Vue--插槽
1. 组件-插槽
1.1 目标
用于实现组件的内容分发, 通过 slot 标签, 可以接收到写在组件标签内的内容
1.2 讲解
vue提供组件插槽能力, 允许开发者在封装组件时,把不确定的部分定义为插槽
插槽例子:
需求: 以前折叠面板案例, 想要实现不同内容显示, 我们把折叠面板里的Pannel组件, 添加组件插槽方式
语法口诀:
-
组件内用
占位 -
使用组件时
夹着的地方, 传入标签替换slot
03/Pannel.vue - 组件
芙蓉楼送辛渐
{{ isShow ? "收起" : "展开" }}
寒雨连江夜入吴,
平明送客楚山孤。
洛阳亲友如相问,
一片冰心在玉壶。
views/03_UserSlot.vue - 使用组件
框: 在这个基础重复使用组件
案例:折叠面板
views/03_UseSlot.vue - 组件插槽使用
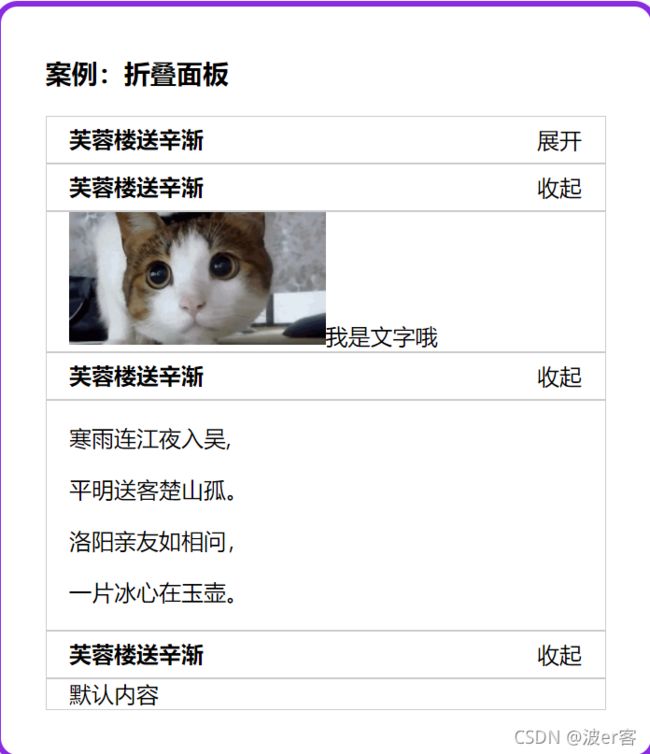
案例:折叠面板
 我是内容
我是内容
寒雨连江夜入吴,
平明送客楚山孤。
洛阳亲友如相问,
一片冰心在玉壶。
总结: 组件内容分发技术, slot占位, 使用组件时传入替换slot位置的标签
1.3 小结
-
当组件内某一部分标签不确定怎么办?
-
用插槽技术
-
-
插槽具体如何使用?
-
先在组件内用slot占位
-
使用组件时, 传入具体标签插入
-
-
插槽运行效果?
-
传入的标签会替换掉slot显示
-
2. 组件-插槽-默认内容
2.1 目标
如果外面不给传, 想给个默认显示内容
2.2 讲解
口诀:
默认内容 2.3 小结
-
如何给插槽设置默认显示内容?
-
slot标签内写好默认要显示内容
-
-
什么时候插槽默认内容会显示?
-
当使用组件并未给我们传入具体标签或内容时
-
3. 组件-具名插槽
3.1 目标
当一个组件内有2处以上需要外部传入标签的地方
3.2 讲解
传入的标签可以分别派发给不同的slot位置
要求: v-slot一般用跟template标签使用 (template是html5新出标签内容模板元素, 不会渲染到页面上, 一般被vue解析内部标签)
components/04/Pannel.vue - 留下具名slot
views/04_UseSlot.vue使用
案例:折叠面板
芙蓉楼送辛渐
 我是内容
我是内容
我是标题
寒雨连江夜入吴,
平明送客楚山孤。
洛阳亲友如相问,
一片冰心在玉壶。
==v-slot可以简化成#使用==
v-bind可以省略成: v-on: 可以省略成@ 那么v-slot: 可以简化成#
总结: slot的name属性起插槽名, 使用组件时, template配合#插槽名传入具体标签
3.3 小结
-
组件内多处不确定的标签如何做?
-
slot占位, 给name属性起名字来区分
-
template配合v-slot:name分发要替换的标签
-
4. 组件-作用域插槽
4.1 目标
子组件里值, 在给插槽赋值时在父组件环境下使用
4.2 讲解
复习: 插槽内slot中显示默认内容
例子: 默认内容在子组件中, 但是父亲在给插槽传值, 想要改变插槽显示的默认内容
口诀:
-
子组件, 在slot上绑定属性和子组件内的值
-
使用组件, 传入自定义标签, 用template和v-slot="自定义变量名"
-
scope变量名自动绑定slot上所有属性和值
components/05/Pannel.vue - 定义组件, 和具名插槽, 给slot绑定属性和值
芙蓉楼送辛渐
{{ isShow ? "收起" : "展开" }}
{{ defaultObj.defaultOne }}
views/05_UseSlot.vue
案例:折叠面板
{{ scope.row.defaultTwo }}
总结: 组件内变量绑定在slot上, 然后使用组件v-slot="变量" 变量上就会绑定slot身上属性和值
4.3 小结
-
作用域插槽什么时候使用?
-
使用组件插槽技术时, 需要用到子组件内变量
-
-
作用域插槽使用口诀?
-
子组件在slot身上添加属性和子组件的值
-
使用组件处template配合v-slot=“变量名”(收集slot身上的所有属性和值)
-
5. 自定义指令-注册
5.1 目标
自定义指令文档
除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令。 v-xxx
html+css的复用的主要形式是组件
你需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令
5.2 讲解
获取标签, 扩展额外的功能
5.3 局部注册
07_UseDirective.vue - 只能在当前组件.vue文件中使用
5.4 全局注册
在main.js用 Vue.directive()方法来进行注册, 以后随便哪个.vue文件里都可以直接用v-fofo指令
// 全局指令 - 到处"直接"使用
Vue.directive("gfocus", {
inserted(el) {
el.focus() // 触发标签的事件方法
}
})总结: 全局注册自定义指令, 哪里都能用, 局部注册, 只能在当前vue文件里用
5.5 小结
我们为什么要自定义指令?
-
在Vue内置指令满足不了需求时, 可以自己定义使用
6. v-model本质
6.1 目标
学习v-model实现过程, 掌握更多用法
6.2 讲解
1. 新建src/components/Add组件, 准备实现双向数据绑定
子组件库存: {{ value }}
2. 在App.vue, 准备变量传入组件中
父组件库存: {{ count }}
6.3 小结
v-model实际上实现的是什么?
-
向标签内的value属性赋值
-
给标签绑定input事件, 并把收到的值, 赋予给vue变量