毕设系列之 -- 基于大数据的全国热门旅游景点数据分析与可视化
文章目录
- 0 前言
- 1 课题背景
- 2 数据处理
- 3 Django使用echarts进行可视化展示(mysql数据库)
-
- 3.1 修改setting.py连接mysql数据库
- 3.2 导入数据
- 3.3 使用echarts可视化展示
- 4 实现效果
-
- 4.1前端展示
- 4.2 热门旅游城市展示
- 4.3 旅游景点推荐
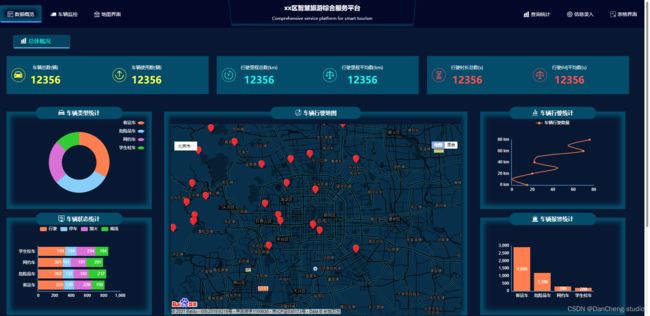
- 4.4 后端监控系统
- 5 最后 - 毕设帮助
0 前言
这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到毕业答辩的要求,这两年不断有学弟学妹告诉学长自己做的项目系统达不到老师的要求。
为了大家能够顺利以及最少的精力通过毕设,学长分享优质毕业设计项目,今天要分享的是
**基于python的旅游数据分析可视化系统 **
学长这里给一个题目综合评分(每项满分5分)
- 难度系数:3分
- 工作量:4分
- 创新点:4分
选题指导, 项目分享:
https://gitee.com/dancheng-senior/project-sharing-1/blob/master/%E6%AF%95%E8%AE%BE%E6%8C%87%E5%AF%BC/README.md
![]()
1 课题背景
精神文明日益发展的今天, 出行旅游成为人们的主要休闲方式和社会经济活动, 旅游业不仅能推动多个产业的发展, 调节产业结构, 同时也满足了人们日益增长的文化需要。其越来越成为国民经济的重要支撑。相关数据显示, 疫情平稳期间的旅游人数仍然稳中有增。而与之相对应的是海量的无序化旅游数据日益激增。针对有效旅游数据进行准确分析、 合理预测有助于制定与旅游发展相关的规划, 同时能有效地帮助后续在旅游设施分配和资源调度等方面上制定明智的决策, 发挥旅游信息价值的最大化。由此可知, 旅游经济的发展与对数据的合理分析是密不可分的。
2 数据处理
采用Python爬虫技术对某大同市旅游景点数据进行采集,用Python中的Pandas库对采集到的数据进行整理, 首先将旅游数据转化成DataFrame格式, 再从多个维度和角度进行处理分析。使用isnull函数选取查看缺失值占总数据百分比大于90%的列名及其数值, 认为它在数据分析中提供极其有限信息, 所以直接删除。对缺失数据采用fillna函数根据数据的不同类型进行了固定值填充, 异常值(也称为离群值)检测是一个重要的部分, 用duplicated函数表示重复行的布尔系列值, 返回缺失总数后进行去重。
采用选择(loc)、 分组(groupby)、 连接(merge)、 汇总统计(mean)等方法进行数据的统计与处理。处理完后利用其自带接口将数据存入到mysql数据库中。
3 Django使用echarts进行可视化展示(mysql数据库)
3.1 修改setting.py连接mysql数据库
# settings.py 文件
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
# mysql 数据库名
'NAME': 'my_db',
# mysql 登陆用户名
'USER': 'root',
# myslq 登陆密码
'PASSWORD': '123456',
'HOST': 'localhost',
'PORT': '3306',
}
}
3.2 导入数据
可以直接在 mysql 数据库中添加数据,也可以使用超级用户在 admin 管理页面中添加数据
from django.db import models
# Create your models here.
# 然后输入
# python manage.py makemigrations #数据库变动的记录(并不会帮你创建表)
# python manage.py migrate #将你的数据库变动同步到数据库中(这下才是真正创建表了)
class Cityall(models.Model):
id = models.AutoField(primary_key=True)
cityname = models.CharField(max_length=100, blank=True)
renqi = models.CharField(max_length=100, blank=True)
hot = models.CharField(max_length=100, blank=True)
class Meta:
db_table = 'cityall'
数据库内容:
![]()
3.3 使用echarts可视化展示
- 设置静态文件目录(即 static 目录)
# settings.py 文件
STATICFILES_DIRS=(os.path.join(BASE_DIR,'static'),)
- 创建如下目录结构:
![]()
- js 目录中为 echarts的 js 文件,大家可以在 echarts官网下载自己需要的版本,index.html 文件内容如下
#部分代码,不完整
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大同市旅游景点可视化系统title>
<script src="/static/jquery/jquery-1.8.3.min.js">script>
<script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js">script>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.2.1/echarts.min.js">script>
head>
<body>
<div class="container-header">
<ul class="nowTime">
<li>li>
<li>li>
ul>
<div class="location">
<i class="icon iconfont icon-buoumaotubiao23">i>
<span class="areaName">span>
div>
<h3 style="font-size:28px;"> 大同市旅游景点可视化系统
h3>
div>
<div class="container-content">
<div class="top">
<div class="count-base">
<div class="com-count-title">A级景区比例div>
<div class="com-screen-content">
<div id="main1" style="width:100%;height:300px;">div>
div>
<span class="left-top">span>
<span class="right-top">span>
<span class="left-bottom">span>
<span class="right-bottom">span>
div>
<div class="count-resource q1">
<div class="com-count-title">旅游资源统计div>
<div class="com-screen-content2">
<ul class="use-data">
<li>
<p class="data-count" id="jinqunum">0 p>
<span class="data-name">A级景区span>
li>
<li>
<p class="data-count" id="jiudiannum"> 0p>
<span class="data-name">星级酒店span>
li>
<li>
<p class="data-count" id="lvxingshe">0p>
<span class="data-name">旅行社span>
li>
ul>
<div class="com-screen-content">
<div id="main2" style="margin-top:10px;width:100%;height:240px;">div>
div>
<span class="left-top">span>
<span class="right-top">span>
<span class="left-bottom">span>
<span class="right-bottom">span>
div>
div>
<div class="count-resource q2">
<div class="com-count-title">游记数据div>
<div class="com-screen-content">
<ul class="data-label">
<li class="active" data-type="1">游记li>
ul>
<ul class="use-data">
ul>
<div id="main3" style="margin-top:10px;width:100%;height:240px;">
div>
div>
<span class="left-top">span>
<span class="right-top">span>
<span class="left-bottom">span>
<span class="right-bottom">span>
div>
div>
......
-
编写 views.py 文件,将数据库中的数据传到前端页面中
import json from multiprocessing import connection from sqlite3.dbapi2 import IntegrityError from django.core import serializers from django.core.serializers.json import DjangoJSONEncoder from django.forms import model_to_dict from django.http import HttpResponse, JsonResponse from django.shortcuts import render def index(request): # print(request.method) #获取请求方式GET或POST return render(request, 'index.html') # 回复一个页面
4 实现效果
使用的数据是处理好后导入到mysql数据库中的数据,现在,我们来看一下展示效果,运行
python manage.py runserver
4.1前端展示
![]()
![]()
![]()
![]()
![]()
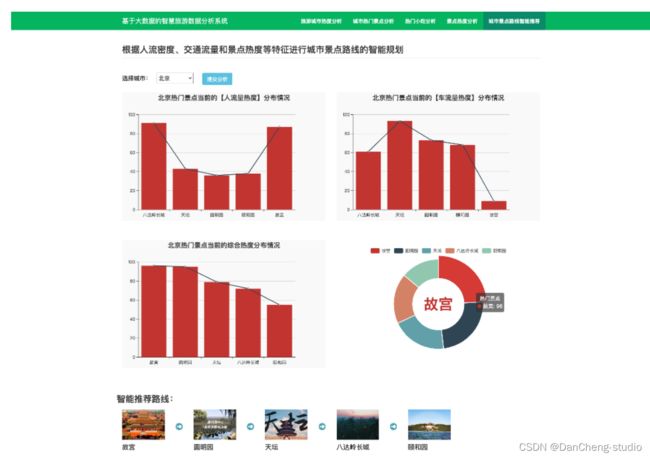
4.2 热门旅游城市展示
4.3 旅游景点推荐
系统基于当前景点的人流密度、交通流量和景点热度等特征进行城市景点路线的智能规划: