Linux上部署net6应用
Python微信订餐小程序课程视频
https://edu.csdn.net/course/detail/36074
Python实战量化交易理财系统
https://edu.csdn.net/course/detail/35475
前言
.net6都出来了,作为一名.net搬砖工却一直都在windows下部署应用,还未尝试过linux环境下部署应用。参考福禄网络研发团队的相关博客,学习一下如何将应用部署到linux系统。
.NET5都来了,你还不知道怎么部署到linux?最全部署方案,总有一款适合你 - 福禄网络研发团队 - 博客园 (cnblogs.com)
一、准备
云服务器:腾讯云(便宜)
操作系统:CentOS 8.2
SSH 客户端:PuTTY (免费且开源)
SFTP工具:WinSCP(免费且开源)
二、安装Sdk
打开PuTTy,登录云服务器,输入账户密码
在linux上先安装sdk
参考 在 CentOS 上安装 .NET - .NET | Microsoft Docs
指令:
sudo yum install -y dotnet-sdk-6.0
安装成功后,查看是否安装成功
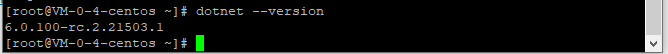
dotnet --version
三、创建和发布Web应用
创建web应用:
dotnet new webapp -o test
输入cd test,进入应用目录,输入运行命令:dotnet run
运行成功,这个时候我们用外网ip访问时无法访问的。
用WinScp打开目录/root/test/Properties,编辑launchSettings.json,将applicationUrl的localhost改为*
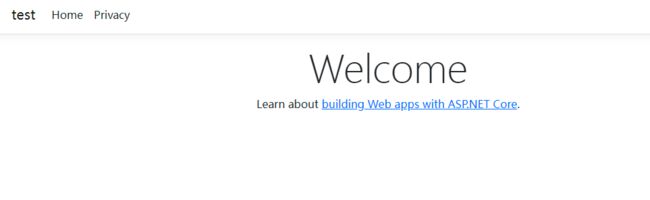
修改好后我们再用dotnet run 运行一次,用外网ip访问正常
web程序没问题后,我们用命令发布
dotnet publish
四、安装和配置Supervisor
外网访问无问题以后,安装Supervisor。Supervisor是用Python开发的一套通用的进程管理程序,能将一个普通的命令行进程变为后台daemon,并监控进程状态,异常退出时能自动重启。
安装Supervisor:
yum install -y supervisor
安装成功后,分别执行以下命令
systemctl enable supervisord
systemctl start supervisord
查看状态
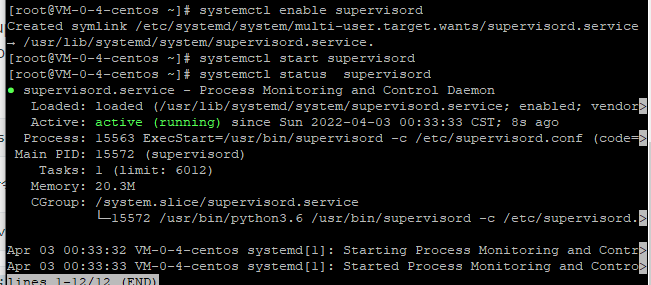
systemctl status supervisord
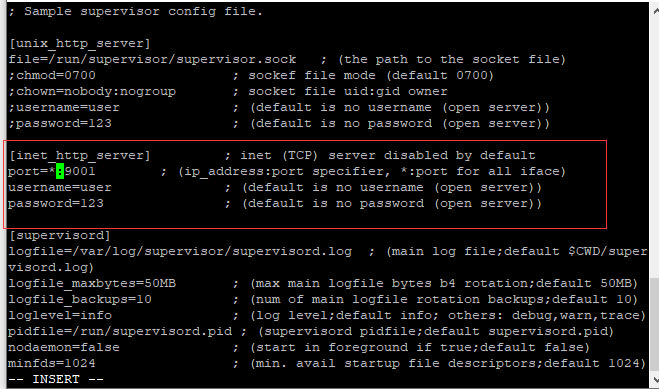
使用vi编辑/etc/conf.d,结果如下图(一定要一样)
重新加载配置文件:
supervisorctl reload
打开IP:9001,输入用户密码:user/123
supervisor安装配置完成后,开始配置一个ini文件:
[program:test] ;表示程序名称,用于在supervisor中显示,无特殊意义。
command=/bin/bash -c "dotnet test.dll --urls http://*:5001" ; 输入执行命令,这里表示执行的是dotnet test.dll
directory=/root/test/bin/Debug/net6.0/publish/ ; 应用程序根目录
autostart=true ; 是否自动启动,当 supervisor 加载该配置文件的时候立即启动它
autorestart=true ; 是否自动重启, 程序异常退出后自动重启
logfile_maxbytes=50MB ; 该配置文件输出单个日志文件的大小,默认50M
logfile_backups=10 ; 日志备份个数
loglevel=info ; 记录日志级别
stdout_logfile=/root/data/logs/test/test.out.log ; 指定标准输出日志文件
environment=ASPNETCORE_ENVIRONMENT=Production ;环境变量。
user=root ;启动服务的用户
redirect_stderr=true ;把 stderr 重定向到 stdout,默认 false
主要配置
command: 执行命令
directory:应用程序所在目录
stdout_logfile:日志文件所在路径,非常注意:请一定先要创建好路径,可用命令
mkdir -p /root/data/logs/test
上列ini可直接复制使用,但须注意:';'前一定一定要有个空格,否则会报错。(踩坑)
在本地配置好这个文件后,将其放到/etc/supervisord.d这个目录下
重新加载:
supervisorctl reload
这时可以看到配置的应用已经运行起来了
五、Nginx
安装Nginx
yum install -y nginx
依次执行以下命令:
systemctl enable nginx
systemctl start nginx
浏览器访问ip:
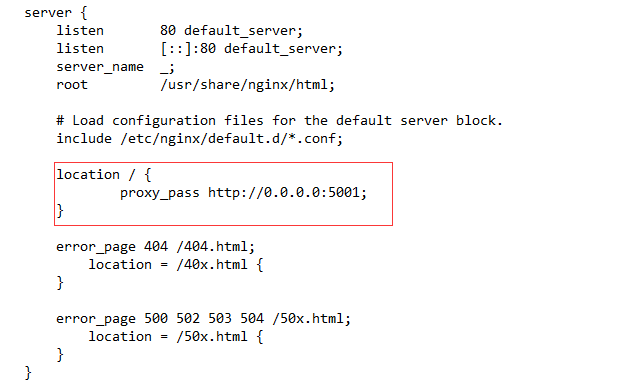
配置文件位置:/etc/nginx/nginx.conf,找到location节点,输入proxy_pass http://0.0.0.0:5001;
重新加载配置:
nginx -s reload
直接用ip访问成功,如果有绑定域名,也可直接用域名访问
至此,所有配置就都完成啦~~
-
前言
-
一、准备
-
二、安装Sdk
-
三、创建和发布Web应用
-
四、安装和配置Supervisor
-
五、Nginx
__EOF__
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1btN7EWE-1648961110090)(https://blog.csdn.net/yuluowuhun)]胖嘟嘟的梆子 - 本文链接: https://blog.csdn.net/yuluowuhun/p/16095258.html
- 关于博主: 评论和私信会在第一时间回复。或者直接私信我。
- 版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
- 声援博主: 如果您觉得文章对您有帮助,可以点击文章右下角**【[推荐](javascript:void(0)】**一下。