- AJAX PHP:深入理解与实际应用
wjs2024
开发语言
AJAXPHP:深入理解与实际应用引言随着互联网技术的不断发展,前端与后端交互变得更加频繁。AJAX(AsynchronousJavaScriptandXML)和PHP(HypertextPreprocessor)作为两种流行的技术,在实现动态网页和应用程序方面扮演着重要角色。本文将深入探讨AJAXPHP的工作原理、应用场景以及实际开发中的注意事项。AJAXPHP概述AJAXAJAX是一种基于Ja
- 【DevOps】Backstage介绍及如何在Azure Kubernetes Service上进行部署
小涵
Azure云企业实践分享devopsazurekubernetes容器dockerbackstage
【DevOps】Backstage介绍及如何在AzureKubernetesService上进行部署推荐超级课程:本地离线DeepSeekAI方案部署实战教程【完全版】Docker快速入门到精通Kubernetes入门到大师通关课AWS云服务快速入门实战目录【DevOps】Backstage介绍及如何在AzureKubernetesService上进行部署Backstage介绍在AKS上部署Bac
- K8S学习之基础二十八:k8s中的configMap
云上艺旅
K8S学习kubernetes学习容器云原生
k8s中的configMapconfigMap是k8s的资源对象,简称cm,用于保存非机密性的配置,数据可以用key/value键值对形式保存,也可以通过文件形式保存在部署服务的时候,每个服务都有自己的配置文件,如果一台服务器上部署多个服务:nginx、tomcat、apache等,那么这些配置都存在这个节点上,假如一台服务器不能满足线上高并发的要求,需要对服务器扩容,扩容之后的服务器还是需要部署
- Spring Boot 多级缓存实战:基于 Redis+Redisson 构建高并发解决方案
Isaac_Gao
缓存springbootredis
SpringBoot多级缓存实战:基于Redis+Redisson构建高并发解决方案本文适合人群:中高级Java开发工程师、系统架构师、对高并发场景优化感兴趣的技术人员一、为什么需要多级缓存?在百万级并发的电商系统中,我们曾遇到这样的性能瓶颈:本地缓存导致各节点数据不一致单纯依赖Redis造成带宽瓶颈缓存雪崩导致DB被打挂多级缓存架构通过结合本地缓存与分布式缓存的优势,实现了:热点数据纳秒级访问分
- blockly二次开发
刘阿去
目前有的问题1.文档少,主要是因为谷歌的网站上不去,2.BlocklyDevelopTools使用有问题,预览有问题,暂时无法解决.目前源码下载难度较大github下载速度慢,自己在gitee上弄了一份.https://gitee.com/liuaqu/blockly
- K8S之QoS详解
RedCong
云原生k8sOpenshiftkubernetes容器云原生
PodQoS类服务质量(QualityofService,QoS)类,阐述Kubernetes如何根据为Pod中的容器指定的资源约束为每个Pod设置QoS类。Kubernetes依赖这种分类来决定当Node上没有足够可用资源时要驱逐哪些Pod。QoS类(QualityofServiceclasses)Kubernetes对你运行的Pod进行分类,并将每个Pod分配到特定的QoS类中。Kuberne
- 学校打算用十万购买一台服务器,大家有什么推荐吗?
m0_59732961
云服务器阿里云
上云吧!上云是趋势,先po几条有的没的:北京市国税局与阿里云达成战略合作共同推进“智慧税务”建设...阿里云为12306提供技术支持...浙江启动“十万企业上云”计划...为什么要上云:1、自购服务器很可能会遇到技术壁垒,面对技术问题没有成熟的解决方案;2、运维成本低,几乎没什么运维成本;3、云服务器三副本可靠性高,自己买一台服务器还要考虑到容灾的问题吧;4、灵活扩展在线升降配,不会造成资源浪费冗
- python提取excel数据批量生成固定格式的word文件的问题
鱼弦
【HOT】技术热谈excelword
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)使用Python从Excel中提取数据并生成固定格式的Word文档1.介绍本项目旨在介绍如何使用Python从Excel中提取数据并生成固定格式的Word文档
- 安装openai环境 步骤及问题解决
leap_ruo
算法人工智能nlp算法
1按照官网安装官网介绍很简单,使用pip即可安装成功pipinstallopenai但是,按照官方demo调用时,importopenaiopenai.api_key="your_api_key"#已申请的apikeyresponse=openai.Chatcompletion.create(model="gpt-3.5-turbo",messages=[{"rol
- Lua语言的嵌入式调试
涂瑷菡
包罗万象golang开发语言后端
Lua语言的嵌入式调试引言Lua是一种轻量级、高效的脚本语言,广泛应用于游戏开发、嵌入式系统、Web开发等领域。其简洁的语法和强大的扩展性使得Lua成为众多开发者的首选语言。在嵌入式系统中,由于资源有限,调试工作尤其重要。通过有效的调试手段,可以及时发现并解决潜在问题,提高系统的运行稳定性。本文将详细探讨Lua语言在嵌入式系统中的调试方法,包括调试工具、常见调试技巧和最佳实践等,旨在为开发者提供一
- Java语言的WebSocket
穆骊瑶
包罗万象golang开发语言后端
Java语言的WebSocket详解目录引言WebSocket概述2.1WebSocket的工作原理2.2WebSocket的优势Java中WebSocket的实现3.1JavaEE的WebSocketAPI3.2使用SpringBoot实现WebSocketWebSocket的应用场景WebSocket的优缺点总结1.引言在现代Web开发中,实时通信成为了一个关键需求。传统的HTTP协议是基于请
- PL/SQL语言的压力测试
穆骊瑶
包罗万象golang开发语言后端
PL/SQL语言的压力测试引言在现代软件开发中,随着企业信息系统的复杂性和业务需求的不断增加,数据库系统的可靠性和性能变得尤为重要。PL/SQL作为Oracle数据库的存储过程语言,广泛应用于企业级应用开发中。为了确保系统在高负载环境下的稳定性和性能,压力测试(StressTesting)显得尤为重要。本文将深入探讨PL/SQL语言的压力测试,包括其定义、重要性、实施步骤及工具,以及最佳实践等内容
- python openai 网络连接报错
哦里 哦里哦里给
AI大语言模型实战pythonai
目录一、问题:网络连接报错二、解决办法一、问题:网络连接报错File"/opt/anaconda3/envs/openaitest/lib/python3.8/site-packages/openai/_base_client.py",line1024,in_requestraiseAPIConnectionError(request=request)fromerroropenai.APIConn
- python内存泄露
weixin_39810989
内存泄漏pythonmalloc
定位工具及使用1.tracemalloc可以通过创建快照的方式记录当前的内存占用情况。从而可以比较快照与快照之间的内存占用差异。可以获取内存块的回溯,定位到内存占用最多的文件和代码行。osgeo.cn/cpython/library/tracemalloc.html2.pympler可以创建快照(summaries)进行内存块占用对比frompympler.classtrackerimportCl
- FreeModbus V1.6 主机使用说明(二)
七七知享
Modbusstm32嵌入式硬件单片机mcu物联网开发语言算法
二、移植对于协议栈的移植主要包括两个方面,硬件及软件。用户需要根据自己的需求进行自行选择。注:以下所有说明都主要针对Modbus主机模式进行介绍。2.1、软件软件方面支持基于裸机及实时操作系统的移植;支持单个主机与单个从机同时独立运行。另外用户也可以修改协议栈的事件回调接口,使主机请求的接口采用阻塞及非阻塞模式;主机资源等待方面,用户也可以设置等待超时时间等等,诸多功能将会一一介绍。2.1.1、操
- A survey on instance segmentation: state of the art——论文笔记
栀子清茶
1024程序员节论文阅读计算机视觉人工智能笔记学习
摘要这篇论文综述了实例分割的研究进展,定义其为同时解决对象检测和语义分割的问题。论文讨论了实例分割的背景、面临的挑战、技术演变、常用数据集,并总结了相关领域的最新成果和未来研究方向。实例分割的发展从粗略的对象分类逐步演变为更精细的像素级别推理,广泛应用于自动驾驶、机器人等领域。论文为研究人员提供了对实例分割领域的全面了解和有价值的参考。一、简介第一部分“简介”主要介绍了实例分割的背景、定义和挑战。
- 系分 02 软件工程
一越王超
软考系统分析师软件工程
软件工程本身涵盖内容很广,从系统规划到分析……到维护都属于软件工程,但是我们将会在其他章节讨论相关内容,本节我们主要内容如下:系统规划软件工程信息系统生命周期(★)软件开发模型(★★★★)逆向工程(★★)净室软件工程(★)需求工程系统设计系统测试与维护基础知识软件工程是指应用计算机科学、数学及管理科学等原理,以工程化的原则和方法来解决软件问题的工程,其目的是提高软件生产率、提高软件质量、减低软件成
- C# DataTable 导出CSV 文件并在客户端下载
茶暖人凉
c#excel
publicstaticboolExportToCSV(System.Data.DataTabledt){stringstrLine="";stringpathFile=String.Format("{0}{1}.csv",HttpContext.Current.Server.MapPath("Excel/"),"客户列表");//文件保存路径及名称FileInfofi=newFileInfo(p
- 【从零开始学习计算机科学】软件工程(三)需求工程
贫苦游商
学习软件工程需求分析软件需求需求文档软件开发敏捷编程
【从零开始学习计算机科学】软件工程(三)需求工程需求工程好的需求应具备的特征:需求工程(RequirementEngineering,RE)起始导出需求讨论会头脑风暴调查问卷场景分析法实地考察原型法精化协商规格说明确认需求管理需求工程设计和开发一个计算机软件时,如果软件解决的问题不对,那么再精巧的软件也满足不了任何人的要求。理解问题的需求是软件工程师所面对的最困难的任务之一。困难的原因有二:客户不
- 【从零开始学习计算机科学】软件工程(五)软件设计
贫苦游商
学习软件工程软件开发软件设计敏捷开发极限编程软件需求
【从零开始学习计算机科学】软件工程(五)软件设计软件设计概述良好的设计具有三大特性设计主要包含的方面设计中的一些概念设计的方法与策略体系结构设计体系结构设计的基本问题:体系结构的设计模式体系结构设计的过程构建级设计面向对象构件设计用户接口设计用户接口设计原则:用户接口分析的目标:设计的评审软件设计概述软件的分析偏重于问题域,描述软件要做什么,而设计则偏重于解决方案,描述软件究竟要如何做。设计创建了
- 在Python中如何检测和解决内存泄漏问题
python资深爱好者
pythonjvm
在Python中,内存泄漏通常不是像在一些低级语言(如C或C++)中那样常见,因为Python的内存管理(包括自动垃圾回收)相对高级且自动化。然而,在长时间运行的应用程序中,特别是在使用大量循环、大型数据结构或外部库时,仍然可能出现内存泄漏。以下是在Python中检测和解决内存泄漏的一些方法:1.使用内存分析工具a.objgraphobjgraph是一个用于分析Python对象图的库,可以帮助你识
- 支持向量机 (SVM) 算法详解
sssugarr
机器学习算法详解pythonsvm支持向量机算法sklearn
支持向量机(SVM)算法详解支持向量机(SupportVectorMachine,SVM)是一种监督学习模型,广泛应用于分类和回归分析。SVM特别适合高维数据,并且在处理复杂非线性数据时表现出色。本文将详细讲解SVM的原理、数学公式、应用场景及其在Python中的实现。什么是支持向量机?支持向量机的目标是找到一个最佳的决策边界(或称超平面)来最大限度地分隔不同类别的数据点。对于线性可分的数据,SV
- 过拟合:机器学习中的“死记硬背”陷阱
彩旗工作室
人工智能机器学习人工智能
在机器学习中,过拟合(Overfitting)是一个几乎每个从业者都会遇到的经典问题。它像一把双刃剑:当模型过于“聪明”时,可能会陷入对训练数据的过度依赖,从而失去处理新问题的能力。本文将从原理到实践,深入探讨过拟合的本质及应对策略。1.什么是过拟合?过拟合是指模型在训练数据上表现极佳,但在新数据(测试数据或真实场景数据)上表现显著下降的现象。通俗来说,模型像一个“死记硬背的学生”,记住了训练集中
- Linux系统下装R包又慢又容易报错?
NameError_sfj
鸡毛蒜皮linuxr语言
短话短说:Linux安装默认从源码安装,因此在终端中使用Rconsole装包时会从源码重新编译,这个过程十分耗时,且很容易出错。解决方案有二:1)使用Rstudio/Rstudio-server,因为Rstudio支持预编译安装,直接下载安装编译好的R包,省时省力;2)使用包管理工具,如conda,通过condainstall直接安装R包的预编译版本短话长说版本:打开Linux终端、键入R进入Rc
- 电力时间同步系统,京准电钟电子助力增效
北京华人开创公司
时钟系统卫星同步时钟北斗卫星授时时钟同步时间同步北斗卫星授时授时服务器NTP时间服务器卫星时钟服务器
电力时间同步系统,京准电钟电子助力增效电力时间同步系统,京准电钟电子助力增效电力时间同步系统是保障电网稳定运行的关键技术,其核心在于为全网的设备提供统一、高精度的时间基准。以下从技术方案、系统设计要点及挑战与解决方案等方面进行详细阐述:一、主要技术方案卫星同步技术GPS/北斗授时:通过接收卫星信号(如GPS或北斗)获取高精度时间源,精度可达微秒级(1μs),适用于故障录波、继电保护等场景。北斗系统
- Java实战:Spring Boot application.yml配置文件详解
web_13233421436
面试学习路线阿里巴巴javaspringboot网络
本文将详细介绍SpringBootapplication.yml配置文件的使用和配置项。我们将探讨application.yml文件的基本概念,以及如何使用它来配置SpringBoot应用程序的各个方面。此外,我们将通过具体的示例来展示如何配置不同的SpringBoot组件,如数据源、数据库、缓存、邮件服务等。本文适合希望深入了解SpringBoot配置文件的开发者阅读。一、引言在SpringBo
- 【C语言--趣味游戏系列】--电脑关机整蛊小游戏
User_芊芊君子
C语言内容概括c语言游戏电脑
前言:老铁们,还是那句话,学习很苦游戏来补,为了提高大家与朋友之间的友谊,博主在这里分享一个电脑关机的恶作剧小游戏,快拿去试试吧!!!目录:1.电脑关机代码2.详解1.电脑关机代码#define_CRT_SECURE_NO_WARNINGS#include#include#includeintmain(){charinput[20]={0};system("shutdown-s-t60");whi
- MySQL EXPLAIN 详解
Jing_jing_X
mysql数据库
一、EXPLAIN是什么?EXPLAIN是MySQL提供的性能分析工具,用于查看SQL查询的执行计划(即优化器如何执行查询)。它通过模拟查询过程(不实际执行SQL)返回一个表格,展示索引使用、表连接方式、扫描行数等关键信息,帮助开发者诊断性能瓶颈并优化查询。核心作用:分析查询是否高效利用索引。识别全表扫描、临时表、文件排序等高开销操作。提供优化方向,如调整索引或重构SQL。二、为什么要用EXPLA
- 网络空间安全(31)安全巡检
IT 青年
网安知识库网络空间安全
一、定义与目的定义:安全巡检是指由专业人员或特定部门负责,对各类设施、设备、环境等进行全面或重点检查,及时发现潜在的安全隐患或问题。目的:预防事故发生:通过定期的安全巡检,及时发现并解决潜在的安全隐患,从而预防事故的发生,减少不必要的损失。提高安全意识:安全巡检不仅是对设施和环境的检查,也是对员工安全意识的提醒和强化,有助于提高整体的安全意识。确保合规性:安全巡检可以确保设施和设备的运行符合相关法
- Android广播限制Background execution not allowed: receiving Intent { act=
趋势大仙
异常题库android
“Backgroundexecutionnotallowed:receivingIntent”这个错误信息通常出现在Android应用开发中,特别是在处理后台任务或接收广播(Broadcast)时。这个错误表明应用试图在后台执行某些操作,但Android系统出于电池优化和用户体验的考虑,限制了后台任务的执行。可以尝试以下二种方法:1.把targetSdkVersion设置为25及以下的版本号,重新
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
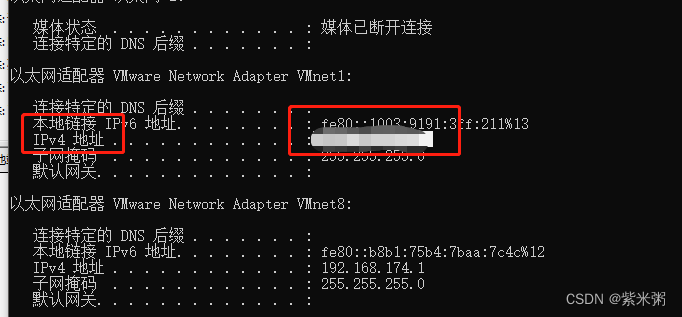
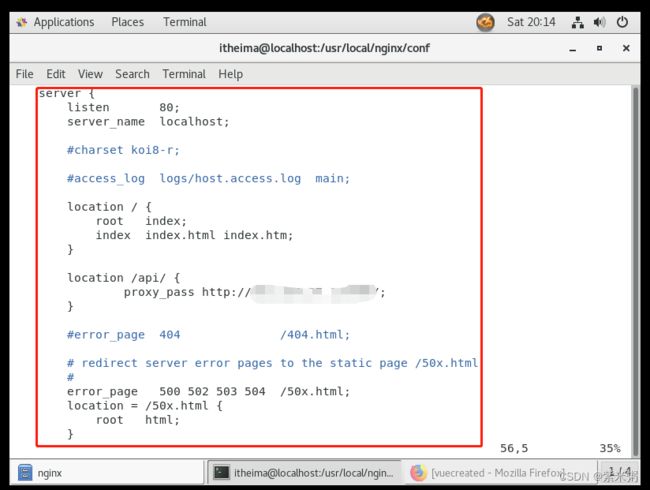
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s