- iOSUITableVIewCell 自动化点击埋点
刘小哈哈哈
自动化cocoaios
iOS中,经常要实现UITableVIewCell点击埋点,这里通过自动化埋点的方式进行实现。思路:通过运行时hooktableViewCell的setSelected:animated:方法,在交换的方法中实现埋点逻辑,并调用原来的实现cell分类@property(nonatomic,strong)NSString*actionName;-(void)setMonitorSelected:(B
- iOS 自动翻滚广告条(榜单条)实现方案
胖虎1
UI页面布局分析开发经验分享UI小组件ios广告滚动纵向轮播
引言在直播场景中,榜单信息、活动公告或者广告推广通常需要以醒目的方式展示,但由于屏幕空间有限,一次只能显示一条内容。为了让用户能够持续关注这些信息,我们可以实现一个自动翻滚的广告条(或榜单条),让内容定期滚动更新,类似于上下轮播的效果。本篇博客将介绍如何使用UITableView+Timer来实现这一功能,使其能够自动滚动、循环播放,并且在数据更新时依然保持流畅的用户体验。代码实现我们以直播间的小
- iOS 开源项目介绍之UI篇
bluefish2016
iOSios开源项目开源
本文介绍一些UI方面的开源项目,大家可以结合自己的需求选择合适的开源库进行使用和学习。大家也可以关注我的公众号阅读此文章。下拉刷新EGOTableViewPullRefresh-最早的下拉刷新控件。SVPullToRefresh-下拉刷新控件。MJRefresh-仅需一行代码就可以为UITableView或者CollectionView加上下拉刷新或者上拉刷新功能。可以自定义上下拉刷新的文字说明。
- iOS开发之UINavigationController的使用
幸福在路上wellbeing
ios
这一篇记录的是iOS开发中UINavigationController的使用,UINavigation即导航栏,主要是用于页面间的导航切换,本篇要实现的就是利用导航栏,在UITableView中点击一个单元格,然后跳转到详情页面,并且详情页面可以返回。效果图如下:下面就一步步实现这个项目吧:1、新建工程NavigationControllerTest2、打开Main.storyboard文件,并选
- IOS 自定义代理协议Delegate
OKXLIN
ioscocoamacos
QuestionViewCell.h文件代码,定义代理协议@protocolQuestionViewCellDelegate-(void)cellIsOpenDidChangeAtIndexPath:(NSIndexPath*)indexPath;@end@interfaceQuestionViewCell:UITableViewCell@property(nonatomic,weak)iddel
- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- Flutter学习之九 ListView
MQ_Twist
极端很容易,平衡才是最难的。Flutter学习之八Container前言Flutter中的ListView的地位,就好比于iOS中的UITableView,算是最常用的可滚动组件之一,它可以沿一个方向线性排布所有子组件,并且它也支持列表项懒加载(在需要时才会创建)。默认构造函数我们看看ListView的默认构造函数定义:ListView({...//可滚动widget公共参数AxisscrollD
- iOS使用UIScrollView实现左右滑动UITableView和UICollectionView
泥孩儿0107
ios开发
iOS使用UIScrollView实现左右滑动UITableView和UICollectionView标签:iOS左右滑动UIScrollViewUICollectionView在UIScrollView中嵌套UITableView的文章很多,但是项目需要,需要嵌套UICollectionView,而UICollectionView和UITableView有很多不同,有些知识到现在也没搞清楚,一遍
- 简单实现浮动按钮+上滑隐藏按钮+下滑显示按钮
AlanGe
#import"SlideShowOrHideVC.h"@interfaceSlideShowOrHideVC(){CGFloatlastContentOffset;BOOLhideBtn;BOOLisBottom;}@property(nonatomic,strong)UITableView*tableView;@property(nonatomic,strong)UIButton*myButt
- IOS 21 发现界面(UITableView)单曲列表(UITableView)实现
sziitjin
IOSiosUITableView
发现界面完整效果本文实现歌单列表效果文章基于IOS20发现界面(UITableView)歌单列表(UICollectionView)实现继续实现发现界面单曲列表效果单曲列表Cell实现实现流程:1.创建Cell,及在使用UITableView的Controller控制器上注册Cell;2.获取data列表数据,并调用UITableView的reloadData(),将数据更新到列表;3.将data
- Swift Cell重用池机制以及UINib
司南_01b7
functableView(_tableView:UITableView,cellForRowAtindexPath:IndexPath)->UITableViewCell{letreuseID="taskCell5555555"//务必填写模版nib名(此处仅限于有cell模版,若无可忽略)letnib=UINib(nibName:"test5TableViewCell",bundle:nil)
- IOS 20 发现界面(UITableView)歌单列表(UICollectionView)实现
sziitjin
IOSiosUITableViewCollectionView
发现界面完整效果本文实现歌单列表效果文章基于IOS19发现界面(UITableView)快捷按钮实现继续实现发现界面歌单列表效果歌单列表Cell实现实现流程:1.创建Cell,及在使用UITableView的Controller控制器上注册Cell;2.获取data列表数据,并调用UITableView的reloadData(),将数据更新到列表;3.将data的Item数据绑定UITableVi
- tableView reloadData 刷新结束后再执行后续操作
wg刚
[self.tableViewreloadData]并不会等待tableview更新结束后才执行后续代码,而是立即执行后续代码做个试验:代码如下@interfaceViewController()@property(nonatomic,strong)UITableView*tableView;@property(nonatomic,strong)NSArray*dataArr;@end@imple
- 关于UITableView的Cell复用
bidianzhang
iOS工作数据结构iphoneios手机
UITableView是ios开发中使用率极高的一个控件,就我个人来说,几乎我做的每一个View上都有她的身影。但是很长一段时间,我对她的理解都很肤浅。对我来说触动较大的两个东西,一个是前面提到的自定义UITableViewCell,再有就是今天要提的这个复用了。
所谓复用表面意思来理解就是重复利用了。大致的工作原理就是:UITableView属于lazyloading,也就是只加载会在界面上显示
- iOS总体框架介绍和详尽说明
诗雅颂
ios移动端框架苹果
iOS是由苹果公司开发的移动操作系统,为iPhone、iPad、iPodTouch等设备提供支持。iOS采用了基于Unix的核心(称为Darwin),并采用了类似于MacOSX的图形用户界面。以下是iOS的总体框架介绍和详尽说明:UIKit框架:UIKit是构建iOS应用程序用户界面的主要框架。它包括了各种视图控制器(如UITableViewController、UIViewController)
- UICollectionView使用
搬砖行家
首先我们自定义一个UICollectionViewCell,和自定义UITableViewCell差不多,只是这里定义的是一个网格。-(id)initWithFrame:(CGRect)frame{self=[superinitWithFrame:frame];if(self){//设置CollectionViewCell中的图像框self.imageView=[[UIImageViewalloc
- UITableView实时刷新失效问题解决
风雪山神喵
要完成的UITableView是:能够在点击了UICollectionView的item之后,刷新自己。很长一段时间,都在迷惑,为什么不能点了一下之后,就能够展示正确的数据?要点很多下,点的头都晕了。。。其实解决方法是://消除数据延迟导致的失灵[selectedDayArrremoveAllObjects];[mytableViewreloadData];这样子,也有问题,就是刷新了两次。实际的
- 11、UITableView 的优化
十二月_9d09
1、正确的复用cell;2、设计统一规格的cell;3、提前计算并缓存好cell的高度(布局),因为heightForRowAtIndextPath方法是调用最频繁的方法;4、异步绘制,遇到复杂界面、遇到性能瓶颈时,往往是突破口;5、滑动时按需加载,这个在大量图片展示、网络加载的时候很管用;6、减少子视图的层级关系;7、尽量使所有的视图不透明化以及做切圆操作;8、尽量不要动态地add或remove
- View层规范
紫藤花的魂
在viewController代码里面#pragmamark-lifecycleviewDidLoadviewWillAppear...#pragmamark-UITableViewDelegatemethods#pragmamark-CustomDelegatemethods#pragmamark-eventresponse-(void)didTappedConfirmButton:(UIBut
- 'NSUnknownKeyException', reason: '[ setValue:forUndefinedKe...
叶舞清风
无语了屏幕快照2018-12-21下午3.59.59.png屏幕快照2018-12-21下午4.02.34.png[图片上传失败...(image-ff7e18-1545379428606)]
- UITableViewCell嵌套UICollectionView
myk
UITableView和UICollection的嵌套使用1.在控制器中创建TableView,设置数据源和代理-(void)viewDidLoad{[superviewDidLoad];self.arrData=[NSMutableArrayarrayWithObjects:@"末",@"将",@"于",@"禁",@"愿",@"为",@"曹",@"家",@"世",@"代",@"赴",@"汤",@
- iOS UITableViewCell 多选时改变编辑状态图片
浅宇落
UITableViewCell编辑状态时会出现多选按钮,最近项目有需求这里要改成自己的图片和去掉一下点击效果,总结一下:最终结果最终结果.png1.创建一个继承与UITableViewCell的类EditCellEditCell.h#importNS_ASSUME_NONNULL_BEGIN@interfaceEditCell:UITableViewCell/**下标数*/@property(no
- 设计模式
灰溜溜的小王子
一、编程中的六大设计原则?1.单一职责原则通俗地讲就是一个类只做一件事1.CALayer:动画和视图的显示。2.UIView:只负责事件传递、事件响应。2.开闭原则对修改关闭,对扩展开放。要考虑到后续的扩展性,而不是在原有的基础上来回修改3.接口隔离原则使用多个专门的协议、而不是一个庞大臃肿的协议,例如tableView的代理和数据源代理:UITableviewDelegate,UITableVi
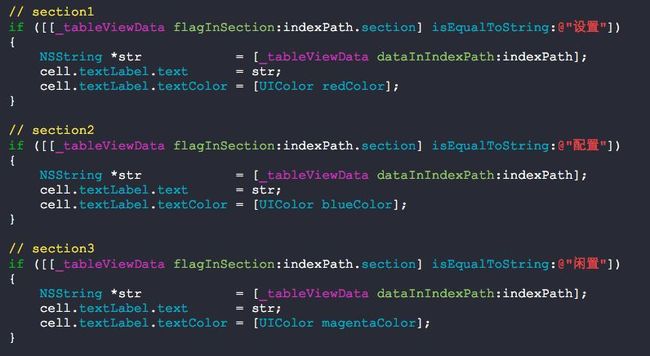
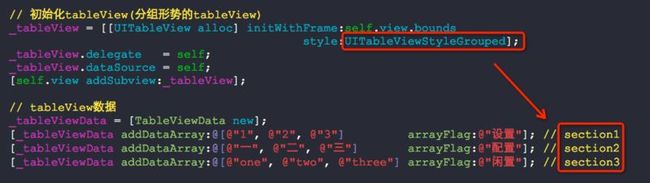
- ios UITableView 使用UITableViewStyleGrouped(分组类型)顶部会有留白处理方式
90后的晨仔
方法一:CGRectframe=CGRectMake(0,0,0,CGFLOAT_MIN);self.tableView.tableHeaderView=[[UIViewalloc]initWithFrame:frame];方法二:CGRectframe=CGRectMake(0,0,0,0.0001);self.tableView.tableHeaderView=[[UIViewalloc]in
- SwiftUI -- 取消List的分割线
jancywen
iOS13List的底层是UITableView,可以直接设置UITableView的separatorStyle为none来去除分割线在iOS14中List的实现不在是UITableView了,可以设置.listStyle(SidebarListStyle()),但会有很大的边距。也可以用Scrollview+LazyVStack替代List,Thestackis"lazy,"inthatthe
- tableview
花开半夏又一年
tableview自适应高度functableView(_tableView:UITableView,heightForRowAtindexPath:IndexPath)->CGFloat{switchindexPath.section{case0:return250default:returnUITableView.automaticDimension}}方法二:functableView(_t
- UIRefreshControl
絮语时光杨
UIRefreshControl是iOS6自带的UITableView下拉刷新控件。(instancetype)init;@property(nonatomic,readonly,getter=isRefreshing)BOOLrefreshing;@property(null_resettable,nonatomic,strong)UIColor*tintColor;@property(null
- 代码规范
YannChee
ViewController的代码结构划分以后可以按如下#pragmamark-lifecycle#pragmamark-UITableViewDelegate#pragmamark-CustomDelegate#pragmamark-EventResponse#pragmamark-PrivateMethods(后期往往需要抽取重构的部分)#pragmamark-Getter&Setter
- 表格——swift
呵邢
classMovieViewController:UIViewController,UITableViewDataSource,UITableViewDelegate{//表格属性vartable:UITableView=UITableView(frame:CGRect(x:0,y:0,width:scrWidth,height:scrHeight),style:UITableViewStyle.
- iOS13 Compositional Layout
LINGSHOW
阅读原文前言UITableView和UICollectionView是我们开发者最常用的控件了,大量的流式布局需要这两个控件来实现,因此这两个控件也是Apple重点优化的对象。在往届WWDC中,我们已经受益于UITableViewDataSourcePrefetching、优化版Autolayout等带来的性能提升,以及UITableViewDragDelegate带来的原生拖拽功能。今年,App
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$