ionic升华过程2-typescript学习
一。typescript简介
TypeScript扩展了JavaScript的语法,是JavaScript的一个超集,扩展了JavaScript的语法,所以任何现有的JavaScript程序可以不加改变的在TypeScript下工作。TypeScript是为大型应用之开发而设计,而编译时它产生 JavaScript 以确保兼容性
语法特性:
- 类 Classes
- 接口 Interfaces
- 模块 Modules
- 类型注解 Type annotations
- 编译时类型检查 Compile time type checking
- Arrow 函数 (类似 C# 的 Lambda 表达式)
typscript学习网站 :
http://www.runoob.com/manual/gitbook/TypeScript/_book/doc/handbook/Basic%20Types.html
https://www.tslang.cn/
https://www.tslang.cn/docs/handbook/basic-types.html
二。typescript安装
安装之前安装nodejs环境和cnpm(参考https://blog.csdn.net/liaomin416100569/article/details/81746168)
C:\Users\Administrator>cnpm install -g typescript检测版本
C:\Users\Administrator>tsc -v
Version 3.0.1
helloworld程序 添加文件 hello.ts 内容
class Hello{
print(){
console.log("hello ts");
}
}将ts文件编译成js (因为js不支持class的语法 转换成 js的 function和prototype语法)执行
tsc hello.ts相同目录下生成了hello.js
var Hello = /** @class */ (function () {
function Hello() {
}
Hello.prototype.print = function () {
console.log("hello ts");
};
return Hello;
}());
ts编译js文件 可以选择编译的es版本信息 和一些其他设置 在项目根目录 创建文件 tsconfig.json
{
"compilerOptions": {
"target": "es5",
"noImplicitAny": false,
"module": "commonjs",
"removeComments": true,
"sourceMap": false,
"outDir": "target"
},
"include": [
"src/**/*"
]
}具体解释
Target:编译目标平台(es3,es5,e6,es2015)
Module:组织代码方式(commonjs,amd)
sourceMap: true 把 ts 文件编译成 js 文件的时候,同时生成对应的 map 文件
removeComments: true 编译 js 的时候,删除掉注释
noImplicitAny:当 noImplicitAny 标志是 false( 默认值 ) 时, 如果编译器无法根据变量的用途推断出变量的类型,它就会悄悄的把 变量类型默认为 any。这就是 隐式 any 的含义;
当 noImplicitAny 标志是 true 并且 TypeScript 编译器无法推断出类型时,它仍然会生成 JavaScript 文件。 但是它也会 报告一个错误 。 很多饱经沧桑的程序员更喜欢这种严格的设置,因为类型检查能在编译期间捕获更多意外错误
如果我们把 noImplicitAny 标志设置为了 true ,
我们可能会得到 隐式索引错 。 大多数程序员可能觉得 这种错误 是个烦恼而不是助力。 我们可以使用另一个标志来禁止它们:"suppressImplicitAnyIndexErrors":true
outDir:输出js文件的目录
exclude:不包含的编译目录
include:包含编译某个目录下所有的资源
其他参数参考 (https://zhongsp.gitbooks.io/typescript-handbook/content/doc/handbook/tsconfig.json.html)
三。typescript语法学习
1.基础类型
typescript提供编译类型检查 可以再语法中使用类型限定
let sex:boolean=0 //布尔类型
let userName:string="zs" //定义字符串
let age:number=100//定义数字
let mystr:string=`我的性别是 ${sex},我的名字是${userName},我的年龄是 ${age}`;
alert(mystr);
//类型转换
let someValue: any = "this is a string";//任意类型
let s:string=someValue;
alert(s);
//枚举类型
enum Color {
Red = 1,
Blue
}
var c:Color=Color.Blue;
alert(c);//输出 2 插件一个hello.ts文件 放在src目录下 内容随意
添加一个静态页面引用生成的js文件测试
其他类型参考http://www.runoob.com/manual/gitbook/TypeScript/_book/doc/handbook/Basic%20Types.html
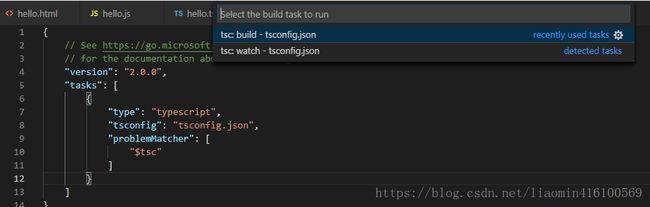
编译每次都到cmd下太麻烦 可以直接 在 vscode下 ctrl+shift+B选择第一个 默认
他会自动读取 tsconfig.json 编译到target目录下
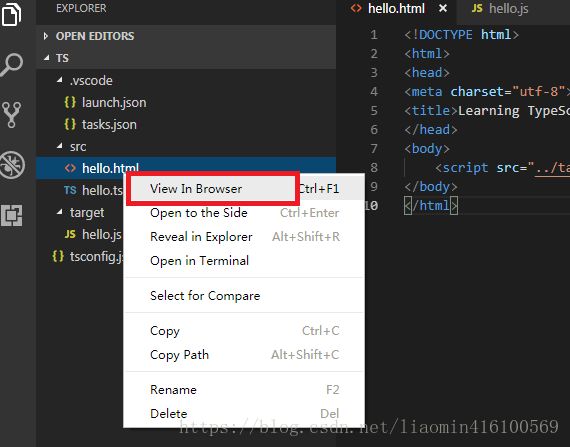
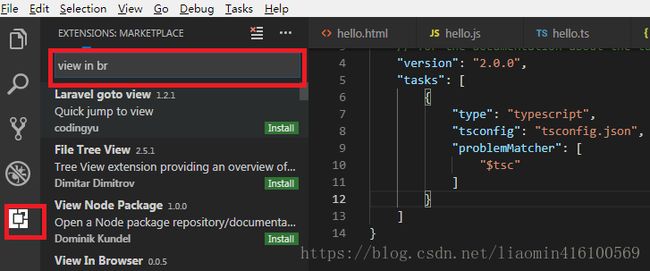
自己打开浏览器 也稍显麻烦 安装一个 view in browser插件
重新启动 vscode在对应的html上 右键 view in explorer即可
2.接口(类的继承参考 升华过程1)
接口可以用于定义静态属性和约束对象行为
/**
leg?:string;//表示该属性leg是可选的
readonly dress:number;//表示属性dress是只读的
**/
interface User{
userName:string;
}
function printUser(w:User){
alert("用户:"+w.userName);
}
//有型就可以赋值
printUser({userName:"zs"});
//接口定义函数原型
interface Calc{
(p1:number,p2:number):number;
}
let c:Calc;
c=(p1:number,p2:number)=>{
return p1+p2;
}
alert(c(12,13));
interface Eat{
what:string;
eat():void;
}
class Person implements User{
userName:string;
what:string;
constructor(userName:string,what:string){
this.userName=userName;
this.what=what;
}
eat(){
alert(this.userName+"吃:"+this.what);
}
}
let p:Person=new Person("zs","米饭");
p.eat();其他参考 http://www.runoob.com/manual/gitbook/TypeScript/_book/doc/handbook/Interfaces.html
3.泛型
class List{
elements:T[]=[];
public add(e:T):T{
this.elements[this.elements.length]=e;
return e;
}
public get(index:number):T{
return this.elements[index];
}
}
let list=new List();
list.add("hello");
list.add("jiaozi");
alert(list.get(1)); 其他参考http://www.runoob.com/manual/gitbook/TypeScript/_book/doc/handbook/Generics.html
4.模块化
ts中一个文件一个模块 模块中通过关键字 export导出的可以直接在其他文件中引用
定义模块文件 module.tx
class Hello{
print(){
console.log("hello");
}
}
const j:number=100;
export const i:number=100;
export {Hello,j as j1};
导入:
import {Hello,i,j1} from "./module"
//let Hello=require("./module")//使用 require也可以导入
let h=new Hello();
h.print();
console.log(i);
console.log(j1);模块化生产的js 使用html无法访问 直接使用node 生成的js访问
5.装饰器 (注解)
装饰器可以修饰类,方法,参数等 用于标注和修改元素的成员或者动作,typescript认为 装饰器 目前处于实验阶段 默认未开启
tsconfig.json文件中compilerOptions选项添加
"experimentalDecorators":true用例如下:
/**
* 是类注解 target就是装饰的类 如果是方法还有方法参数
* 具体参考http://www.runoob.com/manual/gitbook/TypeScript/_book/doc/handbook/Decorators.html
* @param target
*/
function Entity(target:any){
console.log("类注解");
}
function Jpa(v:any){
return function(target){
if(v.enable){
console.log("带参数的注解");
}
}
}
//类装饰
@Jpa({"enable":true})
@Entity
class Hello{
hello(){
console.log("hello");
}
}
let h=new Hello();
h.hello();