大一新生HTML期末作业 个人旅游图片博客HTML5 用DIV+CSS技术设计的个人网站(web前端网页制作课作业)
精彩专栏推荐
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
个人网页设计、♂️个人简历制作、简单静态HTML个人网页作品、个人介绍网站模板 、等网站的设计与制作。
二、✍️网站描述
⭐个人网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面,如 :个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。
一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
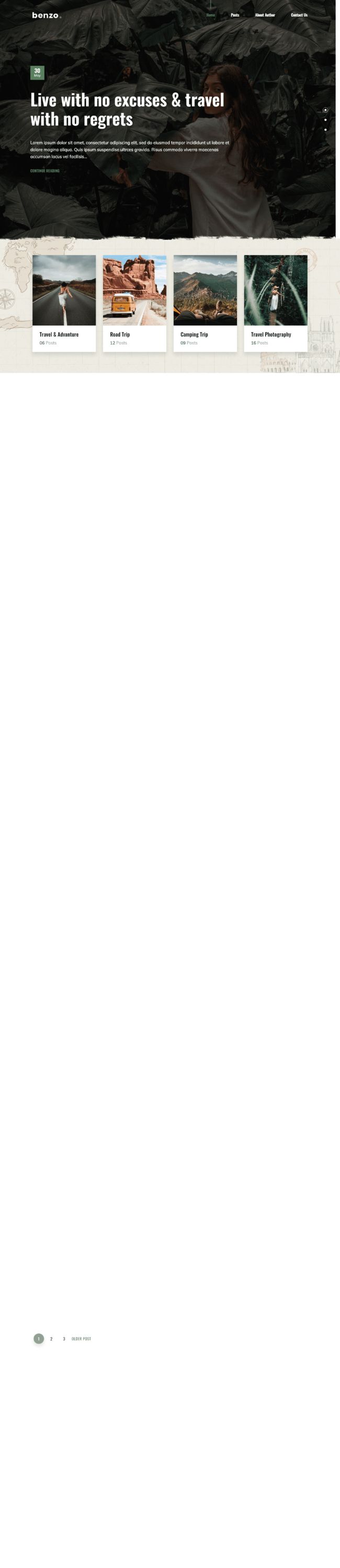
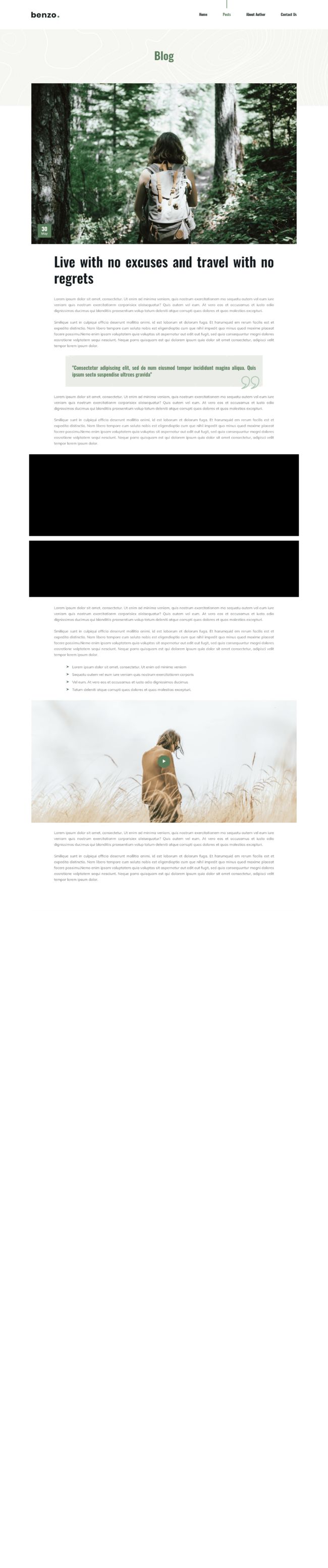
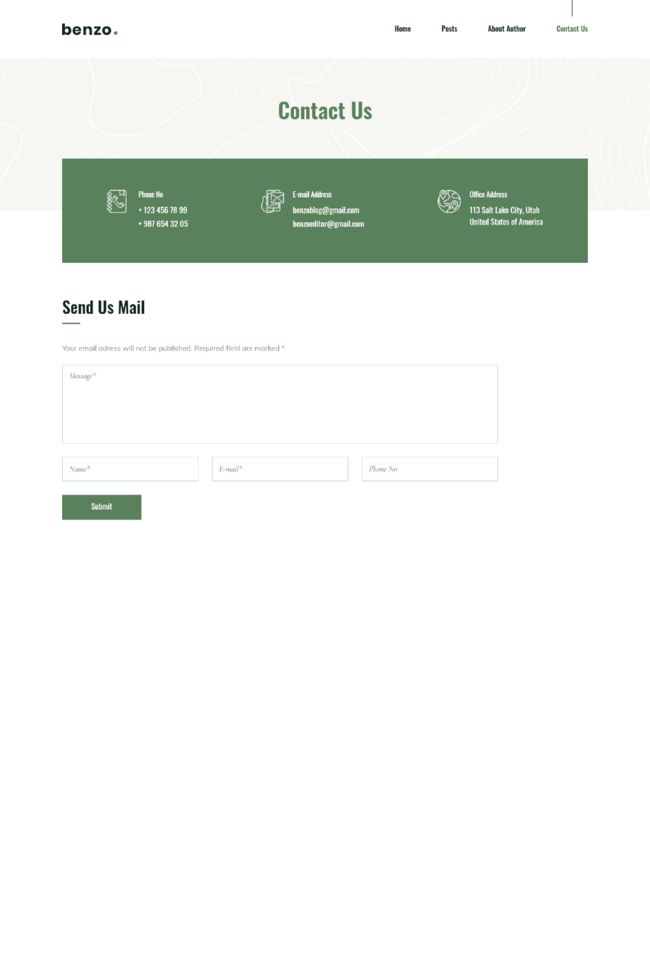
四、网站演示
五、 网站代码
HTML结构代码
DOCTYPE html>
<html lang="zxx">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0">
<meta name="description" content="Multipages HTML5 Template">
<meta name="author" content="">
<title>Multipages HTML5 Templatetitle>
<link href="images/favicon.png" rel="shortcut icon" type="image/png">
<link href="images/apple-touch-icon.png" rel="apple-touch-icon">
<link href="images/apple-touch-icon-72x72.png" rel="apple-touch-icon" sizes="72x72">
<link href="images/apple-touch-icon-114x114.png" rel="apple-touch-icon" sizes="114x114">
<link href="images/apple-touch-icon-144x144.png" rel="apple-touch-icon" sizes="144x144">
<link href="css/style.css" rel="stylesheet" type="text/css">
head>
<body>
<div id="preloader" class="loader_show">
<div class="loader-wrap">
<div class="loader">
<div class="loader-inner">div>
div>
div>
div>
<div class="pointer bnz-pointer" id="bnz-pointer">div>
<div class="content">
<div class="top_part">
<header id="header" class="header_1 header">
<div class="navigation">
<nav id="flexmenu">
<div class="logo">
<a href="index.html"><img src="images/logo.png" alt="logo">a>
div>
<div class="nav-inner">
<div id="mobile-toggle" class="mobile-btn">div>
<ul class="main-menu">
<li class="menu-item active"><a href="index.html">Homea>
<ul class="sub-menu">
<li class="menu-item"><a href="index-2.html">Home 2a>li>
<li class="menu-item"><a href="index-3.html">Home 3a>li>
ul>
li>
<li class="menu-item"><a href="#">Postsa>
<ul class="sub-menu">
<li class="menu-item"><a href="blog-details.html">Blog Detailsa>li>
<li class="menu-item"><a href="blog-details-fullwidth.html">Blog Details Fullwidtha>li>
ul>
li>
<li class="menu-item"><a href="about.html">About Authora>li>
<li class="menu-item"><a href="contact.html">Contact Usa>li>
ul>
div>
nav>
div>
header>
<div class="top-social-1 social_links">
<ul class="top-social">
<li><a href="#"><i class="ion-social-facebook">i>a>li>
<li><a href="#"><i class="ion-social-instagram">i>a>li>
<li><a href="#"><i class="ion-social-twitter">i>a>li>
ul>
div>
<div class="theme_slider_1">
<div class="slider_inner_content">
<div class="slider_text">
<div class="swiper-container slider_posts">
<div class="swiper-wrapper">
<div class="swiper-slide">
<article class="blog_post">
<div class="post_img">
<div class="calendar">
<a href="#"><span class="date">30span><br>Maya>
div>
div>
<div class="post_content">
<div class="post_header">
<h2 class="post_title" data-swiper="overlay-left">
<a href="#">Live with no excuses & travel with no regretsa>
h2>
div>
<div class="post_intro">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore
et dolore magina aliqua. Quis ipsum suspendise ultrces gravida. Risus commodo viverra maecenas accumsan lacus vel facilisis... p>
div>
<div class="post_footer">
<div class="read_more">
<a href="blog-details.html">Continue Readinga>
div>
div>
div>
article>
div>
<div class="swiper-slide">
<article class="blog_post">
<div class="post_img">
<div class="calendar">
<a href="#"><span class="date">27span><br>Maya>
div>
div>
<div class="post_content">
<div class="post_header">
<h2 class="post_title" data-swiper="overlay-left">
<a href="#">50 travel essentials you must have to collecta>
h2>
div>
<div class="post_intro">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore
et dolore magina aliqua. Quis ipsum suspendise ultrces gravida. Risus commodo viverra maecenas accumsan lacus vel facilisis... p>
div>
<div class="post_footer">
<div class="read_more">
<a href="blog-details.html">Continue Readinga>
div>
div>
div>
article>
div>
<div class="swiper-slide">
<article class="blog_post">
<div class="post_img">
<div class="calendar">
<a href="#"><span class="date">24span><br>Maya>
div>
div>
<div class="post_content">
<div class="post_header">
<h2 class="post_title" data-swiper="overlay-left">
<a href="#">With age, comes wisdom, comes understandinga>
h2>
div>
<div class="post_intro">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore
et dolore magina aliqua. Quis ipsum suspendise ultrces gravida. Risus commodo viverra maecenas accumsan lacus vel facilisis... p>
div>
<div class="post_footer">
<div class="read_more">
<a href="blog-details.html">Continue Readinga>
div>
div>
div>
article>
div>
div>
<div class="swiper-pagination">div>
div>
div>
<div class="slider_images">
<div class="swiper-container slider_posts">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="slide_img" data-swiper="overlay-left">
<img src="images/slider/1.jpg" alt="img">
div>
div>
<div class="swiper-slide">
<div class="slide_img" data-swiper="overlay-left">
<img src="images/slider/2.jpg" alt="img">
div>
div>
<div class="swiper-slide">
<div class="slide_img" data-swiper="overlay-left">
<img src="images/slider/3.jpg" alt="img">
div>
div>
div>
div>
div>
div>
div>
div>
<div class="featured_category bg_image_1" data-aos="fade-up" data-aos-duration="700">
<div class="container">
<div class="row">
<div class="col-lg-3 col-sm-6">
<div class="featured_category_item" data-aos="fade-up" data-aos-duration="600">
<img src="images/category/1.jpg" alt="img">
<div class="featured_category_info">
<h6 class="featured_category_heading"><a href="#">Travel & Advanturea>h6>
<p class="featured_category_number"><span>06span> Postsp>
div>
div>
div>
<div class="col-lg-3 col-sm-6">
<div class="featured_category_item" data-aos="fade-up" data-aos-duration="800">
<img src="images/category/2.jpg" alt="img">
<div class="featured_category_info">
<h6 class="featured_category_heading"><a href="#">Road Tripa>h6>
<p class="featured_category_number"><span>12span> Postsp>
div>
div>
div>
<div class="col-lg-3 col-sm-6">
<div class="featured_category_item" data-aos="fade-up" data-aos-duration="1000">
<img src="images/category/3.jpg" alt="img">
<div class="featured_category_info">
<h6 class="featured_category_heading"><a href="#">Camping Tripa>h6>
<p class="featured_category_number"><span>09span> Postsp>
div>
div>
div>
div>
<div class="col-lg-6 col-md-6">
<article class="blog_post" data-aos="fade-up" data-aos-duration="900">
<div class="post_img" data-aos="overlay-left">
<a href="#"><img src="images/blog/sm2.jpg" alt="blog">a>
<div class="calendar">
<a href="#"><span class="date">27span><br>Maya>
div>
div>
<div class="post_content">
<div class="post_header">
<div class="author"><a href="#"><i class="ion-android-create">i> By Partricia Doea>div>
<h2 class="post_title">
<a href="#">I am not the same having seen the moon shineon the skya>
h2>
div>
div>
article>
div>
<div class="col-lg-6 col-md-6">
<article class="blog_post" data-aos="fade-up" data-aos-duration="900">
<div class="post_img" data-aos="overlay-right">
<a href="#"><img src="images/blog/sm3.jpg" alt="blog">a>
<div class="calendar">
<a href="#"><span class="date">24span><br>Maya>
div>
s="menu-item"><a href="#">Contact Usa>li>
<li class="menu-item"><a href="#">Photographya>li>
ul>
div>
div>
div>
div>
div>
div>
div>
<div class="footer-bottom">
<div class="container">
<div class="copyright">
<p> © 2020 - Benzo Blog. Created by WP ThemeBooster. All Rights Reserved.p>
div>
div>
div>
footer>
div>
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
<script src="plugins/swiper/swiper.min.js">script>
<script src="js/menu.js">script>
<script src="plugins/aos/aos.js">script>
<script src="js/custom.js">script>
body>
html>
CSS样式代码
.header{
position: relative;
left: 0;
width: 100%;
z-index: 5;
}
.navigation{
position: relative;
width: 100%;
padding: 50px 0px;
-webkit-transition: 0.8s all ease;
-moz-transition: 0.8s all ease;
transition: 0.8s all ease;
}
#flexmenu{
display: flex;
align-items: center;
justify-content: space-between;
}
.logo{
min-width: 150px;
}
.logo a{
display: block;
}
.logo img{
max-width: 100%;
}
.header-bottom{
position: relative;
padding: 75px 0px;
}
#flexmenu .nav-inner ul{
padding: 0px;
}
#flexmenu .nav-inner > ul.main-menu{
margin-bottom: 0px;
}
/* keep the drop-downs from being hidden by content wrappers etc */
#flexmenu .nav-inner ul li .sub-menu {
position: absolute;
min-width: 200px;
z-index: 1234;
opacity: 0;
visibility: hidden;
-webkit-transition: 0.8s all ease;
-moz-transition: 0.8s all ease;
transition: 0.8s all ease;
}
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.