android 列表图片优化经历
先上个优化之后的fps图,丝滑流畅;具体实现请看最终优化后的app

背景:一个通讯录app(开源地址),每次登陆时,针对每个用户,如果头像图片不在本地,则生成一个异步下载任务(AsyncTask)。
tips:判断图片是否在本地,咱使用的方法:
根据该图片的url,比如 http://images0.cnblogs.com/blog2015/339868/201507/230955108345303.png
截取com之后的字符串,则本地的地址是:app的包名/files/blog2015/339868/201507/230955108345303.png
然后根据文件对象的exists()方法进行判断。
实际使用上,通讯录大概400来人,400多个AysncTask,然后大量并发的File.exists() IO请求,导致下载的那几秒非常的卡,fps低的和放幻灯片一样。
实在是接受不了啊。
优化方案版本1.0:
1:不用AsyncTask,引入固定线程池,控制最高线程并发数5个。
2:不用File.exists()判断图片是否存在,在sqlite里面创建一个图片索引表,select 这个网络地址是否存在;一旦图片写入本地成功,将网络地址和本地地址插入到图片索引表中。
结果:效果立竿见影,fps一下就爬上去了。
新的需求1:
用户肯定是需要他看到的头像优先展示,才不等你后台所有图片下载完嘞!
优化方案版本1.1:
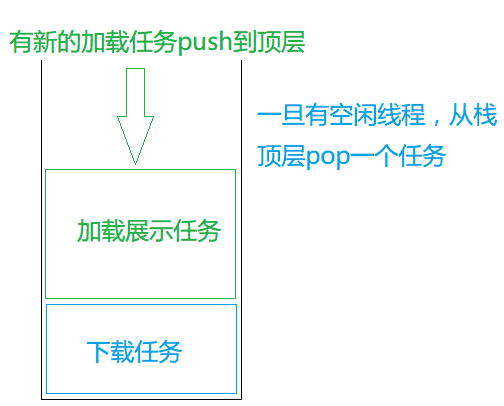
针对同个图片资源的网络请求,咱把这请求的意图划分为1:下载本地 2:加载展示
加载展示的优先级最高,在栈的最顶端,每次push进去之后,都要判断,是否该url已经存在于请求列表了(无论是下载还是加载)
如果已经存在,则把同资源老的请求统统删除掉,并且Push进去之后,确保新任务在栈顶。
tips:加载是有可能重复的哦,比如网络比较慢,用户来回滑动列表会反复触发加载事件,所以加入前要删除该url老的请求
如图

新的需求2:
大家都知道通讯录右侧的字母列表是可以快速导航到拼音匹配的姓氏,如果你首次快速来回滑动的话,还是会略微感到卡顿。
虽然咱在每次加载图片之后,被动都会把该bitmap放入到缓存中,但是首次在字母列表滑动的话,还是会卡的。
优化方案版本1.2:
会卡顿是因为IO请求太频繁了,我们知道内存缓存比磁盘缓存速度要快得多,所以最好在使用的时候,主动提前把用到的头像Bitmap放到内存缓存中。
内存缓存类型 LruCache<String,Bitmap> ;LruCache详解;咱们只要知道这个类型是一个固定大小的内存,使用Lru算法,当容量满了之后,会把不常用的元素给删掉。
String参数代表http地址,Bitmap代表改地址对应的图像数据。
还记得优化方案1.0里面提供的图片索引表吗?
我们在请求栈的底部加入一个指令线程,执行到该线程时就会遍历图片索引表。
针对每个http地址,如果不在内存缓存中,就往请求栈添加一个加载本地图片到内存的线程。
这就是最终版思路了,具体还有一些细节请参考源码实现