HTML初学笔记
文章目录
- HTML笔记
-
-
- 快捷键:
- 一.W3C标准(万维网联盟)
- 二.基本结构
- 1、网页基本信息
- 2、网页基本标签
-
- ※标题标签
- ※段落标签
- ※换行标签
- ※水平线标签
- ※字体样式标签
- ※注释和特殊符号
- 3、图像标签(img标签)
- 4、链接标签(a标签)
-
- 4.1 锚链接
- 4.2 功能性链接
- 5、块元素和行内元素
- 6.列表※
- 7、表格
- 8.媒体元素
- 9、页面结构
- 10、内联框架iframe
- 11、表单※
-
- 11.1--表单中post和get提交
- 11.2--表单元素格式
- 11.3--表单的应用
- 11.4--表单的初级验证
-
HTML笔记
快捷键:
ctrl+/(注释)
先字母,后tab(自动补好字母标签)
ctrl+D(直接复制一行并粘贴到下一行)
一.W3C标准(万维网联盟)
···结构化标准语言(HTML、XML)
···表现标准语言(CSS)
···行为标准 (DOM、ECMAScript)
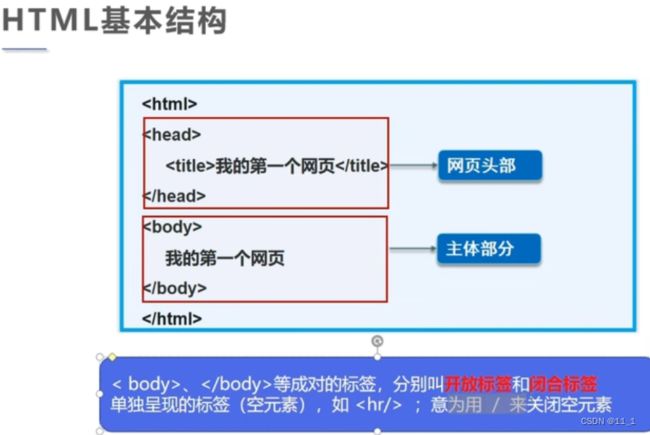
二.基本结构
1、网页基本信息
(1.我的第一个网页.html)
< >标签全用{ }代替
DOCTYPE声明:文档类型,告诉浏览器我们要使用什么规范。
{title}标签
{meta}标签
注释标签(快捷键ctrl+/ → )
2、网页基本标签
(2.基本标签.html)
※标题标签
{h1}{/h1}
※段落标签
{p}❤内容❤{/p}
{p}❤内容❤{/p},
{p}❤内容❤{/p}
※换行标签
{br/}
※水平线标签
{hr/}
※字体样式标签
粗体:{strong}❤内容❤{/strong}
斜体:{em}❤内容❤{/em}
※注释和特殊符号
空格:
大于号:>
小于号:<
版权符号:©版权所有杨意
3、图像标签(img标签)
1.src:图片地址绝对地址(直接把地址写死 例:E:\idea project\html_project\resources\image\彭于晏.jpg)相对地址(推荐用)…/ --上一级目录
2.alt:图片加载失败,所出现的提示用词。成功则看不见。
3.title:鼠标悬停图片上所出现的提示框词语。
4、链接标签(a标签)
1.href:必填,表示要跳转到哪个界面。 a标签中不用文字,而用图片。下面例子就需要嵌套一个图片链接。点击图片跳转到1网页。
2.target:表示窗口在哪里打开。
_blank:点击链接后,去跳转到新的窗口中打开页面,前页面不会被覆盖。之前是一变一,blank是一变二。 _self:在自己的网页中打开
4.1 锚链接
4.2 功能性链接
5、块元素和行内元素
块元素:无论内容多少,该元素独占一行。(p,h1-h5)
行内元素:内容撑开宽度,左右都是行内元素的可以排在一行。(a,strong,em)
6.列表※
(5.列表.html)
1.什么是列表?
列表是信息资源的一种展示形式。他可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息。
2.列表的分类
· 无序列表
<ul>
<li>Javali>
<li>Pythonli>
<li>C/C++li>
<li>运维li>
ul>
·有序列表
<ol>
<li>Javali>
<li>Pythonli>
<li>C/C++li>
<li>运维li>
ol>
·自定义列表
<dl>
<dt>家乡dt>
<dd>岳阳市dd>
<dd>长沙市dd>
<dd>张家界市dd>
dl>
<dl>
<dt>口味dt>
<dd>爆辣dd>
<dd>小酸dd>
<dd>浓咸dd>
dl>
7、表格
(6.表格.html)
<table border="1px">
<tr>
<td>1-1td>
<td>1-2td>
<td>1-3td>
tr>
<tr>
<td>2-1td>
<td>2-2td>
<td>2-3td>
tr>
<tr>
<td>3-1td>
<td>3-2td>
<td>3-3td>
tr>
table>
<table border="1px">
<tr>
<td colspan="3">1-1td>
tr>
<tr>
<td rowspan="2">2-1td>
<td>2-2td>
<td>2-3td>
tr>
<tr>
<td>3-1td>
<td>3-2td>
tr>
table>
8.媒体元素
(7.媒体元素.html)
视频video&音频audio
<body>
<video src="../resources/video/ball.mp4" controls>video>
<hr/>
<audio src="../resources/audio/Dancing%20in%20My%20Room.mp3" controls>audio>
body>
9、页面结构
<body>
<header>
<h2>页面头部h2>
header>
<section>
<h2>页面主体h2>
section>
<footer>
<h2>页面脚部h2>
footer>
body>
10、内联框架iframe
<body>
<iframe src="//player.bilibili.com/player.html?aid=803826031&bvid=BV1Ty4y1M7Lw&cid=360396275&page=1"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> iframe>
<hr/>
<iframe src="http://www.baidu.com" name="yty" frameborder="0" height="600px" width="1000px">iframe>
<a href="http://www.bilibili.com" target="yty">点击跳转a>
body>

点击后,有百度跳转到bilibili首页。因为内联框架中的src是百度,点击后直接到bilibili。因为name值一样。

11、表单※
11.1–表单中post和get提交
普遍用post,安全,传输大文件。
get测试用,因为地址栏会显示提交的具体信息,不安全,但测试高效。
11.2–表单元素格式

1.
value:默认初始值,就是框里自带的黑色字体,非提示字体
maxlength:文本框里最多写多少个字符
size:文本框的长度

2.
radio:单选框(不加name值,两个选项都可以选择,要放到同一个name值组名中就只能二选一)
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
p>
checkbox:多选框(checked一开始默认选择)
<p>爱好:
<input type="checkbox" value="shopping" name="hobby"/>购物
<input type="checkbox" value="game" name="hobby"/>游戏
<input type="checkbox" value="code" name="hobby" checked/>敲代码
<input type="checkbox" value="tour" name="hobby"/>旅游
p>
3.按钮
都能正常跳转。
<p>按钮:
<input type="button" name="btn" value="点击我">
<input type="image" src="../resources/image/彭于晏.jpg">
p>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
p>
<p>国家:
<select name="列表名称">
<option value="China" selected>中国option>
<option value="Switzerland">瑞士option>
<option value="Russia">俄罗斯option>
<option value="England">英国option>
select>
p>
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
p>
<p>反馈:
<textarea name="textarea" cols="50" rows="10">请输入您的建议!textarea>
p>

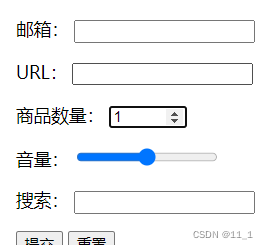
6.邮箱验证,URL,数字,滑块,搜索框
邮箱,url规定输入的必须为邮箱和网址,不然提交不了。
搜索框的区别就是输入后可以有一个叉叉的图标去清除输入的信息。
<p>邮箱:
<input type="email" name="email">
p>
<p>URL:
<input type="url" name="url">
p>
<p>商品数量:
<input type="number" name="num" max="100" min="1" step="1">
p>
<p>音量:
<input type="range" name="voice" min="0" max="100" step="5">
p>
<p>搜索:
<input type="search" name="search">
p>
11.3–表单的应用
例子:在姓名一行value一个值(杨天宇帅),然后readonly,就删除不了。

2.禁用:disabled
例子:在性别一行value一个值(男),然后disabled,然后选项就变灰了。

3.隐藏域:hidden
直接隐藏文本框,但是url中的value的东西都还在。
一般用于直接默认的东西,就可以隐藏。可以直接默认选项中的选项为男,就可以隐藏了。
11.4–表单的初级验证

1.placeholder(提示信息)

2.required(非空判断)
输入框不输入东西就会提示不能为空。