微信小程序(四)--- 自定义组件详解(properties,数据监听器,纯数据字段,插槽,父子间通信,behaviors)
目录
一、创建组件
二、引用组件
1、局部引用
2、全局引用
三、组件和页面的区别
四、组件样式隔离
1、注意点
2、修改组件的样式隔离选项
五、数据、方法、属性
1、data数据
2、methods方法
3、properties属性
4、data和properties的区别
5、使用setData修改properties的值
六、数据监听器
1、语法格式
2、基本用法
3、监听对象属性的变化
4、监听对象中所有属性的变化
七、纯数据字段
1、使用规则
2、使用纯数据字段改造数据监听器
八、组件的生命周期
1、created,attached,detached
2、lifetimes节点
九、组件所在页面的生命周期
1、pageLifetimes节点
十、插槽
1、单个插槽
2、启用和定义多个插槽
十一、父子组件通信
1、属性绑定(父--->子)
2、事件绑定(子--->父)
3、获取组件实例
十二、behaviors
1、创建behavior
2、导入并使用behavior
3、behavior中所有可用的节点
4、同名字段的覆盖和组合规则
一、创建组件
- 在项目的根目录中,鼠标右键,创建components -> test 文件夹
- 在新建的components -> test文件夹上,鼠标右键,点击“新建Component"
- 键入组件的名称之后回车,会自动生成组件对应的4个文件,后缀名分别为.js,.json,.wxml和.wxss
二、引用组件
1、局部引用
在页面的.json配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:
{
"component": true,
"usingComponents": {
"my-test":"/components/test/test"
}
}可在.wxml中使用组件:
2、全局引用
在app.json 全局配置文件中引用组件的方式,叫做“全局引用”。使用与上面代码相同,全局不用写"component":true
data:{
n1:0, n2:0, sum:0
},
methods:{
addN1(){
this.setData({
n1:this.data.n1+1
})
},
addN2(){
this.setData({
n2:this.data.n2+1
})
}
},
observers:{
'n1,n2':function(nn1,nn2){
this.setData({
sum:nn1+nn2
})
}
}三、组件和页面的区别
从表面来看,组件和页面都是由.js、.json、.wxml和.wxss 这四个文件组成的。但是,组件和页面的.js 与.json文件有明显的不同:
- 组件的.json文件中需要声明"component" : true属性
- 组件的.js文件中调用的是Component()函数
- 组件的事件处理函数需要定义到 methods节点中
四、组件样式隔离
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的UI结构。
1、注意点
- app.wxss中的全局样式对组件无效
- 只有class选择器会有样式隔离效果,id选择器、属性选择器、标签选择器不受样式隔离的影响
建议:在组件和引用组件的页面中建议使用class选择器,不要使用id、属性、标签选择器!
2、修改组件的样式隔离选项
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过stylelsolation修改组件的样式隔离选项,用法如下:
方式一:在组件的.js文件中新增如下配置
Component({
options:{
styleIsolation:'isolated'
}
}方式二:在组件的.json文件中新增如下配置
"styleIsolation":"isolated" styleIsolation的可选值
五、数据、方法、属性
类似vue
1、data数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到data节点中。
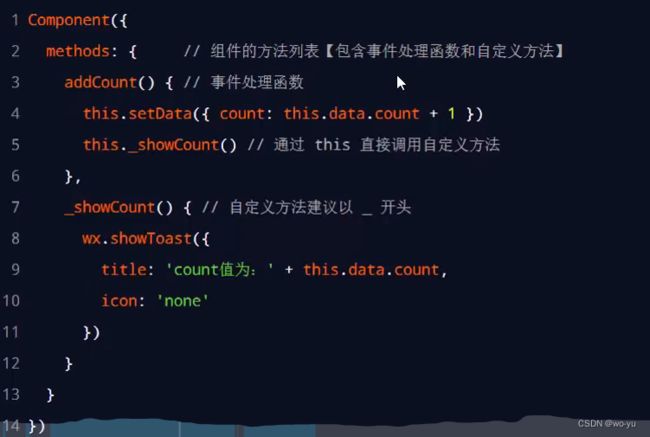
2、methods方法
在小程序组件中,用于组件模板渲染的私有数据,需要定义到data节点中。
自定义方法建议以_开头:为了区分事件处理函数和自定义方法。
3、properties属性
在小程序组件中,properties是组件的对外属性,用来接收外界传递到组件中的数据。
4、data和properties的区别
在vue中,data可读可写,而properties只读
在小程序的组件中,properties属性和data数据的用法相同,它们都是可读可写的,只不过:
- data更倾向于存储组件的私有数据
- properties更倾向于存储外界传递到组件中的数据
5、使用setData修改properties的值
由于data数据和 properties属性在本质上没有任何区别,因此 properties属性的值也可以用于页面渲染,或使用setData为properties 中的属性重新赋值,示例代码如下:
六、数据监听器
1、语法格式
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于vue中的watch侦听器。在小程序组件中,数据监听器的基本语法格式如下:
2、基本用法
{{n1}}+{{n2}}={{sum}}
data:{
n1:0, n2:0, sum:0
},
methods:{
addN1(){
this.setData({
n1:this.data.n1+1
})
},
addN2(){
this.setData({
n2:this.data.n2+1
})
}
},
observers:{
'n1,n2':function(nn1,nn2){
this.setData({
sum:nn1+nn2
})
}
}3、监听对象属性的变化
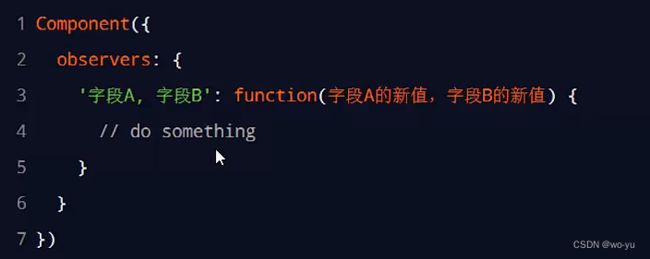
数据监听器支持监听对象中单个或多个属性的变化,示例语法如下:
4、监听对象中所有属性的变化
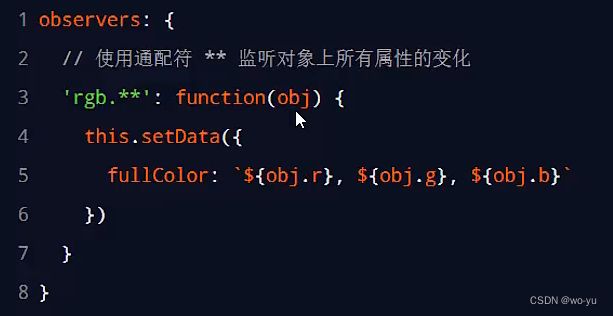
如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符**来监听对象中所有属性的变化,示例代码如下:
七、纯数据字段
概念:纯数据字段指的是那些不用于界面渲染的data字段。
应用场景:例如有些情况下,某些data 中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的data字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能。
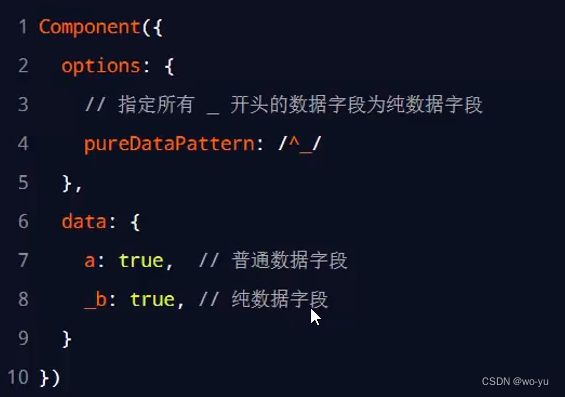
1、使用规则
在Component构造器的options 节点中,指定pureDataPattern为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:
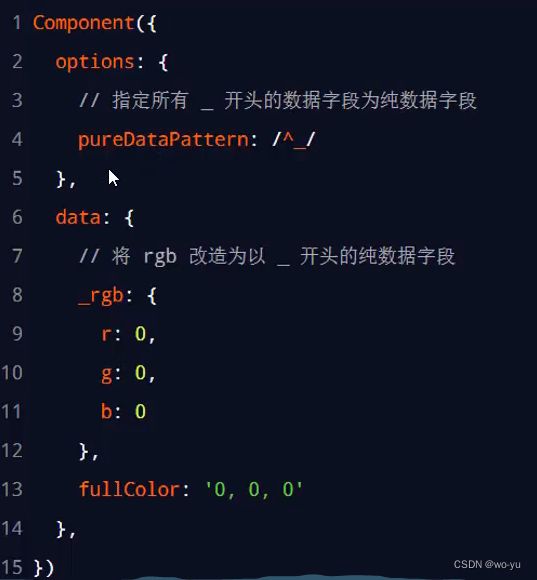
2、使用纯数据字段改造数据监听器
八、组件的生命周期
1、created,attached,detached
在小程序组件中,最重要的生命周期函数有3个,分别是created、attached
detached。它们各自的特点如下:
组件实例刚被创建好的时候,created生命周期函数会被触发
- 此时还不能调用setData
- 通常在这个生命周期函数中,只应该用于给组件的this添加一些自定义的属性字段
在组件完全初始化完毕、进入页面节点树后,attached生命周期函数会被触发
- 此时, this.data已被初始化完毕
- 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
在组件离开页面节点树后, detached生命周期函数会被触发
- 退出一个页面时,会触发页面内每个自定义组件的detached生命周期函数
- 此时适合做一些清理性质的工作
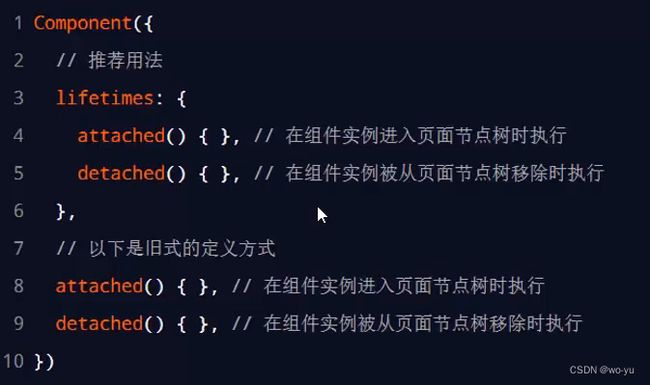
2、lifetimes节点
在小程序组件中,生命周期函数可以直接定义在Component构造器的第一级参数中,可以在lifetimes字段内进行声明(这是推荐的方式,其优先级最高)。示例代码如下:
九、组件所在页面的生命周期
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
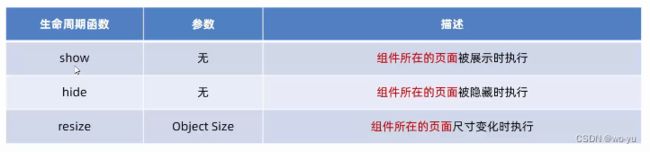
例如:每当触发页面的show生命周期函数的时候,我们希望能够重新生成一个随机的RGB颜色值。在自定义组件中,组件所在页面的生命周期函数有如下3个,分别是:
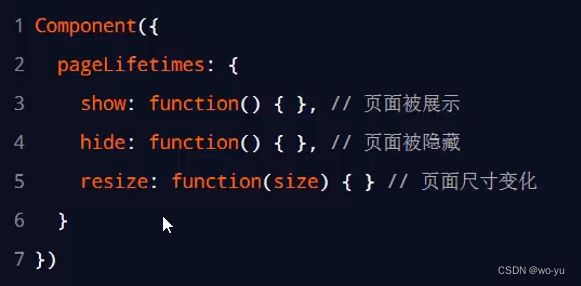
1、pageLifetimes节点
组件所在页面的生命周期函数,需要定义在pageLifetimes 节点中,示例代码如下:
:function可省略
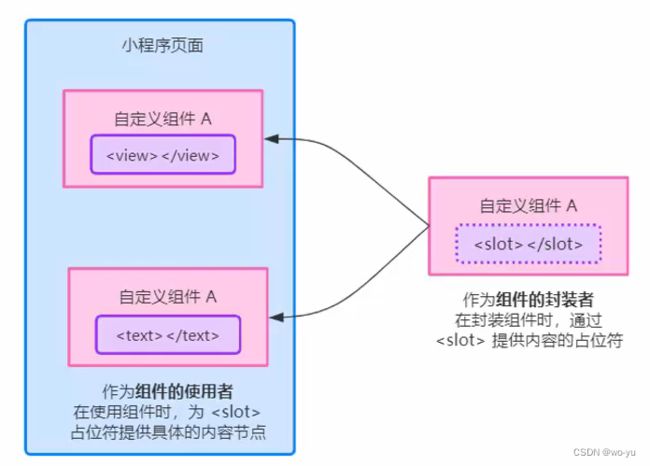
十、插槽
在自定义组件的wxml结构中,可以提供一个
1、单个插槽
在小程序中,默认每个自定义组件中只允许使用一个
这是通过插槽填充的内容
2、启用和定义多个插槽
启用
在小程序的自定义组件中,需要使用多
Component({
/**
* 组件的属性列表
*/
options:{
multipleSlots:true
}
})
定义
可以在组件的.wxml 中使用多个
这是通过插槽填充的内容one
这是通过插槽填充的内容two
十一、父子组件通信
属性绑定
- 用于父组件向子组件的指定属性设置数据,仅能设置JSON兼容的数据
事件绑定
- 用于子组件向父组件传递数据,可以传递任意数据
获取组件实例
- 父组件还可以通过this.selectComponent()获取子组件实例对象
- 这样就可以直接访问子组件的任意数据和方法
1、属性绑定(父--->子)
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下:
data: {
count:0
},子组件在properties节点中声明对应的属性并使用。示例代码如下:
/**
* 组件的属性列表
*/
properties: {
count:Number
},子组件中,count值为:{{count}} 2、事件绑定(子--->父)
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
- 在父组件的js中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
- 在父组件的wxml中,通过自定义事件的形式,将步骤1中定义的函数引用,传递给子组件
- 在子组件的js中,通过调用this.triggerEvent('自定义事件名称', {/*参数对象*/}),将数据发送到父组件
- 在父组件的js中,通过e.detail 获取到子组件传递过来的数据
步骤1:在父组件的js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件。
// 在父组件中定义方法,
// 将来这个方法会被传递给子组件,供子组件调用
syncCount(){
console.log('syncCount')
},步骤2:在父组件的wxml 中,通过自定义事件的形式,将步骤1中定义的函数引用,传递给子组件。
步骤3:在子组件的js 中,通过调用this.triggerEvent(自定义事件名称',{/*参数对象*/}),将数据发送到父组件。
methods: {
addOne(){
this.setData({
count:this.properties.count+1
}),
this.triggerEvent('sync',{value:this.properties.count})
},
}步骤4:在父组件的js 中,通过e.detail 获取到子组件传递过来的数据。
syncCount(e){
// console.log('syncCount')
this.setData({
count:e.detail.value
})
},3、获取组件实例
可在父组件里调用this.selectComponent("id或class选择器"),获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(".my-component")。
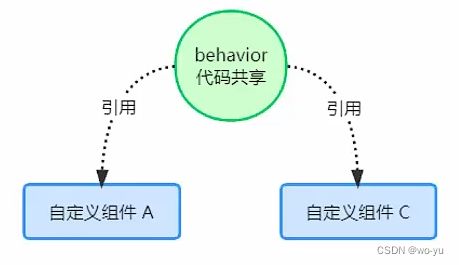
十二、behaviors
behaviors是小程序中,用于实现组件间代码共享的特性,类似于Vue.js 中的“mixins”。
每个behavior可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中。
每个组件可以引用多个behavior,behavior也可以引用其它behavior。
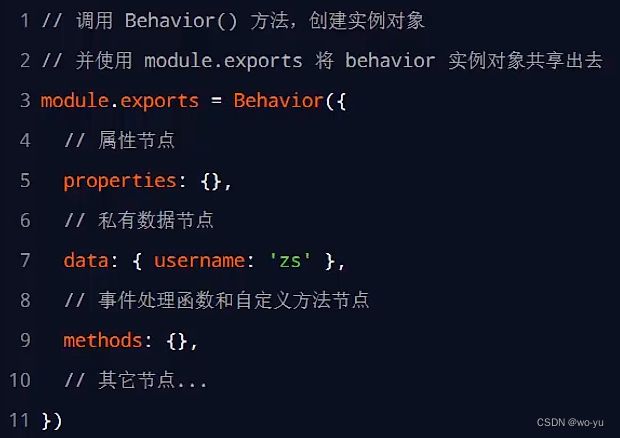
1、创建behavior
调用Behavior(Object object)方法即可创建一个共享的behavior实例对象,供所有的组件使用:
2、导入并使用behavior
在组件中,使用require()方法导入需要的behavior,挂载后即可访问behavior中的数据或方法,示例代码如下:
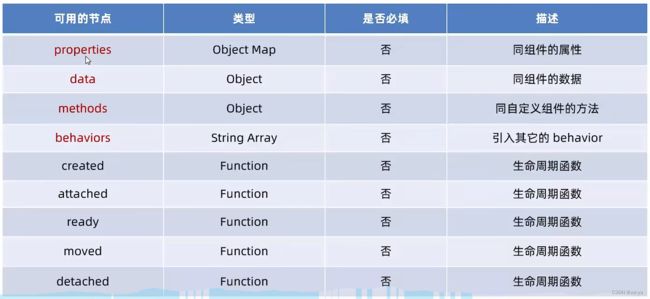
3、behavior中所有可用的节点
4、同名字段的覆盖和组合规则
组件和它引用的behavior中可以包含同名的字段,此时可以参考如下3种同名时的处理规则:
- 同名的数据字段(data)
- 同名的属性(properties)或方法(methods)
- 同名的生命周期函数
微信小程序官方文档说明:
behaviors | 微信开放文档 (qq.com)
---------------------------------------------------------------------------------------------------------------------------------
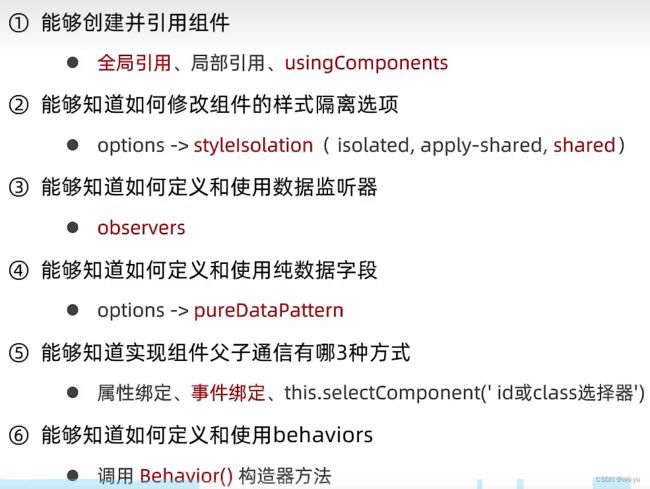
自定义组件结束,可对照检验学习成果----------------------------->
--------------------------------------------------------------------------------------------------------------------------------