OPENCV的GUI特性:轨迹栏作为调色板
我们先来理解一下什么是GUI特性;一起来学习摘自百度词条的信息:
图形用户界面(Graphical User Interface,简称 GUI,又称图形用户接口)是指采用图形方式显示的计算机操作用户界面。
图形用户界面是一种人与计算机通信的界面显示格式,允许用户使用鼠标等输入设备操纵屏幕上的图标或菜单选项,以选择命令、调用文件、启动程序或执行其它一些日常任务。与通过键盘输入文本或字符命令来完成例行任务的字符界面相比,图形用户界面有许多优点。图形用户界面由窗口、下拉菜单、对话框及其相应的控制机制构成,在各种新式应用程序中都是标准化的,即相同的操作总是以同样的方式来完成,在图形用户界面,用户看到和操作的都是图形对象,应用的是计算机图形学的技术。
这样来说,在以往的计算机显示界面中,都是信息的展示,也就是说展示出来的界面不是像现在这样的图形化,对于创作者来说减轻了工作的负担,但却加大了使用者对其的理解。所以,为了让计算机界面更加人性化,程序员是有必要学习GUI特性。
点击这里查看更多内容:百度词条:GUI特性
本篇为OPENCV的GUI特性的最后一篇,接下来我将会重新继续做图像处理的专栏,以及新开的机器学习(machine learning)专栏,这个专栏我可能会持续写一段时间,我尽量保证它的完整性和通俗性。好了,这些叙旧的话后面再谈。
你可以看看我的这些项目,它们都不免用到了轨迹栏。
Opencv项目实战:10 面部特征提取及添加滤镜
Opencv项目实战:11 使用Opencv高亮显示文本检测
Target
将轨迹栏固定到OpenCV窗口
需要学到这些函数:
**cv2.getTrackbarPos**;
**cv2.createTrackbar**
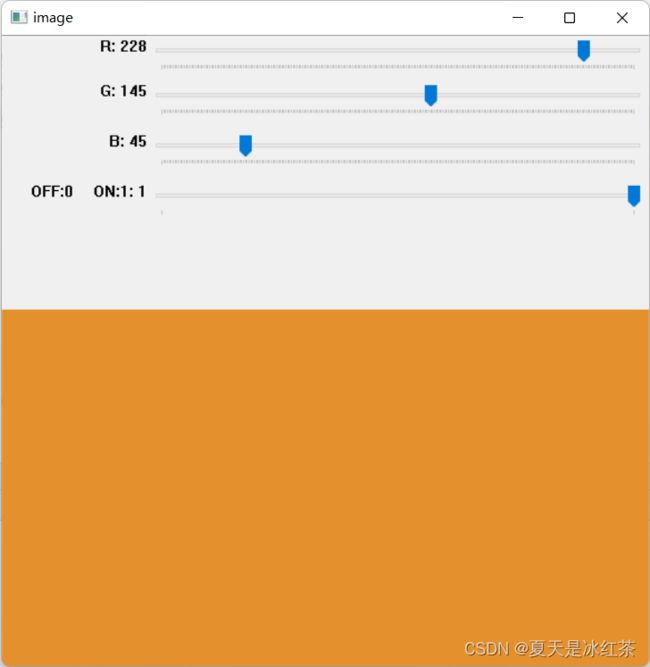
本次我们将创建一个简单的应用程序,以显示您指定的颜色,它有以下特征:您有一个显示颜色的窗口(默认为黑色),以及具有B、G、R三种颜色的轨迹栏。滑动轨迹栏,将相应地更改窗口颜色。并且它具有一个按钮作为开关,只有在ON时,程序才能运行。
函数的介绍
cv2.getTrackbarPos(trackbarname, winname)
第一个参数是:轨迹条的名称;第二个参数是需要附加的窗口名称。
cv2.createTrackbar(trackbarName, windowName, value, count, onChange)
前两个与上面类似,第三个参数是初位,第四个参数是最大值位,第五个是执行的回调函数每次跟踪栏值更改。而回调函数是默认值,即轨迹栏的位置。
import cv2
import numpy as np
def nothing(x):
pass
# 创建一副黑色图像
img=np.zeros((360,580,3),np.uint8)
cv2.namedWindow('image')
cv2.createTrackbar('R','image',0,255,nothing)
cv2.createTrackbar('G','image',0,255,nothing)
cv2.createTrackbar('B','image',0,255,nothing)
switch='OFF:0\tON:1'
cv2.createTrackbar(switch,'image',0,1,nothing)
while(1):
cv2.imshow('image',img)
r=cv2.getTrackbarPos('R','image')
g=cv2.getTrackbarPos('G','image')
b=cv2.getTrackbarPos('B','image')
s=cv2.getTrackbarPos(switch,'image')
if s==0:
img[:]=0
else:
img[:]=[b,g,r]
k = cv2.waitKey(1) & 0xFF
if k == 27:
break
cv2.destroyAllWindows()请注意:Opencv的颜色显示为BGR格式,图像的显示为RGB格式,我们需要正确的传入参数
很好,这是橘黄色夏天的颜色。那么这个除了项目外,还有什么用呢,如果你在用PS的时候,想调一个好看的颜色,可以在这里手动调整,将RGB数值记下后,在PS中输入就很好的得到了你想要的颜色。
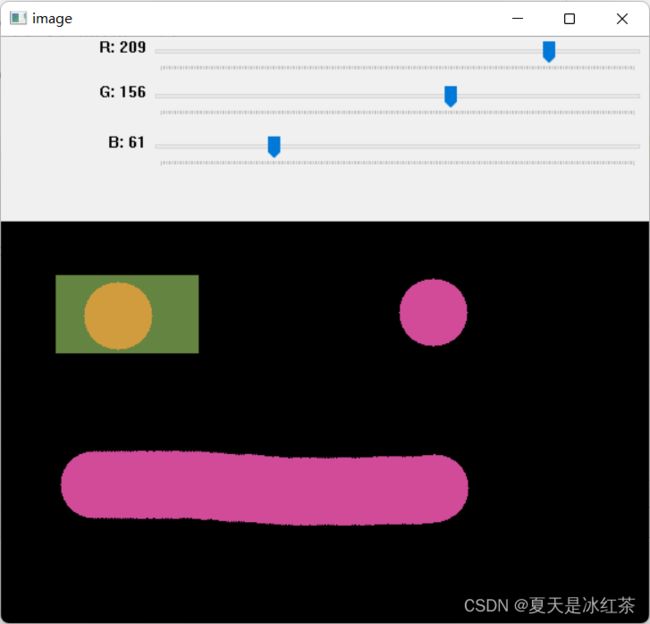
再让我们来一个更高级的展示,将之前的鼠标事件结合起来看看,默认情况下画矩形,点击'm'后,切换成画圆形。
import cv2
import numpy as np
def nothing(x):
pass
# 当鼠标按下时变为 True
drawing=False
# 如果 mode 为 true 绘制矩形。按下'm' 变成绘制曲线。
mode=True
ix,iy=-1,-1
# 创建回调函数
def draw_circle(event,x,y,flags,param):
r=cv2.getTrackbarPos('R','image')
g=cv2.getTrackbarPos('G','image')
b=cv2.getTrackbarPos('B','image')
color=(b,g,r)
global ix,iy,drawing,mode
# 当按下左键是返回起始位置坐标
if event==cv2.EVENT_LBUTTONDOWN:
drawing=True
ix,iy=x,y
# 当鼠标左键按下并移动是绘制图形。event 可以查看移动,flag 查看是否按下
elif event==cv2.EVENT_MOUSEMOVE and flags==cv2.EVENT_FLAG_LBUTTON:
if drawing==True:
if mode==True:
cv2.rectangle(img,(ix,iy),(x,y),color,-1)
else:
# 绘制圆圈,小圆点连在一起就成了线,3 代表了笔画的粗细
cv2.circle(img,(x,y),30,color,-1)
# 下面注释掉的代码是起始点为圆心,起点到终点为半径的
# r=int(np.sqrt((x-ix)**2+(y-iy)**2))
# cv2.circle(img,(x,y),r,(0,0,255),-1)
# 当鼠标松开停止绘画。
elif event==cv2.EVENT_LBUTTONUP:
drawing==False
# if mode==True:
# cv2.rectangle(img,(ix,iy),(x,y),(0,255,0),-1)
# else:
# cv2.circle(img,(x,y),5,(0,0,255),-1)
img=np.zeros((360,580,3),np.uint8)
cv2.namedWindow('image')
cv2.createTrackbar('R','image',0,255,nothing)
cv2.createTrackbar('G','image',0,255,nothing)
cv2.createTrackbar('B','image',0,255,nothing)
cv2.setMouseCallback('image',draw_circle)
while(1):
cv2.imshow('image',img)
k=cv2.waitKey(1) & 0xFF
if k==ord('m'):
mode=not mode
elif k==27:
break画的有点点丑,但效果我是展示好了。
这个时候,如果画错了,将所有数值调为0,你就可以完成一个清屏的效果。
你可以在这里查看有关于鼠标点击事件:Opencv鼠标点击事件笔记