基石
想要盖起高楼的话肯定要打好基石,同样,想要学好 Compose 动画也需要一些“基石”,一起来看看吧!
Kotlin
Compose 是使用 Kotlin 来进行编写的,所以如果到现在还没学习 Kotlin 的要抓紧了,不是说 Java 不好,只不过官方现在新的库基本都是 Kotlin 编写的,虽然大部分都支持 Java ,但总有例外,就比如要说的 Compose 就没有办法使用 Java 来进行编写,也不是官方故意的,实在是因为好多语言特性的关系;当然,不学 Kotlin 肯定也没问题!但此专栏的内容都使用的是 Kotlin 。
Compose 基础
前面一直在说 Compose 中的动画,所以 Compose 基础如果不知道的话就不太好玩了,大家可以去看我的书或者直接去看官方文档,都可以把基础搞定。
这个和上面 Kotlin 一样,没有 Compose 基础的话看 Compose 的动画肯定看的云里雾里,虽然代码看着都不难,但会感觉很怪。
有上面所说的两个“基石”就足够了,一定先打好地基再去盖楼!
什么是动画
对啊,什么是动画呢?说到动画我首先想到的就是动画片,哈哈哈,其实原理都差不多,最开始的动画不就是绘制一张张渐变的图片,然后一秒切换24张图片么!
来看下百度百科是怎么说的:
一般二维动画,都是以一秒24帧为标准,以保证画面播放流畅,但由于现代科技的发达,动画帧数可以不用达到一秒24帧。
在之前的安卓中一般有以下三种动画:
View Animation: 视图动画在古老的安卓版本系统中就已经提供了,只能被用来设置 View 的动画,目前基本没啥人使用了。
Drawable Animation: 也就是咱们常说的帧动画,帧动画其实可以划分到视图动画的类别,专门用来显示多个 Drawable 的 Resources,就像放幻灯片一样。
Property Animation: 属性动画只对 Android 3.0(API 11) 以上版本的安卓系统才有效,这种动画可以设置给任何Object,包括那些还没有渲染到屏幕上的对象。这种动画是可扩展的,可以让你自定义任何类型和属性的动画,目前使用最多的应该就属属性动画了。
上面就是之前安卓中的动画分类,由于咱们此专栏主要说 Compose 的动画,所以对于之前安卓中的动画就不做过多介绍,还有就是大家应该都会,就不在此班门弄斧了。
瞅下 Compose 的动画
为啥说瞅下 Compose 的动画呢,因为动画从来都不是一个简单的东西,简单使用都没问题,但要真的想要玩的好、玩的花并不容易。今天先带大家来看看 Compose 中一些开箱即用的动画 api,动画效果很不错呦!哈哈哈!
可见性动画——AnimatedVisibility
这个动画是 Compose 提供给我们的一个动画 api,顾名思义,这个 api 可以为内容的出现和消失添加动画效果,废话不多说,先上实现效果!
上图中的动画效果如果在原生安卓中实现的话虽然不说很难但也绝对不轻松,但在 Compsoe 中就不一样了,甚至可以说简单的过分,来看下实现的关键代码有多少吧:
val visible = remember { mutableStateOf(true) }
AnimatedVisibility(visible = visible.value,) {
Text(text = "天青色等烟雨,而我在等你,炊烟袅袅升起,隔江千万里")
}
对,你没看错,只有四行代码,而且还有一行是括号,一行是内容,其实只有两行关键代码!
如果这个时候吃惊就不合适了,这只是 Compose 中动画的基操,Compose 还为我们提供了很多常用的动画效果供我们使用,接着来看实现效果吧!
看着上面的效果是不是感觉挺好,但一共也没多添加几行代码,还是来看下关键实现代码吧!
VisibleItem() VisibleItem(fadeIn(), fadeOut()) VisibleItem(scaleIn(), scaleOut()) VisibleItem(expandIn(), shrinkOut()) VisibleItem(expandHorizontally(), shrinkHorizontally()) VisibleItem(expandVertically(), shrinkVertically())
每一行对应着一条 Item,下面来看下 VisibleItem 可组合项的代码吧:
@Composable
private fun VisibleItem(
enter: EnterTransition = fadeIn() + expandHorizontally(),
exit: ExitTransition = fadeOut() + shrinkHorizontally(),
) {
val visible = remember { mutableStateOf(true) }
Card(modifier = Modifier.padding(10.dp)) {
Row{
Image(
painter = painterResource(id = R.drawable.ic_head),
contentDescription = "head",
)
AnimatedVisibility(
visible = visible.value,
enter = enter,
exit = exit
) {
Text(text = "天青色等烟雨,而我在等你,炊烟袅袅升起,隔江千万里")
}
}
}
}
可以看到上面具体代码也不多,简单说下吧,VisibleItem 可组合项接收两个参数,用来设置进入和退出的动画,然后添加了一个状态值(用于表示是否展示),之后添加了一个 Card ,其实没什么用,只是觉得圆角的好看,Card 中包裹着一个横向布局,横向布局中一个图片和一段文字,文字使用 AnimatedVisibility 包裹着来实现内容的动画。
其实工作中经常有这么一种情况,动画并不是点击来触发的,而是当进入页面的时候就会触发,这个时候该怎么实现呢?Compose 也为我们想到了,只要将 AnimatedVisibility 添加到组合树中,就可以立即触发动画:
@Composable
private fun VisibleItem(
enter: EnterTransition = fadeIn() + expandHorizontally(),
exit: ExitTransition = fadeOut() + shrinkHorizontally(),
) {
val visible = remember { mutableStateOf(true) }
val state = remember {
MutableTransitionState(false).apply {
// Start the animation immediately.
targetState = true
}
}
Card(modifier = Modifier.padding(10.dp)) {
.....
AnimatedVisibility(
/// 设置visibleState
visibleState = state,
enter = enter,
exit = exit
) {
.....
}
像上面这样写就可以实现进入页面的时候就会触发动画,来看看效果吧:
可以看到上图显示效果其实并不太好,没有办法,Gif图压缩完就这样,其实日常开发咱们也经常遇到这种情况,动画时间太短,看不出是否是动效工程师想要的效果,这样吧,给动画多加点时间吧,然后咱们再看看效果吧!
VisibleItem(
scaleIn(animationSpec = tween(durationMillis = 1500)),
scaleOut(animationSpec = tween(durationMillis = 1500))
)
VisibleItem(
expandIn(animationSpec = tween(durationMillis = 1500)),
shrinkOut(animationSpec = tween(durationMillis = 1500))
)
简单写两个大家能看明白是修改了动画持续时间就行,里面具体的各种参数和使用方法等等会在之后的文章中进行细聊,一个专栏都是关于 Compose 动画的,今天只是带大家瞅一瞅!没事,肯定都能弄明白,再来看下效果吧!
这回看着就好多了,在实际工作中我也经常使用这种方式来进行调试动画效果,大家也可以试试,当然 Compose 中有更方便的动画调试,这个咱们之后在细说。
属性动画——animate*AsState
说属性动画前像先问大家一个问题,什么是属性动画呢?
属性动画是通过不断地修改值来实现的,而初始值和结束值之间的过渡动画就需要来计算了,之前我们在原生安卓中会使用到 ValueAnimator 、 ObjectAnimator 等 api 来实现,但写过或者了解过 Compose 的都知道 Compose 是声明式的,同安卓现有的构建 UI 的模型完全不同,Compose 中的动画是重写的一套,至于 Compose 为什么不直接移植属性动画到 Compose 这个问题,我记得之前扔物线专门出过一个视频来说这个,感兴趣的可以去搜一下,总结下来就是之前安卓中的属性动画都是基于 View 的,而 Comppose 中我们拿不到可操作的 View ,所以移植属性动画也就无从谈起了。
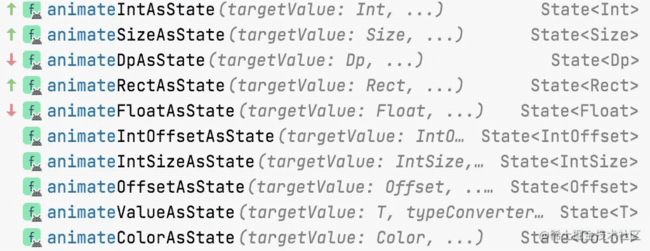
在 Compose 中为我们提供了一整套 api 来实现属性动画,就是本小节的标题:animate*AsState ,具体有哪些呢?来看下吧!
官方为我们提供了上图这十种方法,我们可以根据实际项目中的需求进行挑选使用,这块咱们随便挑选一个使用看下吧。
@Composable
fun AnimateAsStateTest() {
var isSmall by remember { mutableStateOf(true) }
val size: Dp by animateDpAsState(
targetValue = if (isSmall) 40.dp else 100.dp,
animationSpec = tween(durationMillis = 1500))
Column(
modifier = Modifier.fillMaxWidth(),
horizontalAlignment = Alignment.CenterHorizontally,
) {
Button(onClick = { isSmall = !isSmall }) {
Text("修改Dp值")
}
Box(modifier = Modifier.size(size).background(Red))
}
}
上面代码中使用了 animateDpAsState ,并又增加了动画时长便于看的更清楚,然后通过按钮控制 Box 的大小,来运行看下动画效果吧!
Gif图看着还是有点卡顿,实际运行其实非常流畅,大家可以在本地编码试一下,效果真的不错。
别的一些就不在这里一一进行展示了,大家可以在本地试试。
内容大小动画——animateContentSize
这个动画其实在实际工作中使用的挺频繁,比如说一些动态内容过多显示不全的情况,就会有点击“全文”显示完整内容,当阅读完毕后又会点击“收起”来收起内容。
之前如果想实现这个功能就需要花点心思了,但是现在使用 Compose 来实现的话就很简单了!先来看下实现代码:
val expend = remember { mutableStateOf(false) }
Column(modifier = Modifier.padding(10.dp)) {
Text(
text = "朋友圈一般指的是腾讯微信上的一个社交功能,于微信4.0版本2012年4月19日更新时上线“+
"用户可以通过朋友圈发表文字和图片,同时可通过其他软件将文章或者音乐分享到朋友圈。"+
"用户可以对好友新发的照片进行“评论”或“赞”,其他用户只能看相同好友的评论或赞。",
modifier = Modifier.animateContentSize(), /// 这块调用了内容大小动画
maxLines = if (expend.value) Int.MAX_VALUE else 2 /// 这块控制内容显示多少
)
Text(if (expend.value) "收起" else "全文", color = Color.Blue, modifier = Modifier.clickable {
expend.value = !expend.value
})
}
可以看到代码并不多,对内容添加了大小动画,然后用一个 Text 的点击事件来控制内容的展示,再来看下实际效果!
效果还是可以的,哈哈哈
重复动画——rememberInfiniteTransition
重复动画在日常开发中使用的频率也非常高!比如加载动画,在未加载成功之前会一直重复播放,或者空页面的动画等等,来看下简单实用吧!
@Composable
fun InfiniteTransition() {
val infiniteTransition = rememberInfiniteTransition()
val size by infiniteTransition.animateValue(
initialValue = 100.dp,
targetValue = 200.dp,
typeConverter = TwoWayConverter({ AnimationVector1D(it.value) }, { it.value.dp }),
animationSpec = infiniteRepeatable(
animation = tween(1000, easing = LinearEasing),
repeatMode = RepeatMode.Reverse
)
)
Box(
Modifier.size(size).padding(20.dp).background(Color.Red)
)
}
InfiniteTransition 可以像 Transition 一样保存一个或多个子动画,但是,这些动画一进入组合阶段就开始运行,除非被移除,否则不会停止,可以使用 animateColor、animatedFloat 或 animatedValue 添加子动画。
上面代码中使用了 animateValue ,来无限重复修改 Box 的大小,来看下实际效果吧!
大家可以观察下运行的效果,发现点什么问题了吗?Box 由小到大后执行完一次动画后并没雨直接变小再缓慢变大,而是缓慢变大然后缓慢变小再缓慢变大这样重复,这是因为设置了 repeatMode 为 Reverse , repeatMode 还可以设置为 Restart ,修改再看下运行效果!
是不是效果完全不同,哈哈哈!
结尾
本篇文章简单带大家瞅了一眼 Compose 中的开箱即用的动画,通过简单的一瞅大家可以感受到在 Compsoe 中使用动画的简单便捷,这些都是 Compose 为我们封装好的一些 api,当然咱们也可以进行自定义。
其实今天说的只是 Compose 动画的冰山一角,动画还有非常多可玩的东西,在之后的文章中会详细道来。
本文中所有代码都在 Github 中,有需要可以去看:github.com/zhujiang521…
以上就是Compose开发之动画艺术探索及实现示例的详细内容,更多关于Compose开发动画艺术的资料请关注脚本之家其它相关文章!