vue父子组件传值记录
之前父子组件传值不太熟悉,组件间传值要么用vuex,要么用sessionStorage缓存,但是sessionStorage感觉用多了不太好,缓存太多容易混淆,vuex还是比较好用,,但是用的过程中好像有个问题,记不得了,下次遇到再说
这次写自己的网站项目时因为页面有很多表格,加上布局什么的基本差不多,所以就想用公共组件,有区别的地方就是用slot插槽
不知道咋说,懒得写案例了,直接拿我这个页面说一下:
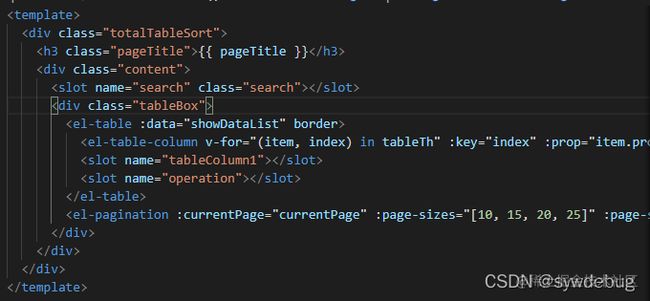
首先我是先创建了一个叫totalTableSort.vue的文件,这个文件作为公共组件,也算是子组件,写后面引入时相同的地方

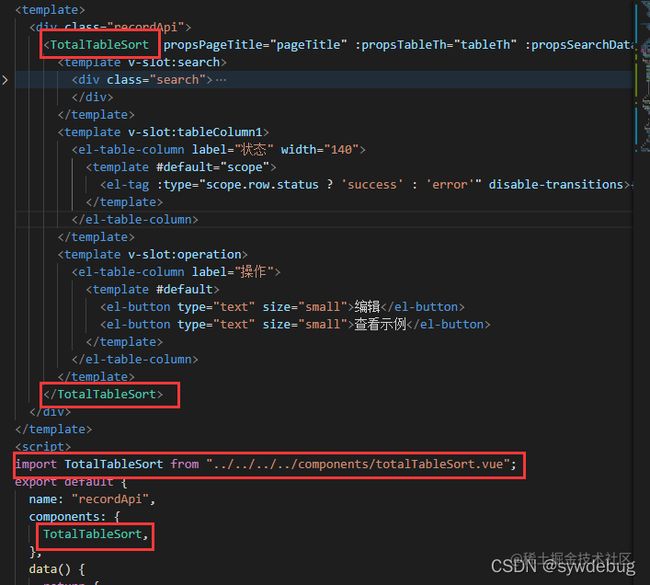
在父组件使用时直接import引入注册组件后使用即可

父组件向子组件传值
在父组件使用:porpsPageTitle和后面其他的就是要从父组件传递向子组件的值,例如:porpsPageTitle就是我要传递的本页面的标题名
此时父组件传值就完成了,接下来在子组件使用
如下,props与data同级,在props里面直接写上即可,我这里是在data里面重新赋值了一下,使用时就是模板语法直接用data里的pageTitle即可,如果不进行重新赋值到data直接使用propsPageTitle也是可以的,因为props里的是传递下来的,不可以重新改变这个值,所以习惯重新在data里面写一下
{{ pageTitle }}
data() {
return {pageTitle: this.propsPageTitle,};
},
props: {propsPageTitle: "", //页面标题
},
其他情况
大部分时候需要传递从其他地方请求来的数值,又因为这个传值时异步进行的,有时候数值还没请求到值就传过去了,如果在子页面的mounted里面给data里的变量赋值,例如我要写this.showDataList=this.porpsShowDataList,本意是想让传过来的“显示的列表”赋给子页面的showDataList,但是这时因为值还没有请求到,然后就给showDataList赋了个空值,导致数据请求来之后也不能重新给页面数据渲染上
有人可能说那直接拿propsShowDataList用不就行了,也不是不可以,但是如果需要更改showDataList的话就没有办法了,因为我这里是使用showDataList控制显示的数据,需要经常变化,所以自然是不行
解决办法: 这时可以使用vue里的watch进行监听propsShowDataList值的变化,因为vue是响应式的,在父组件请求数据完成后传递的请求的值就会跟着变化,此时坚挺到propsShowDataList的变化就可以给showDataList重新赋值渲染,如下,监听哪个值前面就写哪个值,newData是新监听到变化后得值,oldData是之前的值
watch: {propsShowDataList(newData, oldData) {console.log("监听显示列表", newData, oldData);this.showDataList = newData;},
},
子组件向父组件传值
2022/3/25用到子组件调父组件方法了,顺便来写一下
使用$emit调用父组件传参,可以在父组件直接使用
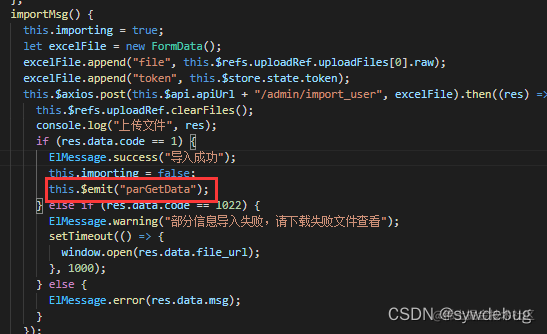
这里我有一个导入数据的按钮,是在标题头上,因为页面标题这个玩意我这里很多页面除了内容不一样,样式排版什么都一样,所以就写在子组件上了,数据就在父组件获取,然后使用上面的父组件向子组件传值获取,这个时候点击导入数据之后,把文件数据写入数据库需要再调用一次父组件的getData()方法
这里可以在写入成功后使用$emit去调用父组件方法,$emit后面有两个参数,第一个是随便取一个方法名,例如我这里写的是parGetData意为父组件得getData方法

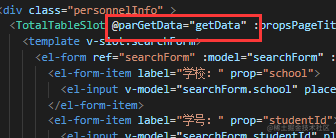
然后在父组件用@绑定子组件调用的函数,使用@子组件方法名="要调用的方法",这样就可以在子组件调用父组件的方法

$emit的第二个参数是调用父组件方法时传入的值,这里将上面的改一下
调用时改成这样

绑定的不变依然是@parGetData="getData"

在父组件的getData()方法接收一个参数,我这里用val表示,然后打印一下val
完事子组件调用时,就会将后面写的要传入的参数传到父组件的getData去,在getData可以操作这个传来的值,这就是子组件向父组件传值

好像之前还看到过比较离谱的更深层的传值(祖父或者曾祖父级别的传值),回头遇到再写
最后
整理了75个JS高频面试题,并给出了答案和解析,基本上可以保证你能应付面试官关于JS的提问。
![]()
![]()
![]()
![]()
有需要的小伙伴,可以点击下方卡片领取,无偿分享