《Unity Shader入门精要》笔记:中级篇(2)
- 本篇博客主要为个人学习所编写读书笔记,不用于任何商业用途,以及不允许任何人以任何形式进行转载。
- 本篇博客会补充一些扩展内容(例如其他博客链接)。
- 本篇博客还会提供一些边读边做的效果截图。文章内所有数学公式都由Latex在线编辑器生成。
- 本篇博客主要提供一个“glance”,知识点的总结。如有需要请到书店购买正版。
- 博客提及所有官方文档基于2022.2版本,博客会更新一些书中的旧的知识点到2022.2版本。
-
个人博客网址:《Unity Shader入门精要》笔记:中级篇(2) - Sugar的博客,如文章转载中出现例如传送门失效等纰漏,建议直接访问原博客网址。
- 如有不对之处欢迎指正。
- 我创建了一个游戏制作交流群:637959304 进群密码:(CSGO的拆包密码)欢迎各位大佬一起学习交流,不限于任何平台(U3D、UE、COCO2dx、GamesMaker等),以及欢迎编程,美术,音乐等游戏相关的任何人员一起进群学习交流。
- 该部分关于环境映射,反射折射,菲涅尔原理等内容在我的HLSL博客中也有详细的介绍。
目录
高级纹理
渲染纹理
纹理动画
高级纹理
- 立方体纹理(Cubemap):用六张图像形成一个立方纹理来实现映射。
- 天空盒子(Skybox):游戏中用于模拟背景的一种方式方法。天空盒子是在所有不透明物体之后渲染的,其背后使用的网格是一个立方体或者细分后的球体。
- 创建用于环境映射的立方纹理:
1、用一些特殊布局的纹理创建。该方法支持边缘修正、光滑反射(glossy relfection)和HDR功能
2、手动创建一个Cubemap,然后把6张图传入
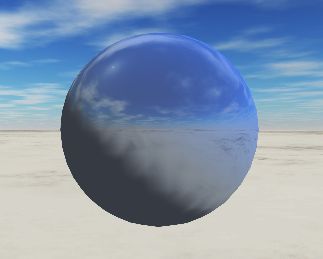
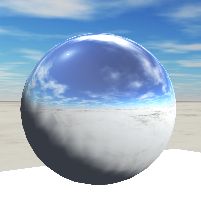
3、用脚本生成。通过利用Unity提供的Camera.RenderToCubemap函数来实现 - 反射:反射效果使得物体的表面看起来更像是金属。模拟反射效果需要通过入射光线的方向和表面法线方向来计算反射方向,再利用反射方向对立方体纹理采样即可。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
|
材质来自官方插件商店免费8K skybox
- 折射:当给定入射角可以使用斯涅尔定律(Snell’s Law)来计算反射角,即计算光线与法线的夹角θ2。对于一个透明物体来说,折射关系会发生两次,一次是入射,一次是出射,但仅仅模拟一次入射得到的视觉效果也还不错,且计算出射比较复杂,所以实际应用中往往只是用一次出射即可。
- η为折射率,常用折射率列表:传送门
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
|
折射比率为1时
折射比率1.65
带入萤石的折射率
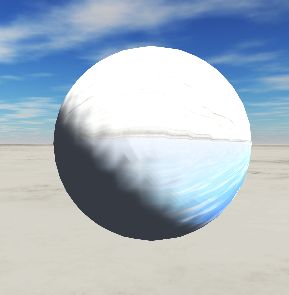
- 菲涅尔反射(Fresnel reflection):当光线照射到物体表面上时,一部分发生反射,一部分进入物体内部,发生折射或者散射。被反射的光和入射光之间存在一定比率关系,这个比率关系可以通过菲涅尔等式进行计算。
- Schlick菲涅尔近似等式:v是视角方向,n是表面发现。
- Empricial菲涅尔近似等式:bias、scale,power是控制项。
- 重要,重要,重要!这里应当是书里原文公式抄错了,power应该在外面,害我调了好久代码没发现问题在哪里,所以图二才是正确的公式!
| 1 2 3 |
|
_FresnelScale=0.633
| 1 2 |
|
bias=5,scale=0.16,power=-1
渲染纹理
- 渲染目标纹理(Render Rarget Texture,RTT):利用GPU把整个三维场景渲染到中间缓冲中。(传统使用的是帧缓冲或后备缓冲)
- 多重渲染目标(Multiple Render Target,MRT):利用GPU把场景同时渲染到多个渲染目标纹理中,而不再需要为每个渲染目标纹理单独渲染完整的场景。
- 渲染纹理(Render Texture):有两种方式。1、在Project目录下创建渲染纹理,然后把某个摄像机的渲染目标设置成该渲染纹理,渲染结果就会实时更新到渲染纹理中。 2、屏幕后使用GrabPass命令或OnRenderImage函数来获取当前屏幕图像,Unity会把它放到一张和屏幕分辨率等同的渲染纹理中,然后可以在自定义的Pass中把他们当成普通的纹理来处理,从而实现屏幕特效。
- 镜子效果:使用一张纹理贴图绑定给摄像机(camera里有个选项),然后再采样该纹理贴图就可以得到摄像机视角的图片了。把材质绑定在平面上就可以实现镜子下过。
- 玻璃效果:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
|
- 程序纹理:由计算机生成的图像。这种的好处是可以用参数来控制纹理的外观等各种属性。具体可以去Shadertoy里膜拜各路神仙。
- 程序材质:本质上一样,但是使用的纹理是程序纹理。程序纹理一般在Substance Designer中进行生成。
纹理动画
- Unity内置时间变量:
- 帧序列动画:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
|
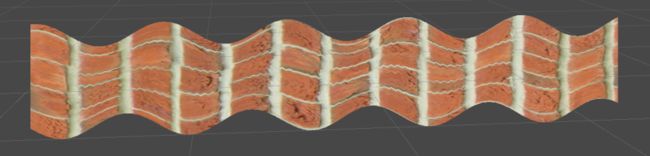
- 顶点动画
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
- 广告牌技术(Billboarding):也属于顶点动画的一种,根据视角方向来旋转视图,让其看起来总是朝向摄像机。
- 广告牌技术就是让法线永远垂直指向观察者的视角,因此需要更改包含法线在内的正交的基向量,以此来重新构建坐标系的方向。在计算三个基向量时,需要首先固定其中一个,法线或者向上的基向量。下面的例子是固定发现时候的情况。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
|