型案例
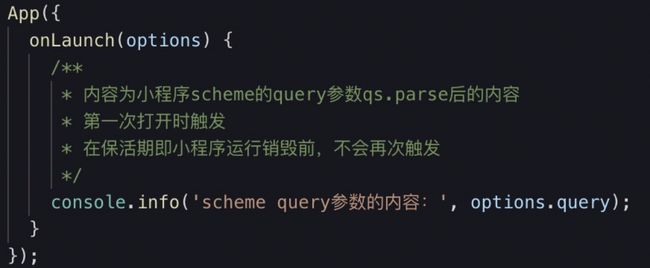
一个开发者要开发服务于社区的应用,选型时选择了企业内部应用,在应用发布时需要登录到每一个社区开发者后台进行上传发布,后期随着社区数量不断增加,发布工作变得难以完成。 面向外部组织场景的正确选型应该是第三方企业应用,开发者在自身组织中开发应用并上架,有需求的社区只需开通这个应用即可。- 应用参数设置及获取
- 用户鉴权,打通已有系统
新开发的小程序与企业已有系统打通主要在于用户鉴权,即同一用户在不同系统中识别。 用户鉴权的两种基本实现方式分别是基于Cookie和基于Token。
基于Cookie的方式比较常见,用户首次登陆后,服务端将用户信息通过Cookie存储在页面中以便后续识别。然而小程序的鉴权免登方式有所不同,钉钉小程序是通过用户的Access Token访问钉钉的所有系统。
Cookie的设置是基于域名,因此在不同域名的系统之间很难进行共享。钉钉通过在请求的参数中附带用户Access Token做用户鉴权,从而打通各系统的用户鉴权关系,比Cookie更加便捷有效。 - 多系统互通
通过钉钉免登可以获取钉钉用户基础信息,其中一个重要信息是unionid,在同一小程序应用所属的组织下的unionid是唯一的,因此通过unionid可以检索到钉钉中的用户信息并同步到各系统,实现用户信息的多系统互通。
- 小程序应用类型的选择
- 发布和更新
移动Web的发布具有实时性,而小程序应用的新版本发布不会推送到客户端,不能实现实时更新。钉钉小程序开发可以实现新版本发布48小时内,用户会强制更新到新版本。产生非实时更新是由于小程序客户端更新是后台软更新模式,即异步更新,用户对更新是无感知的。 - 线上稳定性
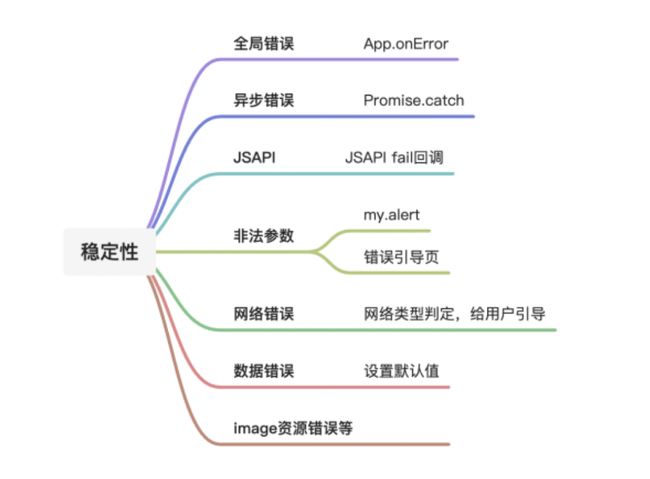
针对稳定性,下图列出了一些会出现的错误类型和解决方法: - 全局错误:不知道代码会出现什么错误时可以使用App.onError进行整体拦截;
- 异步错误:在编写异步代码时需要关注异步的错误,如用Promise编写,可以使用Promise.catch进行异步监听;
- JSAPI:着重关注JSAPI的异常回调,即JSAPI fail回调;
- 非法参数:使用my.alert或错误引导页的方式,提示客户无法进行后续的交互;
- 网络错误:监听网络异常情况,进行网络类型判定,并提供用户引导;
- 数据错误:设置数据错误默认值,以确保数据错误时,页面能正常运行,不会显示代码错误;
- Image资源错误:如URL地址不可用时,可以通过URL回调方式进行监听上报。
未来规划
JSAPI能力
在2022年上半年预计将有100+JSAPI开放,涉及运行时、文件、网络、地图、设备等。
小程序桌面客户端
目前钉钉小程序无法在桌面客户端运行,从而产生交互体验的断层。2022年会着重于小程序桌面客户端开发,Mac、Windows小程序正在路上,以实现一套代码运行在钉钉所有客户端 - Write Once, Run Anywhere。
小程序卡片
通过小程序和卡片的功能提供沉浸式、更轻量的交互体验。下图是一个在会话中使用卡片完成交互的示例。
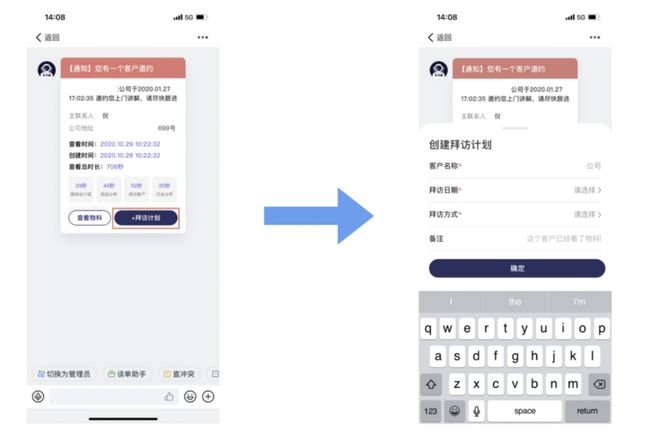
下图示例同样是在会话中发起小程序卡片进行交互,并拉起一个半屏的小程序,用户填写后提交表单,并更新小程序卡片,这样用户通过小程序即可在会话中完成轻量交互,而无需打开新的小程序。
协同引擎
手机端和PC端的交互,实现多设备无缝连接和协同。
综上所述,小程序是一个优秀的开发方案,但它并不是银弹,不适用于所有场景,开发者需要根据不同场景选择合适的开发方案。 对钉钉小程序开发有兴趣学习的朋友,可以在《钉钉小程序开发权威指南》一书中了解更多内容,同时也欢迎大家加入钉钉群,一起交流分享。
常见问题解答
Q:前端是如何获取用户组织的CorpID的呢?
A:钉钉小程序的应用分为三种类型,第三方个人小程序,企业内部小程序,第三方企业应用小程序,其中个人小程序是获取不到企业信息的,其它两类小程序中,CorpID放在了全局的my对象或者dd对象下面,比如my.CorpID,或者my.dd.CorpID,来获取到当前用户打开这个应用所属组织的CorpID。
Q:钉钉小程序开发工具中,代码上传环节是上传到了哪里呢?小程序开发不需要自己提供服务器环境了吗?
A:当我们在IDE做代码上传的时候,会上传到开放平台专属的文件服务里,启动小程序的文件服务将上传的代码进行编译,生成小程序的离线包,这个离线包也会放在开放平台的CDN里,然后把小程序下发到小程序的客户端。但这里并没有明确存放的具体位置,在开通小程序的时候就会提供这个服务,如果开发不涉及后端服务的话是感受不到这个细节的,只需要使用IDE操作就可以了。
Q:互动卡片的开发进展如何?什么时候可以体验到?
A:互动卡片目前在内部业务中试用,正在收集使用中的一些问题,尚处于孵化阶段,预计2022年上半年推出。
Q:钉钉小程序如何实现文件上传和下载?
A:主要分两部分:第一,如果存储文件的服务使用钉钉的钉盘,可以使用小程序里提供的钉盘API就可以,这些API包括上传文件到钉盘、选择钉盘、预览钉盘、从钉盘下载文件等。第二,如果使用自己的或第三方服务,比如阿里云的OSS、腾讯云的OSS服务,就需要自己做相应的实践和预览,比如上传可以通过定义Apollo file这样一个API,但需要开发者自己去对接;下载可以通过HttpRequest或者DownloadFile;预览则需要开发者自己去对接第三方预览的服务。
Q:第一次加载的时候,钉钉小程序加载的时候会比H5慢一些吗?
A:H5第一次加载是打开一个html页面、解析页面内容、加载页面资源的过程,而小程序相当于把页面代码和资源都打包在小程序离线包里并下发到客户端的能力,第一次打开小程序的时候,会有一个离线包的下载过程,但理论上小程序下载内容的总量和打开H5页面加载资源访问数据的总量是相同的,所以小程序加载的过程不会比打开H5页面的速度慢。
回看地址
回看地址
回看地址