MVC2.0本地化(另类解决方案)<下>
本文是对MVC2.0本地化(另类解决方案)<上>这篇文章内介绍的MVC2.0本地化功能进行加强、细化的结尾篇。如果存在不足的地方,希望您指出。
如何对上篇文章进行加强以及细化呢?主要从以下三点开始。
1、根据用户浏览器自动语言判断,同时也可由用户自定义站点语言。
2、多语言加入,类似resource文件,可以有多个语言资源库。
3、全局本地化,可以本地化非页面内容,比如为台异步到前台的json数据本地化等。
主要步骤如下:
一、根据用户浏览器自动语言判断,同时也可由用户自定义站点语言
这个实现思路为:首选判断存储在客户端的用户“主动”设定的cookie。如果该值为空,则根据用户浏览器自动识别语言。如果不为空则根据用户设定好的cookie值获取站点语言。那如何根据客户浏览器识别语言,我们要在web.config的<system.web>节点添加<globalization enableClientBasedCulture="true" culture="auto" uiCulture="auto"/>设置。根据此设置服务器端就就可以使用System.Threading.Thread.CurrentThread.CurrentCulture识别用户浏览器的语言。贴出global中部分代码以供参考:
protected void Application_BeginRequest(Object sender, EventArgs e)
{
HttpCookie lang = Request.Cookies["Lang"];
if (lang != null)
{
if (Response.ContentType == "text/html" || Response.ContentType == "application/json")
Response.Filter = new LocalizationHandler(Response.Filter, lang.Value);
return;
}
string langFromBrowser = System.Threading.Thread.CurrentThread.CurrentCulture.ToString();
string strLang = string.Empty;
if (string.Compare("zh-CN", langFromBrowser, true) == 0)
{
strLang = "SimplifiedChinese";
}
else if (string.Compare("zh-Hant", langFromBrowser, true) == 0)
{
strLang = "TraditionalChinese";
}
else if (langFromBrowser.Contains("en"))
{
strLang = "English";
}
else
{
strLang = "English";
}
if (Response.ContentType == "text/html" || Response.ContentType == "application/json")
Response.Filter = new LocalizationHandler(Response.Filter, strLang);
}
通过以上代码块,服务端就可以聪明的识别:到底是根据客户端的cookie还是根据用户浏览器语言设定来显示站点语言。
二、多语言加入,类似resource文件,可以有多个语言资源库。
这个扩展就非常简单了,在上篇文章中只有一个XML文件对应于该XML的.net4.0缓存。如果是多语言包,我们只要建立多个XML文件。以及每个XML文件相对应的缓存机制即可。截图如下:
Resources文件下的语言包分为为:英文、简体中文、繁体中文。xml格式请阅 MVC2.0本地化(另类解决方案)<上>。
如何获取xml内的翻译文本,上篇文章中写的很清晰了。唯一要注意的是为每个xml文件(语言包)建立独立的缓存机制即可。
三、全局本地化,可以本地化非页面内容,比如为台异步到前台的json数据本地化等
首先看本文实现步骤的第一点中贴出代码第6行,if (Response.ContentType == "text/html" || Response.ContentType == "application/json") 这里控制了json格式的本地化。说白了以后后台的异步到前台的JSON格式的本地化资源,我们也可以写在XML文件中,只要通过Response.Filter 机制就可以本地化,而无需增加额外的本地化代码。
具体实现截图如下:
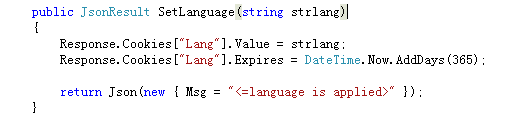
MVC2.0 JsonResult:
jQuery调用:
最终会将“<=language is applied>”根据不同的国家的用户分别显示成三种语言:
简体:语言已设定。
繁体:語言已經設定。
英文:Language is applied.
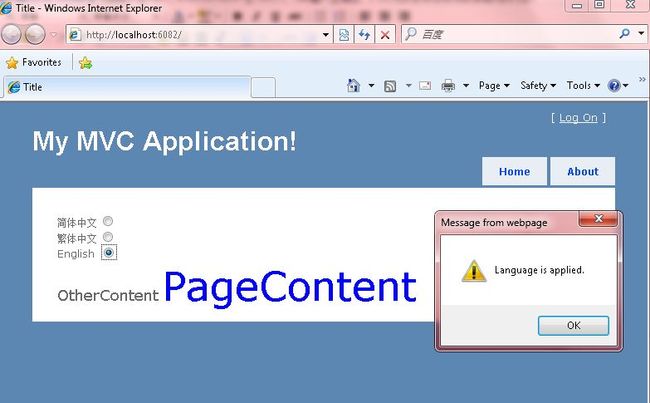
四、程序运行截图
五、小结
经过上文的介绍,基本上已完成了本地化另类解决方案。该方案也存在其缺点。但是优点是,可以动态的改变本地化内容。而不需要重新修改源代码,只要修改相应的xml文件内容即可。
希望本篇文章可以给您带来帮助,如有不足之处欢迎指出,谢谢!