node.js-express模块化路由及请求参数
node.js-express模块化路由及请求参数
- 前言
- 二级路由的创建方法
-
- 1、导入express模块
- 2、创建路由对象
- 3、注册二级路由
- 4、导出路由模块
- 5、注册模块化路由
- express接收请求参数
-
- Express接收GET请求参数
- 演示如何接收get请求参数
- Express接收POST请求参数
- 演示如何接收post请求参数
- Express接收路由参数
- 演示如何接收路由参数
前言
项目开发中,不推荐将不同功能的路由都混在一起存放在一个文件中,因为随着路由的种类越来越多,管理起来会非常麻烦。为了方便路由的管理,通过express.Router()实现模块化路由管理。
二级路由的创建方法
1、导入express模块
const express = require('express');
2、创建路由对象
express.Router()方法用于创建路由对象route。
const router = express.Router();
3、注册二级路由
然后使用route.get()和route.post()来注册当前模块路由对象下的二级路由,这就是一个简单的模块化路由。
基本语法格式:
route.get('请求路径', '请求处理函数'); // 接收并处理route 下的GET 请求
route.post('请求路径', '请求处理函数'); // 接收并处理route 下的POST 请求
router.get('/index',(req,res)=>{
res.send('欢迎来到首页');
})
router.post('/info',(req,res)=>{
res.send('欢迎来到信息页');
})
4、导出路由模块
module.exports = router;
路由模块代码如下
const express = require('express');
const router = express.Router();
router.get('/index',(req,res)=>{
res.send('欢迎来到首页');
})
router.post('/info',(req,res)=>{
res.send('欢迎来到信息页');
})
module.exports = router;
5、注册模块化路由
route对象创建成功后,使用app.use()注册route模块化路由,示例代码如下。
基本语法格式:
app.use('请求路径', route);
服务器端代码如下
const express = require('express');
const router = require('./express路由');
const web = express();
web.use('/api',router);
web.listen(3000,()=>{
console.log('服务器运行在3000端口');
})
express接收请求参数
使用原生Node.js处理GET和POST请求参数是非常麻烦的,例如,为了获取GET请求参数,需要使用url模块对请求地址进行解析。为了降低开发的难度,Express通过req.query、req.body和第三方模块body-parser对请求参数进行了处理。下面讲解Express如何接收请求参数。
Express接收GET请求参数
Express框架中的req.query用于获取GET请求参数,框架内部会将GET参数转换为对象并返回。
web.get('/', (req, res) => {
res.send(req.query);
});
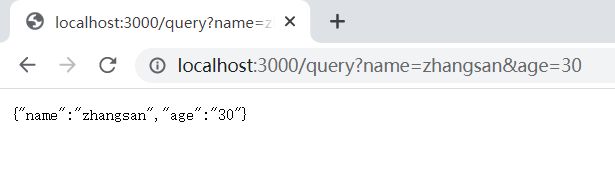
演示如何接收get请求参数
const express = require('express');
const web = express();
web.get('/query', (req, res) => {
res.send(req.query);
});
web.listen(3000,()=>{
console.log('服务器启动成功');
});
Express接收POST请求参数
Express中的req.body用于获取POST请求参数,需要借助第三方body-parser模块将POST参数转换为对象形式。
web.post('/body', (req, res) => {
res.send(req.body);
});
body-parser是一个解析HTTP请求体的模块,使用这个模块可以处理POST请求参数,
app.use(bodyParser.urlencoded({ extended: false }));
{ extended: false}表示在方法的内部使用querystring系统模块来处理POST请求参数;
{ extended: true}表示使用qs第三方模块进行处理。
安装body-parser模块
在处理POST请求参数之前,首先要完成body-parser模块的安装。
npm install body-parser@1.18.3 --save
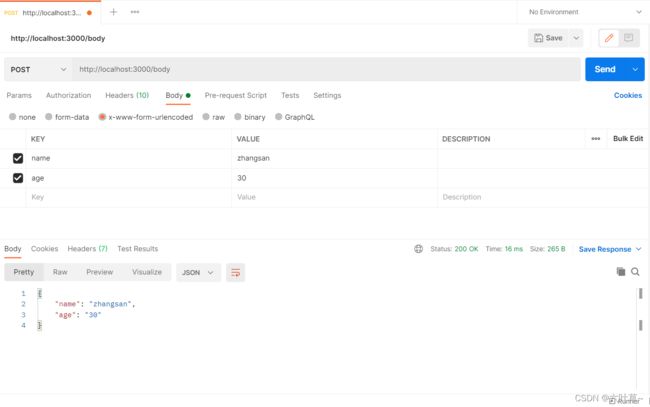
演示如何接收post请求参数
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.post('/body', (req, res) => {
res.send(req.body);
});
app.listen(3000,()=>{
console.log('服务器启动成功');
});
Express接收路由参数
在定义路由时,可以在请求路径中传递参数,例如请求路径“/find/:id”中的“:id”是一个参数占位符,当浏览器向“/find/:id”地址发送请求时,“:id”对应的值就是参数值。把写在路由请求路径中的参数称为路由参数。
Express路由参数的示例代码如下。
app.get('/find/:id', (req, res) => {
res.send(req.params);
});
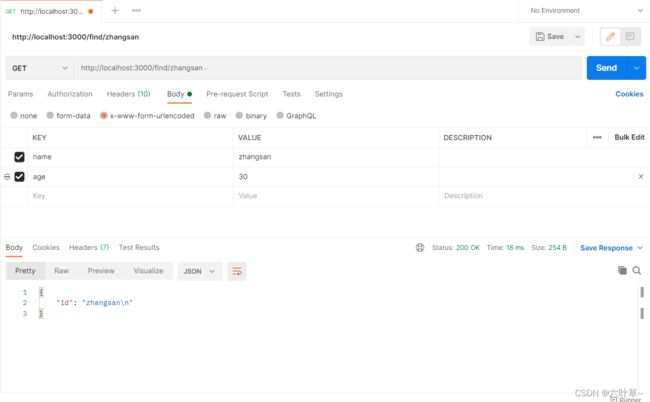
演示如何接收路由参数
const express = require('express');
const web = express();
web.get('/find/:id', (req, res) => {
res.send(req.params);
});
web.listen(3000);
console.log('服务器启动成功');