stage3D 搭建2d图形引擎 (八) 动态纹理
回顾之前,我们已经实现了颜色填充的四边形,以及具有纹理贴图的四边形。如果仅仅只是这些,那实在是太无聊了,通过这些我们能够实现的东西无非就是一堆可以动的图片,当然对于某些需求这已经足够,但我们并不因此而止步。另一方面,GPU硬件的能力也远不止如此,这些单调的贴图四边形远远没有发挥为其提供的巨大资源。
接下来我们该研究怎样让GPU尽量地发挥它们应有的价值了。但是为了给GPU施加指令,就需要编写shader program,于是你会发现有一个冲突,我们之前的很多显示对象是共享shader program的,但是为了实现更丰富的表现效果,应该让每个对象的shader program独立开来。所以,很明显,我们不能在原有的shader program上动手脚了。
但是如何才能实现shader program的分离呢?不要着急,慢慢来看:

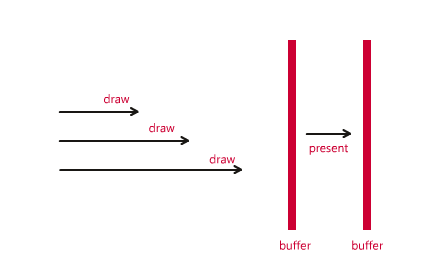
如果你理解了图形引擎的基本原理,你应该很快能看懂这幅图。它描述的是多次绘制,一次呈现的渲染过程,这也是我目前已经实现的。现在的问题是,一旦我们将像素绘制到缓冲区中,我们就(几乎)没有办法来改变它,换句话说我们可以对像素进行操作的阶段只能在绘制执行之前。如果有一种方法,能够让我对绘制出来的像素,即在缓冲区中的像素进行更多的操作,那么结果将会更加的丰富。
为了实现这种功能,stage3D为我们提供了一个接口:
1 Context3D::setRenderToTexture(texture:flash.display3D.textures:TextureBase, enableDepthAndStencil:Boolean = false, antiAlias:int = 0, surfaceSelector:int = 0):void
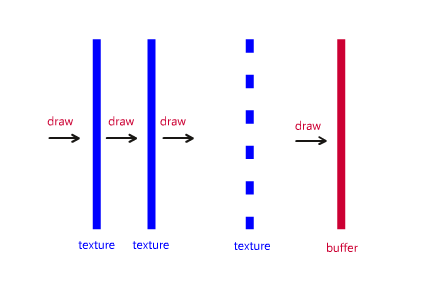
通过该接口可以指定一个纹理对象,并将之后(通过调用Context3D::drawTriangles())绘制的内容绘制到相应的纹理之上。有了这个接口,我们就可以将像素绘制到纹理,纹理在手,天下我有,接下来我们只需要对纹理进行fragment program并绘制到缓冲区,当然你也可以不让它马上进入缓冲区,而是重复上一过程,继续绘制到另一个纹理,然后再进行fragment program,直到你得到了想要的效果。事实上,如下图:

我们可以不断地重复上述的过程,或者通过不同的子过程进行组合,从而创造出丰富的效果的同时,不失程序设计的灵活性。
下面,我们将这一过程进行实现。首先我们建立一个叫做Pass的类:
1 package psw2d.pass 2 { 3 import com.adobe.utils.AGALMiniAssembler; 4 5 import flash.display3D.Context3D; 6 import flash.display3D.Context3DProgramType; 7 import flash.display3D.Context3DTextureFormat; 8 import flash.display3D.IndexBuffer3D; 9 import flash.display3D.Program3D; 10 import flash.display3D.textures.Texture; 11 import flash.utils.ByteArray; 12 13 public class Pass 14 { 15 protected static const agal:AGALMiniAssembler = new AGALMiniAssembler(); 16 protected var _shaderVertex:String; 17 protected var _shaderFragment:String; 18 protected var _program:Program3D; 19 protected var _context:Context3D; 20 protected var _isRenderToTexture:Boolean; 21 protected var _texture:Texture; 22 23 public function Pass(context:Context3D, isRenderToTexture:Boolean, width:Number=1, height:Number=1) 24 { 25 _context = context; 26 _isRenderToTexture = isRenderToTexture; 27 if(_isRenderToTexture) _texture = _context.createTexture(width, height, Context3DTextureFormat.BGRA, true); 28 } 29 30 public function assemble():void 31 { 32 var vertexShader:ByteArray = agal.assemble(Context3DProgramType.VERTEX, _shaderVertex); 33 var fragmentShader:ByteArray = agal.assemble(Context3DProgramType.FRAGMENT, _shaderFragment); 34 _program = _context.createProgram(); 35 _program.upload(vertexShader, fragmentShader); 36 } 37 38 public function render(iBuffer:IndexBuffer3D) : void { 39 if(!_isRenderToTexture) _context.setRenderToBackBuffer(); 40 else _context.setRenderToTexture(_texture, false, 1); 41 42 _context.clear(0, 0, 0, 1); 43 _context.setProgram(_program); 44 _context.drawTriangles(iBuffer); 45 } 46 47 public function getTexture() : Texture { return _texture; } 48 } 49 }
一个Pass对象对应着上图中的一次渲染,因而他们有自己独立的shader program,包括vertex shader 和 fragment shader,根据初始化的参isRenderToTexture来决定是绘制到纹理对象还是缓冲区。一般来说,只有最后一个Pass对象需要将数据绘制到缓冲区,而在它之前的则都需要绘制到纹理对象。这是一个抽象基类,我们需要在它的基础之上构建具有实际意义的Pass类,为此我们需要编写shader program,下面给出两个具体的Pass类:
正弦波:
1 package psw2d.pass 2 { 3 import flash.display3D.Context3D; 4 5 public class PassSinWave extends Pass 6 { 7 public function PassSinWave(context:Context3D, isRenderToTexture:Boolean, width:Number=1, height:Number=1) 8 { 9 super(context, isRenderToTexture, width, height); 10 11 _shaderVertex = "m44 op,va0,vc0\n" + 12 "mov v0,va1"; 13 14 _shaderFragment="tex ft0,v0,fs1<2d,clamp,linear>\n" + 15 "sub ft0.x,v0.x,fc0.w\n" + 16 "mul ft0.x,ft0.x,ft0.x\n"+ 17 "sub ft0.y,v0.y,fc0.w\n"+ 18 "mul ft0.y,ft0.y,ft0.y\n"+ 19 "add ft0.z,ft0.x,ft0.y\n"+ 20 "sqt ft0.z,ft0.z\n"+ 21 "mul ft0.z,ft0.z,fc0.x\n"+ 22 "sub ft0.z,ft0.z,fc0.z\n"+ 23 "sin ft0.z,ft0.z\n"+ 24 "mul ft0.z,ft0.z,fc0.y\n"+ 25 "add ft0,v0,ft0.zzz\n"+ 26 "tex oc,ft0,fs0<2d,clamp,linear>\n"; 27 } 28 } 29 }
灰度:
1 package psw2d.pass 2 { 3 import flash.display3D.Context3D; 4 5 public class PassGrayscale extends Pass 6 { 7 public function PassGrayscale(context:Context3D, isRenderToTexture:Boolean, width:Number=1, height:Number=1) 8 { 9 super(context, isRenderToTexture, width, height); 10 11 _shaderVertex = "" + 12 "m44 op, va0,vc0\n" + 13 "mov v0, va1\n"; 14 15 _shaderFragment = "" + 16 "tex ft0, v0, fs0 <2d,linear,clamp>\n" + 17 "add ft1.x, ft0.x, ft0.y\n" + 18 "add ft1.x, ft1.x, ft0.z\n" + 19 "div ft1.x, ft1.x, fc1.w\n" + 20 "mov ft0.xyz, ft1.xxx\n" + 21 "mov oc ft0\n"; 22 } 23 } 24 }
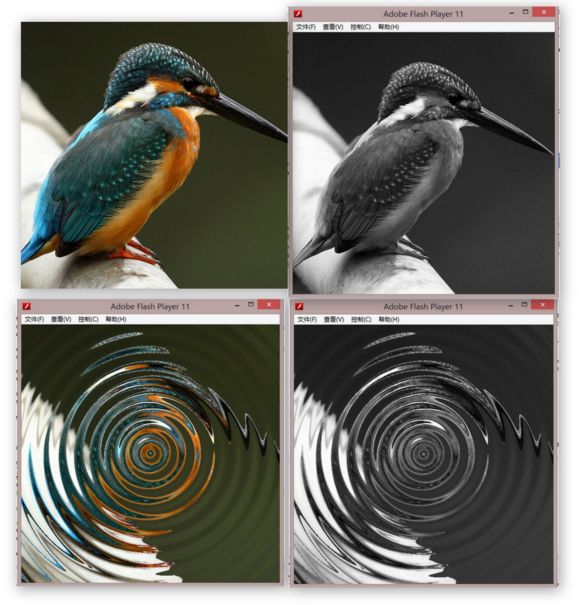
以下是具体效果:

本文中所用到的案例取自:http://wonderfl.net/c/zQ6L#code_forked,有修改。