Android Dialog相关设置
1.AlertDialog宽高设置,设置最大高度
AlertDialog可以setView自定义视图,也可以直接使用setMultiChoiceItems多选与setSingleChoiceItems单选,因此使用起来较灵活,使用频率也较高。
但是AlertDialog高度会根随其所包含的内容发生变化,若包含的内容较多,其高度很可能充斥整个屏幕,视觉上很难看,因此可以设定最大的高度,使其显示更加美观、自然。
1)若知道具体内容的大小:
window window = dialog.getWindow();
int width = getResources().getDisplayMetrics().w idthPixels;
int height = getResources().getDisplayMetrics().h eightPixels;
window.setLayout(width-100,height*3/4);
注意:必须在dialog.show()之后进行设置,否则不会有效果。具体的大小,在方法setLayout()设置宽高,大小可以自己调节。
2)内容数量不确定
①使用setMultiChoiceItems : 查看其源码,可以获取一个listview,然后设置布局变化的监听即可。
final ListView listView = ((AlertDialog) dialog).getListView();
//设置dialog的宽高,有时候不太美观
listView.addOnLayoutChangeListener(new View.OnLayoutChangeListener() {
@Override
public void onLayoutChange(View v, int left, int top, int right, int bottom, int oldLeft, int oldTop, int oldRight, int oldBottom) {
int height = v.getHeight();
int maxHeight = getResources().getDispla yMetrics().heightPixels*5/7;
if(height > maxHeight){
ViewGroup.LayoutParams layoutParams = listView.getLayoutParams();
layoutParams.height = maxHeight;
listView.setLayoutParams(layoutParams);
}
}
});
②使用setView自定义dialog:此时,view即为setView方法传进去的参数
//设置dialog的宽高,有时候不太美观
view.addOnLayoutChangeListener(new View.OnLayoutChangeListener() {
@Override
public void onLayoutChange(View v, int left, int top, int right, int bottom, int oldLeft, int oldTop, int oldRight, int oldBottom) {
int height = v.getHeight();
int maxHeight = getResources().getDisplayM etrics().heightPixels*5/7;
if(height>maxHeight){
view.setLayoutParams(new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, maxHeight));
}
}
});
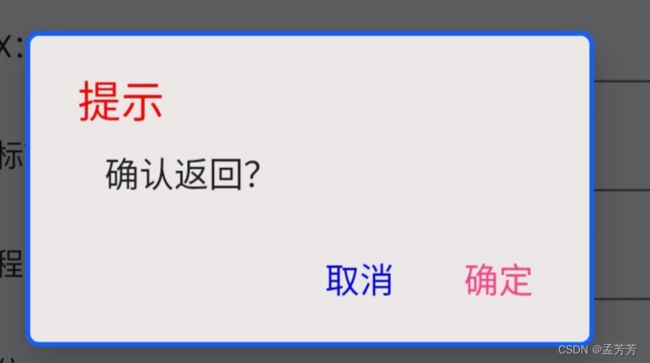
2.对Dialog的titlie等颜色进行设置
利用反射的原理:源码可以看到一个变量AlertController,利用反射得到此变量,然后就可以进行相应的设置了。
Field mAlert = AlertDialog.class.getDeclaredFie ld("mAlert");
mAlert.setAccessible(true);
Object Controller = mAlert.get(dialog);
//修改message信息
Field mMessage = Controller.getClass().getDec laredField("mMessageView");
mMessage.setAccessible(true);
TextView mMessageView = (TextView) mMessage.get(Controller);
mMessageView.setPadding(100,5,5,5);
//title样式修改成色
Field mTitle = Controller.getClass().getDeclar edField("mTitleView");
mTitle.setAccessible(true);
TextView mTitleView = (TextView) mTitle.get(Controller);
mTitleView.setTextColor(Color.RED);
//获取button
Button negative = ((AlertDialog) dialog).getButton(AlertDialog.BUTTON_NEGATIVE);
negative.setTextColor(Color.BLUE);
negative.setTextSize(16);
//获取button
Button positive = ((AlertDialog) dialog).getButton(AlertDialog.BUTTON_POSITIVE);
positive.setTextSize(16);