- 设置contenteditable的非表单元素限制字数时设置光标位置
Jerry379
html:请输入选项内容js:$("#optionA").on({input:function(e){limited(e.target.id,30);},click:function(e){write($("#"+e.target.id));}});//字符串截取functionlimited(obj,num){varcommentLength=$('#'+obj).text().length;i
- 前端--输入框换行,高度自适应
壹拾伍_0bb6
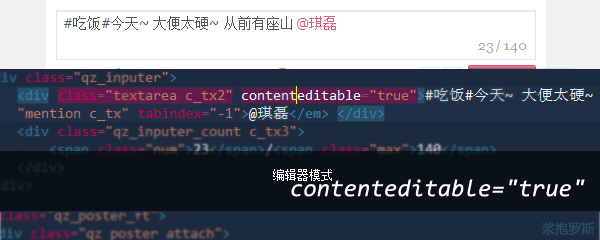
最近项目遇到一个说小不小说大不大的问题,输入框要自动换行,并且高度还得自适应,我试了几种方式,1.input输入,input不能换行,上网查询了说将css设为word-break:break-all;word-wrap:break-word;也是无效的。2.div设置contenteditable="true"属性,这种方法可以实现输入内容自动换行,并且自适应高度,但是项目需要光标从边输入,我试过
- addeventlistener事件参数_【JavaScript 教程】事件——表单事件
weixin_39707168
androidcheckbox选中事件bootstrap单选按钮点击change事件只触发一次checkbox选中触发事件
作者|阮一峰1、表单事件的种类1.1、input事件input事件当、、的值发生变化时触发。对于复选框()或单选框(),用户改变选项时,也会触发这个事件。另外,对于打开contenteditable属性的元素,只要值发生变化,也会触发input事件。input事件的一个特点,就是会连续触发,比如用户每按下一次按键,就会触发一次input事件。input事件对象继承了InputEvent接口。该事件
- 前端基础(不定期更新)
蓝颜百里飞剑
js前端vue.jsnpm
###可视化编辑网页```httpdocument.body.contentEditable="true"document.designMode="on"扩大文件cmdcopy1.txt/b+2.txt3.txt谷歌cookies跨域chrome://flags/搜索SameSiteSameSitebydefaultcookies和SchemefulSame-Site设置为disabledhtml
- HTML的全局属性
DuocHI
HTML的全局属性:即所有HTML都拥有的属性1.class:样式使用:。class属性可以给标签指定一个样式的类,CSS、JS均能通过class来寻找到标签,赋予该标签样式或者功能。当class有多个值的时候,用空格隔开每个值。2.contenteditable:可编辑这是一个无值属性,当标签中出现这个属性的时候,该标签的内容就能够在页面现实中进行编辑。下面代码:通过给一个display:blo
- JavaScript DOM属性和方法之element元素对象
知数SEO
JavaScriptjavascript前端开发语言
在HTMLDOM中,elment对象表示HTML与纳素,可以包含的节点类型有元素u节点、文本节点、注释节点。它们有响应的属性和方法,有很多都是我们之前用过的。一、element对象属性1、attributes2、childNodes3、className4、clientWidth、offsetWidth、scrollWidth等宽高属性5、contentEditable6、dir7、firstCh
- html5 figure,详解HTML5中的figure元素、details元素和mark元素!
weixin_39565021
html5figure
figure元素和figcaption元素figure元素是元素组合,带有可选标题。figure元素用来表示网页上一块独立的内容,将它从删除后不会对网页上的其他的内容造成任何影响。figure元素所表示可以是图片、代码统计或者示例,也可以用于视频插件、音频插件。figure元素支持accesskey、class、contenteditable、contentmene、date-*、draggabl
- 实现动态输入关键字时关键字高亮
佛系少女不佛系
项目中要求实现一个功能,在输入框中输入特定的搜索语句,当输入为关键字时,关键字高亮,且输入满一行进行换行操作首先分析如果想实现一部分关键字高亮,输入框本身肯定是做不到的,因为实现高亮需要通过动态的给关键字添加span标签,再给span标签中的内容设置颜色如果使用div,那必须给div添加contenteditable="true"属性,使其div可输入,其次监听按键是否抬起,对div中的内容进行检
- 将iframe设置为可编辑状态
Pure_Eyes
htmljavascript
iframe设置可编辑状态时当用iframe.contentWindow.document.body.contentEditable="true";设置是必须等浏览器加载完iframe后才能起作用,所欲该语句必须放在加载iframe语句后面,放在前面的话会出错,如下variframe=document.createElement("iframe");iframe.id="te";iframe.wi
- HTML 入门笔记 01
莘堇
HTML是谁发明的李爵士HTML起手应该写什么常用的表章节的标签标签h1~h6章节section文章article段落p头发header脚部footer主要内容main旁支内容aside划分div全局属性有哪些所有标签都有的属性classcontenteditablehiddenidstyletabindextitle常用的内容标签ol+li(orderedlist+listitem)ul+li(
- html面试题知识点整理
可乐星-
笔记html5前端
contenteditable属性规定元素内容是否可编辑。如果元素未设置contenteditable属性,那么元素会从其父元素继承该属性。样式选择器优先级:第一等级:代表内联样式,如style="",权值为1,0,0,0;第二等级:代表ID选择器,如#id="",权值为0,1,0,0;第三等级:代表calss|伪类|属性选择器,如.class|:hover,:link,:target|[type
- 重学前端 全局属性(第八天)
PBitW
重学前端1HTML全局属性accesskey(快捷键)data-(自定义数据)tabindexhtml全局属性
文章目录accesskey(快捷键)classcontenteditable(是否可编辑元素的内容)data-*(自定义数据)dir(文本方向)draggable(是否可以拖动)hidden(隐藏)idlang(元素内容的语言)spellcheck(几乎无用,忽略)style(行内样式)tabindextitle(关于元素的额外信息)accesskey(快捷键)accesskey属性规定激活(使元
- 重学前端 重要且实用的HTML5新语义元素(mark标记文本/progress任务进度/meter度量衡/是否可编辑内容/details补充/已移除)(第七天)
PBitW
重学前端1HTMLhtml5新标签html5已移除元素mark标签progress标签meter标签
文章目录mark标签(标记文本)progress标签(任务进度)meter标签(度量衡)-webkit-user-modify(是否可编辑内容)contenteditable(指定元素内容是否可编辑)high/lowdetails标签(补充)已移除元素这里菜鸟只介绍了部分,菜鸟感觉重要和实用的就这些了(canvas菜鸟也不是很会,就没有介绍了,canvas很多,都可以直接启动一个专栏讲了;音频视频
- react--实现简易json编辑器
习惯水文的前端苏
分析由于个人不太喜欢一切皆props的形式,故想要做到一些公共api既可以在内部调用又可以对外部暴漏,类组件使用高阶/装饰器,函数组件使用hooks,我这里使用方式二,对外提供useEditorjson预览通过原生标签的contentEditable属性可以实现在线json编辑通过pre标签并利用JSON.stringify的参数3实现格式化预览通过监听input事件实现编辑监听树形编辑借用ant
- vue实现带样式的textarea输入框,contenteditable属性应用
longlongago~~
vue.jsjavascript前端
提示:vue中使用contenteditable文章目录前言一、contenteditable什么是contenteditable:二、contenteditable的使用总结前言开发需求,研究了一下,做个记录分享。1、输入框文字提示带样式2、输入内容文字字体颜色为黑色3、查询操作完成后,未查询到的数据标红回显到输入框一、contenteditable什么是contenteditable:cont
- 自定义html5中日期选取器的样式
@素素~
Css+Htmlhtml5前端htmlcss
自定义html5中日期选取器的样式1.前言1.1关于h5的新特性1.2使用浏览器2.html5中日期选取器默认样式3.自定义日期样式3.1简单定义3.2花式样式定义4.改变日期格式5.参考1.前言1.1关于h5的新特性可看下面的文章HTML5新特性之HTML5的输入(input)类型(h5没有vue也能实现你想要的炫酷).H5新特性之h5的新标签以及全局属性contenteditable.1.2使
- vue中当使用div标签的contenteditable的时候,动态获取输入内容的方法
Aki--
vue
当使用div标签进行编辑的时候,如果想要动态获取输入的值,也就是div盒子中的内容,用v-model会报错,不支持解决方案(用ref和this.$refs以及js的innerHTML来获取)同时要记得用v-on监听一个input事件用给标签加上ref属性之后,再到监听input事件的方法里去用this.$refs.自定义的ref名字,即可获取到这个标签对象,然后再用innerHTML即可获取到里面
- JavaScript的富文本编辑
老谭TYH
前端javascriptservlet前端
富文本实现在HTML文档上共有2中方式实现富文本编辑器。一种是使用iframe,另一种是使用contenteditable属性指定HTML文档元素。iframe第一种方式是使用iframe标签。在空白的HTML文档中嵌入一个iframe,并将designMode属性设置为"on",文档就会变成可编辑的,实际编辑的则是元素的HTML,默认值是"off"。文档变成可编辑后,就可以像使用文字处理程序一样
- vue 评论框里面输入Emoji表情
Hope°
vue.js前端
contenteditable属性是HTML5新增的。所有主流浏览器都支持contenteditable属性。div设置contenteditable=“true”,即可对其进行编辑。给div设置一个placeholder属性,可以自行改变颜色。div[contenteditable]:empty:before{content:attr(placeholder);color:#666666;}di
- 设置contenteditable的元素获取焦点设置光标位置在末尾
散修灬
javascript
代码如下设置contenteditable的容器设置光标位置的方法focusHandler(){this.$refs.editor.focus()//设置光标位置if(window.getSelection){letsel=window.getSelection();letrange=sel.getRangeAt(0);//IE9andnon-IEif(sel.getRangeAt&&sel.ra
- html table+css实现可编辑表格
xingdiango
htmlcss前端
要实现可编辑的HTML表格,你可以使用JavaScript和HTML5的contenteditable属性。table{border-collapse:collapse;width:100%;}th,td{border:1pxsolidblack;padding:8px;text-align:left;}NameAgeGenderJohnDoe25MaleJaneSmith30Female//获取
- contenteditable联合v-html实现数据双向绑定的,v-html多个指定位置文本高亮,可修改加校验,给v-html中的标签添加输入事件,截取字符串标签中的内容
前端记事本
1024程序员节javascriptvue.js前端
需求内容如果只是想获取到输入的内容或者标签内的内容不校验的三种方式需求内容解析match()方法想要的效果最优解//给v-html中的标签添加输入事件addComment(e,pIndex,index){this.detailForm.orderTermsList[pIndex].orderTermsDetailList[index].termsContent=e.target.parentNod
- wangeditor ios点击无效,不聚焦问题
至远方
因为手机端要用到富文本编辑器,因为手机上功能操作起来不是很方便,就选了wangeditor使用中遇到一点问题,就是ios系统的时候,点击了编辑器,键盘也弹出了,但是编辑器无法输入,无法编辑,也米有光标,于是就在网上找有没有相关的解决方案,试了几个也没有解决,最后试了一个,可以解决imagecontenteditable查询结果:https://www.runoob.com/tags/att-glo
- 1.7学习问题
You_sir
设置可编辑状态contenteditable直接用另一个标签显示单击和双击事件处理方法e.target.attributes获取焦点focus阻止默认事件和阻止冒泡!autofocus打开自动获取焦点autocomplete自动填写数据设置光标位置.todolistli.completedlabel选择类下的li标签中含有completed的下面的label标签.todolistli.toggel
- HTML面试题---专题一
小马甲丫
HTML#HTML面试题html前端
文章目录一、前言二、`HTML5`中``和``标签的用途是什么?三、如何在`HTML`中嵌入`SVG`(可缩放矢量图形)文件?四、解释`contenteditable`属性的用途五、如何创建随屏幕尺寸缩放的响应式图像?六、解释``标签中下载属性的用途七、如何在`HTML`中创建复选框输入元素?八、解释`HTML5`中``标签的用途九、如何在HTML中嵌入第三方平台视频内容?十、`HTML`中隐藏属
- js 给选中的文字添加颜色、替换文字内容...,选中状态去除后更改还在(document.execCommand)
Amodoro
javascript开发语言ecmascript
操作说明使用document.execCommand先选中文字后点击按钮更改选中文字状态操作常用代码片段替换选中文字的内容functionf(){constselectDom=document.getSelection().focusNode.parentElement//获取包裹文字的元素domselectDom.contentEditable=String(true)//开启元素可编辑状态,d
- html复习
30岁以前
html前端javascript
htmlform表单作用是收集数据提交input框体控件不在form不适用于表单提交可编辑性:contenteditable提示值消失:placeholder,value是初始数据块标签:单独占有一个空间,独占一行,标签遵循从上到下排列。table、div、form行标签:不能单独一行,写在块标签里面,标签遵循从左到右。双标签:p、a表单控件:input、select、textarer标签名使用i
- contenteditable H5聊天室发送表情(2023.09.27更新)
rrrrroy_Ha
Vuejavascriptvue
遇到个需求是在H5页面聊天室中可以发送表情,普通的发送信息已经做过了是借助的websocket,发表情类似于QQ微信那样,既需要展示在输入框中,又需要发送给后台,回显到聊天室让大家都看到,这个还是需要仔细考虑考虑的。涉及到的功能点有以下几个:1.仿照qq微信,输入框中要回显文字和表情,支持删除和插入。2.输入框右侧有个表情按钮,点击按钮底部弹出表情区域,点击可以插入到“输入框”的光标位置。3.输入
- React:div可编辑后,点击按钮插入标签
张 开心
屠龙react.jsjavascript前端
实现一个文本框,既可输入,有可插入标签。TextArea显然是不可的,它是文本输入框,想添加dom是不可以的,于是解决思路就想到了,给div添加属性contentEditable,变成可输入,实现一个编辑器。实现步骤:1,首先点击插入,就要先确认光标所在的位置,就用到了window.getSelection();返回一个Selection对象,表示用户选择的文本范围或光标的当前位置。varsel=
- contenteditable实现文本内容确认提示
TING沫
前端javascript
功能需求:列表进行批量查询,需要对输入的值做提交校验,分三种情况:若部分字符串有误,部分字符串需要变更字体颜色做提示,再次点击确认则对部分正确数据执行批量查询若全部数据有误则变更字体颜色做提示,再次点击确认查询为空若全部数据正确则直接执行批量查询需要变更字体颜色做提示的情况分三种:一种为重复数据一种为未通过校验数据一种为既没有通过校验又重复的数据知识点:contenteditable:conten
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo