基于js原生算法+cocos游戏引擎+uni框架Cloud托管网页:开发2048小游戏域名发布版本
目录
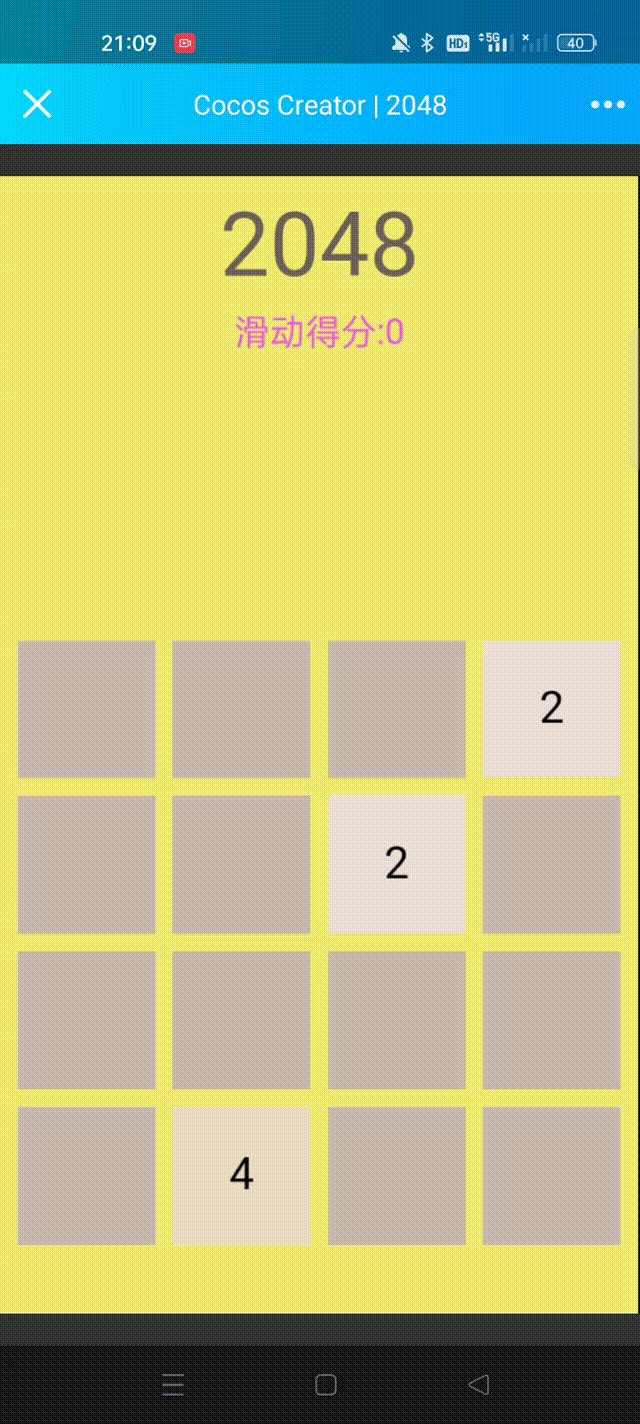
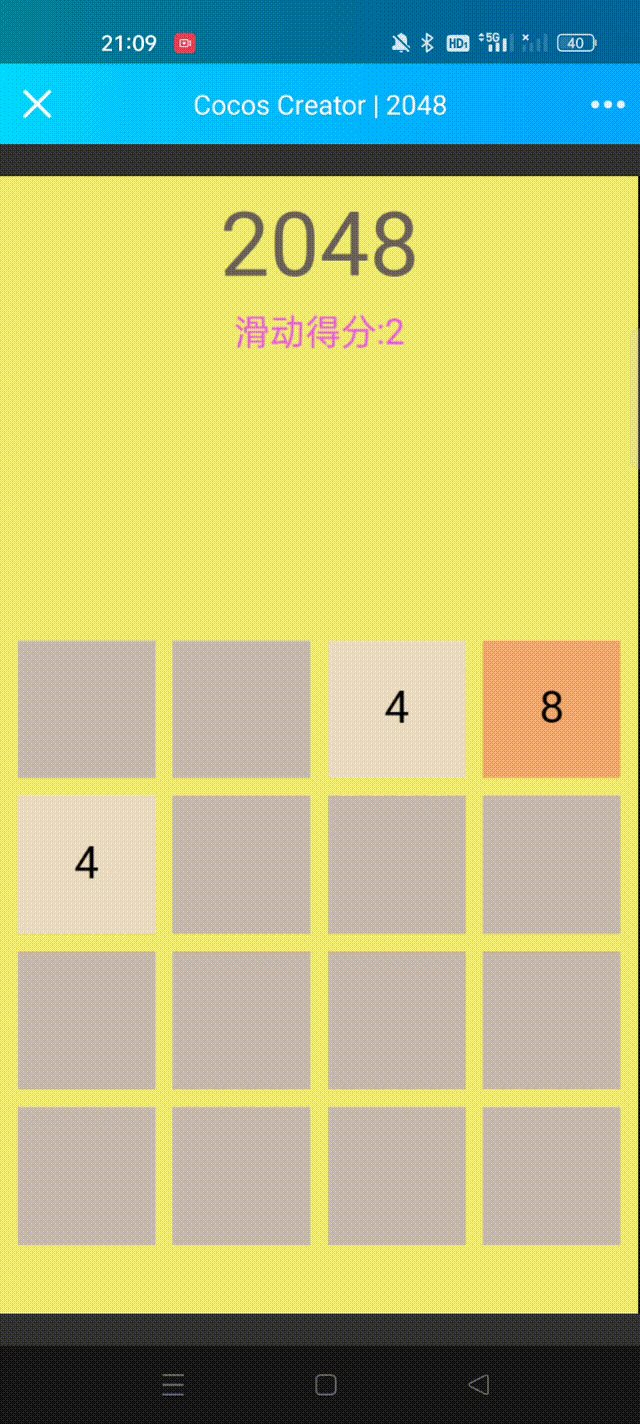
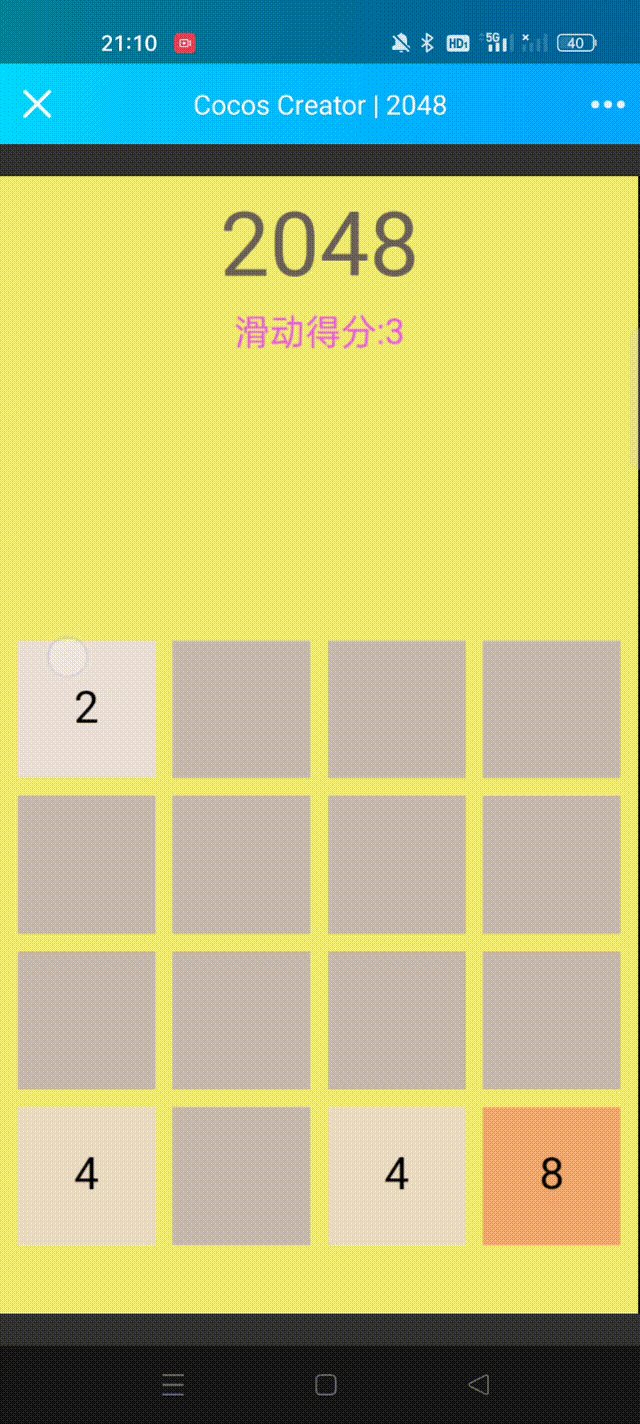
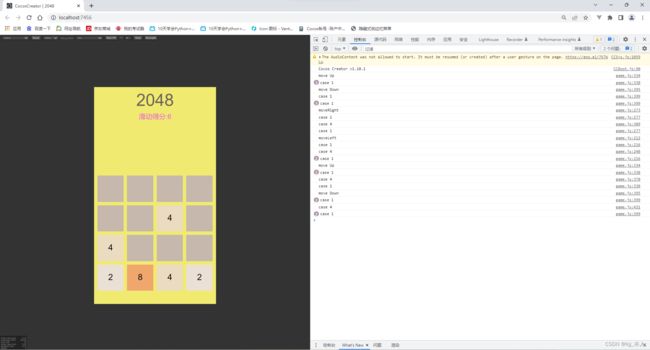
首先看一下效果图
CocosCreator游戏引擎
block绑定:
canvas绑定:
cocos中创建脚本js以及js原生算法
然后我们先看game.js
背景方法及包含的原生算法代码:
开始方法及包含的原生算法代码:
处理监听事件的方法及包含的原生算法代码:
game.js完整代码:
colors.js用来存储我们将会用到的块变化时以及背景的颜色
block.js是用来判定快与块合并时发生的颜色变化
uni框架Cloud托管网页
首先看一下效果图
CocosCreator游戏引擎
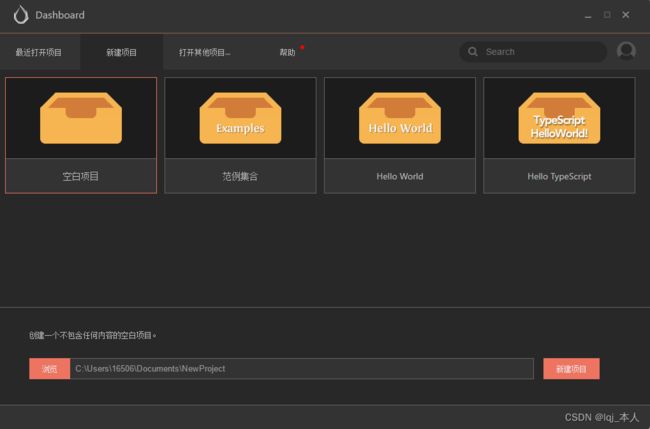
安装完成之后创建一个空项目:
我这里创建了一个,我就直接用了!
首先我们先创建三个文件夹:
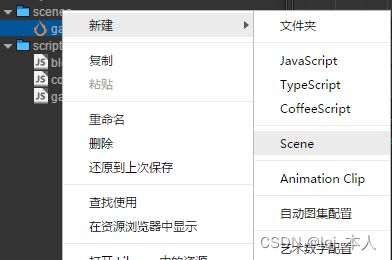
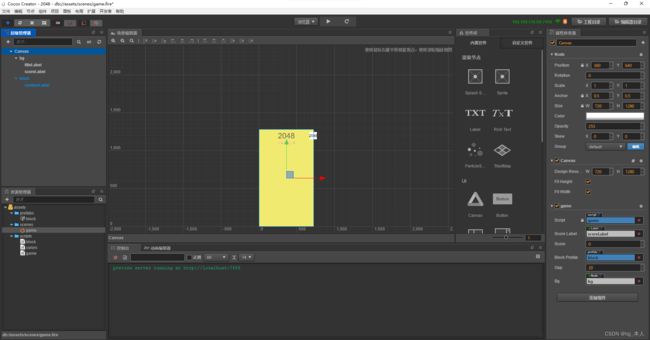
首先我们在scenes里面创建一个场景:并起名为:game
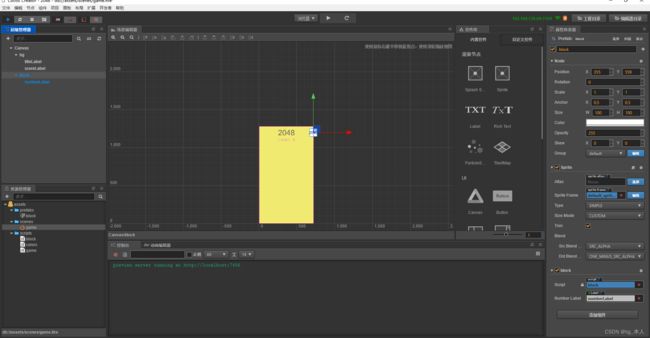
然后我们在创建两个单色节点,其中这两个单色节点右包括三个文本节点!
block里面的绑定:
注意:绑定要在写完js代码之后才可以绑定!所以建议先看下面的js代码及算法代码!再回头来绑定!
block绑定:
block绑定完成之后我们可以直接把整个总结点拖入![]() 这个文件夹下,让其当作预备节点存储,随时使用!(如下图所示)
这个文件夹下,让其当作预备节点存储,随时使用!(如下图所示)
这是我们就可以把面板中的block总结点删除了:
canvas绑定:
cocos中创建脚本js以及js原生算法
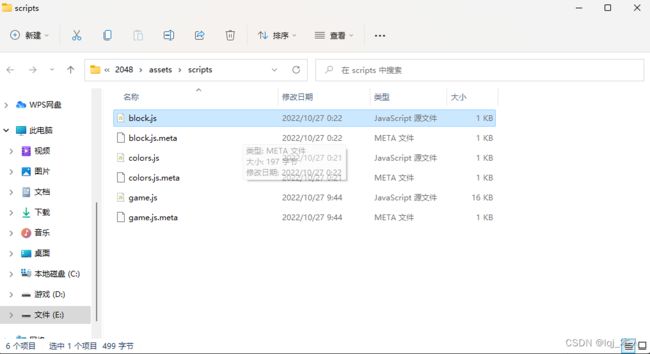
我们需要在script里面创建三个js脚本
创建方法如下:
然后我们一次用vscode打开,当然其他的编辑器也可以,当时本人习惯用vscode,所以这里就拿它来演示了~
我们右键点击他们三个时,选择从"资源浏览器中显示"(如下图)
会发现每一个js文件都有一个对应的meta文件,这说明我们每一个js文件创建的都非常成功!
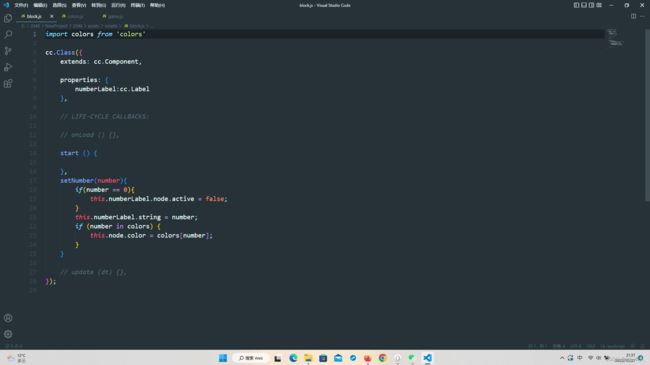
然后我们反别用vscode打开:
然后我们先看game.js
properties里面是你上面所说的,注册的节点绑定!
properties: {
scoreLabel:cc.Label,
score:0,
blockPrefab:cc.Prefab,
gap:10,
bg:cc.Node,
// GameOver:cc.Label
},发现所有我们上面显示的节点都有在这里注册!注册完成之后我们再去按照上面所述绑定即可!
start里面是我们在下面要写的方法,在写之前要在这里自定义方法!
start () {
this.drawBgBlocks();
this.init();
this.addEventHandler();
},第一步我们需要构思一下,我们需要一些什么固定的常量:
1.需要一个表示几行几列的常量
2.需要一个初始化时所及定义数字大小范围的常量
3.需要一个判断一个手指滑动鉴定长度开始判定执行的常量
4.需要一个当数字块滑动时延迟滑行的常量
常量如下所示:
//调整几*几
const ROWS = 4;
//添加的数字大小
const NUMBERS = [2,4];
//判断一个手指滑动鉴定长度开始判定执行
const MIN_LENGTH = 50;
//当数字块滑动时延迟滑行
const MOVE_DURATION = 0.08;start用来定义下面所需要的用到的方法,如本次用到的方法:
1.处理绘制背景的方法
2.处理游戏开始的方法
3.处理监听事件的方法
start () {
this.drawBgBlocks();
this.init();
this.addEventHandler();
},背景方法及包含的原生算法代码:
drawBgBlocks(){
this.blockSize = (cc.winSize.width - this.gap * (ROWS+1)) / ROWS;
let x = this.gap + this.blockSize /2;
let y = this.blockSize;
this.positions = [];
for(let i=0;i开始方法及包含的原生算法代码:
init(){
this.updateScore(0);
if (this.blocks){
for(let i=0;i处理监听事件的方法及包含的原生算法代码:
addEventHandler(){
this.bg.on('touchstart',(event)=>{
this.startPoint = event.getLocation();
});
this.bg.on('touchend',(event)=>{
this.touchEnd(event);
});
this.bg.on('touchcancel',(event)=>{
this.touchEnd(event);
});
},
touchEnd(event){
this.endPoint = event.getLocation();
let vec = cc.pSub(this.endPoint,this.startPoint);
if (cc.pLength(vec) > MIN_LENGTH) {
if(Math.abs(vec.x) > Math.abs(vec.y)){
//水平方向
if(vec.x > 0){
this.moveRight();
}else{
this.moveLeft();
}
} else{
//竖直方向
if(vec.y > 0){
this.moveUp();
}else{
this.moveDown();
}
}
}
},
checkFail(){
for (let i=0; i0 && this.data[i][j-1] == n) return false;
if(j<3 && this.data[i][j+1] == n) return false;
if(i>0 && this.data[i-1][j] == n) return false;
if(i<3 && this.data[i+1][j] == n) return false;
}
}
return true;
},
GameOver(){
cc.log('game over!')
// this.GameOver.string = '游戏结束!!!'
},
afterMove(hasMove){
if(hasMove){
this.updateScore(this.score+1)
this.addBlock();
}
if(this.checkFail()){
this.GameOver();
}
},
//移动格子
doMove(block,position,callback){
let action = cc.moveTo(MOVE_DURATION,position);
let finish = cc.callFunc(()=>{
callback && callback()
});
block.runAction(cc.sequence(action,finish));
},
moveLeft(){
cc.log('moveLeft');
let hasMove = false;
let move = (x,y,callback) =>{
if(y == 0 || this.data[x][y] == 0){
cc.log('case 1');
callback && callback();
return;
}else if(this.data[x][y-1] == 0){
//移动
// cc.log('case 2');
let block = this.blocks[x][y];
let position = this.positions[x][y-1];
this.blocks[x][y-1] = block;
this.data[x][y-1] = this.data[x][y];
this.data[x][y] = 0;
this.blocks[x][y] = null;
this.doMove(block,position,()=>{
move(x,y-1,callback);
})
hasMove = true;
}else if (this.data[x][y-1] == this.data[x][y]){
//合并
// cc.log('case 3');
let block = this.blocks[x][y];
let position = this.positions[x][y-1];
this.data[x][y-1] *= 2;
this.data[x][y] = 0;
this.blocks[x][y] = null;
this.blocks[x][y-1].getComponent('block').setNumber(this.data[x][y-1]);
this.doMove(block,position,()=>{
block.destroy();
callback && callback();
});
hasMove = true;
}else{
callback && callback();
cc.log('case 4');
return;
}
};
let toMove = [];
for (let i=0;i{
counter++;
if(counter == toMove.length){
this.afterMove(hasMove);
}
});
}
},
moveRight(){
cc.log('moveRight');
let hasMove = false;
let move = (x,y,callback) =>{
if(y == 3 || this.data[x][y] == 0){
cc.log('case 1');
callback && callback();
return;
}else if(this.data[x][y+1] == 0){
//移动
// cc.log('case 2');
let block = this.blocks[x][y];
let position = this.positions[x][y+1];
this.blocks[x][y+1] = block;
this.data[x][y+1] = this.data[x][y];
this.data[x][y] = 0;
this.blocks[x][y] = null;
this.doMove(block,position,()=>{
move(x,y+1,callback);
})
hasMove = true;
}else if (this.data[x][y+1] == this.data[x][y]){
//合并
// cc.log('case 3');
let block = this.blocks[x][y];
let position = this.positions[x][y+1];
this.data[x][y+1] *= 2;
this.data[x][y] = 0;
this.blocks[x][y] = null;
this.blocks[x][y+1].getComponent('block').setNumber(this.data[x][y+1]);
this.doMove(block,position,()=>{
block.destroy();
callback && callback();
});
hasMove = true;
}else{
callback && callback();
cc.log('case 4');
return;
}
};
let toMove = [];
for (let i=0;i=0;--j){
if(this.data[i][j] !=0){
toMove.push({x:i,y:j});
}
}
}
let counter = 0;
for (let i=0;i{
counter++;
if(counter == toMove.length){
this.afterMove(hasMove);
}
});
}
},
moveUp(){
cc.log('move Up');
let hasMove = false;
let move = (x,y,callback) =>{
if(x == 3 || this.data[x][y] == 0){
cc.log('case 1');
callback && callback();
return;
}else if(this.data[x+1][y] == 0){
//移动
// cc.log('case 2');
let block = this.blocks[x][y];
let position = this.positions[x+1][y];
this.blocks[x+1][y] = block;
this.data[x+1][y] = this.data[x][y];
this.data[x][y] = 0;
this.blocks[x][y] = null;
this.doMove(block,position,()=>{
move(x+1,y,callback);
})
hasMove = true;
}else if (this.data[x+1][y] == this.data[x][y]){
//合并
// cc.log('case 3');
let block = this.blocks[x][y];
let position = this.positions[x+1][y];
this.data[x+1][y] *= 2;
this.data[x][y] = 0;
this.blocks[x][y] = null;
this.blocks[x+1][y].getComponent('block').setNumber(this.data[x+1][y]);
this.doMove(block,position,()=>{
block.destroy();
callback && callback();
});
hasMove = true;
}else{
callback && callback();
cc.log('case 4');
return;
}
};
let toMove = [];
for (let i=3;i>=0;--i){
for(let j=0;j{
counter++;
if(counter == toMove.length){
this.afterMove(hasMove);
}
});
}
},
moveDown(){
cc.log('move Down');
let hasMove = false;
let move = (x,y,callback) =>{
if(x == 0 || this.data[x][y] == 0){
cc.log('case 1');
callback && callback();
return;
}else if(this.data[x-1][y] == 0){
//移动
// cc.log('case 2');
let block = this.blocks[x][y];
let position = this.positions[x-1][y];
this.blocks[x-1][y] = block;
this.data[x-1][y] = this.data[x][y];
this.data[x][y] = 0;
this.blocks[x][y] = null;
this.doMove(block,position,()=>{
move(x-1,y,callback);
})
hasMove = true;
}else if (this.data[x-1][y] == this.data[x][y]){
//合并
// cc.log('case 3');
let block = this.blocks[x][y];
let position = this.positions[x-1][y];
this.data[x-1][y] *= 2;
this.data[x][y] = 0;
this.blocks[x][y] = null;
this.blocks[x-1][y].getComponent('block').setNumber(this.data[x-1][y]);
this.doMove(block,position,()=>{
block.destroy();
callback && callback();
});
hasMove = true;
}else{
callback && callback();
cc.log('case 4');
return;
}
};
let toMove = [];
for (let i=0;i{
counter++;
if(counter == toMove.length){
this.afterMove(hasMove);
}
});
}
} game.js完整代码:
//调整几*几
const ROWS = 4;
//添加的数字大小
const NUMBERS = [2,4];
//判断一个手指滑动鉴定长度开始判定执行
const MIN_LENGTH = 50;
//当数字块滑动时延迟滑行
const MOVE_DURATION = 0.08;
cc.Class({
extends: cc.Component,
properties: {
scoreLabel:cc.Label,
score:0,
blockPrefab:cc.Prefab,
gap:10,
bg:cc.Node,
// GameOver:cc.Label
},
// LIFE-CYCLE CALLBACKS:
// onLoad () {},
start () {
this.drawBgBlocks();
this.init();
this.addEventHandler();
},
drawBgBlocks(){
this.blockSize = (cc.winSize.width - this.gap * (ROWS+1)) / ROWS;
let x = this.gap + this.blockSize /2;
let y = this.blockSize;
this.positions = [];
for(let i=0;i{
this.startPoint = event.getLocation();
});
this.bg.on('touchend',(event)=>{
this.touchEnd(event);
});
this.bg.on('touchcancel',(event)=>{
this.touchEnd(event);
});
},
touchEnd(event){
this.endPoint = event.getLocation();
let vec = cc.pSub(this.endPoint,this.startPoint);
if (cc.pLength(vec) > MIN_LENGTH) {
if(Math.abs(vec.x) > Math.abs(vec.y)){
//水平方向
if(vec.x > 0){
this.moveRight();
}else{
this.moveLeft();
}
} else{
//竖直方向
if(vec.y > 0){
this.moveUp();
}else{
this.moveDown();
}
}
}
},
checkFail(){
for (let i=0; i0 && this.data[i][j-1] == n) return false;
if(j<3 && this.data[i][j+1] == n) return false;
if(i>0 && this.data[i-1][j] == n) return false;
if(i<3 && this.data[i+1][j] == n) return false;
}
}
return true;
},
GameOver(){
cc.log('game over!')
// this.GameOver.string = '游戏结束!!!'
},
afterMove(hasMove){
if(hasMove){
this.updateScore(this.score+1)
this.addBlock();
}
if(this.checkFail()){
this.GameOver();
}
},
//移动格子
doMove(block,position,callback){
let action = cc.moveTo(MOVE_DURATION,position);
let finish = cc.callFunc(()=>{
callback && callback()
});
block.runAction(cc.sequence(action,finish));
},
moveLeft(){
cc.log('moveLeft');
let hasMove = false;
let move = (x,y,callback) =>{
if(y == 0 || this.data[x][y] == 0){
cc.log('case 1');
callback && callback();
return;
}else if(this.data[x][y-1] == 0){
//移动
// cc.log('case 2');
let block = this.blocks[x][y];
let position = this.positions[x][y-1];
this.blocks[x][y-1] = block;
this.data[x][y-1] = this.data[x][y];
this.data[x][y] = 0;
this.blocks[x][y] = null;
this.doMove(block,position,()=>{
move(x,y-1,callback);
})
hasMove = true;
}else if (this.data[x][y-1] == this.data[x][y]){
//合并
// cc.log('case 3');
let block = this.blocks[x][y];
let position = this.positions[x][y-1];
this.data[x][y-1] *= 2;
this.data[x][y] = 0;
this.blocks[x][y] = null;
this.blocks[x][y-1].getComponent('block').setNumber(this.data[x][y-1]);
this.doMove(block,position,()=>{
block.destroy();
callback && callback();
});
hasMove = true;
}else{
callback && callback();
cc.log('case 4');
return;
}
};
let toMove = [];
for (let i=0;i{
counter++;
if(counter == toMove.length){
this.afterMove(hasMove);
}
});
}
},
moveRight(){
cc.log('moveRight');
let hasMove = false;
let move = (x,y,callback) =>{
if(y == 3 || this.data[x][y] == 0){
cc.log('case 1');
callback && callback();
return;
}else if(this.data[x][y+1] == 0){
//移动
// cc.log('case 2');
let block = this.blocks[x][y];
let position = this.positions[x][y+1];
this.blocks[x][y+1] = block;
this.data[x][y+1] = this.data[x][y];
this.data[x][y] = 0;
this.blocks[x][y] = null;
this.doMove(block,position,()=>{
move(x,y+1,callback);
})
hasMove = true;
}else if (this.data[x][y+1] == this.data[x][y]){
//合并
// cc.log('case 3');
let block = this.blocks[x][y];
let position = this.positions[x][y+1];
this.data[x][y+1] *= 2;
this.data[x][y] = 0;
this.blocks[x][y] = null;
this.blocks[x][y+1].getComponent('block').setNumber(this.data[x][y+1]);
this.doMove(block,position,()=>{
block.destroy();
callback && callback();
});
hasMove = true;
}else{
callback && callback();
cc.log('case 4');
return;
}
};
let toMove = [];
for (let i=0;i=0;--j){
if(this.data[i][j] !=0){
toMove.push({x:i,y:j});
}
}
}
let counter = 0;
for (let i=0;i{
counter++;
if(counter == toMove.length){
this.afterMove(hasMove);
}
});
}
},
moveUp(){
cc.log('move Up');
let hasMove = false;
let move = (x,y,callback) =>{
if(x == 3 || this.data[x][y] == 0){
cc.log('case 1');
callback && callback();
return;
}else if(this.data[x+1][y] == 0){
//移动
// cc.log('case 2');
let block = this.blocks[x][y];
let position = this.positions[x+1][y];
this.blocks[x+1][y] = block;
this.data[x+1][y] = this.data[x][y];
this.data[x][y] = 0;
this.blocks[x][y] = null;
this.doMove(block,position,()=>{
move(x+1,y,callback);
})
hasMove = true;
}else if (this.data[x+1][y] == this.data[x][y]){
//合并
// cc.log('case 3');
let block = this.blocks[x][y];
let position = this.positions[x+1][y];
this.data[x+1][y] *= 2;
this.data[x][y] = 0;
this.blocks[x][y] = null;
this.blocks[x+1][y].getComponent('block').setNumber(this.data[x+1][y]);
this.doMove(block,position,()=>{
block.destroy();
callback && callback();
});
hasMove = true;
}else{
callback && callback();
cc.log('case 4');
return;
}
};
let toMove = [];
for (let i=3;i>=0;--i){
for(let j=0;j{
counter++;
if(counter == toMove.length){
this.afterMove(hasMove);
}
});
}
},
moveDown(){
cc.log('move Down');
let hasMove = false;
let move = (x,y,callback) =>{
if(x == 0 || this.data[x][y] == 0){
cc.log('case 1');
callback && callback();
return;
}else if(this.data[x-1][y] == 0){
//移动
// cc.log('case 2');
let block = this.blocks[x][y];
let position = this.positions[x-1][y];
this.blocks[x-1][y] = block;
this.data[x-1][y] = this.data[x][y];
this.data[x][y] = 0;
this.blocks[x][y] = null;
this.doMove(block,position,()=>{
move(x-1,y,callback);
})
hasMove = true;
}else if (this.data[x-1][y] == this.data[x][y]){
//合并
// cc.log('case 3');
let block = this.blocks[x][y];
let position = this.positions[x-1][y];
this.data[x-1][y] *= 2;
this.data[x][y] = 0;
this.blocks[x][y] = null;
this.blocks[x-1][y].getComponent('block').setNumber(this.data[x-1][y]);
this.doMove(block,position,()=>{
block.destroy();
callback && callback();
});
hasMove = true;
}else{
callback && callback();
cc.log('case 4');
return;
}
};
let toMove = [];
for (let i=0;i{
counter++;
if(counter == toMove.length){
this.afterMove(hasMove);
}
});
}
}
// addEventHandler(){
// this.bg.on('touchstart',(event)=>{
// this.startPoint = event.getLocation();
// });
// this.bg.on('touchend',(event)=>{
// this.endPoint = event.getLocation();
// });
// // this.bg.on('touchcancel',(event)=>{
// // this.touchEnd(event);
// // });
// let vec = cc.pSub(this.endPoint,this.startPoint);
// if (cc.pLength(vec) > MIN_LENGTH) {
// if(Math.abs(vec.x) > Math.abs(vec.y)){
// //水平方向
// if(vec.x > 0){
// this.moveRight();
// }else{
// this.moveLeft();
// }
// } else{
// //竖直方向
// if(vec.y > 0){
// this.moveUp();
// }else{
// this.moveDown();
// }
// }
// }
// },
// moveRight(){
// cc.log('moveRight');
// },
// moveLeft(){
// cc.log('moveLeft');
// },
// moveUp(){
// cc.log('move Up');
// },
// moveDown(){
// cc.log('move Down');
// }
// touchEnd(event){
// this.endPoint = event.getLocation();
// }
// },
// // update (dt) {},
});
colors.js用来存储我们将会用到的块变化时以及背景的颜色
var colors = [];
colors[0] = cc.color(198,184,172,255);
colors[2] = cc.color(235,224,213,255);
colors[4] = cc.color(234,219,193,255);
colors[8] = cc.color(240,167,110,255);
colors[16] = cc.color(244,138,89,255);
colors[32] = cc.color(245,112,85,255);
colors[64] = cc.color(245,83,52,255);
colors[128] = cc.color(234,200,103,255);
colors[256] = cc.color(234,197,87,255);
colors[512] = cc.color(234,192,71,255);
colors[1024] = cc.color(146,208,80,255);
colors[2048] = cc.color(0,176,240,255);
module.exports = colors;block.js是用来判定快与块合并时发生的颜色变化
import colors from 'colors'
cc.Class({
extends: cc.Component,
properties: {
numberLabel:cc.Label
},
// LIFE-CYCLE CALLBACKS:
// onLoad () {},
start () {
},
setNumber(number){
if(number == 0){
this.numberLabel.node.active = false;
}
this.numberLabel.string = number;
if (number in colors) {
this.node.color = colors[number];
}
}
// update (dt) {},
});
最后我们在
用浏览器来预览一下我们写完的游戏
并打开开发者工具,每一个操作都会对应的打印该响应操作数据!
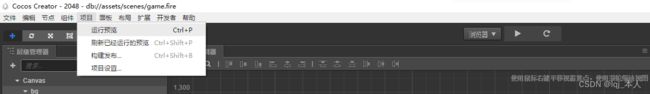
此时我们的代码算法及节点创建及游戏布局已经都已搭建成功,下面我们需要将本游戏打包:
在“项目”里面点击“构建发布”
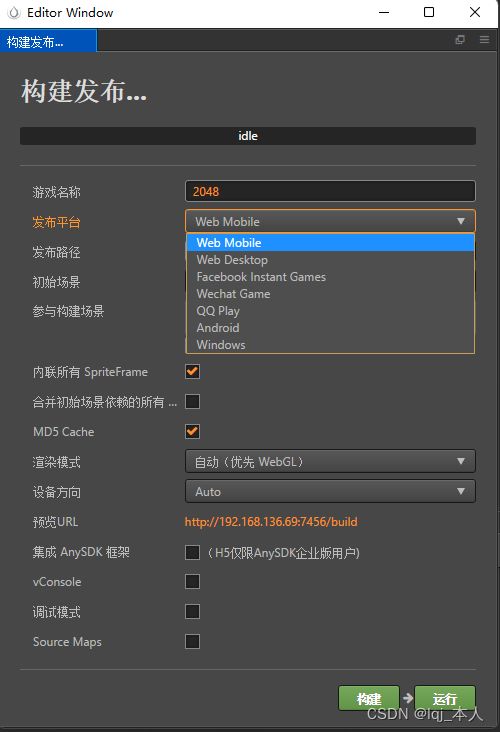
之后会弹出:
我们选择前面带web的任意一个,一个是移动端,一个是页面桌面
然后我们点击“构建”后点击“运行”
cocos打包完成后会在下面的控制台中显示打包成功后的路径!
uni框架Cloud托管网页
我们虽然写完了,而且各种功能也实现了,但是怎么样让我们的小游戏让别人也能通过一个网址的方式打开后玩耍呢?
当然大家可能第一反应就是购买服务器,买域名等等。。。
但是对于一个学生党来说,这中不必要的成本,只会让我们本不富裕的学生生活雪上加霜!!!
所以我们可以通过阿里云的开源前端网页托管来上传我们的小游戏文件!
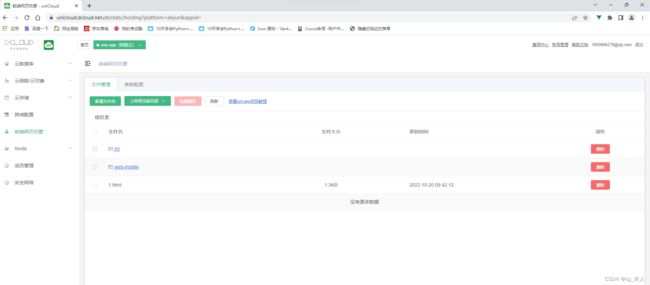
我们要登陆uniCloud平台,下面是我们登录后并开通前端页面托管后看到的页面
我们需要把我们的小游戏的根目录文件夹上传到里面
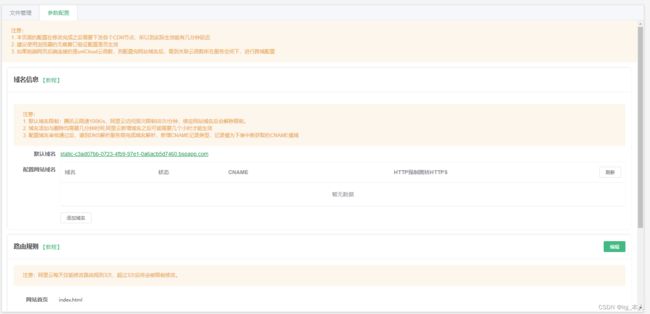
然后点击参数配置,我们可以看到一个默认域名:
我们只需要在默认域名后面加上我们上传的游戏路径就ok了:如下
下面是我的小游戏连接,大家可以看一下下哦~
Cocos Creator | 2048