Vue学习笔记(六)——Less
1. 安装less
npm i -g less
//npm install -g less2. 检查是否安装成功
lessc -V
// ===》lessc --versin3. 手动将less文件转为css文件
执行以下语句,会在less的同级目录下生成一个css文件
lessc ./xxx.less newFile.css使用插件自动将less文件转为css,编辑器中安装easy less,就会实现保存完less文件之后,自动生成css文件
4. less简介
Less 是一门 CSS 预处理语言,其中增加了变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充,通过less可以动态并且十分方便的更改一些样式
5. less使用
1)混合(Mixins)
将公共样式封装到同一个类中,通过调用类名来实现样式修饰
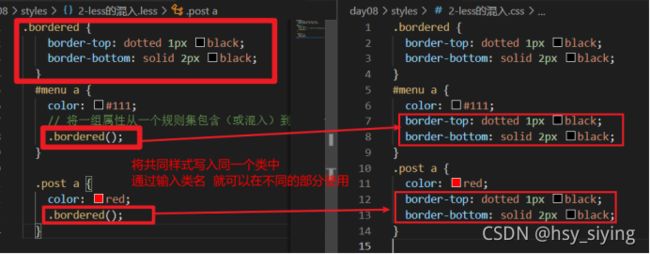
以下是less文件与css文件之间的对比
Less文件:
.bordered {
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
#menu a {
color: #111;
// 将一组属性从一个规则集包含(或混入)到另一个规则集的方法
.bordered();
}
.post a {
color: red;
.bordered();
}CSS文件
.bordered {
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
#menu a {
color: #111;
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
.post a {
color: red;
border-top: dotted 1px black;
border-bottom: solid 2px black;
}图片对比:
2)函数(Function)
① if(判断条件,值1,值2)
if函数类似于js中的三目运算符(x>y:x?y),当判断条件为true的时候,输出值1,false输出值2
@color1: 'red';
@color2: green;
body {
color: color(@color1);
// 此处if判断类似于js 中的 三目运算符 (x>y):x?y
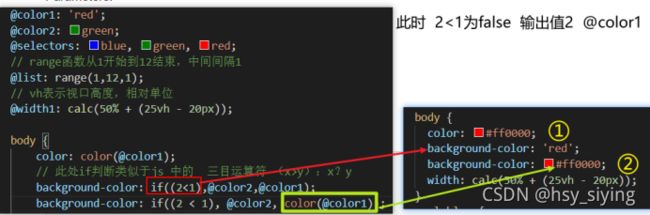
background-color: if((2<1),@color2,@color1);
background-color: if((2 < 1), @color2, color(@color1));
}此处发现①、②输出到css中的值不同,一个是字符串类型,一个是具体的颜色值。因为我们在定义@color1变量时候,传递的值是一个string类型的颜色,直接调用的话,解析出来直接是string类型并且没有样式,那么就需要color()函数,将代表颜色的字符串转换为颜色值
② boolean(条件)
直接将条件转为boolean,然后再if()中直接使用boolean进行判断
@boolean: boolean( 2 > 1);
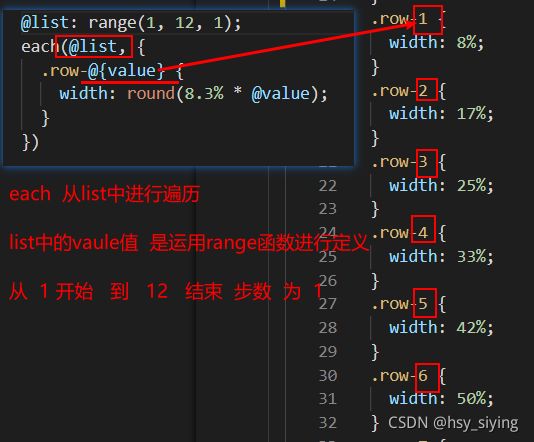
background-color: if((@boolean), @color2, color(@color1));③ range(开始值,结束值,步数)、each(遍历列表,规则)
两者搭配就可以运用在栅格模式中,将一个页面划分为多个部分
@list: range(1, 12, 1);
each(@list, {
.row-@{value} {
width: round(8.3% * @value);
}
})3)嵌套
CSS进行样式修饰的时候,需要一层层进行查询添加样式,相同的代码会重复出现,导致代码冗余。Less则通过嵌套减少了此类冗余,运用&代替父级,直接在父级中进行后代的样式修饰
以下,就是less 的嵌套格式:
body {
color: @color1;
font-size: @fonFize1;
//& 表示 body > 表示body的子代元素 只是儿子辈的 div & > div {
width: @width1;
height: @height1;
}
//表示 body的后代 body中的所有div
div { width: @width1; height: @height1; }
}4)命名空间和访问符
命名之后方便于代码的重用或者分发
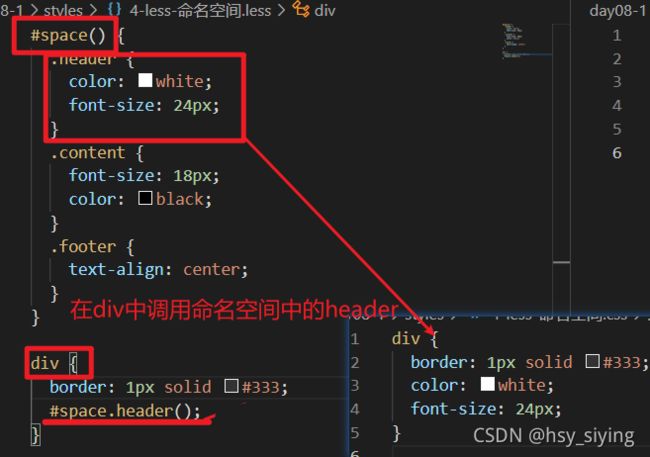
#space() {
.header { color: white; font-size: 24px; }
.content { font-size: 18px; color: black; }
.footer { text-align: center; }
}
div { border: 1px solid #333;
//在div中调用命名空间中的 header类
#space.header();
}以上是我对于less学习所总结的一部分笔记,想要了解学习更多的内容,我们就需要借助官方文档了,链接地址:
https://less.bootcss.com/