【QT】图形视图、动画框架
Qt图形视图框架、动画框架
Qt提供了图形视图框架(GraphicsView Framework)、动画框架(The Animation Framework)、状态机框架(The State Machine Framework)来实现更加高级的图形与动画应用。使用这些框架可以快速设计出动态GUI应用和各种动画、游戏程序。
图形视图框架提供了基于图像项模型的模型视图编程方法,主要由场景、视图和图形项这三部分组成,这三部分分别由QGraphicsScene、QGraphicsView、QGraphicsItem这三个类来表示。
多个视图可以查看一个场景,场景中包含了各种几个形状的图像项。框架中包含一个事件传播架构,提供了和场景中的图形项进行精确的双精度交互能力,如将场景时间传递给图形项,也可以管理图形项目之间的事件传播。
图形项可以处理键盘事件,鼠标事件,如鼠标按下事件、移动、释放及双击事件,还可以跟踪鼠标的移动。
图形视图框架使用一个BSP(Binary Space Partitioning)树来快速发现图形项,正因为如此,可实时显示巨大的场景,甚至包括上百万个图形项。
场景、视图、图像项
场景
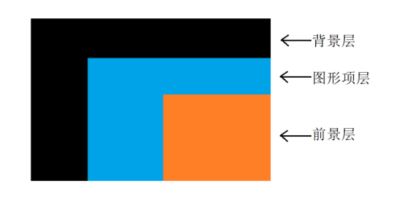
一个场景分为3层:图形项层、前景层。
场景绘制顺序:背景层->图像项层->场景层
场景作用:
- 提供用于管理大量图像项的高速接口;
- 传播事件到每一个图形项;
- 管理图像项的状态,如选择和处理焦点;
- 提供无变换的渲染功能,主要用于打印;
常用接口:
QGraphicsScene::setForegroundBrush()//设置前景刷
QGraphicsScene::setBackgroundBrush()//设置背景刷
QGraphicsScene::itemAt() //返回指定坐标处最顶层的图形项
QGraphicsScene::selectedI tems() //获取当前选取的所有图形项的列表
QGraphicsScene::setFocusItem() //为图形项设置焦点
QGraphicsScene::focusItem() //获取当前获得焦点的图形项
QGraphicsScene::render() //将场景中的一部分渲染到绘图设备上
QGraphicsScene::setSelectionArea() //传递一个任意形状来选择场景中指定的图形项
视图
QGraphicsView提供了视图部件,它用来使场景中的内容可视化。可连接多个视图到同一个场景来为相同的数据集提供多个视图,视图部件是一个可滚动的区域,提供了一个滚动条来浏览大场景。
常用接口:
QGraphicsView::setForegroundBrush() //设置前景色
QGraphicsView::setBackgroundBrush() //设置背景色
QGraphicsView::resize() //重置视图大小
QGraphicsView::show() //显示视图
QGraphicsView::setDragMode() //拖动场景,常以QGraphicsView::ScrollHandDrag为参数使光标变为手掌形状,从而拖动场景,若以QGraphicsView::RubberBandDrag为参数可在视图上使用鼠标拖出橡皮筋框来选择图形项
示例:
#include
#include
#include
#include
int main(int argc,char* argv[]){
QApplication app(argc,argv);
//新建场景
QGraphicsScene scene;
//创建矩形图形项
QGraphicsRectItem *item = new QGraphicsRectItem(0,0,100,100);
//场景添加图像项
scene.addItem(item);
//为场景创建视图
QGraphicsView view(&scene);
//设置场景前景色
view.setForegroundBrush(QColor(255,21,23,100));
//设置背景
view.setBackgroundBrush(QPixmap("picture.jpg"));
view.resize(400,400);
view.show();
return app.exec();
}
图形项
QGraphicsItem是场景中图像项的基类,图形项框架为典型的形状提供了标准的图像项,比如矩形QGraphicsRectItem、椭圆QGraphicsEllipseItem、文本QGraphicsTextItem,自定义图形项能发挥QGraphicsItem的强大功能。
图形项支持如下功能:
- 鼠标按下、移动、释放、双击、悬停、滚轮和右键菜单事件
- 键盘输入焦点和键盘事件
- 拖放事件
- 分组,使用QGraphicsItemGroup通过parent-child关系来实现。
- 碰撞检测
常用接口:
QGraphicsItem::boundingRect() //返回绘图区域
QGraphicsItem::paint() //绘图操作
坐标系统
图形视图框架基于笛卡尔坐标系统,一个图像项在场景的位置和几何形状由X坐标和Y坐标来表示。图形视图框架中有3个有效的坐标系统;图形项坐标、场景坐标、视图坐标。
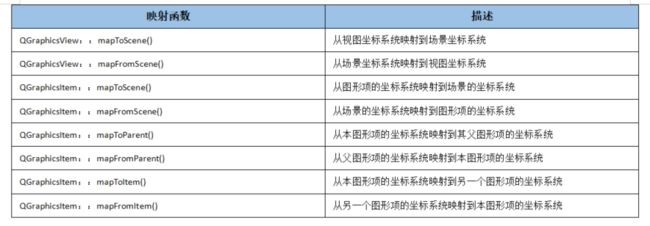
为方便使用,图像视图框架提供了一些便捷函数来完成3个坐标系统的映射,进行绘图时,场景坐标对应QPainter的逻辑坐标,视图坐标对应设备坐标。
图形项坐标
图像项使用自己的本地坐标系统,坐标通常以它们的中心为原点(0,0),而这也是所有变换的中心。当创建一个自定义的图形项时,只需要考虑图形项的坐标系统,QGraphicsScene和QGraphicsView会完成其它所有的转换。
图像项的位置是指图像项的原点在其父图像项或场景中的位置。如果没有图像项,则为顶层图像项,其均会在场景的坐标系统中。
所有的图像项都会使用确定的顺序来进行绘制,这个顺序也决定了单机场景时哪个图像项会先获得鼠标的输入。所有的图像项都包含一个z值来设置他们的堆叠顺序,一个图像项的z值默认为0,可使用QGraphicsItem::sizeZValue()来改变一个图像项的z值。
场景坐标
场景坐标是所有图形项的基本坐标系统,坐标的原点在场景的中心。
视图的坐标
视图的坐标就是部件的坐标,视图坐标的每一个单位对应一个像素,原点总是在QGraphicsView视口的左上角,而右下角是宽高。所有的鼠标事件和拖放事件都是使用视图坐标来接收的。
事件处理与传播
图形视图框架中的事件都是由视图进行接收的,然后传递给背景,再由背景传递给响应的图像项。
对于键盘事件,会传递给获得焦点的图像项,若场景中没有获得焦点,则键盘事件被丢弃。可通过setFocus()获取焦点。
一个图像项可以接收悬停事件,当鼠标进入它的区域之中时,它就会收到一个QGraphicsSceneHoverEnter事件,鼠标在图像项的区域移动时,QGraphicsScene就会向该图像项发送GraphicsSceneHoverLeave事件,可通过QGraphicsItem::setAcceptHoverEvents()视图图像项接收悬停事件(默认不接收)。
碰撞检测
图像视图框架提供了图像项之间的碰撞检测,碰撞检测可以使用两种方法来实现:
1.重写QGraphicsItem::shape()函数来返回图像项准确的形状,然后使用collidesWithItem()接口通过两个图像项形状之间的交集来判断是否发生碰撞。如果没有重新实现shape()函数,则它会调用默认boundingRect()函数返回一个简单的矩形。
2.重写collidesWithItem()来提供一个自定义的图形碰撞算法。
collidesWithItem()判断是否与指定的图形项进行了碰撞;
collidesWithPath()判断是否与指定的路径碰撞;
collidingItems()获取与该图形项碰撞的所有图形项的列表;
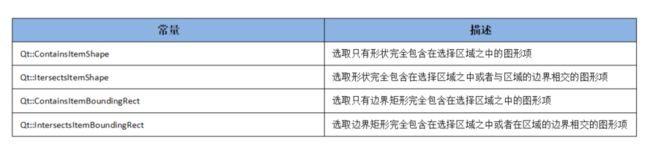
下面这几个函数都有一个Qt::ItemSelectionMode参数来指定怎样进行图形项的选取,选取模式如下:

动画框架
动画框架的目的是提供一种简单的方法来创建平滑的、具有动画效果的GUI界面。该框架是通过控制Qt的属性来实现动画的,可以应用在窗口的部件和其他QOBject对象上,也可以应用在图像视图框架中。
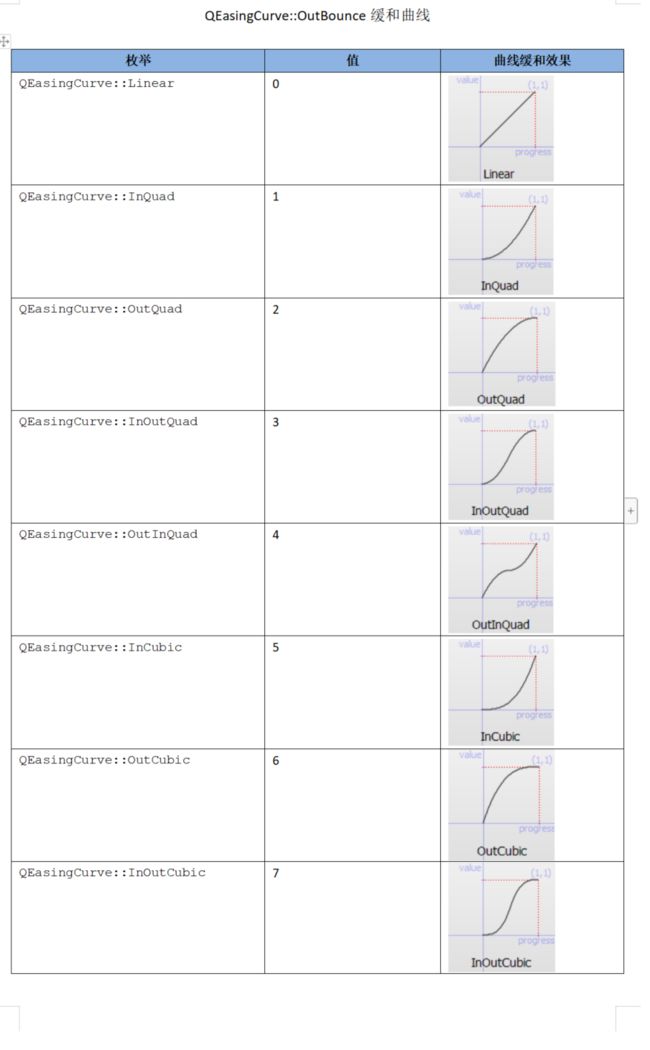
缓和曲线
使用 enum QEasingCurve::Type来设置缓和曲线,枚举值如下:
动画组
使用QAnimationGroup类可以实现复杂的动画,它的两个子类
QSequentialAnimationGroup,
QParalleAnimationGroup
分别提供了串行动画组和并行动画组。
状态机框架
状态机框架提供一些类来创建和执行状态图,状态图为一个系统如何对外界进行反应提供了一个图形化模型,该模型通过定义一些系统可能进入的状态以及系统怎样从一个状态切换到另一个状态来实现的。
Qt的事件系统来驱动状态机。