- Yii框架中的日历控件如何实现日期选择器
ac-er8888
php后端mysql
在Yii框架中,虽然Yii本身不直接提供一个内置的日历控件用于日期选择器,但你可以利用Yii的扩展包或者结合前端库(如jQueryUIDatepicker、BootstrapDatepicker等)来实现这一功能。以下是一些常见的方法来实现日期选择器:1.使用jQueryUIDatepickerjQueryUI是一个流行的jQuery插件集,其中包含了日期选择器组件。你可以通过以下步骤在Yii中集
- 适用于多种设备的的滑块幻灯片插件--jquery插件Swiper
吴杼恩
常用插件jquery插件Swiper
今天为大家推荐一款支持多种设备(移动端,平板,pc端)的滑块幻灯片插。我测试的是ie7.下载后解压:在demos文件中有很多种常见的用法,根据自己的项目需要选择其中之一即可。下面是其中效果:使用方法1:引入jq库2:引入Swiper文件:3:引入Swipe基本样式:4:写入html:4.1:比较完整的html:左右箭头轮播图片轮播图片上的内容SlidewithHTMLYoucanputanyHTM
- js 生成二维码
weixin_30519071
javascriptViewUI
插件描述:jquery.qrcode.js是一个能够在客户端生成矩阵二维码QRCode的jquery插件,使用它可以很方便的在页面上生成二维条码。如何使用它将jquery.qrcode.min.js和jquery添加到您的网页中然后创建一个DOM元素去包含生成qr码。然后你在此容器中的添加qrcodejQuery('#qrcode').qrcode("http://www.jq22.com");【
- jquery是干什么的--乐字节前端
dirft_din
JQuery主要内容imageJquery对象jQuery是一套兼容多浏览器的javascript脚本库.核心理念是写得更少,做得更多,使用jQuery将极大的提高编写javascript代码的效率,帮助开发者节省了大量的工作,让写出来的代码更加优雅,更加健壮,"如虎添翼"。同时网络上丰富的jQuery插件也让我们的工作变成了"有了jQuery,一切soeasy。"--因为我们已经站在巨人的肩膀上
- 学习之旅10------掌握jQuery:实用应用案例深度解析
theskylife
Javascript总结学习jquery前端
目录写在开头1.jQuery基础知识回顾1.1.选择器1.2.事件1.3.效果1.4.DOM操作1.5.AJAX2.实用应用案例分析2.1.动态内容加载2.2.表单验证2.3.图像滑动门效果2.4.创建动态导航菜单3.高级技巧与最佳实践3.1.优化jQuery代码的性能3.2.jQuery插件的使用和自定义3.3.jQuery在移动开发中的应用写在最后参考资料写在开头jQuery,作为一种轻量级的
- bootstrap与jQuery的优点与区别
传而习乎
一、bootstrapBootstrap是基于HTML5和CSS3开发的,它在jQuery的基础上进行了更为个性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。优点1.简单灵活可用于架构流行的用户界面和交互接口的html、css、javascript工具集。2.bootstrap提供了一套响应式、移动设备优先的流式栅格系统。它可以根据用户屏幕尺寸调整页面,使其在各个尺寸上都表现
- jquery.lazyload-1.9.3中文文档 -- 延迟加载图片的jQuery插件
Leo_DLi
Web前端jquerylazyload
最近使用jquery.lazyload.js这个jQuery插件的时候,突然发现对这个插件相对全面的介绍不多.特别是对lazyload()方法中的配置选项的介绍少之又少.随即整理一份供大家参阅.说明:我使用的版本是1.9.3废话不多少,直接上代码:一,使用小DemoDemo#container{width:765px;margin:auto;}#containerimg{width:100%;}$
- Bootstrap学习总结笔记(16)-- 基本插件之模态对话框
kikay
Bootstrapbootstrap模态对话框
Bootstrap自带了很多JQuery插件,给用户做前端开发提供了很大的方便。对于每一个插件,有2种引用方式:一是单独引用,即使用Bootstrap的单独*.js文件,这种方式需要注意的是一些插件和CSS组件可能依赖其他插件,所以单独引用的时候,需要弄清楚这种包含关系一并引用;二是直接引用完整的bootstrap.js或者压缩版的bootstrap.min.js,需要注意的是不能同时引用这2个文
- 7、jQuery插件之uploadify文件上传(基于flash)
sensus森森
jQueryflash上传插件
Uploadify上传文件body{font:13pxArial,Helvetica,Sans-serif;}UploadifyDemo$(function(){$('#file_upload').uploadify({'formData':{'timestamp':'','token':''},'swf':'uploadify.swf',//该文件必须有的'uploader':'uploadif
- 前端图表制作——HighCharts图表入门
eck_燃
前端图表数据可视化前端JavaScript
HighCharts图表入门HighCharts的作用在JavaEE企业级项目开发中,很多项目都会用到数据的统计和图表的展示功能,如:各种股票系统,银行的资金结算,公司的财务报表,等等。如何快速高效的开发这些图表是一件麻烦的事。HighCharts可以非常方便的实现这个功能HighCharts是非常棒的一个jQuery插件,和大多数的浏览器都兼容。支持很多类型的图表。并且是动态的插件,你可以轻松在
- 分享几个好用的前端网站
qq_48378883
javascript信息可视化开发语言
1.echart图表demo集https://www.isqqw.com/2.json地图在线预览https://geojson.io/3.全国地图json数据https://www.poi86.com/4.jquery插件库https://www.jq22.com/5.jquery操作手册https://www.bejson.com/apidoc/jquery/index.html6.丰富的表格
- 每日一题:封装 JavaScript源文件的全部内容到一个函数块有什么意义?
DHLSP15
每日一题javascript开发语言ecmascript
封装JavaScript源文件的全部内容到一个函数块有什么意义?这是一个越来越普遍的做法,已被许多流行的JavaScript库(jQuery、Node.js等)采用。这种技术创建了一个围绕文件全部内容的闭包。最重要的是,创建了一个私有的命名空间,有助于避免不同JavaScript模块和库之间的命名冲突。这种技术的另一个特点是,允许把一个易于引用的(更短的)别名用于全局变量。例如:jQuery插件中
- 前端网站推荐
好好哒
前端网站
一、插件类网站jQuery插件库:http://www.jq22.com/最简单强大的插件框架:http://www.iopenworks.com/jQuery之家:http://www.htmleaf.com/经典模块化前端开发框架:http://www.layui.com/进阶攻略|前端最全的框架总结:http://www.jianshu.com/p/2a8ce7075d79二、图标类网站阿里
- 07-JQuery插件应用
D丝学编程
本教程主要以JqueryUI为例,简单介绍Jquery插件的使用。使用JQueryUI提供的基本功能,需要如下文件支持:(1)jquery-ui.css(2)jquery.js(3)jquery-ui.jsjqueryui主题风格:可以通过如下网站地址选择风格或者自定义https://jqueryui.com/themeroller/一、JqueryUI-AutocompleteJqueryUI-
- jQuery插件elevateZoom简单使用
不知道取个什么昵称不如娶个媳妇
elevateZoom其实很强大,但是,如果你的网速不给力,就会出现卡顿问题,这一点深有体会。屁话就说这么多。现在开始开车,前排的乘客注意系好安全带,呸。。。传送门网速慢卡就不要打开了,浪费时间elevateZoom是一个jquery插件,所以要依赖jquery才能使用,敲黑板划重点。上代码:$("#img-big").elevateZoom({gallery:'small',//注意相关dom元
- asp.net+js+ajax实现手机移动端页面预览、剪裁、上传头像图片
公西雒
移动端预览剪裁上传头像
参考资料:支持移动设备触摸图片裁剪的jQuery插件移动端html测试html-->修改取消确定//document.addEventListener('touchmove',function(e){e.preventDefault();},false);$("#clipArea").photoClip({width:80,height:80,file:"#imgFaceUrl",view:"#v
- jquery.LoadImage.js 预加载图片
love_燕子
前端技术
jquery插件预加载图片在线的项目图片比较多,没有办法一次加载完成,所以使用预加载,先加载一个旋转的gif图片然后等图片加载完成后显示引入jquery类库引入jquery.LoadImage.js在head中添加$(function(){$(".mainimg").LoadImage(true,800,600,"images/loading.gif");});注意一定要把该js放到head中,不
- jquery插件开发 简介
交大小丑
jQuery插件开发精品教程,让你的jQuery提升一个台阶-刘哇勇-博客园http://www.cnblogs.com/Wayou/p/jquery_plugin_tutorial.html深入理解jQuery插件开发-文章-伯乐在线http://blog.jobbole.com/30550/
- 自定义浏览器滚动条
xilong
1、自己手动实现这里有一篇文章写的挺好的https://blog.csdn.net/suwu150/article/details/78923390(suwu150博客)2、jQuery插件如果使用jQuery,则有插件jquery-custom-content-scroller3、vue插件Vuebar官网地址:http://github.serafin.io/vuebar/
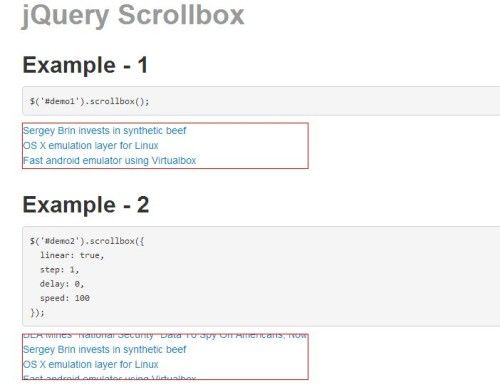
- jQuery实现自定义轮播图插件
觉醒法师
JavaScriptjqueryjavascript前端
一、通过别名$.fn进行引用,开发jQuery插件/***轮播图*@constructor*/$.fn.Sliders=function(){//dosomething...}二、内部功能实现/***轮播图*@constructor*@paramsoptions参数*/$.fn.Sliders=function(options){var_TYPES_={INNER:"INNER",//替换原内容L
- 选择年-月-日的JQuery插件,界面简洁优美,接口简单
henry技术探索记录员
由于工作需要,需要一个选择年-月-日的插件。在网上找了很多插件库,这些日期选择插件,要不就是界面复杂,不好操作;要不就是接口复杂;甚至有bug。于是用半天时间,自己实现了一个基于JQuery的简单的日期选择插件,界面简洁优美,接口简单好用。使用方法非常简单1.在Html中导入接口文件:image2.调出日期选择插件的input控件的用法:image3.外部唯一需要调用的接口:image4.创建日期
- vue中实现html页面导出word和pdf的办法
阿祥是刺刺
导出word1.使用预先写好的与html相似的word文档模板,将用户输入的数据与读取出来的模板结合生成指定名称的docx文件vue+elementUI导出数据为word文档2.使用Jquery插件和file-save来生成word文档vue前端导出word、excel、pdf导出pdf1.使用html2canvas和JsPDF来生成pdf文件html2canvas生成截图后,用JsPDF转为pd
- 使用jsDeliver+github搭建免费的cdn
42c64edf12e9
前言:国内加载github的资源比较慢,需要使用CDN加速来优化网站打开速度,于是使用jsDeliver+github搭建免费的cdn。jsDelivr是一个免费开源的CDN解决方案,用于帮助开发者和站长。包含JavaScript库、jQuery插件、CSS框架、字体等等Web上常用的静态资源。写给小白的,懂的前面可以略过npmNPM是JavaScript的包管理器,也是世界上最大的软件注册中心。
- 10个比较有用的jQuery插件
尚硅谷铁粉
前端jqueryjQuery插件
jQuery是简化了HTML文档遍历、事件处理、动画和Ajax交互最快、最简洁的JavaScript库。随着越来越多的jQuery插件出现,开发者们可以很轻易地将所需要的组件整合进他们的导航菜单、logo、表格化布局、简短的文本,使其拥有指定的大小或是为其创建一系列的滑动效果,以迎合网站的主题。jQuery的出现丰富了网页的应用和开发,促使了多功能、视觉效果绚丽的网站的出现。在本文中,我们将为开发
- jquery插件 (jquery之家)的使用案列,(瀑布流的使用)非常简单
一只小阿乐
笔记jqueryajax
在我们使用这个插件的时候,我们只需要打开这个网址,非常优秀的一个jquery插件库jQuery库_jQuery之家-自由分享jQuery、html5、css3的插件库使用这个插件库1.先引入js和css文件2引入HTML结构3继续复制一些js代码,管理这个图片的方式然后使用就完毕了
- 微信公众账号开发利器 - jQuery WeUI V0.6.0 发布
lihongxun945
jquery微信UIjquery-weuweui
jQueryWeUI是一个专门为对微信公众账号开发的一套UI库,它包含了WEUI的全部组件,另外还拓展了大量的常用组件,包括下拉刷新、滚动加载、日历、select等。jQueryWeUI所有的组件都是标准的jQuery插件,所以上手没有任何难度,也可以和Angular、React等其他框架结合使用。目前包括按钮、列表、对话框、日历等20+个常用组件。本次改动主要是:增加了Select和Popup两
- jquery插件页面滚动元素进入视口触发动画jquery-aniview
weixin_33724059
javascriptpythonViewUI
2019独角兽企业重金招聘Python工程师标准>>>animate.css+jquery-aniviewAnimate.cssAnimate.css是一个跨浏览器的css3动画库,兼容性很好。官网:https://daneden.github.io/animate.css/。1首先引入animate.css文件2给元素加上指定给的动画样式名这里包括两个class名,第一个是基本的,必须添加的样式
- 解决视口动画插件jquery.aniview.js使用animate.css时无效的问题(最新版本网页视口动画插件的使用及没作用、没反应)
暂时先用这个名字
前端javascriptjquerycssaniviewanimate视口动画网站
当网站页面元素进入视口时自动应用过渡效果。CSS过渡效果可以为网页添加动画效果,并提供了一种平滑的转换方式,使元素的变化更加流畅和生动。而通过jQuery插件来获取页面滚动位置决定合适调用动画效果。一、官网animate.css官网一款强大的预设css3动画库,也是实现视口动画功能的核心,各种动作名称都从此链接内找。以下为部分动画对应的中文。fade:{title:'淡入淡出',fadeIn:'淡
- Jquery插件导出word之---html-docx.js
chibimarukochan
web前端html-docx.js
下载地址:链接:https://pan.baidu.com/s/1e7zh8pXhR5h_obipuaq3zA密码:i4pg使用方法://.dts文件中:declarenamespacehtmlDocx{exportfunctionasBlob(content:string);}//.ts中引入://///html页面:letconverted=htmlDocx.asBlob(downConten
- jquery控制css3动画 列表,10款jQuery/CSS3动画应用 超实用
草头余
jquery控制css3动画列表
本文作者html5tricks,转载请注明出处这次我们要带来10款最新的jQuery/CSS3动画应用,这里有不少1、jQuery/CSS3书本翻页动画特效多功能选项支持这是一款基于jQuery和CSS3的书本翻页动画特效,该书本翻页插件的外观非常华丽喜庆,非常适合产品活动或者育儿网站使用。我们可以点击左右翻页按钮进行翻页,也可以使用鼠标拖拽页脚来实现翻页动画。这是个jQuery插件,因此兼容性还
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文