前端学习笔记——node.js
初识 Node.js
什么是 Node.js
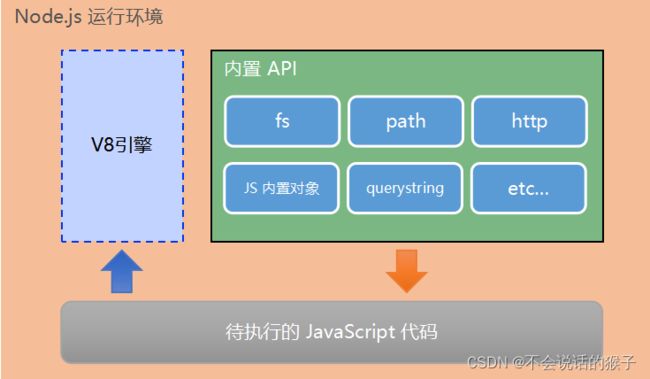
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 中的 JavaScript 运行环境
注意: 浏览器是 JavaScript 的前端运行环境。
Node.js 是 JavaScript 的后端运行环境。
Node.js 中无法调用 DOM 和 BOM 等浏览器内置 API。
Node.js 可以做什么
Node.js 作为一个 JavaScript 的运行环境,仅仅提供了基础的功能和 API。然而,基于 Node.js 提供的这些基础能,很多强大的工具和框架如雨后春笋,层出不穷,所以学会了 Node.js ,可以让前端程序员胜任更多的工作和岗位:
基于 Express 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用。
基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用。
基于 restify 框架(http://restify.com/),可以快速构建 API 接口项目。
读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
总之:Node.js 是大前端时代的“大宝剑”,有了 Node.js 这个超级 buff 的加持,前端程序员的行业竞争力会越来越强!
Node.js 环境的安装
Node.js 的官网地址:https://nodejs.org/zh-cn/
查看已安装的 Node.js 的版本号
打开终端,在windows终端输入命令 node –v 后,按下回车键,即可查看已安装的 Node.js 的版本号。
什么是终端
终端(英文:Terminal)是专门为开发人员设计的,用于实现人机交互的一种方式。 作为一名合格的程序员,我们有必要识记一些常用的终端命令,来辅助我们更好的操作与使用计算机。
在 Node.js 环境中执行 JavaScript 代码
打开终端 ,输入 node 要执行的js文件的路径
终端中的快捷键
在 Windows 的 powershell 或 cmd 终端中,我们可以通过如下快捷键,来提高终端的操作效率: 使用 ↑ 键,可以快速定位到上一次执行的命令
使用 tab 键,能够快速补全路径
使用 esc 键,能够快速清空当前已输入的命令
输入 cls 命令,可以清空终端
fs 文件系统模块
什么是 fs 文件系统模块
fs 模块是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
例如: fs.readFile() 方法,用来读取指定文件中的内容
fs.writeFile() 方法,用来向指定的文件中写入内容
如果要在 JavaScript 代码中,使用 fs 模块来操作文件,则需要使用如下的方式先导入它:
const fs = require('fs')
读取指定文件中的内容
fs.readFile() 的语法格式
使用 fs.readFile() 方法,可以读取指定文件中的内容,语法格式如下:
fs.readFile(path[,options], callback)
参数解读:
参数1:必选参数,字符串,表示文件的路径。
参数2:可选参数,表示以什么编码格式来读取文件。
参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果。
判断文件是否读取成功
可以判断 err 对象是否为 null,从而知晓文件读取的结果:
向指定的文件中写入内容
fs.writeFile() 的语法格式
fs.writeFile(file,data[,options],callback)
参数解读:
参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。
参数2:必选参数,表示要写入的内容。
参数3:可选参数,表示以什么格式写入文件内容,默认值是 utf8。
参数4:必选参数,文件写入完成后的回调函数。
注意:
①fs.writeFile0 方法只能用来创建文件,不能用来创建路径
②重复调用fs.writeFile0 写入同-一个文件,新写入的内容会覆盖之前的旧内容
判断文件是否写入成功
可以判断 err 对象是否为 null,从而知晓文件写入的结果:
fs 模块 - 路径动态拼接的问题
在使用 fs 模块操作文件时,如果提供的操作路径是以 ./ 或 ../ 开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径。
解决方案:在使用 fs 模块操作文件时,直接提供完整的路径,不要提供 ./ 或 ../ 开头的相对路径,从而防止路径动态拼接的问题。
// dirname 表示当前文件所处的目录
fs.readFile(__dirname + '/files/1.txt', 'utf8', function(err, dataStr) {
if (err) return console.log( '读取文件失败! ' + err.message )
console.1og(dataStr )
})
__dirname 表示当前文件所处的目录
path 路径模块
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
例如:
path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
path.basename() 方法,用来从路径字符串中,将文件名解析出来
如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:
const path=require('path')
路径拼接
path.join() 的语法格式
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:
path.join([...paths])
参数解读: ...paths
注意:今后凡是涉及到路径拼接的操作,都要使用 path.join() 方法进行处理。不要直接使用 + 进行字符串的拼接。../会抵消前面的路径
获取路径中的文件名
path.basename() 的语法格式
使用 path.basename() 方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:
path.basename(path[, ext])
参数解读:
path
ext
返回:
获取路径中的文件扩展名
path.extname() 的语法格式
使用 path.extname() 方法,可以获取路径中的扩展名部分,语法格式如下:
path.extname(path)
参数解读:
path
返回:
http 模块
http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。通过 http 模块提供的 http.createServer() 方法,就能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。 如果要希望使用 http 模块创建 Web 服务器,则需要先导入它:
const http=require('http')
http 模块的作用
服务器和普通电脑的区别在于,服务器上安装了 web 服务器软件,例如:IIS、Apache 等。通过安装这些服务器软件,就能把一台普通的电脑变成一台 web 服务器。
在 Node.js 中,我们不需要使用 IIS、Apache 等这些第三方 web 服务器软件。因为我们可以基于 Node.js 提供的 http 模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供 web 服务。
创建最基本的 web 服务器
创建 web 服务器的基本步骤
1.导入 http 模块
const http=require('http')2.创建 web 服务器实例
const server=http.createServer( )
3.为服务器实例绑定 request 事件,监听客户端的请求
//使用服务器实例的.on()方法,为服务器绑定 个request 事件
server.on('request',(req, res) => {
//只要有客户端来请求我们自己的服务器,就会触发request 事件,从而调用这个事件处理函数
console. log( 'Someone visit our web server.' )
}4.启动服务器
server.listen(80,() => {
console.log('http server running at http://127.0.0.1')
})
req 请求对象
只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数。 如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
server.on('request',(req) => {
// req是请求对象,它包含了与客户端相关的数据和属性,例如:
// req.url 是客户端请求的URL地址
// req.method 是客户端的method 请求类型
const str =‘Your request url is ${req.url}, and request method is $ {req.method}
console.log(str)
})
res 响应对象
在服务器的 request 事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:
server.on('request', (req, res) => {
// res 是响应对象,它包含了与服务器相关的数据和属性,例如:
//要发送到客户端的字符串
const str =“ Your request url is ${req.url}, and request method is ${req .method}
// res.end() 方法的作用:
//向客户端发送指定的内容,并结束这次请求的处理过程
res.end(str)
})
解决中文乱码问题
当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:
server.on('request', (req, res) => {
//发送的内容包含中文
const str ='您请求的 url地址是${req.url}, 请求的method类型是${req.method}'
//为了防止中文显示乱码的问题,需要设置响应头Content-Type 的值为text/html; charset=utf-8
res. setHeader('Content-Type','text/html; charset=utf-8')
//把包含中文的内容,响应给客户端
res.end(str)
})
根据不同的 url 响应不同的 html 内容
核心实现步骤
获取请求的 url 地址
设置默认的响应内容为 404 Not found
判断用户请求的是否为 / 或 /index.html 首页
判断用户请求的是否为 /about.html 关于页面
设置 Content-Type 响应头,防止中文乱码
使用 res.end() 把内容响应给客户端
server.on('request',function(req, res) {
const url = req.url
// 1.获取请求的url地址
let content = '404 Not found!
' // 2.设置默认的内容为404 Not found
if (url === '/' || url === '/index.html') {
content = '首页
'
// 3.用户请求的是首页
} else if (url === '/about.html') {
content = '关于页面
'
// 4.用户请求的是关于页面
res.setHeader('Content-Type,'text/html; charset=utf-8') // 5.设置Content-Type 响应头,防止中文乱码
res.end(content)
// 6.把内容发送给客户端
})
模块化的基本概念
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。
编程领域中的模块化
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。
把代码进行模块化拆分的好处:
提高了代码的复用性
提高了代码的可维护性
可以实现按需加载
Node.js 中模块的分类
Node.js 中根据模块来源的不同,将模块分为了 3 大类,分别是:
内置模块(内置模块是由 Node.js 官方提供的,例如 fs、path、http 等)
自定义模块(用户创建的每个 .js 文件,都是自定义模块)
第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
加载模块
使用强大的 require() 方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。例如:
// 1.加载内置的fs模块
const fs = require('fs')
// 2.加载用户的自定义模块
const custom = require('./custom.js')
// 3.加载第三方模块(关于第三方模块的下载和使用,会在后面的课程中进行专]的讲解)
const moment = require('moment')
注意:使用 require() 方法加载其它模块时,会执行被加载模块中的代码。
Node.js 中的模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
模块作用域的好处
防止了全局变量污染的问题
向外共享模块作用域中的成员
module 对象
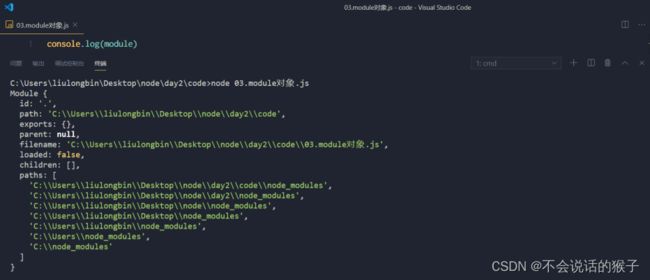
在每个 .js 自定义模块中都有一个 module 对象,它里面存储了和当前模块有关的信息,打印如下:
module.exports 对象
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。 外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准。
exports 对象
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。
exports 和 module.exports 的使用误区
时刻谨记,require() 模块时,得到的永远是 module.exports 指向的对象:
注意:为了防止混乱,建议大家不要在同一个模块中同时使用 exports 和 module.exports
Node.js 中的模块化规范
Node.js 遵循了 CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖。 CommonJS 规定:
每个模块内部,module 变量代表当前模块。
module 变量是一个对象,它的 exports 属性(即 module.exports)是对外的接口。
加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块。
npm与包
包
Node.js 中的第三方模块又叫做包。 就像电脑和计算机指的是相同的东西,第三方模块和包指的是同一个概念,只不过叫法不同。
包的来源
不同于 Node.js 中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用。 注意:Node.js 中的包都是免费且开源的,不需要付费即可免费下载使用。
为什么需要包
由于 Node.js 的内置模块仅提供了一些底层的 API,导致在基于内置模块进行项目开发的时,效率很低。 包是基于内置模块封装出来的,提供了更高级、更方便的 API,极大的提高了开发效率。 包和内置模块之间的关系,类似于 jQuery 和 浏览器内置 API 之间的关系。
下载包
国外有一家 IT 公司,叫做 npm, Inc. 这家公司旗下有一个非常著名的网站: https://www.npmjs.com/ ,它是全球最大的包共享平台,你可以从这个网站上搜索到任何你需要的包,只要你有足够的耐心! 到目前位置,全球约 1100 多万的开发人员,通过这个包共享平台,开发并共享了超过 120 多万个包 供我们使用。
npm, Inc. 公司提供了一个地址为 https://registry.npmjs.org/的服务器,来对外共享所有的包,我们可以从这个服务器上下载自己所需要的包。
注意:
从 https://www.npmjs.com/网站上搜索自己所需要的包
从http:// https://registry.npmjs.org/服务器上下载自己需要的包。
npm, Inc. 公司提供了一个包管理工具,我们可以使用这个包管理工具,从https://registry.npmjs.org/服务器把需要的包下载到本地使用。
这个包管理工具的名字叫做 Node Package Manager(简称 npm 包管理工具),这个包管理工具随着 Node.js 的安装包一起被安装到了用户的电脑上。 大家可以在终端中执行 npm -v 命令,来查看自己电脑上所安装的 npm 包管理工具的版本号。
npm 初体验
格式化时间的传统做法
创建格式化时间的自定义模块
定义格式化时间的方法
创建补零函数
从自定义模块中导出格式化时间的函数
导入格式化时间的自定义模块
调用格式化时间的函数
格式化时间的高级做法
使用 npm 包管理工具,在项目中安装格式化时间的包 moment
使用 require() 导入格式化时间的包
参考 moment 的官方 API 文档对时间进行格式化
在项目中安装包的命令
如果想在项目中安装指定名称的包,需要运行如下的命令:
npm install 包名上述的装包命令,可以简写成如下格式:
npm i 包名初次装包后多了哪些文件
初次装包完成后,在项目文件夹下多一个叫做 node_modules 的文件夹和 package-lock.json 的配置文件。
其中: node_modules 文件夹用来存放所有已安装到项目中的包。
require() 导入第三方包时,就是从这个目录中查找并加载包。
package-lock.json 配置文件用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
注意:程序员不要手动修改 node_modules 或 package-lock.json 文件中的任何代码,npm 包管理工具会自动维护它们。
安装指定版本的包
默认情况下,使用 npm install 命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过 @ 符号指定具体的版本,例如:
npm i [email protected]
包的语义化版本规范
包的版本号是以“点分十进制”形式进行定义的,总共有三位数字,例如 2.24.0 其中每一位数字所代表的的含义如下:
第1位数字:大版本
第2位数字:功能版本
第3位数字:Bug修复版本
版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零。
包管理配置文件
npm 规定,在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件。用来记录与项目有关的一些配置信息。例如:
项目的名称、版本号、描述等
项目中都用到了哪些包
哪些包只在开发期间会用到
那些包在开发和部署时都需要用到
记录项目中安装了哪些包
在项目根目录中,有一个叫做 package.json 的配置文件,用来记录项目中安装了哪些包。从而方便剔除 node_modules 目录之后,在团队成员之间共享项目的源代码。
注意:今后在项目开发中,一定要把 node_modules 文件夹,添加到 .gitignore 忽略文件中。
dependencies 节点
package.json 文件中,有一个 dependencies 节点,专门用来记录您使用 npm install 命令安装了哪些包。
一次性安装所有的包
当我们拿到一个剔除了 node_modules 的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来。 否则会报类似于下面的错误:
1 //由于项目运行依赖于moment 这个包,如果没有提前安装好这个包,就会报如下的错误:
2 Error: Cannot find module moment
可以运行 npm install 命令(或 npm i)一次性安装所有的依赖包:
//执行npm install 命令时,npm包管理T具会先读取package . json 中的dependencies 节点
//读取到记录的所有依赖包名称和版本号之后,npm 包管理T具会把这些包一次性下载到项目中
npm install
卸载包
可以运行 npm uninstall 命令,来卸载指定的包:
//使用npm uninstall 具体的包名来卸载包
npm uninstall moment
注意:npm uninstall 命令执行成功后,会把卸载的包,自动从 package.json 的 dependencies 中移除掉。
devDependencies 节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中。 您可以使用如下的命令,将包记录到 devDependencies 节点中:
//安 装指定的包,并记录到devDependencies 节点中
npm i 包名 -D
//注意:上述命令是简写形式,等价于下面完整的写法:
npm install 包名--save-dev
包的分类
使用 npm 包管理工具下载的包,共分为两大类,分别是: 项目包 和 全局包。
项目包
那些被安装到项目的 node_modules 目录中的包,都是项目包。
项目包又分为两类,分别是:
开发依赖包(被记录到 devDependencies 节点中的包,只在开发期间会用到)
核心依赖包(被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用到)
在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。
全局包会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录下。
npm i 包名 -g #全局安装指定的包
npm uninstall 包名 -g #卸载全局安装的包
注意: 只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。 判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可。
i5ting_toc
i5ting_toc 是一个可以把 md 文档转为 html 页面的小工具,使用步骤如下:
#将i5ting_toc安装为全局包
npm install -g i5ting_toc
#调用i5ting_toc,轻松实现md转html 的功能
i5ting_toc -f 要转换的md文件路径 -o
规范的包结构
一个规范的包,它的组成结构,必须符合以下 3 点要求:
包必须以单独的目录而存在
包的顶级目录下要必须包含 package.json 这个包管理配置文件
package.json 中必须包含 name,version,main 这三个属性,分别代表包的名字、版本号、包的入口。
注意:以上 3 点要求是一个规范的包结构必须遵守的格式,关于更多的约束,可以参考如下网址: https://yarnpkg.com/zh-Hans/docs/package-json
模块的加载机制
优先从缓存中加载
模块在第一次加载后会被缓存。 这也意味着多次调用 require() 不会导致模块的代码被执行多次。
注意:不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率。
内置模块的加载机制
内置模块是由 Node.js 官方提供的模块,内置模块的加载优先级最高。 例如,require('fs') 始终返回内置的 fs 模块,即使在 node_modules 目录下有名字相同的包也叫做 fs。
自定义模块的加载机制
使用 require() 加载自定义模块时,必须指定以 ./ 或 ../ 开头的路径标识符。在加载自定义模块时,如果没有指定 ./ 或 ../ 这样的路径标识符,则 node 会把它当作内置模块或第三方模块进行加载。
同时,在使用 require() 导入自定义模块时,如果省略了文件的扩展名,则 Node.js 会按顺序分别尝试加载以下的文件:
按照确切的文件名进行加载
补全 .js 扩展名进行加载
补全 .json 扩展名进行加载
补全 .node 扩展名进行加载
加载失败,终端报错
第三方模块的加载机制
如果传递给 require() 的模块标识符不是一个内置模块,也没有以 ‘./’ 或 ‘../’ 开头,则 Node.js 会从当前模块的父目录开始,尝试从 /node_modules 文件夹中加载第三方模块。
如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录。
目录作为模块
当把目录作为模块标识符,传递给 require() 进行加载的时候,有三种加载方式:
在被加载的目录下查找一个叫做 package.json 的文件,并寻找 main 属性,作为 require() 加载的入口。
如果目录里没有 package.json 文件,或者 main 入口不存在或无法解析,则 Node.js 将会试图加载目录下的 index.js 文件。
如果以上两步都失败了,则 Node.js 会在终端打印错误消息,报告模块的缺失:Error: Cannot find module 'xxx'。
Express
官方给出的概念:Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
通俗的理解:Express 的作用和 Node.js 内置的 http 模块类似,是专门用来创建 Web 服务器的。
Express 的本质:就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。 Express 的中文官网: http://www.expressjs.com.cn/
对于前端程序员来说,最常见的两种服务器,分别是:
Web 网站服务器:专门对外提供 Web 网页资源的服务器。
API 接口服务器:专门对外提供 API 接口的服务器。
使用 Express,我们可以方便、快速的创建 Web 网站的服务器或 API 接口的服务器。
Express 的基本使用
在项目所处的目录中,运行如下的终端命令,即可将 express 安装到项目中使用:
npm i express
创建基本的 Web 服务器
// 1.导入express
const express = require('express')
// 2.创建web服务器
const app = express( )
// 3.调用app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(80,() => {
console.log('express server running at http://127.0.0.1')
})
监听 GET 请求
通过 .get() 方法,可以监听客户端的 GET 请求,具体的语法格式如下:
//参数1:客户端请求的URL地址
//参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性与方法)
// res:响应对象(包含了与响应相关的属性与方法)
app.get( '请求URL,function(req, res) { /*处理函数*/ })
监听 POST 请求
通过 .post() 方法,可以监听客户端的 POST 请求,具体的语法格式如下:
//参数1:客户端请求的URL地址
//参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性与方法)
// res:响应对象(包含了与响应相关的属性与方法)
app.post( '请求URL,function(req, res) { /*处理函数*/ })
把内容响应给客户端
通过 res.send() 方法,可以把处理好的内容,发送给客户端:
app.get('/user',(req,res) => {
//向客户端发送JSON对象
res.send({name :'zs', age:20, gender:'男'})
})
app.post('/user',(req, res) => {
//向客户端发送文本内容
res.send('请求成功')
})
获取 URL 中携带的查询参数
通过 req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
app.get('/', (req, res) => {
/1 req.query 默认是一个空对象
//客户端使用 ?name=zs&age=20 这种查询字符串形式,发送到服务器的参数,
1/可以通过req.query对象访问到,例如:
// req.query.name req.query.age
console.log(req.query)
})
获取 URL 中的动态参数
通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的动态参数:
// URL地址中,可以通过:参数名的形式,匹配动态参数值
app.get('/user/:id',(req, res) => {
// req.params 默认是一个空对象
//里面存放着通过:动态匹配到的参数值
console.log(req.params )
})
托管静态资源
express.static()
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便地创建一个静态资源服务器,例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use(express.static('public'))注意:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。 因此,存放静态文件的目录名不会出现在 URL 中。
托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用 express.static() 函数:
app.use(express.static('public1'))
app.use(express.static('public2'))访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
app.use('/public',express.static('public'))
nodemon
在编写调试 Node.js 项目的时候,如果修改了项目的代码,则需要频繁的手动 close 掉,然后再重新启动,非常繁琐。 现在,我们可以使用 nodemon(https://www.npmjs.com/package/nodemon) 这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。
在终端中,运行如下命令,即可将 nodemon 安装为全局可用的工具:
npm i -g nodemon使用 nodemon
当基于 Node.js 编写了一个网站应用的时候,传统的方式,是运行 node app.js 命令,来启动项目。这样做的坏处是:代码被修改之后,需要手动重启项目。
现在,我们可以将 node 命令替换为 nodemon 命令,使用 nodemon app.js 来启动项目。这样做的好处是:代码被修改之后,会被 nodemon 监听到,从而实现自动重启项目的效果。
Express 路由
广义上来讲,路由就是映射关系。
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。 Express 中的路由分 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下:
app.method(path,hander)
//匹配GET请求,且请求URL为/
app. get('/', function (req, res) {
res.send( 'Hello World!')
})
//匹配POST请求,且请求URL为/
app.post('/', function (req, res) {
res.send('Got a POST request')
})
路由的匹配过程
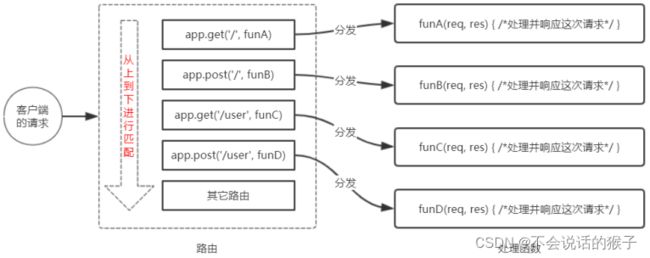
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。
路由匹配的注意点: 按照定义的先后顺序进行匹配,请求类型和请求的URL同时匹配成功,才会调用对应的处理函数 。
路由的使用
在 Express 中使用路由最简单的方式,就是把路由挂载到 app 上,示例代码如下:
const express = require('express')
//创建Web服务器,命名为app
const app = express( )
//挂载路由
app.get('/', (req, res) => {res.send('Hello World.') })
app.post('/', (req, res) => {res.send('Post Request.')})
//启动Web服务器
app.listen(80, () => {console.log('server running at http://127.0.0.1) })
模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
创建路由模块对应的 .js 文件
调用 express.Router() 函数创建路由对象
向路由对象上挂载具体的路由
使用 module.exports 向外共享路由对象
使用 app.use() 函数注册路由模块
var express = require('express')
// 1.导入express
var router = express.Router()
// 2.创建路由对象
router.get('/user/list', function (req, res) { // 3.挂载获取用户列表的路由
res.send('Get user list.' )
})
router.post('/user/add', function (req, res) { // 4.挂载添加用户的路由
res.send('Add new user.')
})
module.exports = router
// 5.向外导出路由对象
注册路由模块
// 1.导入路由模块
const userRouter =
require('./router/user.js')
// 2.使用app.use() 注册路由模块
app.use(userRouter)
Express 中间件
中间件(Middleware ),特指业务流程的中间处理环节。
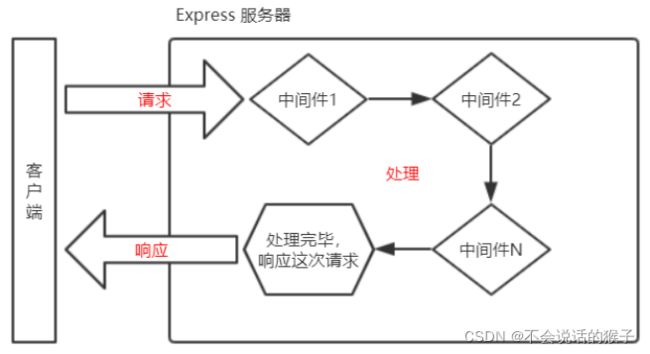
Express 中间件的调用流程
当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。
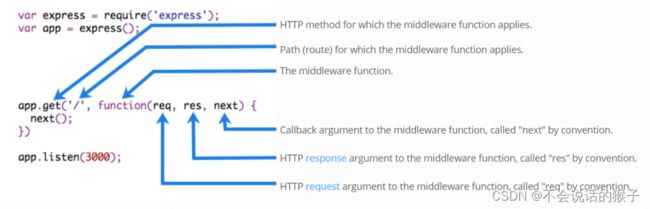
Express 中间件的格式
Express 的中间件,本质上就是一个 function 处理函数,Express 中间件的格式如下:
注意:中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含 req 和 res。
next 函数的作用
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
定义中间件函数
可以通过如下的方式,定义一个最简单的中间件函数:
//常量 mw 所指向的,就是一个中间件函数
const mw = function(req, res, next) {
console.log('这是一个最简单的中间件函数')
//注意:在当前中间件的业务处理完毕后,必须调用next() 函数
//表示把流转关系转交给下一个中间件或路由
next( )
}
全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。 通过调用 app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
/1常量 mw 所指向的,就是一个中间件函数
const mw = function (req, res, next) {
console.log('这是一个最简单的中间件函数')
next()
}
//全局生效的中间件
app.use(mw)
定义全局中间件的简化形式
//全局生效的中间件
app.use(function (req, res, next) {
console.log('这是一个最简单的中间件函数' )
next()
})
中间件的作用
多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。
定义多个全局中间件
可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:
app.use(function(req, res, next) { //第1个全局中间件
console.log(”调用了第1个全局中间件')
next()
})
app.use(function(req, res, next) { //第2个全局中间件
console.log( '调用了第2个全局中间件'
next()
})
app.get('/user', (req, res) => { //请求这个路由,会依次触发上述两个全局中间件
res.send('Home page.')
})
局部生效的中间件
不使用 app.use() 定义的中间件,叫做局部生效的中间件,示例代码如下:
//定义中间件函数 mw1
const mw1 = function(req, res, next) {
console.log('这是中间件函数')
next()
}
// mw1这个中间件只在“当前路由中生效",这种用法属于”局部胜效的中间件”
app.get('/' , mw1, function(req, res) {
res.send('Home page.')
})
// mw1这个中间件不会影响下面这个路由↓↓↓
app.get('/user',function(req, res) {res.send('User page.')})
定义多个局部中间件
可以在路由中,通过如下两种等价的方式,使用多个局部中间件:
/1以下两种写法是"完全等价"的,可根据自己的喜好,选择任意种方式进行使用
app.get('/',mw1,mw2,(req,res) => {res.send('Home page.')})
app.get('/',[mw1,mw2],(req,res) => {res.send('Home page.')})
了解中间件的5个使用注意事项
一定要在路由之前注册中间件。
客户端发送过来的请求,可以连续调用多个中间件进行处理。
执行完中间件的业务代码之后,不要忘记调用 next() 函数。
为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码。
连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象。
中间件的分类
为了方便大家理解和记忆中间件的使用,Express 官方把常见的中间件用法,分成了 5 大类,分别是:
应用级别的中间件
路由级别的中间件
错误级别的中间件
Express 内置的中间件
第三方的中间件
应用级别的中间件
通过 app.use() 或 app.get() 或 app.post() ,绑定到 app 实例上的中间件,叫做应用级别的中间件,代码示例如下:
1/应用级别的中间件(全局中间件)
app.use((req, res, next) => {
next()
})
/应用级别的中间件(局部中间件)
app.get('/', mw1, (req, res) => {
res.send(" Home page.')
})
路由级别的中间件
绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上,代码示例如下:
var app = express()
var router = express.Router()
//路由级别的中间件
router.use(function (req, res, next) {
console.log('Time:', Date. now())
next()
})
app.use('/',router)
错误级别中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的 function 处理函数中,必须有 4 个形参,形参顺序从前到后,分别是 (err, req, res, next)。
app.get('/',function (req, res) {
// 1.路由
throw new Error( '服务器内部发生了错误! ') // 1.1抛出一个自定义的错误
res.send('Home Page.')
})
app.use(function(err, req, res, next) { // 2.错误级别的中间件
console.log( '发生了错误: ' + err.message)// 2.1在服务器印错误消息
res.send('Error!' + err.message)
// 2.2向客户端响应错误相关的内容
})
注意:错误级别的中间件,必须注册在所有路由之后!
Express内置的中间件
自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:
express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
//配置解析application/json 格式数据的内置中间件
app.use(express.json())
//配置解析application/x-www-form-urlencoded 格式数据的内置中间件
app.use(express.urlencoded({ extended:false }))
第三方中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。 例如:
在 [email protected] 之前的版本中,经常使用 body-parser 这个第三方中间件,来解析请求体数据。使用步骤如下:
运行 npm install body-parser 安装中间件
使用 require 导入中间件
调用 app.use() 注册并使用中间件
注意:Express 内置的 express.urlencoded 中间件,就是基于 body-parser 这个第三方中间件进一步封装出来的。
CORS 跨域资源共享
使用 cors 中间件解决跨域问题
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题。 使用步骤分为如下 3 步:
运行 npm install cors 安装中间件
使用 const cors = require('cors') 导入中间件
在路由之前调用 app.use(cors()) 配置中间件
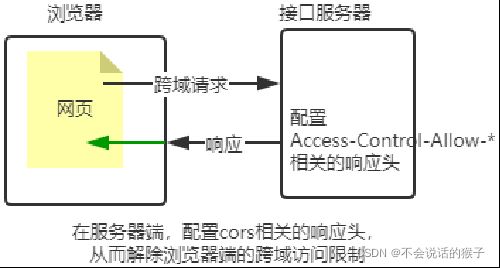
什么是 CORS
CORS (Cross-Origin Resource Sharing,跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头决定浏览器是否阻止前端 JS 代码跨域获取资源。 浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了 CORS 相关的 HTTP 响应头,就可以解除浏览器端的跨域访问限制。
CORS 的注意事项
CORS 主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口。
CORS 在浏览器中有兼容性。只有支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启了 CORS 的服务端接口(例如:IE10+、Chrome4+、FireFox3.5+)。
CORS 响应头部 - Access-Control-Allow-Origin
响应头部中可以携带一个 Access-Control-Allow-Origin 字段,其语法如下:
Access-Control-Allow-Origin: | * 其中,origin 参数的值指定了允许访问该资源的外域 URL。 例如,下面的字段值将只允许来自 http://itcast.cn 的请求:
res.setHeader('Access-Control-Allow-Origin', 'http://itcast.cn)
如果指定了 Access-Control-Allow-Origin 字段的值为通配符 *,表示允许来自任何域的请求,示例代码如下:
res.setHeader('Access-Control-Allow-Origin',
CORS 响应头部 - Access-Control-Allow-Headers
默认情况下,CORS 仅支持客户端向服务器发送如下的 9 个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type (值仅限于 text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一)
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过 Access-Control-Allow-Headers 对额外的请求头进行声明,否则这次请求会失败!
CORS 响应头部 - Access-Control-Allow-Methods
默认情况下,CORS 仅支持客户端发起 GET、POST、HEAD 请求。 如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过 Access-Control-Alow-Methods来指明实际请求所允许使用的 HTTP 方法。 示例代码如下:
//只允许POST、GET、DELETE、 HEAD请求方法
res.setHeader('Access-Control-Allow-Methods', 'POST, GET, DELETE, HEAD')
//允许所有的HTTP请求方法
res.setHeader('Access-Control-Allow-Methods', '*')
CORS请求的分类
客户端在请求 CORS 接口时,根据请求方式和请求头的不同,可以将 CORS 的请求分为两大类,分别是: 简单请求和预检请求。
简单请求
同时满足以下两大条件的请求,就属于简单请求:
请求方式:GET、POST、HEAD 三者之一 。
HTTP 头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type(只有三个值application/x-www-form-urlencoded、multipart/form-data、text/plain)。
预检请求
只要符合以下任何一个条件的请求,都需要进行预检请求:
请求方式为 GET、POST、HEAD 之外的请求 Method 类型
请求头中包含自定义头部字段
向服务器发送了 application/json 格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求,所以这一次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据。
简单请求和预检请求的区别
简单请求的特点:客户端与服务器之间只会发生一次请求。
预检请求的特点:客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求。
JSONP 的概念与特点
概念:浏览器端通过