【Java】Spring boot快速上手(一):葵花宝典
目录
- 前言
- 学习目标
- 学习内容
-
- 工具及其环境配置说明
- 新建spring web项目
-
- 打开idea 新建项目
- 创建项目
- 配置
- 设置静态资源映射
-
- 编写html访问前端
- 最后
前言
该系列文章仅用于个人学习记录,适合入门级,对于文中有错误的地方还望海涵,之前打算结合《瑞吉外卖》项目进行学习梳理,但是后面发现通过直接上手并不能完全学习到spring,于是我找了个适合自己学习的文章,通过比较简化学习,因为万事都是开头难,不能因为听不懂导致放弃学习,因为有了其他语言框架学习的经验,所以我认为可行的学习路线应该是,①了解框架的工作原理、②由易到难的扩展学习
再强调一次!由于本人是java新手,本文章或者是本系列仅供自己和入门起步比较难的读者,对于开发大佬还请勿喷,文中一定会有自己理解不到的地方
学习目标
- 安装java jdk(略)
- 安装idea(略)
- 新建spring web项目
- 配置解读
- 访问前端
- 访问接口(混合在例如: vue 等mvc框架中讲解,后面更新)
学习内容
工具及其环境配置说明
虽然,这一部分略过,但还是说一嘴吧,
①jdk自己去官网下载安装,配置到系统环境变量中去
②idea下载好后,激活怎么办?第一,想办法去破解 ;第二,也就是博主的办法,学校不是有邮箱吗?去注册一个开通教育邮箱,可以白嫖,到时候登陆上去就行了
新建spring web项目
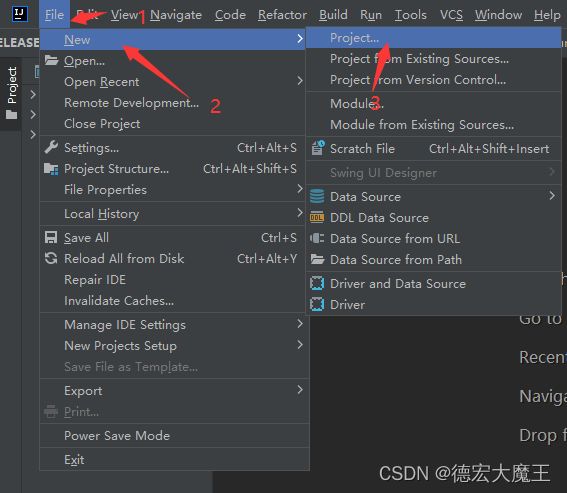
打开idea 新建项目
创建项目
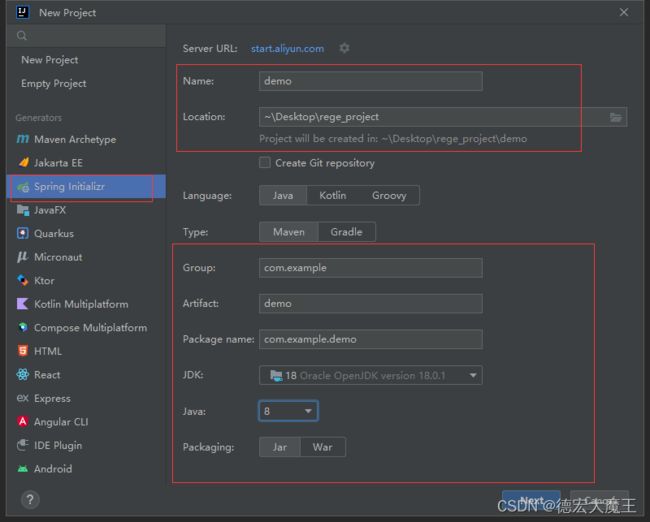
选择spring项目,确定好代码存放路径、版本即可

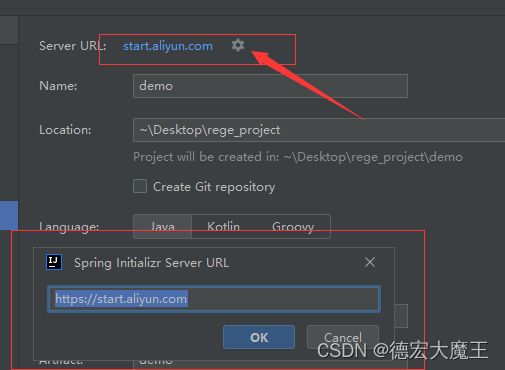
这里可以配置镜像源路径为阿里云的:

继续下一步,勾选web项目

配置
创建成功后我们可以看到项目结构为

这里我们只用关注pom.xml就行,里面涉及到的是一些依赖文件
继续看src文件夹下的结构

test为测试
main为主程序
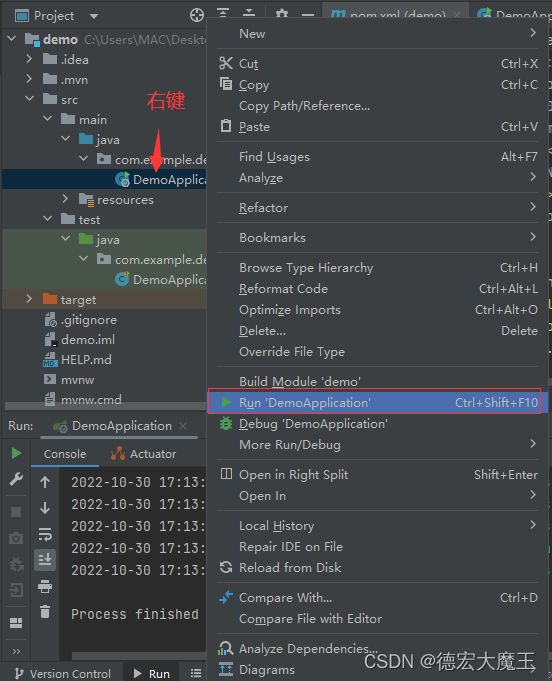
我们尝试运行DemoApplication看看项目是否启动成功?

WebApplicationContext
2022-10-30 17:13:32.207 INFO 5252 --- [ main] w.s.c.ServletWebServerApplicationContext : Root WebApplicationContext: initialization completed in 2703 ms
2022-10-30 17:13:32.644 INFO 5252 --- [ main] o.s.s.concurrent.ThreadPoolTaskExecutor : Initializing ExecutorService 'applicationTaskExecutor'
2022-10-30 17:13:33.260 INFO 5252 --- [ main] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat started on port(s): 8080 (http) with context path ''
2022-10-30 17:13:33.282 INFO 5252 --- [ main] com.example.demo.DemoApplication : Started DemoApplication in 4.796 seconds (JVM running for 6.296)
2022-10-30 17:13:33.325 INFO 5252 --- [extShutdownHook] o.s.s.concurrent.ThreadPoolTaskExecutor : Shutting down ExecutorService 'applicationTaskExecutor'
可通过上方代码日志,发现端口为8080
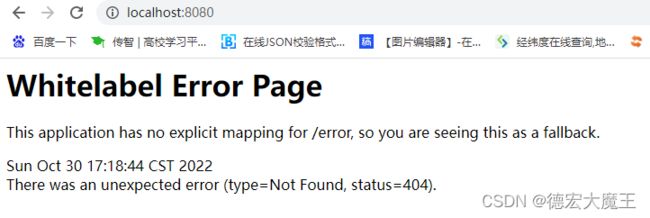
所以访问网站localhost:8080即可

因为不存在该页面,所以返回404了
但是我们的项目已经跑通了
设置静态资源映射
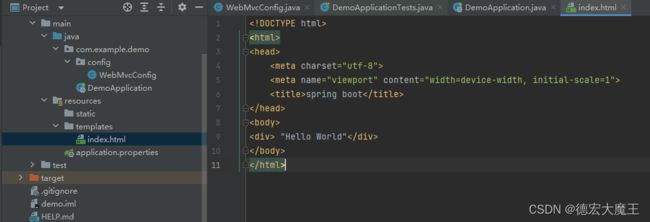
在DemoApplication同级目录下,我们新建一个包(package)
包名叫config

在这个包里面新建一个class(类)
名叫WebMvcConfig

设置静态资源映射
package com.example.demo.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
@Configuration
public class WebMvcConfig extends WebMvcConfigurationSupport {
/**
* 设置静态资源映射
*
*
*/
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/templates/**").addResourceLocations("classpath:/templates/");
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
}
}
上面的代码不方便查看日志,所以我们加一个注解Slf4j
通过
log.info("");
打印日志
所以代码修改为:
package com.example.demo.config;
import lombok.extern.slf4j.Slf4j;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
@Slf4j
@Configuration
public class WebMvcConfig extends WebMvcConfigurationSupport {
/**
* 设置静态资源映射
*
*
*/
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
log.info("静态资源配置");
registry.addResourceHandler("/templates/**").addResourceLocations("classpath:/templates/");
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
}
}
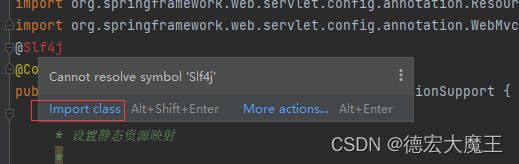
由于没有配置过Slf4j依赖,所以我们对代码@Slf4j处

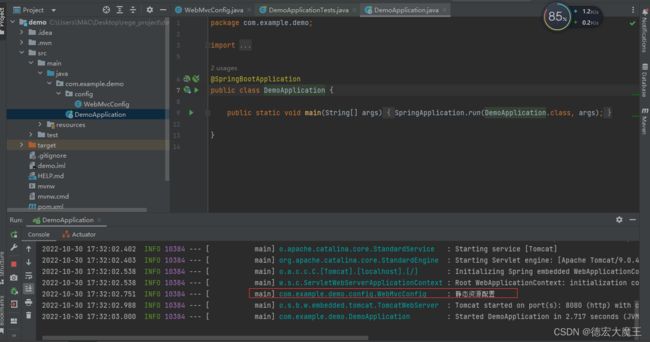
保存启动看看,出现打印日志,说明启动了

编写html访问前端
我们刚刚完成了静态资源映射的设置,现在需要新建一个前端页面,通过访问来说明资源文件已经被映射了
这里忘记说一下资源文件的路径了,所有的静态资源和前端页面都被默认放在这里,可以根据自己的需要更换默认的文件夹名,只需要改上面的代码即可

继续我们先新建一个简单的hello word
新建index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>spring boot</title>
</head>
<body>
<div> "Hello World"</div>
</body>
</html>
存放在resources中的templates下

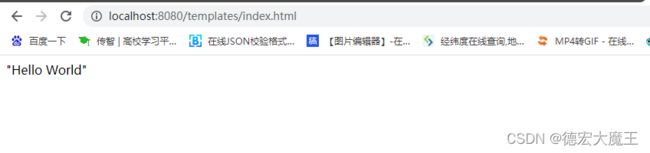
保存后重启项目,访问
http://localhost:8080/templates/index.html
最后
本节对于spring web项目的探索就到这里,下一节将会从 其他框架开始入手讲解,随着技术的更近,知识的完备,后面会更新修改掉这些出现在文中的错误(如果有的话)