python可视化——django驾驶舱的实现(上)
提示:首先电脑上要有专业版的pycharm,如果是大学生就很方便了,用学校的edu邮箱注册学生账号即可,具体方法百度上搜一下就有~
上面是普通版,下面是专业版~
当然在咸鱼上面有不少激活码啥的,贼便宜,不过xdm要支持正版哦doge
文章目录
前言
一、数据库(MySQL Workbench)部分
二、django部分
1.创建一个django项目
2. 在django中新建 web app项目
3. 在 templates 创建网页 index.html
4. 配置逻辑控制器(视图) view.py
5. 配置网址与逻辑控制器的对应关系 urls.py
运行django项目,打开网址:
总结
前言
“Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,视图V和模版T”
本项目主要是通过以下步骤实现:
1)将预处理过的数据导入数据库;
2)将网络上收集到的Django驾驶舱面板布局略加修改;
3)将数据库中的数据导入到Django驾驶舱面板的对应位置上
最终效果:
可视化-数据中心
一、数据库(MySQL Workbench)部分
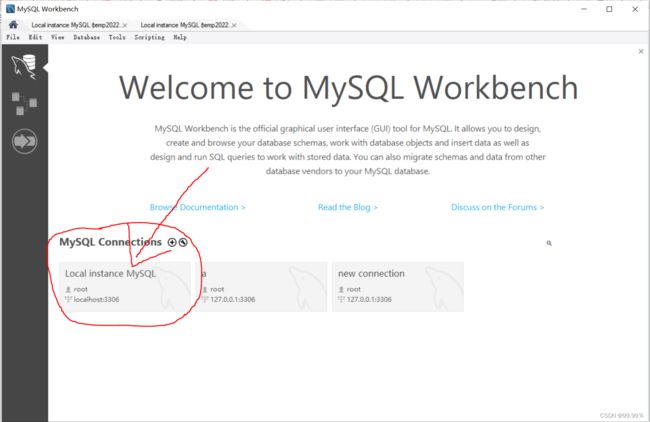
第一步:
下载MySQL Workbench, 通过MySQL connections创建或编辑连接,初始就只有一个连接,是安装MySQL Server时配置的local连接;
我当时没有设置密码,所以可以直接进入,希望各位没有忘记密码~
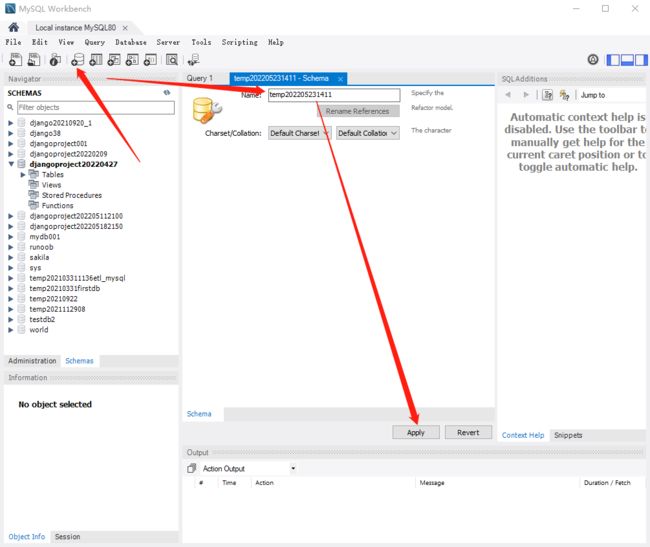
第二步:
建立数据库,我的数据库名称是temp202205231411;
第一步:
第二步:
![]()
这样数据库就创建好了,至于数据库中的表格以及表格里的数据,通过django中的python代码即可实现创建和添加;
二、django部分
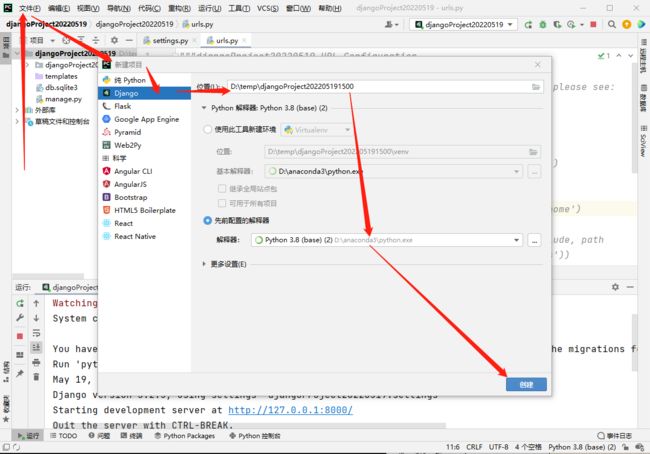
1.创建一个django项目
用pycharm专业版创建一个django项目:
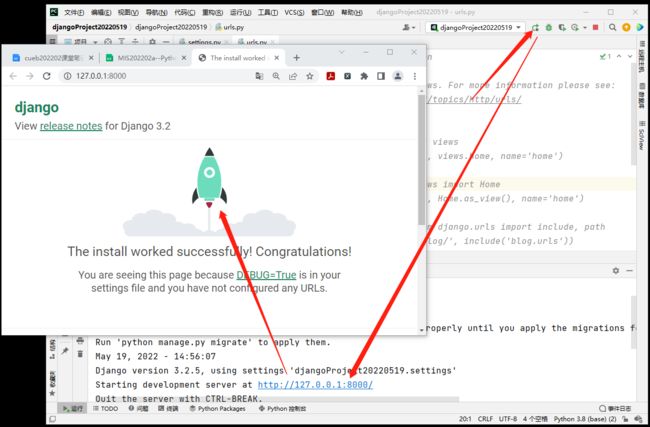
然后直接在右上角运行django项目即可:
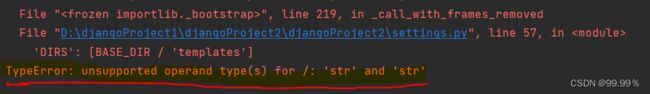
如果运行时报了这个错:
把代码中的
'DIRS': [BASE_DIR / 'templates'] #找不到就Ctrl+F搜索一下,报错信息中也会显示行号
替换为
'DIRS': [BASE_DIR , 'templates']
即可解决;
此时就已经实现了最最基本的django项目运行,接下来就添加一些数据。
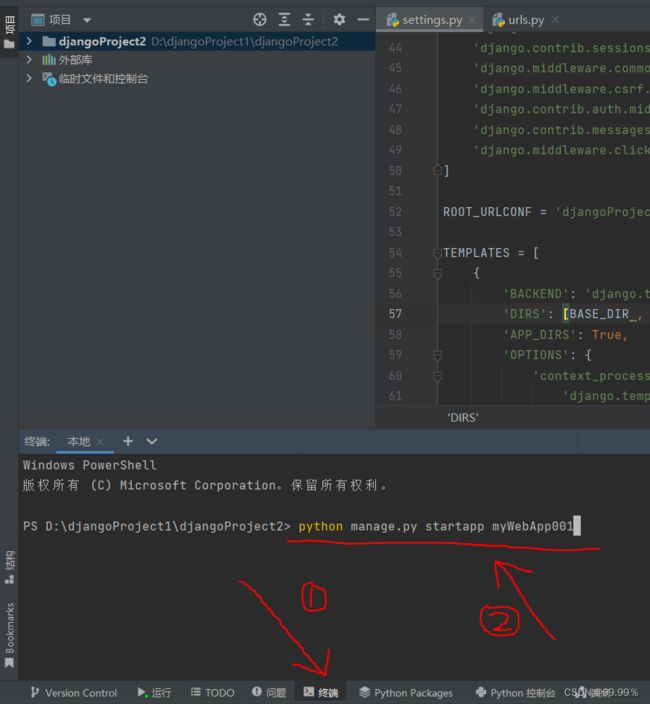
2. 在django中新建 web app项目
第一步:
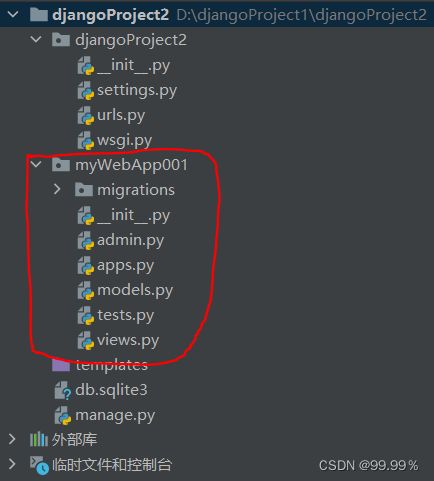
回车之后就会发现django项目中多了一个web app项目
第二步:
目的:把web app 注册到django项目里的 settings.py
方法:在settings.py的INSTALLED_APPS部分最末行添加一个'myWebApp001',
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myWebApp001',
]
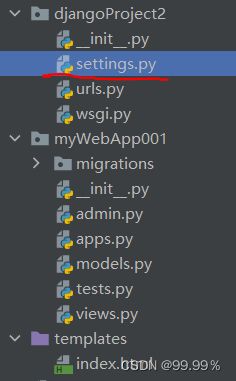
3. 在 templates 创建网页 index.html
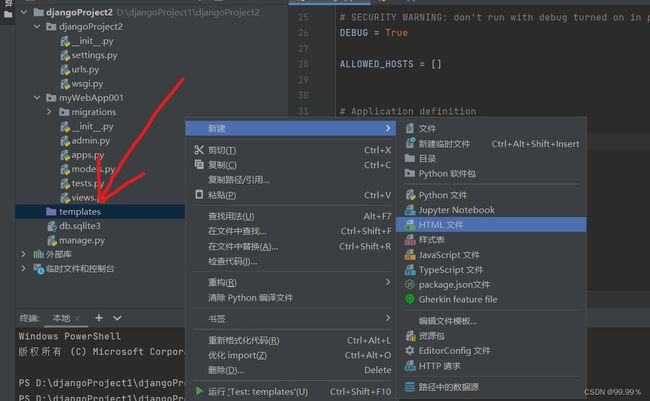
右键 templates 点击新建-HTML文件,取名index
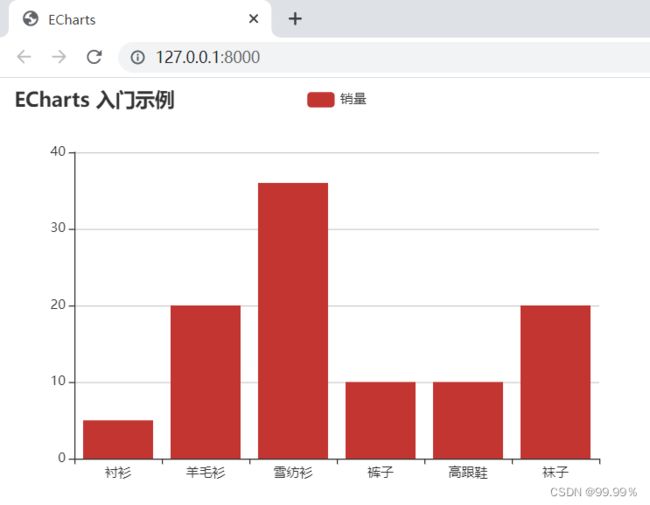
在echarts官网上随便扒一个基础的html,把初始的代码整个替换;
ECharts
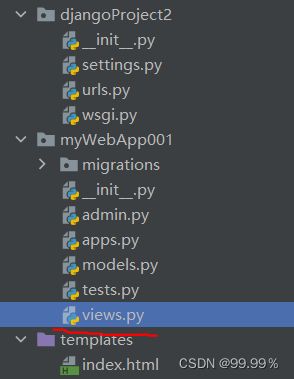
4. 配置逻辑控制器(视图) view.py
用下方代码替换初始代码即可:
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, 'index.html')
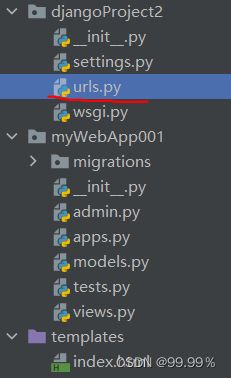
5. 配置网址与逻辑控制器的对应关系 urls.py
用下方代码替换初始代码即可:
from django.contrib import admin
from django.urls import path
from myWebApp001.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', index),
path('', index),
]
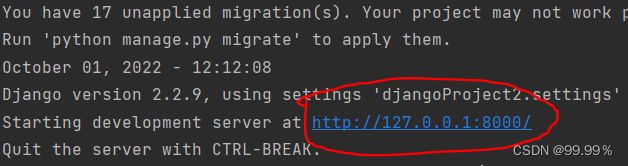
6. 运行django项目,打开网址:
成功了!
总结
本篇是实现django驾驶舱的上篇,主要是做一些准备工作,为接下来数据的连接和填入打下基础。