多种方式发布WebGIS地图服务以及显示
目录
- 一、WebGIS基础
-
- 1. 什么是WebGIS?(WebGIS的介绍、技术、架构、功能/应用、产品)
- 2. OGC规范
- 3. 主流WebGIS架构
- 4. 主流GIS服务器
-
- 4.1 ArcGIS Server
- 4.3 SuperMap iServer
- 4.3 GeoServer
- 5. 主流GIS框架(介绍、区别)
-
- 5.1 ArcGIS API for JavaScript
- 5.2 SuperMap iClient JavaScript
- 5.3 OpenLayers
- 5.4 Mapbox 与 MapboxGL
- 5.5 Leaflet
- 二、实验内容
-
- 1. 实验数据
-
- 1.1 数据获取
- 1.2 数据处理
- 2. 实验步骤
-
- 2.1 实验环境
-
- 1.1.1 ArcGIS Server
- 1.1.2 SuperMap iServer
- 1.1.3 GeoServer
- 2.2 使用 ArcGIS Server 发布本地地图服务并调用(ArcGIS API for JavaScript)
-
- 2.2.1 服务发布
- 2.2.2 调用服务
- 2.2.3 查看结果
- 2.3 使用 SuperMap iServer 发布本地地图服务并调用(SuperMap iClient JavaScript)
-
- 2.3.1 服务发布
- 2.3.2 调用服务
- 2.3.3 查看结果
- 2.4 使用 GeoServer 发布本地地图服务并调用(OpenLayers、Leaflet)
-
- 2.4.1 服务发布
- 2.4.2 调用服务
- 2.4.3 查看结果
- 三、总结
-
-
- 参考资料
-
一、WebGIS基础
1. 什么是WebGIS?(WebGIS的介绍、技术、架构、功能/应用、产品)
GIS,即地理信息系统或地理信息科学,是一门处理与地理位置有关的问题的、能够对地理数据进行采集、存储、管理、分析、表达和共享、帮助人们做出正确决策的技术和学科。WebGIS是采用了Web技术的GIS。
WebGIS所采用的Web技术,包括但不限于超文本传输协议(Hypertext Transfer Protocol,HTTP)、超文本标记语言(Hypertext Markup Language,HTML)、统一资源定位器(Uniform Resource Locator,URL)、CSS、JavaScript、WebGL(Web Graphic Library)、SVG(Scalable Vector Graphic)、Canvas 2D和WebSocket等等。其中,HTTP、URL和HTML是万维网技术的三大基石,也是WebGIS的技术基础。
从理论上讲,WebGIS可以实现GIS的全部功能,可以在互联网上实现地理信息的收集、存储、编辑、处理、管理、分析、共享和可视化等,现阶段应用比较多的主要功能包括:
- 地图和查询
- 数据采集
- 地理信息的分发和传播
- 地理空间分析
WebGIS已经展示了其对于政府、商业、科学和日常生活的巨大价值。近年来,空间位置的概念和重要性变得更加主流。
WebGIS是GIS技术研究和商业化的热点,国内外几家主要的GIS厂商也都在积极开发WebGIS产品,提出自己的解决方案。国内外的主要WebGIS产品包括:
- Esri公司的ArcGIS Online和ArcGIS Enterprise
- 大众化地图应用如Google Maps、Google Earth、 Apple Maps、高德地图、百度地图和天地图
- 开源软件GeoServer、CartoDB和Mapbox
- 超图公司的SuperMap IS
- 武汉吉奥公司的GeoSurf等。
2. OGC规范
开放地理空间信息联盟(Open Geospatial Consortium,OGC),它的主要目的就是制定与空间信息、基于位置服务相关的标准。而所谓的标准就是一些接口或编码的技术文档。不同的厂商、各种 GIS 产品都可以对照这些文档来定义开放服务的接口、空间数据存储的编码、空间操作的方法等。OGC目前提供的标准多达几十种,包括我们常用到的WMS、WFS、WCS、WMTS等等,还有一些地理数据信息的描述文档,比如KML、SFS(简单对象描述)、GML、SLD(地理数据符号化)等。
| 地理Web服务 | 支持的操作 |
|---|---|
| WMS(Web Map Service) | GetCapabilities:能向客户端返回Web服务描述的信息。 GetMap:能根据的GetMap请求参数来制作一幅地图。 GetFeaturesInfo:查询地图上某一个位置地信息。 GetLegendGraphic:能根据客户端指定图层,制作和返回该图层地图例。 |
| WMTS(Web Map Tile Service) | GetCapabilities:获取服务的元数据。 GetTile:获得瓦块。 GetFeaturesInfo:可选,获取点选的要素信息。 |
| WFS(Web Feature Service) | GetCapabilities:获取服务的元数据。 DescribeFeaturesType:获取WFS支持的要素类型的结构。 GetFeaturesInfo:获取与一个查询条件相匹配的地理要素及其属性。 LockFeature:请求服务器在一个事务期间锁定一个或多个地理要素。 Transaction:请求服务器创建、更新或删除地理要素。 |
| WCS(Web Coverage Service) | GetCapabilities:获取服务的元数据。 DescribeCoverage:返回该服务中栅格数据层的详细描述信息。 GetCoverage:服务器根据允许客户端所指定的数据层、时空范围、坐标体系、输出格式、内插方式,以及对数据进行切割转换等操作。 |
| WPS(Web Processing Service) | GetCapabilities:获取服务的元数据。 DescribeProcess:返回该服务中处理的详细描述信息。 Execute:允许客户端执行由处理标识符、所需数据输入和所需输出格式组成的进程。 |
| KML(Keyhole Markup Language) | |
| GeoRSS(Geo Really Simple Syndication) |
3. 主流WebGIS架构
WebGIS的基本工作流程是用户使用Web客户端(可以是Web浏览器、移动客户端或桌面应用程序),向Web服务器发送HTTP请求;Web服务器将有关GIS功能的请求转发到GIS服务器,GIS服务器从GIS数据库中读取所需的数据,对请求进行相应处理,如生成地图、执行查询或者相关分析,将数据、地图或其他操作结果通过HTTP响应返回到客户端中显示。

因此,一整套WebGIS架构包括数据层、逻辑层和表现层。
数据层:一般通过地理信息数据库和业务数据库进行数据的存储。地理信息数据库用于存储地理信息数据(包含矢量、地名地址、专题及瓦片数据),而业务数据库用于存储前端网站或者行业应用的关系型数据。
逻辑层:由GIS服务器和Web服务器组成,GIS服务器则用于提供WMS、WTMS、WFS和WCS等GIS服务;而Web应用服务器主要针对行业应用,用于调取GIS服务和后台的业务数据,并在前端展示。
表现层:主要是通过客户端(Web浏览器、移动客户端或桌面应用程序),使用特定框架对服务器返回的数据进行展示。
4. 主流GIS服务器
4.1 ArcGIS Server
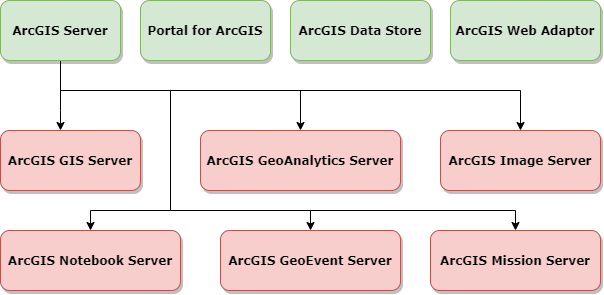
ArcGIS Enterprise主要由四大组件组成,分别是ArcGIS Server、Portal for ArcGIS、ArcGIS Data Store和ArcGIS Web Adaptor。ArcGIS Server作为Web GIS平台的托管服务器,用于托管GIS资源(例如地图、地理处理工具和地址定位器等),将它们作为服务呈现给客户端应用程序。当客户端应用请求某种特定服务时,GIS Server产生响应并且将其返回到客户端应用。ArcGIS Server是ArcGIS Enterprise的核心组件,又分为5种不同的服务器产品,分别提供五种不同的能力:
- ArcGIS GIS Server:提供基础GIS服务资源,如地图服务、要素服务和地理处理服务等;
- ArcGIS Notebook Server:托管 Python notebook,提供基于 Web 的多功能界面,用于与 ArcGIS Enterprise 集成来进行强大的地理空间数据分析。
- ArcGIS GeoAnalytics Server:提供分布式矢量和表格大数据分析处理能力;
- ArcGIS GeoEvent Server:提供物联网实时数据持续接入和处理分析的能力;
- ArcGIS Image Server:提供基于镶嵌数据集的大规模影像的管理、服务发布、信息提取、共享与应用的能力,并提供栅格大数据分析能力;
- ArcGIS Mission Server:简化 ArcGIS Mission Manager 与 ArcGIS Mission Responder 之间的通信,提供 ArcGIS Mission 组件所需的处理和机器语言翻译。

4.3 SuperMap iServer
SuperMap iServer是基于高性能跨平台GIS 内核的云GIS 应用服务器,提供全功能的GIS 服务发布、管理与聚合能力,并支持多层次的扩展开发。提供强大的空间大数据存储、空间大数据分析、流数据实时处理、机器学习和数据科学等 Web 服务,支持海量的矢量、栅格数据“免切片”发布。深度融合微服务、容器化等,提供PC 端、Web 端和移动端等多种SDK,可快速构建基于云原生架构的大数据、AI 与三维GIS 应用系统。
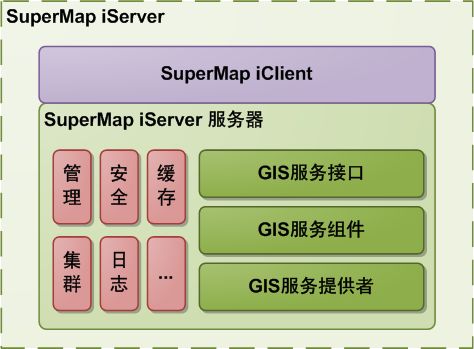
SuperMap iServer 采用了面向服务的体系架构,主要包括 SuperMap iServer 服务器和 SuperMap iClient(SuperMap 客户端)两个部分。
 iServer 服务框架是一个三层结构的体系,他们分别是 GIS 服务提供者,GIS 服务组件层和服务接口层。这种三层结构首先实现具体的 GIS 功能实体,再次通过第二层次的模块将 GIS 功能实体封装为粗粒度的组件,在功能实体与第二层的 GIS 服务组件以及 iServer 服务与客户端之间都是通过接口层规定的标准接口进行交互。目前 iServer 在每层中都相应提供一系列的模块,他们之间具有松耦合关系。在 iServer 服务框架中通过服务管理模块将三个层次中具有对应关系的模块进行集成,构建一系列的 GIS 服务。
iServer 服务框架是一个三层结构的体系,他们分别是 GIS 服务提供者,GIS 服务组件层和服务接口层。这种三层结构首先实现具体的 GIS 功能实体,再次通过第二层次的模块将 GIS 功能实体封装为粗粒度的组件,在功能实体与第二层的 GIS 服务组件以及 iServer 服务与客户端之间都是通过接口层规定的标准接口进行交互。目前 iServer 在每层中都相应提供一系列的模块,他们之间具有松耦合关系。在 iServer 服务框架中通过服务管理模块将三个层次中具有对应关系的模块进行集成,构建一系列的 GIS 服务。
4.3 GeoServer
GeoServer 是基于 Java 的软件服务器,允许用户查看和编辑地理空间数据。使用开放地理空间联盟(OGC)提出的开放标准,GeoServer 在地图创建和数据共享方面具有极大的灵活性。
实施Web地图服务(WMS)标准,GeoServer可以创建各种输出格式的地图。一个免费的地图库OpenLayers已集成到GeoServer中,从而使地图生成快速简便。GeoServer基于GeoTools(一种开放源Java GIS工具包)构建。除了样式精美的地图外,GeoServer还有很多其他功能。GeoServer符合Web Feature Service(WFS)标准和Web Coverage Service(WCS)标准,该标准允许共享和编辑用于生成地图的数据。GeoServer还使用Web Map Tile Service标准将您发布的地图拆分为图块,以方便Web地图和移动应用程序使用。
GeoServer是免费软件。 与商业化GIS产品相比,这大大降低了财务负担。 此外,GeoServer不仅免费提供,而且还是开源的。 开源软件以透明的方式对错误进行修复和对功能改进,与封闭式软件的解决方案相比,开源软件通常以高速进行。 在组织中利用GeoServer还可以防止软件锁定,从而节省昂贵的支持合同。
在使用GeoServer时,推荐结合Openlayers或Leaflet共同提供一个开源的WebGIS解决方案。GeoServer还可以在任何流行的地图应用程序(如Google Maps、Google Earth、Microsoft Bing Maps和MapBox)上显示数据。此外,GeoServer还可以连接传统的GIS架构,如ESRI的ArcGIS。
5. 主流GIS框架(介绍、区别)
5.1 ArcGIS API for JavaScript
ArcGIS API for JavaScript是一套基于HTML、JavaScript和CSS技术的产品。JavaScript API主要运行在浏览器端,提供一下两部功能:
- 通过与 ArcGIS Online和 AreGIS Enterprise等GIS服务器端产品进行交互来提供制图、查询、编辑、空间分析及其他GIS功能。
- 在客户端与用户交互,当用户进行操作时,API以地图、视图、弹出框、图表或其他方式为用户提供反馈。
ArcGIS API for JavaScript的功能可以更详细地划分为一下几个功能点:
- 空间数据展示:加载地图服务、影像服务、WMS等类型的服务。
- 客户端聚合:将来自不同服务器、不同类型的服务在客户端聚合后统呈现给客户。
- 符号渲染:提供对图形进行符号化、对要素图层生成专题图和服务器端渲染等功能。
- 查询检索:基于属性和空间位置进行查询,支持关联查询,对查询结果的排序、分组以及对属性数据的统计
- 地理处理:与地理处理服务进行通信,提供地理处理的参数,返回处理的结果显示到地图上。
- 网络分析:计算最优路径、邻近设施和服务区域。
- 在线编辑:通过要素服务编辑要素的图形、属性、附件、编辑追踪。
- 时态感知:展示、查询具有时间特征的地图服务或影像服务数据。
- 影像处理:提供动态镶嵌、实时栅格函数处理等功能。
ArcGIS API for JavaScript已经部署在云端服务器上,因此开发者利用 JavaScript API发时,一般不需要把API下载到本地,只需要在开发的页面中简单地通过< script>标签引入在线 JavaScript API,并通过标签引人ESRI公司提供的样式文件就可以使用APl了。在一些对安全方面要求很高的应用场景下,例如,部署的服务器在一个封闭的内网环境下,则需要下载 JavaScript API开发包,并把它部署到内网能够访问的服务器上。
通常,当开发者使用 ArcGIS API for JavaScrip开发Web应用时,都需要做以下六个步骤的工作:
- 引入 ArcGIS API for Javascript开发包;
- 根据开发的功能加载API中的相应模块;
- 创建地图或场景对象;
- 创建2D或3D的地图;
- 开发网页中的内容,尤其是页面中地图及其相关功能
- 美化页面样式。
5.2 SuperMap iClient JavaScript
基于现代 Web 技术栈全新构建,是 SuperMap 云 GIS 和在线 GIS 平台系列产品的统一 JavaScript 客户端。集成了领先的开源地图库和可视化库,且核心代码以 Apache License 2.0 协议完全开源,连接了 SuperMap 与开源社区。提供了全新的大数据可视化和数据流可视化功能,通过本产品可快速实现浏览器和移动端上美观、流畅的地图呈现与空间分析。


5.3 OpenLayers
OpenLayers是一个用于开发WebGIS客户端的JavaScript包。OpenLayers 支持的地图来源包括Google Maps、Yahoo、 Map、微软Virtual Earth 等,用户还可以用简单的图片地图作为背景图,与其他的图层在OpenLayers 中进行叠加,在这一方面OpenLayers提供了非常多的选择。除此之外,OpenLayers实现访问地理空间数据的方法都符合行业标准。OpenLayers 支持Open GIS 协会制定的WMS(Web Mapping Service)和WFS(Web Feature Service)等网络服务规范,可以通过远程服务的方式,将以OGC服务形式发布的地图数据加载到基于浏览器的OpenLayers 客户端中进行显示。
OpenLayers遵循面向对象的思想进行设计,实现了各种十分强大的功能,其中,Map、Layer、Source和View是OpenLayers框架体系中的核心类,几乎所有的动作都围绕这几个核心类展开,以实现地图加载和相关操作。在OpenLayers的体系框架中:把整个地图看作一个容器(Map),核心为地图图层(Layer),每个图层有对应的数据源(Source),并由地图视图(View)控制地图表现。地图容器上还支持一些与用户交互的控件(Control和Interaction),另外,OpenLayers还支持事件机制。
5.4 Mapbox 与 MapboxGL
Mapbox作为在线地图 Java Script GIS库,它从功能上实现了 Leaflet 的一个超集。
Map Box采用底层地图技术和Open Layers以及Leaflet都不同,后两者采用传统栅格地图瓦片的方式将矢量地图数据渲染为256*256像素大小的图片,然后按照一定规则编排可视化。然而MapBox采用矢量地图瓦片技术,地图数据以json格式传输至前端,在浏览器中运用前端框架利用Canvas将地图可视化,由于矢量瓦片仅仅传输数据,因此数据传输量少,极少占用服务器空间。
Mapbox GL是使用Web GL绘制三维地图的技术,是Mapbox GL生态系统的一部分,它包括Mapbox Mobile,一个兼容的渲染器,用 C++编写,为桌面和移动平台绑定。它拥有优秀的可视化效果和高效的渲染性能,在世界范围内被广泛使用,是现在最流行的 WebGIS SDK之一。
5.5 Leaflet
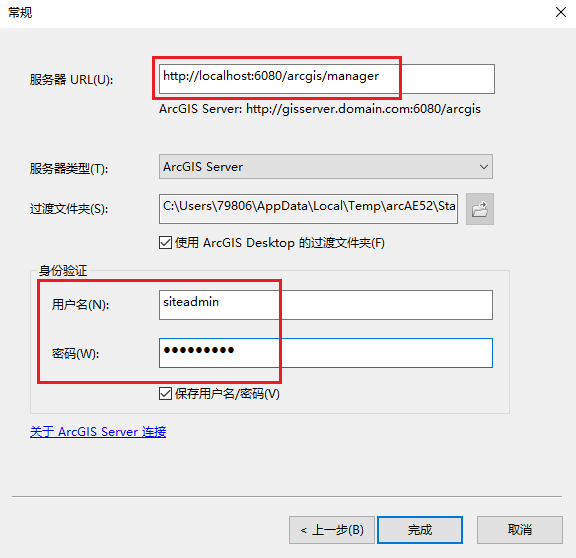
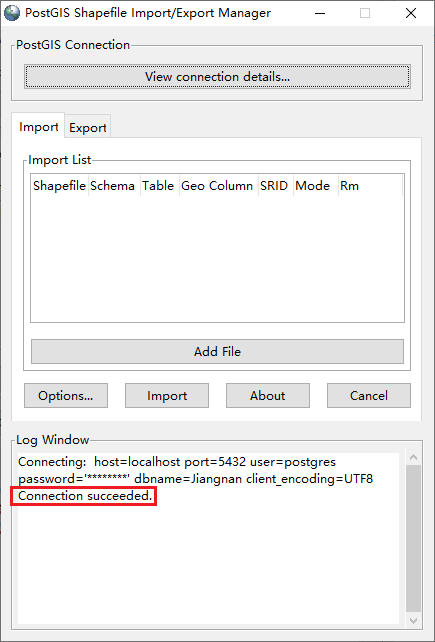
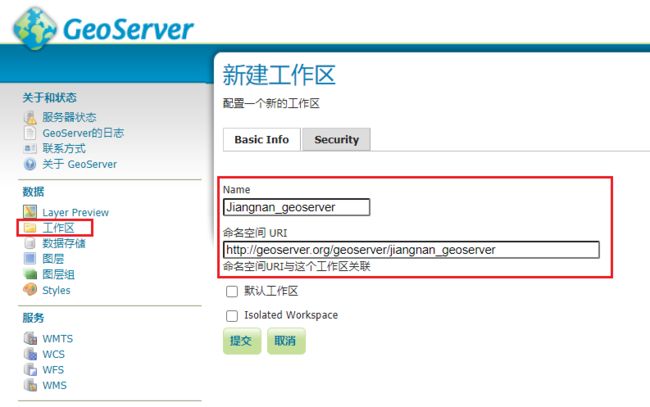
Leaflet是由 Vladimir Agafonkin 创建的一个开源 Java Script 地图库,它设计简便易读,具备了开发在线地图的大部分功能。Leaflet 的代码大小仅有 38KB,这对于提升响应速度和服务器性能非常必要,因此它十分适合移动端和Web端的交互式地图开发。也正是因为如此,Leaflet 越来越受到开发人员的欢迎,生态环境越来越完善,插件也越来越丰富。相对于功能更加丰富的 Mapbox 框架,Leaflet 虽然在一些功能上有所欠缺,但是它免费、开放,且大部分文档资料和插件可以与Mapbox通用。Leaflet 主要组件是map函数,它能获取一个页面的 数据的获取内容主要包括梅江区江南街道地路网数据和街景图像。 ①路网数据的获取。通过ArcGIS调取Google矢量地图服务,手动绘制江南街道的所有路网数据,并做好道路名称的输入。 ②街景图像的爬取。街景图像来源于百度全景地图,采用网络爬虫的方法获取街景图像。百度地图开放平台提供全景静态图服务用来查找和下载街景图像。将选自路网数据的取样点坐标输入到应用程序中并下载街景照片,街景照片的大小1024*512像素,垂直角度统一设置为0度,即平视。在抓取时,对同一条街道,按照每隔50米的间隔取样。对每个点获取前、后、左、右四个方向的图片,方位角度可通过相邻的两个取样点和所在道路数据计算得来,每张图片包含了取样点的唯一标示符、经纬度、水平角度和方位等信息。 于2019年11月至2020年1月,抓取梅江区江南街道所有道路的街景数据,共截取2100个取样点的8400张街景照片。 数据处理主要包括街景图像绿视率和天空可视率的计算;道路绿视率和天空可视率的计算。 ①街景照片绿视率和天空可视率计算及取样点绿视率和天空可视率计算。街景图像的颜色构成的解析通过Python的OpenCV库中的算法函数完成,对每一张照片,将图像的彩色模式从RGB转为HSV,并从数字图像中提取各色相通道的值,对于每个像素,计算像素的色调在HSV光谱中的读数(0°360°),定义35°77°为绿色、100°~124°为蓝色,将每一张图像绿色像素个数和蓝色像素个数分别与总像素个数的比值作为绿视率和天空可视率。每一个取样点的绿视率和天空可视率分别为前、后、左、右4个方向的街景照片绿视率和天空可视率的平均值。 ②道路绿视率计算和天空可视率。通过将每个取样点和道路线段连接,将取样点绿视率和天空可视率整合到路网并计算道路绿视率和天空可视率。道路绿视率和天空可视率的取值分别为该道路上所有取样点绿视率和天空可视率的平均值。 经过数据获取和数据处理相关步骤,得到梅江区江南街道路网数据(271条道路)、取样点数据(2102个采样点包含经纬度、绿视率和天空可视率字段)。 本次实验主要采用ArcGIS Server、SuperMap iServer以及GeoServer三种GIS服务器的实验环境,并在后续进行相关实验。 ArcMap:10.4.1 ArcGIS Server:10.4.1 ArcGis API for JavaScript:4.16 SuperMap iDesktop 10.0.1 SuperMap iServer 10.0.1 SuperMap iClient JavaScript GeoServer 2.17.2 PostgreSQL 10.4 PostGIS 3.0.2 打开ArcGIS10.4.1,点击菜单栏【文件】→【共享为】→【服务】,打开服务面板点击【发布服务】,在弹出的对话框中选择“发布服务”,并新建一个ArcGIS Server连接,设置好服务器URL,以及做好身份验证。随后将服务名称修改为“Jiangnan_arcgis”,并新建一个文件夹“Jiangnan” 本次实验只是发布最简单的动态地图服务,因此什么都不设置,直接点击分析,若没有错误,就可以直接发布;如果有错误,必须进行修正,否则无法正常发布。 我们使用ArcGIS API for JavaScript调用该服务,ArcGIS API for JavaScript 支持在线引用和离线引用两种方式,离线操作步骤较为复杂,因此我们这里直接采用在线引用官方API。代码如下: 在 ArcGIS API 中,提供了一个 ArcGISDynamicMapServiceLayer 类。利用这个类,我们可以获得发布的地图服务。调用动态地图服务一般只需要两步: 通过地图服务的 URL 创建一个 ArcGISDynamicMapServiceLayer 对象 将动态地图服务的对象添加到地图容器中 因此完整代码如下: 首先启动SuperMap iServer 10i服务,打开SuperMap iDesktop 10i,新建数据源“Jiannan”,导入相关ESRI Shape文件,并保存为工作空间“Jiangnan_supermap”,随后在【工作空间管理器】右键点击“Jiangnan_supermap”工作空间,选择“发布服务…”。在弹出窗口中设置好iServer服务地址以及相关选项(需要勾选上“上传工作空间”) 服务发布完成后,在软件界面右下角会有弹窗,随后登录iServer服务器管理页面,找到刚刚发布的地图服务 进入【根目录】→【map】,可通过 iClient for Leaflet,for openlayers3,for Classic(with Vector Tile) , Tianditu.com进行查看发布的地图 我们使用SuperMap iClient JavaScript 10i for OpenLayers调用该服务,SuperMap iClient for JavaScript 10i OpenLayers支持在线引用和离线引用两种方式,离线操作步骤较为复杂,因此我们这里直接采用在线引用官方API。代码如下: 在 SuperMap iClient for OpenLayers 中,提供了一个类叫做 TileSuperMapRest,是SuperMap iServer TileImage 图层源。调用动态地图服务一般只需要两步: 因此完整代码如下: 打开pgAdmin 4,在PostgreSQL 12 中创建新的数据库“Jiangnan”,随后进入该数据库,在【Extensions】栏中右键选择“Query Tool”,输入以下语句,即可创建PostGIS扩展。 打开 PostGIS Bundle 3 for PostgreSQL x64 12 Shapefile and DBF Loader Exporter 软件,点击“View connection details”按钮,打开数据库连接页面,输入用户名密码,通过验证即可进入主页面。 点击“Add File”按钮,选择需要连接的Shape文件(文件的路径尽量不要有中文,否则程序可能报错),并确定好坐标系(可通过epsg.io查找坐标系对应的SRID值)本次数据使用的是坐标系“ WGS_1984_Web_Mercator ” ,经网页查询得知,对应的SRID值为3857。如若坐标为其他,则需更改SRID值。如无其他特殊条件,则其他参数默认,参数设置完毕后,即可点击”import“按钮进行添加。 加载成功后返回 pgAdmin 4主界面中,刷新空间数据库,在【Jiangnan】→【Schemas】→【Table】目录下,能够看到刚刚在PostGIS中导入的Shape文件属性表 通过 Apache Tomcat启动GeoServer服务并登录管理者账号进入到页面中,选择【数据】→【工作区】,新建一个工作区“Jiangnan_geoserver”,并设置命名空间URI 选择【数据】→【数据存储】,添加新的的数据存储,选择【矢量数据源】→【PostGIS】,设置好相关参数,即可发布地图服务。 随后可在【图层】中看到新建的图层信息,点击“发布”,通过“从数据中计算”和"Compute from native bounds"计算图层的边界,设置完保存即可。 我们使用 OpenLayers 调用该服务,首先通过BootCDN引入OpenLayers 相关引用文件,代码如下: 在 OpenLayers 中,提供了一个类叫做Image,可用于渲染服务器中任意范围和分辨率的图像,并且作为图层。调用该地图服务一般只需要三步: 实例化数据源对象ImageWMS; 将数据源对象ImageWMS作为Image图层对象的source属性值; 将 Image图层添加至地图中,以WMS地图服务呈现。 因此,完整代码如下: 互联网的发展带动着GIS的发展的同时,WebGIS也在快速发展。从封闭的WebGIS网站到基于Web服务的架构、从自上而下的信息流动转为信息的双向流动、从本地到云端、从有线的桌面到无线的移动平台、从二维地图到三维地图、从静态数据到实时数据、时空大数据和实时GIS、从简单制图到更为只能的分析功能,不仅提供功能,而且提供数据功能。此次实验虽然只是简单的了解并尝试搭建WebGIS应用,但是从中能够了解到各大主流WebGIS架构的运作模式以及使用体验。作为WebGIS开发工程师的基础——发布地图服务以其调用,通过这次实验过程中,能发现自身还有很多问题,还有很长一段路需要走…加油吧! 付品德,秦耀辰,闫卫阳. 《Web GIS原理与技术》[M]. 北京:高等教育出版社,2018. OGC 标准规范 ArcGIS Enterprise 10.8 快速指南 SuperMap iServer服务体系结构 GIS服务器 GeoServer Openlayers百度百科 OpenLayers教程一:OpenLayers概述
具有丰富的插口,Leaflet 的轻便特性,使其只能专注于地图开发的一系列核心功能,但通过第三方插件又具有极强的扩展性。Leaflet提供了和jQuery类似的插件开发接口,能够把第三方插件简单地整合到Leaflet中。
二、实验内容
1. 实验数据
1.1 数据获取
1.2 数据处理
2. 实验步骤
2.1 实验环境
1.1.1 ArcGIS Server
1.1.2 SuperMap iServer
1.1.3 GeoServer
2.2 使用 ArcGIS Server 发布本地地图服务并调用(ArcGIS API for JavaScript)
2.2.1 服务发布


分析结果一般会出现三种提示,分别为“错误”、“警告”、“消息”,其中“错误”是必须要更正的,如果不更正,则无法发布地图;“警告”是可能会影响服务性能、显示效果或者数据的问题;“消息”是一般的提示性的信息, “警告”和“消息”是可以选择性忽略的,不解决也可以成功发布服务。本次实验只是练习,因此警告问题我们选择项忽略,直接点击发布,随后等待数据上传即可。
发布成功则会弹出提示窗口,随后登录ArcGIS Server Manager页面查看服务信息。


点击“Jiangnan_arcgis”服务,便可查看详细信息,其中比较重要的是【功能】选项卡中的”服务类型“和服务“URL”。

2.2.2 调用服务
<link rel="stylesheet" href="https://js.arcgis.com/3.33/esri/css/esri.css">
<script src="https://js.arcgis.com/3.33/">script>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Jiangnan_ArcGIStitle>
<link rel="stylesheet" href="https://js.arcgis.com/3.33/esri/css/esri.css">
<script src="https://js.arcgis.com/3.33/">script>
<style>
/* 设置页面样式 */
body {
padding: 0;
margin: 0;
}
html,
body,
#mapDiv {
height: 100%;
width: 100vw;
}
style>
head>
<body>
<div id="mapDiv">div>
<script>
// 导入相关类文件
require([
"esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"dojo/domReady!",
],
function (Map, ArcGISDynamicMapServiceLayer) {
var map = new Map("mapDiv");
// 创建一个动态地图服务对象
var layer = new ArcGISDynamicMapServiceLayer(
"https://localhost:6443/arcgis/rest/services/Jiangnan/Jiangnan_arcgis/MapServer"
);
// 将地图服务对象添加到地图容器中
map.addLayer(layer);
});
script>
body>
html>
2.2.3 查看结果
2.3 使用 SuperMap iServer 发布本地地图服务并调用(SuperMap iClient JavaScript)
2.3.1 服务发布

2.3.2 调用服务
<link href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.1.1/css/ol.css" rel="stylesheet"/>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.1.1/build/ol.js">script>
<link href="https://iclient.supermap.io/dist/ol/iclient-ol.min.css" rel="stylesheet" />
<script type="text/javascript" src="https://iclient.supermap.io/dist/ol/iclient-ol.min.js">script>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Jiannan_supermaptitle>
<link href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.1.1/css/ol.css" rel="stylesheet"/>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.1.1/build/ol.js">script>
<link href="https://iclient.supermap.io/dist/ol/iclient-ol.min.css" rel="stylesheet" />
<script type="text/javascript" src="https://iclient.supermap.io/dist/ol/iclient-ol.min.js">script>
<style>
/* 设置页面样式 */
body {
padding: 0;
margin: 0;
}
html,
body,
#mapDiv {
height: 100%;
width: 100vw;
}
style>
head>
<body>
<div id="mapDiv">div>
<script>
let url ="http://localhost:8090/iserver/services/map-Jiangnan_supermap/rest/maps/Sky_all%40Jiangnan_supermap";
// 初始化地图信息
let map = new ol.Map({
target: "mapDiv",
controls: ol.control
.defaults({ attributionOptions: { collapsed: false } })
.extend([new ol.supermap.control.Logo()]),
view: new ol.View({
center: [12927259.84, 2789737.11],
zoom: 16,
projection: "EPSG:3857",
}),
});
// 添加图层
let layer = new ol.layer.Tile({
source: new ol.source.TileSuperMapRest({
url: url,
wrapX: true,
}),
projection: "EPSG:3857",
});
map.addLayer(layer);
script>
body>
html>
2.3.3 查看结果
2.4 使用 GeoServer 发布本地地图服务并调用(OpenLayers、Leaflet)
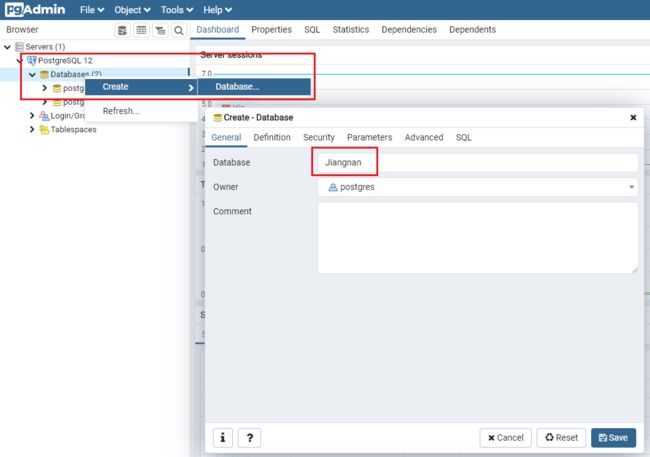
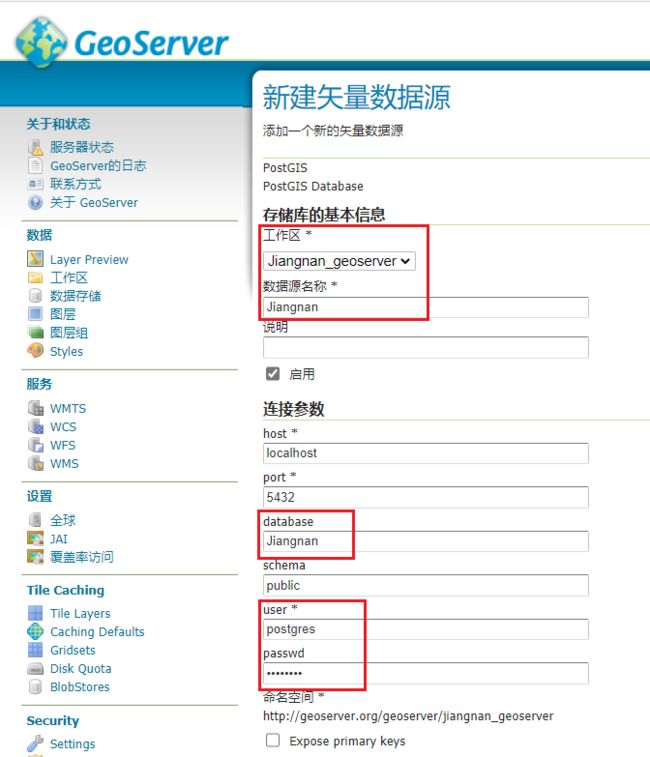
2.4.1 服务发布
CREATE EXTENSION postgis;







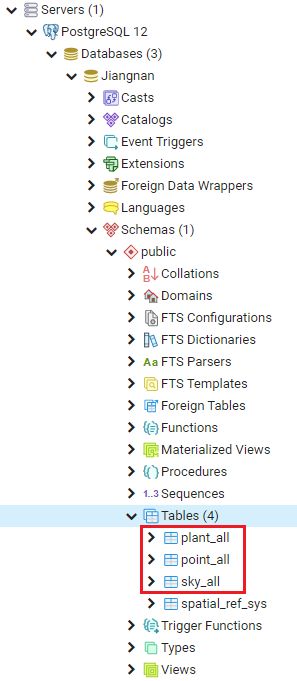
在 Layer Preview 中找到分别“ plant_all”、“sky_all”和“point_all”,再点击右侧的“Open Layers”进行数据预览,并且可以通过鼠标左键点击图层要素,显示相关属性信息。

2.4.2 调用服务
<link href="https://cdn.bootcdn.net/ajax/libs/openlayers/4.6.5/ol.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/openlayers/4.6.5/ol.js">script>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jiangnan_geoservertitle>
<link href="https://cdn.bootcdn.net/ajax/libs/openlayers/4.6.5/ol.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/openlayers/4.6.5/ol.js">script>
<style>
/* 设置页面样式 */
body {
padding: 0;
margin: 0;
}
html,
body,
#mapDiv {
height: 100%;
width: 100vw;
}
style>
head>
<body>
<div id="mapDiv">div>
<script>
let plantLayer = new ol.layer.Image({
source: new ol.source.ImageWMS({
url: 'http://localhost:8080/geoserver/Jiangnan_geoserver/wms',
params: {
"LAYERS": 'Jiangnan_geoserver:plant_all',
}
})
});
let pointLayer = new ol.layer.Image({
source: new ol.source.ImageWMS({
url: 'http://localhost:8080/geoserver/Jiangnan_geoserver/wms',
params: {
"LAYERS": 'Jiangnan_geoserver:point_all',
}
})
})
let view = new ol.View({
center: [12927259.84, 2789737.11],
zoom: 16,
projection: "EPSG:3857"
});
let map = new ol.Map({
target: 'mapDiv',
view: view,
layers: [plantLayer, pointLayer]
});
script>
body>
html>
2.4.3 查看结果
三、总结
参考资料