《计算机视觉技术与应用》-----第三章 图形用户界面
系列文章目录
提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加
例如:第一章 Python 机器学习入门之pandas的使用
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 系列文章目录
- 前言
- 一、 创建窗口
- 二、调整窗口大小
- 三 、绘制直线
- 四 、绘制矩形
- 五 、绘制圆
- 六 、绘制椭圆
- 七、 绘制多边形
- 八、 绘制文本
- 九、 绘制箭头
- 十、响应鼠标事件
- 十一 、使用跟踪栏
- 十二、 实验1 使用鼠标指针取点绘图
- 十三、实验2:使用跟踪栏选择通道图像
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、 创建窗口
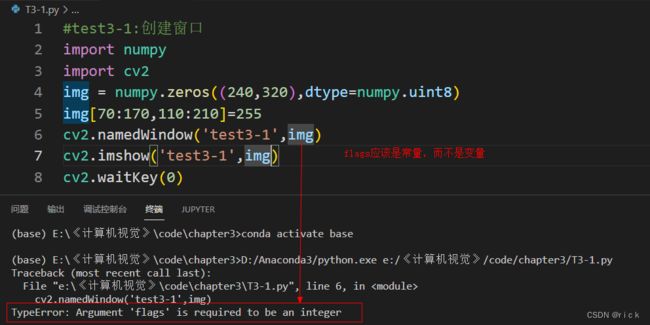
#test3-1:创建窗口
import numpy
import cv2
img = numpy.zeros((240,320),dtype=numpy.uint8) #创建黑色图像 高320
img[70:180,110:210]=255 #设置白色区域 高70-180范围是白色,宽110-210是白色
#cv2.namedWindow('test3-1',cv2.WINDOW_GUI_EXPANDED)
cv2.namedWindow('test3-1',cv2.WINDOW_FREERATIO)
cv2.imshow('test3-1',img)
cv2.waitKey(0)
二、调整窗口大小
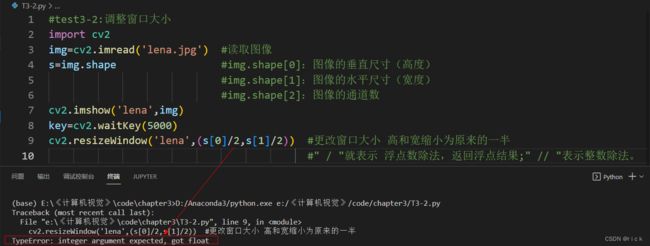
#test3-2:调整窗口大小
import cv2
img=cv2.imread('lena.jpg') #读取图像
s=img.shape #读入图片后的一个元组dutuple返回图片的(高,宽,位深)
#img.shape[0]:图像的垂直尺寸(高度)
#img.shape[1]:图像的水平尺寸(宽度)
#img.shape[2]:图像的通道数
cv2.imshow('lena',img)
key=cv2.waitKey(5000)
cv2.resizeWindow('lena',(s[0]//2,s[1]//2)) #更改窗口大小 高和宽缩小为原来的一半
#" / "就表示 浮点数除法,返回浮点结果;" // "表示整数除法。
cv2.waitKey(0)
三 、绘制直线
#test3-3.py:绘制直线
import numpy as np
import cv2
img=np.zeros((200,320,3), np.uint8) #创建一幅黑色图像 3通道 无符号的8位整数 0-255
cv2.line(img,(0,0),(320,200),(0,0,255),10)#画对角线1,红色
cv2.line(img,(320,0),(0,200),(0,255,0),5)#画对角线2,绿色
cv2.imshow('draw',img) #显示图像
cv2.waitKey(0)
四 、绘制矩形
#test3-4.py:绘制矩形
import numpy as np
import cv2
img=np.zeros((200,320,3), np.uint8) #创建一幅黑色图像
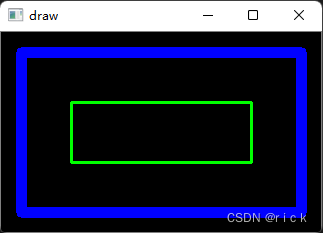
cv2.rectangle(img,(20,20),(300,180),(255,0,0),10)#画矩形,蓝色边框
cv2.rectangle(img,(70,70),(250,130),(0,255,0),2)#画矩形,绿色填充
cv2.imshow('draw',img) #显示图像
cv2.waitKey(0)
五 、绘制圆
#test3-5.py:绘制圆
import numpy as np
import cv2
img=np.zeros((200,320,3), np.uint8) #创建一幅黑色图像
cv2.circle(img,(160,100),80,(255,0,0),5)#画圆,蓝色边框
cv2.circle(img,(160,100),40,(0,255,0),-1)#画圆,绿色填充
cv2.imshow('draw',img) #显示图像
cv2.waitKey(0)
六 、绘制椭圆
#test3-6.py:绘制椭圆
import numpy as np
import cv2
img=np.zeros((200,320,3), np.uint8)+255 #创建一幅白色图像
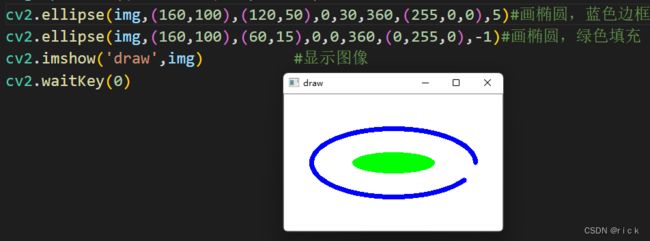
cv2.ellipse(img,(160,100),(120,50),45,30,360,(255,0,0),5)#画椭圆,蓝色边框
cv2.ellipse(img,(160,100),(60,15),0,0,360,(0,255,0),-1)#画椭圆,绿色填充
cv2.imshow('draw',img) #显示图像
cv2.waitKey(0)
七、 绘制多边形
#test3-7.py:绘制多边形
import numpy as np
import cv2
img=np.zeros((200,320,3), np.uint8)+255 #创建一幅白色图像 +255表示白色背景
pts=np.array([[160,20],[20,100],[160,180],[300,100]], np.int32)#创建顶点
cv2.polylines(img,[pts],True,(255,0,0),5)#画多边形,蓝色边框 True表示封闭
pts=np.array([[160,60],[60,100],[160,140],[260,100]], np.int32)#创建顶点
cv2.polylines(img,[pts],False,(0,255,0),1)#画曲线,绿色边框 Flase表示连成曲线(不封闭)
cv2.imshow('draw',img) #显示图像
cv2.waitKey(0)
八、 绘制文本
#test3-8.py:绘制文字
import numpy as np
import cv2
img=np.zeros((200,320,3), np.uint8)+255 #创建一幅白色图像
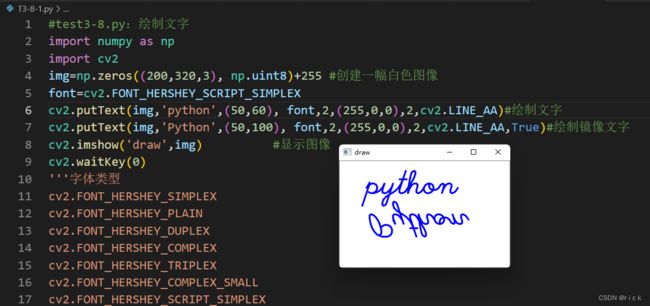
font=cv2.FONT_HERSHEY_SCRIPT_SIMPLEX
cv2.putText(img,'python',(50,60), font,2,(255,0,0),2,cv2.LINE_AA)#绘制文字 LINE_AA 线条更平滑
cv2.putText(img,'Python',(50,100), font,2,(255,0,0),2,cv2.LINE_AA,True)#绘制镜像文字
cv2.imshow('draw',img) #显示图像
cv2.waitKey(0)
'''字体类型
cv2.FONT_HERSHEY_SIMPLEX
cv2.FONT_HERSHEY_PLAIN
cv2.FONT_HERSHEY_DUPLEX
cv2.FONT_HERSHEY_COMPLEX
cv2.FONT_HERSHEY_TRIPLEX
cv2.FONT_HERSHEY_COMPLEX_SMALL
cv2.FONT_HERSHEY_SCRIPT_SIMPLEX
cv2.FONT_HERSHEY_SCRIPT_COMPLEX
cv2.FONT_ITALIC
'''
#test3-8-2.py:绘制汉字
import numpy as np
import cv2
img=np.zeros((200,360,3), np.uint8)+255 #创建一幅白色图像
from PIL import ImageFont, ImageDraw, Image
fontpath = "STSONG.TTF" #指定字体文件名 定义中文字体属性
font1 = ImageFont.truetype(fontpath,36) #载入字体,设置字号
img_pil = Image.fromarray(img) #转换为PIL支持格式
draw = ImageDraw.Draw(img_pil) #创建Draw对象
draw.text((0,60),'计算机视觉技术与应用',font=font1,fill=(0,0,0)) #绘制文字 (0,60)处开始,(0,0,0)表示黑色
img = np.array(img_pil) #转换为图像数组
cv2.imshow('draw',img) #显示图像
cv2.waitKey(0)
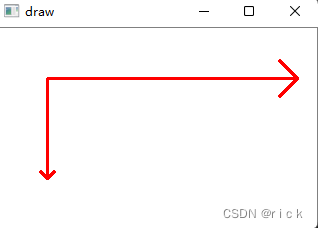
九、 绘制箭头
#test3-9.py:绘制箭头
import numpy as np
import cv2
img=np.zeros((200,320,3), np.uint8)+255 #创建一幅白色图像
cv2.arrowedLine(img,(50,50),(50,150), (0,0,255),2 )#绘制红色垂直箭头
cv2.arrowedLine(img,(50,50),(300,50), (0,0,255),2) #绘制红色水平箭头
cv2.imshow('draw',img) #显示图像
cv2.waitKey(0)
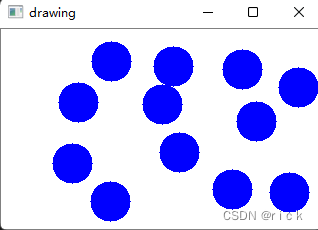
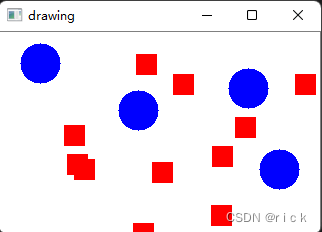
十、响应鼠标事件
#test3-10.py:响应鼠标事件
import numpy as np
import cv2
img=np.zeros((200,320,3), np.uint8)+255 #创建一幅白色图像
def draw(event,x,y,flag,param):
if event==cv2.EVENT_LBUTTONDBLCLK:
cv2.circle(img,(x,y),20,(255,0,0),-1)#双击鼠标左键时画圆
elif event==cv2.EVENT_RBUTTONDBLCLK:
cv2.rectangle(img,(x,y),(x+20,y+20),(0,0,255),-1)#双击鼠标右键时画矩形
cv2.namedWindow('drawing')
cv2.setMouseCallback('drawing',draw)
while(True):
cv2.imshow('drawing',img) #显示图像
k = cv2.waitKey(1)
if k == 27: #按【Esc】键时结束循环
break
cv2.destroyAllWindows()
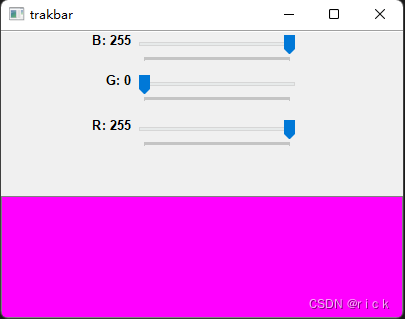
十一 、使用跟踪栏
#test3-11.py:使用跟踪栏
import numpy as np
import cv2
img=np.zeros((120,400,3), np.uint8) #创建一幅黑色图像
def doChange(x):
b=cv2.getTrackbarPos('B','trakbar')
g=cv2.getTrackbarPos('G','trakbar')
r=cv2.getTrackbarPos('R','trakbar')
img[:]=[b,g,r] #更改图像
cv2.namedWindow('trakbar')
cv2.createTrackbar('B','trakbar',0,255,doChange)#创建跟踪栏
cv2.createTrackbar('G','trakbar',0,255,doChange)
cv2.createTrackbar('R','trakbar',0,255,doChange)
while(True):
cv2.imshow('trakbar',img) #显示图像
k = cv2.waitKey(1)
if k == 27: #按【Esc】键时结束循环
break
cv2.destroyAllWindows()
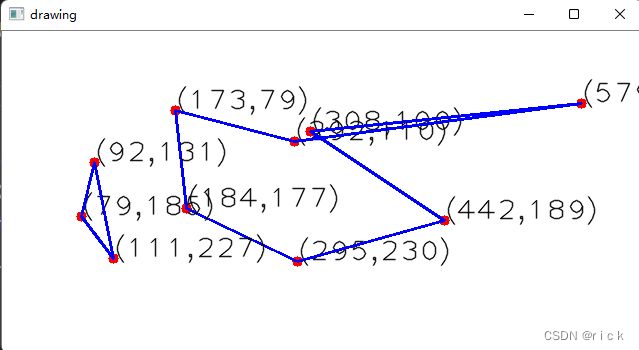
十二、 实验1 使用鼠标指针取点绘图
#test3-12.py:实验1: 鼠标取点绘图
import numpy as np
import cv2
img=np.zeros((320,640,3), np.uint8)+255 #创建一幅白色图像
font=cv2.FONT_HERSHEY_PLAIN
xys=[]
def draw(event,x,y,flag,param): #定义鼠标回调函数
global xys #global是Python中的全局变量关键字
if event==cv2.EVENT_LBUTTONUP: #响应释放鼠标左键事件
xy='(%s,%s)'%(x,y) #格式符:为真实值预留位置,并控制显示的格式。
cv2.putText(img,xy,(x,y),font,1,(0,0,0),1,cv2.LINE_AA)#绘制坐标
xys.append([x,y]) #记录鼠标位置
cv2.circle(img,(x,y),5,(0,0,255),-1)#画圆,标注鼠标位置
elif event==cv2.EVENT_RBUTTONUP: #响应释放鼠标右键事件
pts=np.array(xys, np.int32) #创建顶点
cv2.polylines(img,[pts],True,(255,0,0),2)#画多边形,蓝色边框
xys=[]
cv2.imshow('drawing',img) #显示图像
cv2.namedWindow('drawing') #命名图像窗口
cv2.setMouseCallback('drawing',draw) #为窗口绑定回调函数
cv2.imshow('drawing',img) #显示图像
cv2.waitKey(0)
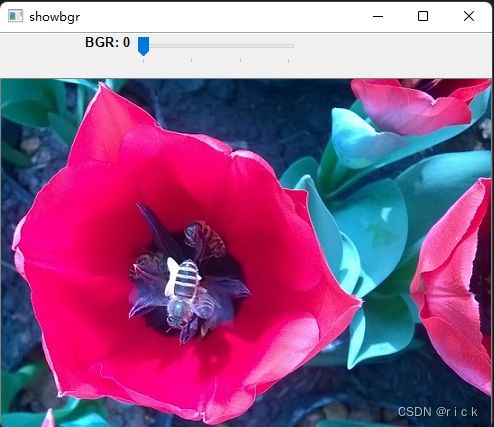
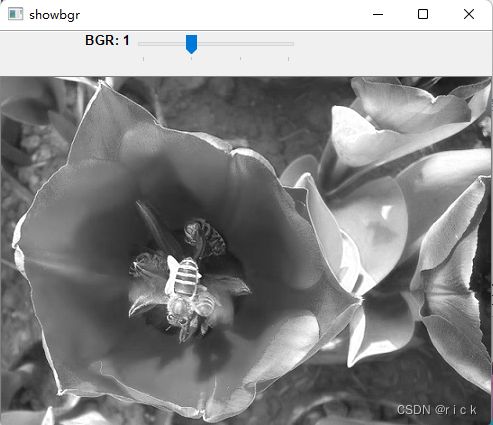
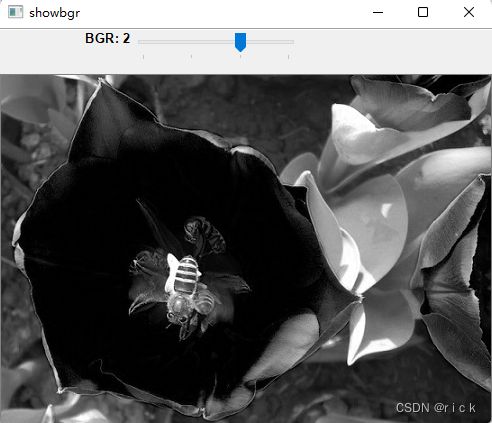
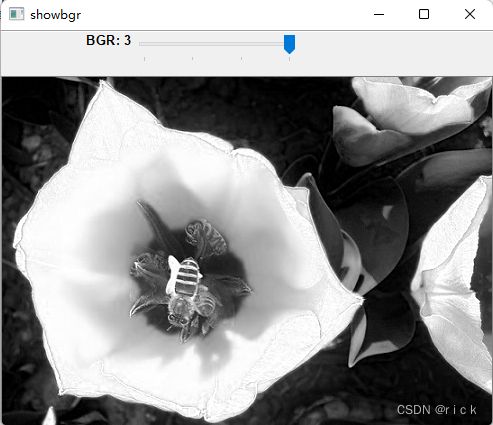
十三、实验2:使用跟踪栏选择通道图像
#test3-13.py:实验2: 使用跟踪栏选择通道图像
import numpy as np
import cv2
img=img2=cv2.imread('bee.jpg') #读取图像
def doChange(x):
global img
bgr=cv2.getTrackbarPos('BGR','showbgr')
if bgr==0:
img=img2 #显示原图像
else:
img=img2[:,:,bgr-1] #获取通道图像 BGR三通道
cv2.namedWindow('showbgr')
cv2.createTrackbar('BGR','showbgr',0,3,doChange) #创建跟踪栏
while(True):
cv2.imshow('showbgr',img) #显示图像
k = cv2.waitKey(1)
if k == 27: #按【Esc】键时结束循环
break
cv2.destroyAllWindows()
总结:
以上就是第三章的所有实验