CSS布局方式之流动布局、浮动布局、定位布局讲解
1.流动布局
流动布局是HTML默认的布局方式,流动布局随文档流自上而下按顺序动态分布。流动布局只根据元素排列的先后顺序决定显示位置。如果要改变元素的显示位置,只能通过改变HTML文档结构实现。
| 优点 | 缺点 |
|---|---|
| 栏目之间不会存在错位、覆盖等问题,布局简单,符合浏览习惯。 | 版式缺乏灵活性,受限于HTML结构,在PC设备中会浪费版面 |
任何没有定义 position:absolute;或 position:fixed;属性,以及没有定义 float:left 或float:right 的元素默认都呈现为流动布局状态。
流动布局有以下两个比较典型的特征:
- 块状元素都会在包含元素内自上而下按顺序堆叠分布。在默认状态下,块状元素的宽度为100%,占据一行显示,不管这个元素是否包含内容,宽度是否为100%
- 行内元素都会在包含元素内从左到右水平分布显示,类似于文本流,超出一行后会自动换行显示,然后继续从左到右按顺序流动,以此类推。
实例说明
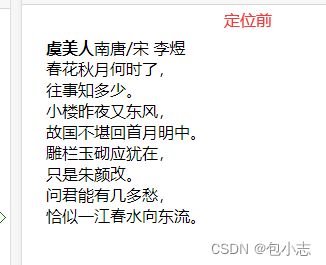
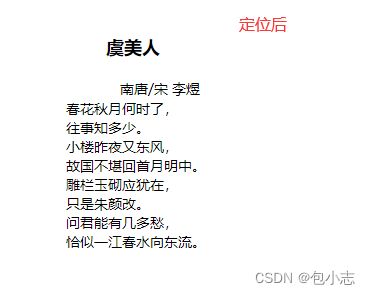
当定义元素为相对定位,即设置position:relative;属性时,它会遵循流动布局,跟随HTML文档流自上而下流动。本例定义strong元素对象为相对定位,然后通过相对定位调整标题在文档顶部的显示,显示效果如下图所示:
第一步,新建HTML文档,设计一段文本
<p><span><strong>虞美人strong>南唐/宋 李煜span><br>春花秋月何时了,<br>往事知多少。<br>小楼昨夜又东风,<br>故国不堪回首月明中。<br>雕栏玉砌应犹在,<br>只是朱颜改。<br>问君能有几多愁,<br>恰似一江春水向东流。p>
第二步,在样式表中设计 < strong > 标签相对定位,并偏移到文章块的顶部显示。
p { margin: 60px; font-size: 14px; }
p span { position: relative; }
p strong { position: relative; left: 40px; top: -40px; font-size: 18px; }
//相对定位


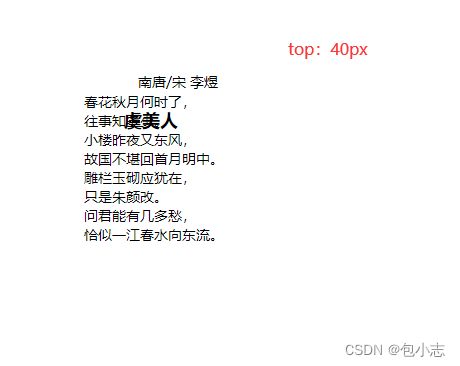
当样式表中strong标签的相对位置改为40px时显示如下所示,相对定位元素遵循的是流动布局模型,存在于正常的文档流中,但是它的位置可以根据原位置进行偏移。由于相对定位元素占有自己的空间,即原始位置保留不变,因此他不会挤占其他元素的位置,但可以覆盖在其他元素之上显示
p { margin: 60px; font-size: 14px; }
p span { position: relative; }
p strong { position: relative; left: 40px; top: 40px; font-size: 18px; }
//相对定位
2.浮动布局
浮动布局不同于流动布局,它能够脱离文档流,在包含框内靠左或靠右并列显示。当然浮动对象不能完全脱离文档,还会受文档流的影响。
| 优点 | 缺点 |
|---|---|
| 可以实现多栏并列显示。在PC端,绝大部分网页都采用浮动布局的方式来实现。 | 设计不当容易错行,版式不固定,精确定位不足 |
在默认情况下元素不能够浮动显示,使用CSS3的float属性可以定义浮动显示。用法如下:
float: none | left | right
其中,left表示向左浮动,right表示向右浮动,none表示消除浮动,默认值为none。
浮动布局有以下四个典型特征
- 浮动元素可以设置width和height属性,明确占据的网页空间。如果没有定义宽度和高度,它会自动收缩到仅能包裹住内容为止。
- 浮动元素与流动元素可以混合使用,显示内容不会重叠,但边界在特定情况会出现重叠。它们都遵循先上后下的结构顺序依次排列,都受到文档流的影响。与普通元素一样,浮动元素始终位于包含元素内,不会脱离包含框,这与定位元素不同。
- 浮动布局仅能改变相邻元素的水平显示关系,不能改变垂直显示顺序。流动元素总会以流动的形式环绕上面相邻的浮动元素显示。浮动元素不会强迫前面的流动元素环绕其周围流动,而是自己换行浮动显示。
- 浮动元素可以并列显示,如果浏览器窗口发生变化,或者包含框不固定,则会出现错行显示问题,容易破坏整体布局效果。
使用CSS3的clear属性可以清除浮动,强制元素换行显示。clear属性取值包括以下几项。
- left:清除左边的浮动元素,如果左边存在浮动元素,则当前元素会换行显示。
- right:清除右边的浮动元素,如果右边存在浮动元素,则当前元素会换行显示。
- both:清除左右边的浮动元素,不管哪边存在浮动元素,则当前元素都会换行显示。
- none:默认值,允许两边都可以存在浮动元素,当前元素不会主动换行显示。
实例说明
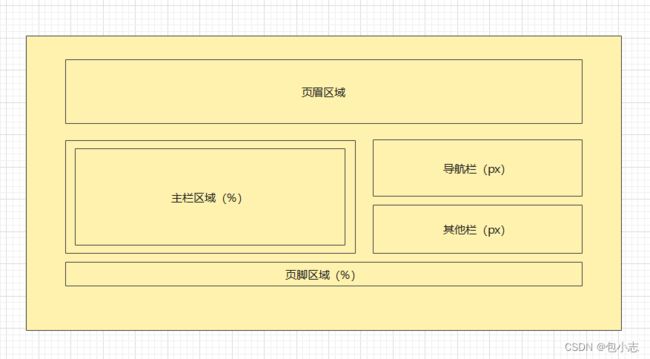
本例设计一个包含5个栏目的模板结构,通过浮动布局实现网页三行两列显示,效果如图所示。
第一步,新建HTML文档,构建一个标准的模板结构。
<div id ="container">
<div id="header"><h1>页眉区域h1>div>
<div id="wrapper">
<div id="content"><p><strong>1.主体内容区域strong>p>div>
div>
<div id="navigation"><p><strong>2.导航栏strong>p>div>
<div id="extra"><p><strong>3.其他栏目strong>p>div>
<div id="footer"><p>页脚区域p>div>
div>
第二步,导航栏与其他栏目并为一列固定在右侧,主栏目以弹性方式显示在左侧,实现主栏自适应页面宽度变化,而侧栏宽度固定不变的版式效果,示意图如图

第三步,如果完全使用浮动布局来设计主栏自适应、侧栏固定的版式是存在很大难度的,因为百分比取值是一个不固定的宽度,让一个不固定宽度的栏目与一个固定宽度的栏目同时浮动在一行内,采用简单的方法是不行的。这里设计主栏100%宽度,然后通过左外边距取负值强迫主栏偏移出一列的空间,最后把这个腾出的区域让给右侧浮动的侧栏,从而达到并列浮动显示的目的。当主栏左外边距取负值时,可能部分栏目内容显示在窗口外面,为此在嵌套的子元素中设置左外边距为包含框的左外边距的负值,就可以把主栏内容控制在浏览器的显示区域。
代码如下:
div#wrapper { /*主栏外框*/
float:left; /*向左浮动*/
width:100%; /*弹性宽度*/
margin-left:-200px; /*左侧外边距,负值向左缩进*/
}
div#content { /*主栏内框*/
margin-left:200px; /*主栏内框:左侧外边距*/
}
div#navigation { /*导航栏*/
float:right; /*向右浮动*/
width:200px /*固定宽度*/
}
div#extra {/*其他栏*/
float:right; /*向右浮动*/
clear:right; /*清除右侧浮动,避免同行显示*/
width:200px /*固定宽度*/
}
div#footer { /*页眉区域*/
clear:both; /*清除两侧浮动,强迫外框自适应*/
width:100% /*宽度*/
}
3.定位布局
定位布局可以精确控制网页对象的显示位置
| 优点 | 缺点 |
|---|---|
| 布局精准,不会出现错行和误差问题 | 缺乏灵活性,栏目之间不能够协同变化,还会存在叠加等风险 |
使用CSS3的position属性可以定义定位显示。用法如下:
position: static | relative | absolute | fixed
取值说明如下:
- static:默认值,表示不定位,遵循流动布局
- absolute:表示绝对定位,脱离文档流,需要配合left、right、top、bottom属性可以精确定位。如果不设置x轴和y轴偏移值,则在对应轴方向上依然受文档流的影响。
- fixed:表示固定定位,始终位于浏览器窗口内视图的某个位置,不受文档流动影响,与background-attachment:fixed;属性功能相同。
- relative:表示相对定位,相对自身初始位置进行偏移,也需要配合left、right、top、bottom属性定位,定位后的初始位置依然保留。
定位包含框的概念:
定位包含框,不同于包含框,它是包含框的一种特殊形式。定位包含框可以为绝对定位提供坐标参照。在默认状态下,窗口是一个根定位包含框,所有绝对定位的元素将根据窗口来定位。当包含框的position属性值为absolute、fixed或relative时,这个包含框就兼具定位包含框的功能,为其包含的绝对定位元素提供坐标参照。
使用CSS3的z-index属性可以设置定位元素的层叠顺序。值越大,层叠级别就越高,如果属性值相同,则根据结构顺序层叠,靠后的层叠加在上面。一般z-index属性值为正数的元素,将会压在文档流上面显示,而z-index属性值为负数的元素,将隐藏在文档流下面显示。
实例说明
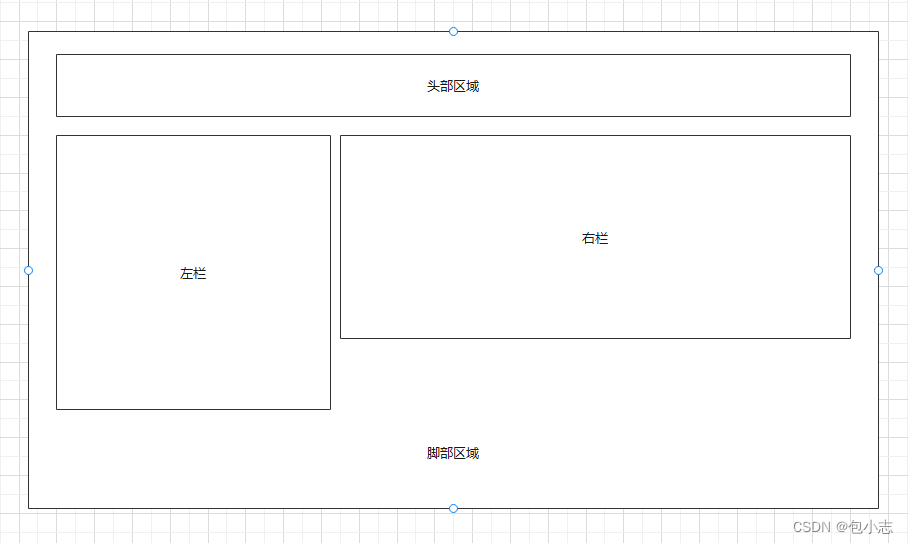
本例利用混合定位布局设计了一个三行两列的模板页面,效果如图所示

混合定位是利用相对定位的流动特性,以及绝对定位的精确优势,实现网页布局的灵活性和精确性优势互补。设计方法:定义网页包含框为position:relative,定义包含栏目为position:absolute,这样可以实现栏目跟随文档流的变化,同时又可以在网页中精确定位。
第一步,设计版式模板
<div id="header">标题栏div>
<div id="contain">
<div id="sub_contain1">左栏div>
<div id="sub_contain1">右栏div>
div>
<div id="footer">页脚div>
第二步,在样式表中,定义< div id=“contain”>为定位包含框,然后就可以精准设置主栏中每个子栏目的显示位置。核心样式代码如下,完整代码请参考本节源码,或者扫码了解。
#contain {/*定义父元素为相对定位,实现定位包含框*/
width:100%; /*定义宽度*/
height:310px; /*定义最大高度,否则子栏目会覆盖脚注栏*/
position:relative; /*定义定位包含框*/
margin:0 auto; /*居中显示*/
}
#sub_contain1 {/*定义左侧子元素为绝对定位*/
width:30%; /*固定宽度*/
position:absolute; /*绝对定位*/
top:0; /*在定位包含框顶边对齐*/
left:0; /*在定位包含框左边对齐*/
}
#sub_contain2 {/*定义右侧子元素为绝对定位*/
width:70%; /*固定宽度*/
position:absolute; /*绝对定位*/
top:0; /*在定位包含框顶边对齐*/
left:0; /*在定位包含框左边对齐*/
}