Echarts的使⽤、进阶使用、练习
Echarts的使⽤
1.引⼊Echarts
<script src="js/echarts.js">script>
2. 准备⼀个具备⾼宽的 DOM 容器
<body>
<div id="main" style="width: 600px;height:400px;">div>
body>
3. 初始化⼀个 echarts 实例
基于准备好的dom,初始化echarts实例,使⽤js中getElementById()来获取。
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
4. 通过 setOption ⽅法⽣成⼀个简单的柱状图
柱状图的样式放⼊option变量中,格式是json
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts ⼊⻔示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","⽺⽑衫","雪纺衫","裤⼦","⾼跟鞋","袜⼦"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使⽤刚指定的配置项和数据显示图表。
myChart.setOption(option);
ECharts进阶使⽤
1. 学会看Echarts官⽅⽂档
授⼈以⻥不如授⼈以渔,想学会并熟练掌握Echarts,就要学会使⽤Echarts官⽅⽂档。
https://echarts.apache.org/zh/option.html#title
⽽echarts这个框架的配置内容很是多,所以不要尝试着把这个框架中的⽅法都给记住,这样的话学习
成本会⾮常的⼤。由于这个框架的配置⽂件参数⽐较多,所以我们就需要来学习⼀下echarts是怎样来
对其进⾏分类的。
Echarts的图形化呈现主要是通过配置⽅法(setOption)来实现的,⾸先是对图形标签进⾏初始化,然后
使⽤配置⽅法(setOption)加载配置信息到初始化图形中,然后我们就可以看到可视化的图表了。
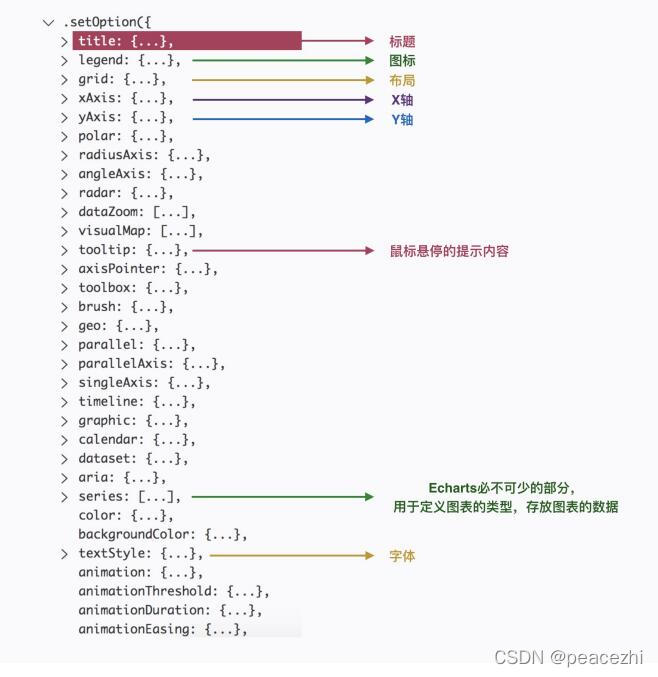
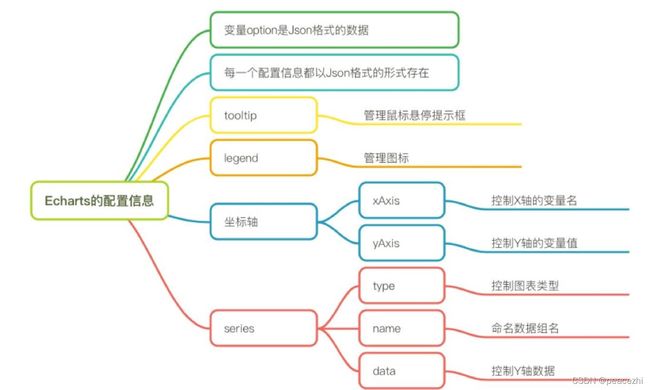
所以⽐较重要的就是这个配置信息了,⽽配置信息中常⽤的配置项⼤致如下图:

图中标注说明的都是平时常⽤的选项,掌握这些就已经可以制作简单的图表了。没有标注说明不代表
不重要,⽽是根据⾃⼰的业务需求,如果需要了再去查阅⽂档。

2. 终极⼤招
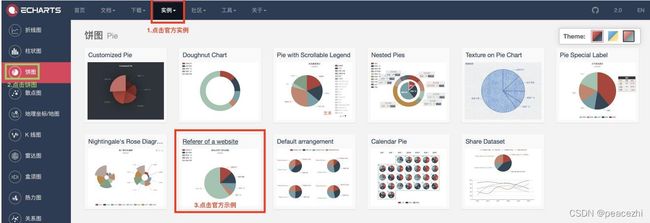
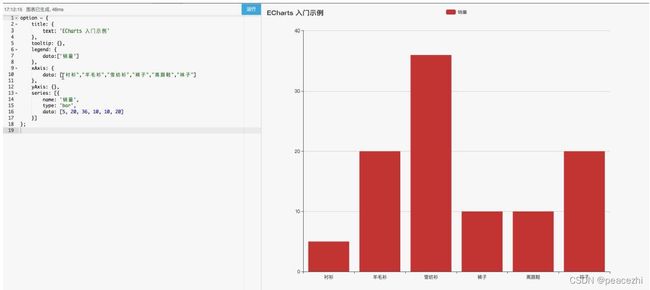
想要快速的制作⼀张图表,有没有太多的时间去学习每⼀个配置项的⽤法。这时可以去官⽹的示例案
例中上找⼀些类似的图表,进⾏在线修改。
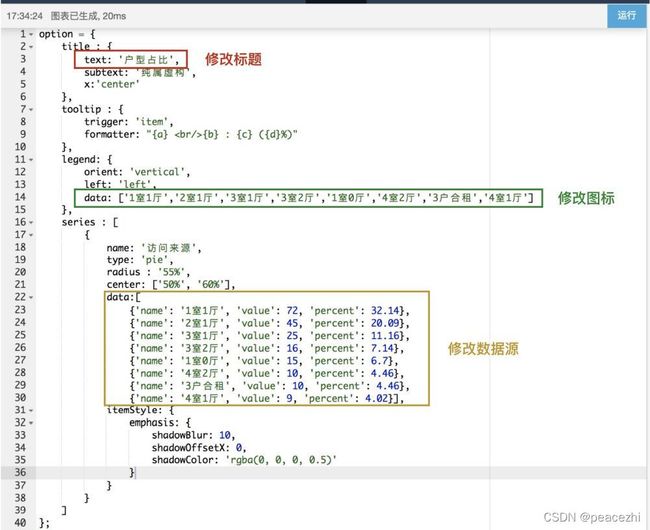
完整的代码都在左侧,并且是可以修改的,所以我们要做的就是在线修改,⾸先读懂它的例⼦,
在读懂后基本就可以确定我们要求改的参数有哪些,将我们的数据填进去,然后点击运⾏就可以
了。
将修改好的代码复制下来,放⼊HTML或js⽂件中。

Echarts练习
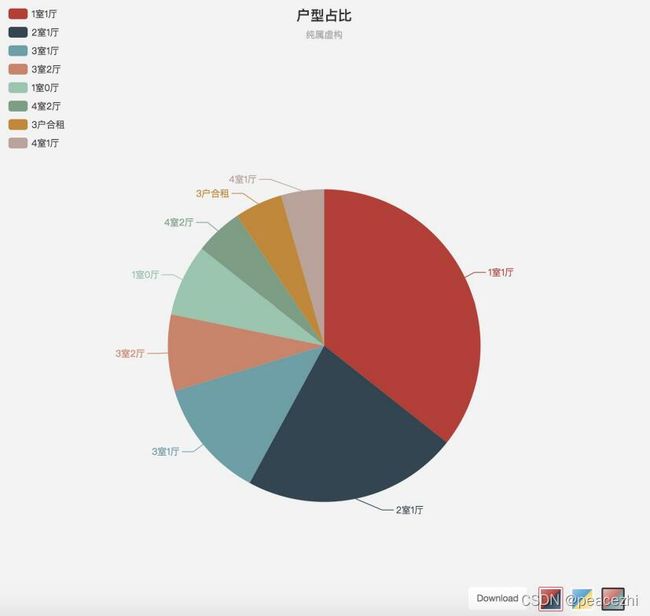
使⽤提供的数据完成饼状图的图表展示
[{'name': '1室1厅', 'value': 72, 'percent': 32.14}, {'name': '2室1厅', 'value': 45,
'percent': 20.09}, {'name': '3室1厅', 'value': 25, 'percent': 11.16}, {'name': '3室2
厅', 'value': 16, 'percent': 7.14}, {'name': '1室0厅', 'value': 15, 'percent': 6.7},
{'name': '4室2厅', 'value': 10, 'percent': 4.46}, {'name': '3户合租', 'value': 10, '
percent': 4.46}, {'name': '4室1厅', 'value': 9, 'percent': 4.02}]