实现注册与登录模块
目录
1、加载依赖
2、实现jwt工具类jwtUtil类
3、实现config.filter.JwtAuthenticationTokenFilter类
4、配置config.SecurityConfig类
5、创建后端api之前对数据库进行修改
6、写API一共需要的三个地方
7、实现三个接口
8、验证用户登录用API+调试
9、https://jwt.io/解析需要的小工具
10、完成第二个用户授权用API+调试
11、完成第三个用户授注册API+调试
12、前端的实现
传统模式都是用session验证,由于现在都是前后端分离可能会有跨域问题
用jwt验证会更容易一些,第二部分是写一些用户的api
2.1 登录获取一个令牌
2.2 获取某个用户的信息
2.3 注册账号
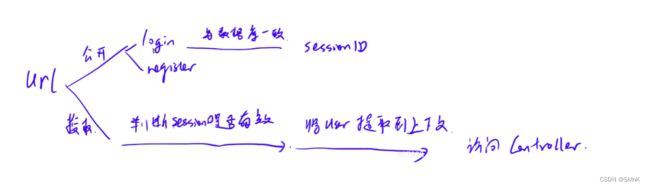
页面登录授权逻辑,传统逻辑是,我们有很多的url有很多页面,公开页面授权页面
登录之后如何授权用户登录
登陆一次之后只要不关浏览器,只要url一来我们就可以访问页面的逻辑
controller
我们在登录页面是如何授权的,我们在service里面有一个类
在数据库里读取用户信息,将用户传过来的的密码和数据库里的密码进行比对与数据库一致,就会给用户发一个sessionid,类似于身份证号用户会将id存到自己的本地,存到cookie里面,未来每次访问网站的时候都会将浏览器里存储的id发送给浏览器服务器发给用户之后同时自己会存一份,有可能存到数据库里有可能存到内存里都有可能,未来用户去访问一些授权页面的时候就会把sessionid带上服务器接收到用户想访问授权页面的时候会将sessionid提取出来去判断sessionid是否有效,因为我们在服务器端把id存下来了用户来了之后我们可以去数据库或者内存中查一下如果存在,服务器不仅会存储id还会存服务器对应的用户是哪个用户服务器存了一个映射会将id映射到用户,如果有效我们就会从服务器端将我们对应的用户信息提取出来,将user提取出来,提取到上下文中就是可以在controller中通过某种接口将用户提取出来了 提取到上下文当中就是我们在controller当中通过某些api获取用户了获取用户用户名密码这些,头像信息,下一步就可以正常访问我们的页面了访问我们的逻辑,其实就是访问controller,传统的登录验证的一个模式
现在我们有很多应该其实都是跨域的
很多应该不止有一个端,有web端也会有app端,一旦跨域session会很难用比较难以处理,jwt验证模式我们可能会多个服务器端,很容易实现跨域,它不需要在服务器端存储,只需要获取一个令牌就可以登录多个服务器,原理是,本来一个用户登录之后我们要给她一个sessionid,现在需要给他一个jwt-token、服务器给他token 之后自己是不会存太多信息的,那么未来我们如何知道哪个用户是哪个用户呢、我们可以将userid一些信息加入到我们的的jwt-token里面
1、加载依赖
jjwt-api
jjwt-impl
jjwt-jackson
加完之后重新加载
io.jsonwebtoken
jjwt-api
0.11.2
io.jsonwebtoken
jjwt-impl
0.11.2
runtime
io.jsonwebtoken
jjwt-jackson
0.11.2
runtime
2、实现jwt工具类jwtUtil类
编写、修改相关类
实现 JwtUtil 类
在 backend 目录下创建软件包 utils 并创建 JwtUtil 类。
JwtUtil 类为jwt 工具类,用来创建、解析 jwt token。
package com.kill9.backend.utils;
import io.jsonwebtoken.Claims;
import io.jsonwebtoken.JwtBuilder;
import io.jsonwebtoken.Jwts;
import io.jsonwebtoken.SignatureAlgorithm;
import org.springframework.stereotype.Component;
import javax.crypto.SecretKey;
import javax.crypto.spec.SecretKeySpec;
import java.util.Base64;
import java.util.Date;
import java.util.UUID;
@Component
public class JwtUtil {
public static final long JWT_TTL = 60 * 60 * 1000L * 24 * 14; // 有效期14天
public static final String JWT_KEY = "SDFGjhdsfalshdfHFdsjkdsfds121232131afasdfac";
public static String getUUID() {
return UUID.randomUUID().toString().replaceAll("-", "");
}
public static String createJWT(String subject) {
JwtBuilder builder = getJwtBuilder(subject, null, getUUID());
return builder.compact();
}
private static JwtBuilder getJwtBuilder(String subject, Long ttlMillis, String uuid) {
SignatureAlgorithm signatureAlgorithm = SignatureAlgorithm.HS256;
SecretKey secretKey = generalKey();
long nowMillis = System.currentTimeMillis();
Date now = new Date(nowMillis);
if (ttlMillis == null) {
ttlMillis = JwtUtil.JWT_TTL;
}
long expMillis = nowMillis + ttlMillis;
Date expDate = new Date(expMillis);
return Jwts.builder()
.setId(uuid)
.setSubject(subject)
.setIssuer("sg")
.setIssuedAt(now)
.signWith(signatureAlgorithm, secretKey)
.setExpiration(expDate);
}
public static SecretKey generalKey() {
byte[] encodeKey = Base64.getDecoder().decode(JwtUtil.JWT_KEY);
return new SecretKeySpec(encodeKey, 0, encodeKey.length, "HmacSHA256");
}
public static Claims parseJWT(String jwt) throws Exception {
SecretKey secretKey = generalKey();
return Jwts.parserBuilder()
.setSigningKey(secretKey)
.build()
.parseClaimsJws(jwt)
.getBody();
}
}
这个类的模板可以直接用,大概知道每个函数是干什么的就可以了,jwt验证都是这样
3、实现config.filter.JwtAuthenticationTokenFilter类
实现 JwtAuthenticationTokenFilter 类
在 backend 的 config 目录下创建 filter 软件包,并创建 JwtAuthenticationTokenFilter 类。
实现 JwtAuthenticationTokenFilter 类,用来验证 jwt token ,如果验证成功,则将 User 信息注入上下文中。
package com.kill9.backend.config.filter;
import com.kill9.backend.mapper.UserMapper;
import com.kill9.backend.pojo.User;
import com.kill9.backend.service.impl.utils.UserDetailsImpl;
import com.kill9.backend.utils.JwtUtil;
import io.jsonwebtoken.Claims;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.authentication.UsernamePasswordAuthenticationToken;
import org.springframework.security.core.context.SecurityContextHolder;
import org.springframework.stereotype.Component;
import org.springframework.util.StringUtils;
import org.springframework.web.filter.OncePerRequestFilter;
import javax.servlet.FilterChain;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Component
public class JwtAuthenticationTokenFilter extends OncePerRequestFilter {
@Autowired
private UserMapper userMapper;
@Override
protected void doFilterInternal(HttpServletRequest request, HttpServletResponse response, FilterChain filterChain) throws ServletException, IOException {
String token = request.getHeader("Authorization");
if(!StringUtils.hasText(token) || !token.startsWith("Bearer ")){
filterChain.doFilter(request,response);
return;
}
token = token.substring(7);
String userid;
try {
Claims claims = JwtUtil.parseJWT(token);
userid = claims.getSubject();
} catch (Exception e) {
throw new RuntimeException(e);
}
User user = userMapper.selectById(Integer.parseInt(userid));
if(user==null){
throw new RuntimeException("用户名未登录");
}
UserDetailsImpl loginUser = new UserDetailsImpl();
UsernamePasswordAuthenticationToken authenticationToken = new UsernamePasswordAuthenticationToken(loginUser,null,null);
SecurityContextHolder.getContext().setAuthentication(authenticationToken);
filterChain.doFilter(request,response);
}
}
4、配置config.SecurityConfig类
放行登录、注册等接口
这两个链接是公开的
创建后端api之前要对数据库进行修改
package com.kill9.backend.config;
import com.kill9.backend.config.filter.JwtAuthenticationTokenFilter;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.http.HttpMethod;
import org.springframework.security.authentication.AuthenticationManager;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.config.http.SessionCreationPolicy;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
import org.springframework.security.crypto.password.PasswordEncoder;
import org.springframework.security.web.authentication.UsernamePasswordAuthenticationFilter;
@Configuration
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Autowired
private JwtAuthenticationTokenFilter jwtAuthenticationTokenFilter;
@Bean
public PasswordEncoder passwordEncoder() {
return new BCryptPasswordEncoder();
}
@Bean
@Override
public AuthenticationManager authenticationManagerBean() throws Exception {
return super.authenticationManagerBean();
}
@Override
protected void configure(HttpSecurity http) throws Exception {
http.csrf().disable()
.sessionManagement().sessionCreationPolicy(SessionCreationPolicy.STATELESS)
.and()
.authorizeRequests()
.antMatchers("/user/account/token/", "/user/account/register/").permitAll()
.antMatchers(HttpMethod.OPTIONS).permitAll()
.anyRequest().authenticated();
http.addFilterBefore(jwtAuthenticationTokenFilter, UsernamePasswordAuthenticationFilter.class);
}
}
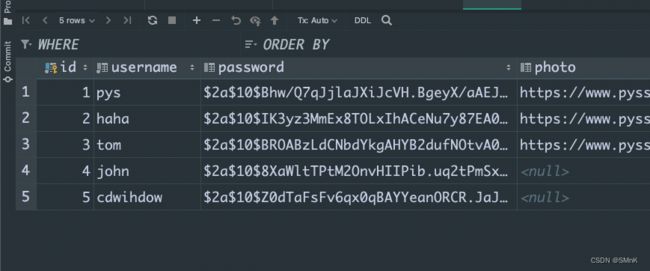
5、创建后端api之前对数据库进行修改
修改数据库
将数据库中的 id 域变为自增。
在 pojo.User 类中添加注解:@TableId(type = IdType.AUTO)右击 user ,点击 修改表 ,双击 id ,选择 自动增加。同时添加一列 photo,类型设置为 varchar(1000) ,用来存储照片,默认值可以设置为自己的头像。
6、写API一共需要的三个地方
在 service 下创建一个接口。
在 service 下创建一个类实现这个接口。
在 controller 下创建一个类进行操作。
实现 LoginService
验证用户名密码,验证成功后返回 jwt token(令牌)
创建接口:在 service下 创建 user 创建 account 新建一个接口 LoginService
package com.kill9.backend.service.user.account;
import java.util.Map;
public interface LoginService {
public Map getToken(String username, String password);
}
创建实现类:在 service下 impl 下创建 user 创建 account 新建一个实现类LoginServiceImpl
package com.kill9.backend.service.impl.user.account;
import com.kill9.backend.pojo.User;
import com.kill9.backend.service.impl.utils.UserDetailsImpl;
import com.kill9.backend.service.user.account.LoginService;
import com.kill9.backend.utils.JwtUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.authentication.AuthenticationManager;
import org.springframework.security.authentication.UsernamePasswordAuthenticationToken;
import org.springframework.security.core.Authentication;
import org.springframework.stereotype.Service;
import java.util.HashMap;
import java.util.Map;
@Service
public class LoginServiceImpl implements LoginService {
@Autowired
private AuthenticationManager authenticationManager;
@Override
public Map getToken(String username, String password) {
UsernamePasswordAuthenticationToken authenticationToken = new UsernamePasswordAuthenticationToken(username,password);
Authentication authentication = authenticationManager.authenticate(authenticationToken);
UserDetailsImpl loginUser = (UserDetailsImpl) authentication.getPrincipal();
User user = loginUser.getUser();
String jwt = JwtUtil.createJWT(user.getId().toString());
Map map = new HashMap<>();
map.put("error_message","success");
map.put("token",jwt);
return map;
}
}
创建controller:在 controller 创建 user 创建 account 新建一个LoginController
package com.kill9.backend.controller.user.account;
import com.kill9.backend.service.user.account.LoginService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import java.util.Map;
@RestController
public class LoginController {
@Autowired
private LoginService loginService;
@PostMapping("/user/account/token/")
public Map getToken(@RequestParam Map map){
String username = map.get("username");
String password = map.get("password");
System.out.println(username + " "+ password);
return loginService.getToken(username,password);
}
}
7、实现三个接口
配置InforService类 根据令牌返回用户信息。
创建接口:在 service下 创建 user 创建 account 新建一个接口 InfoService
创建实现类:在 service下 impl 下创建 user 创建 account 新建一个实现类InfoServiceImpl
package com.kill9.backend.service.impl.user.account;
import com.kill9.backend.pojo.User;
import com.kill9.backend.service.impl.utils.UserDetailsImpl;
import com.kill9.backend.service.user.account.InfoService;
import org.springframework.security.authentication.UsernamePasswordAuthenticationToken;
import org.springframework.security.core.context.SecurityContextHolder;
import org.springframework.stereotype.Service;
import java.util.HashMap;
import java.util.Map;
@Service
public class InfoServiceImpl implements InfoService {
/**
* 根据token返回用户信息
* @return map存储的信息
*/
@Override
public Map getInfo() {
UsernamePasswordAuthenticationToken authenticationToken = (UsernamePasswordAuthenticationToken) SecurityContextHolder.getContext().getAuthentication();
UserDetailsImpl loginUser = (UserDetailsImpl) authenticationToken.getPrincipal();
User user = loginUser.getUser();
Map map = new HashMap<>();
map.put("error_message","success");
map.put("id",user.getId().toString());
map.put("username", user.getUsername());
map.put("photo", user.getPhoto());
return map;
}
}
创建controller:在 controller 创建 user 创建 account 新建一个InfoController
package com.kill9.backend.controller.user.account;
import com.kill9.backend.service.user.account.InfoService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.Map;
@RestController
public class InfoController {
@Autowired
private InfoService infoService;
@GetMapping("/user/account/info/")
public Map getInfo(){
return infoService.getInfo();
}
}
配置RegisterService类
注册账号
创建接口:在 service下 创建 user 创建 account 新建一个接口 RegisterService
创建实现类:在 service下 impl 下创建 user 创建 account 新建一个实现类RegisterServiceImpl
package com.kill9.backend.service.impl.user.account;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.kill9.backend.mapper.UserMapper;
import com.kill9.backend.pojo.User;
import com.kill9.backend.service.user.account.RegisterService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.crypto.password.PasswordEncoder;
import org.springframework.stereotype.Service;
import java.util.HashMap;
import java.util.HashSet;
import java.util.List;
import java.util.Map;
@Service
public class RegisterServiceImpl implements RegisterService {
@Autowired
private UserMapper userMapper;
@Autowired
private PasswordEncoder passwordEncoder;
@Override
public Map register(String username, String password, String confirmedPassword) {
Map map = new HashMap<>();
if(username == null){
map.put("error_message", "用户名不能为空");
return map;
}
if (password == null || confirmedPassword == null) {
map.put("error_message", "密码不能为空");
return map;
}
//删除首尾的空白字符
username = username.trim();
if (username.length() == 0) {
map.put("error_message", "用户名不能为空");
return map;
}
if (password.length() == 0 || confirmedPassword.length() == 0) {
map.put("error_message", "密码不能为空");
return map;
}
if (username.length() > 100) {
map.put("error_message", "用户名长度不能大于100");
return map;
}
if (password.length() > 100 || confirmedPassword.length() > 100) {
map.put("error_message", "密码不能大于100");
return map;
}
if (!password.equals(confirmedPassword)) {
map.put("error_message", "两次输入的密码不一致");
return map;
}
//查询用户名是否重复
QueryWrapper queryWrapper = new QueryWrapper();
queryWrapper.eq("username", username);
List users = userMapper.selectList(queryWrapper);
if (!users.isEmpty()) {
map.put("error_message", "用户名已存在");
return map;
}
// 添加一个新用户
String encodedPassword = passwordEncoder.encode(password);
//输入自己的图片地址
String photo = null;
User user = new User(null, username, encodedPassword, photo);
userMapper.insert(user);
map.put("error_message", "success");
return map;
}
}
创建controller:在 controller 创建 user 创建 account 新建一个RegisterController
package com.kill9.backend.controller.user.account;
import com.kill9.backend.service.user.account.RegisterService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import java.util.Map;
@RestController
public class RegisterController {
@Autowired
private RegisterService registerService;
@PostMapping("/user/account/register/")
public Map register(@RequestParam Map map){
String username = map.get("username");
String password = map.get("password");
String confirmedPassword = map.get("confirmedPassword");
return registerService.register(username,password,confirmedPassword);
}
}
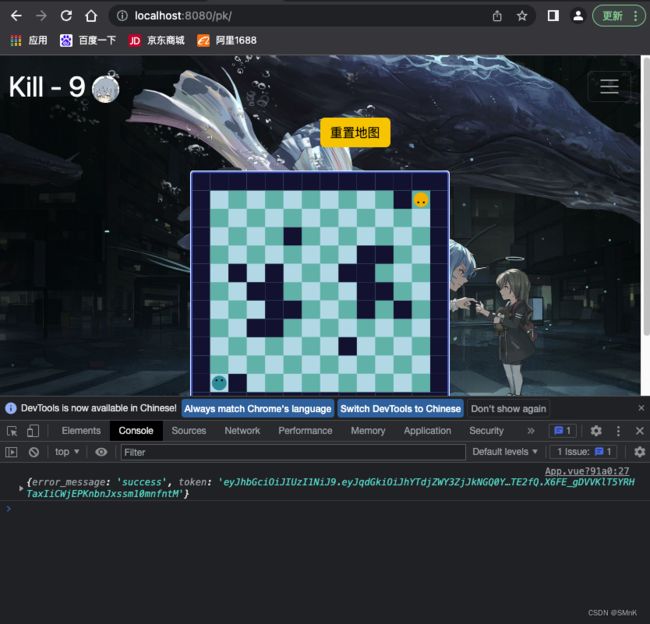
8、验证用户登录用API+调试
验证用户登陆:
在 APP.vue 中编写:
注意:这里的Authorization: “Bearer “有空格,且token为自己的浏览器的token,需要更改token。
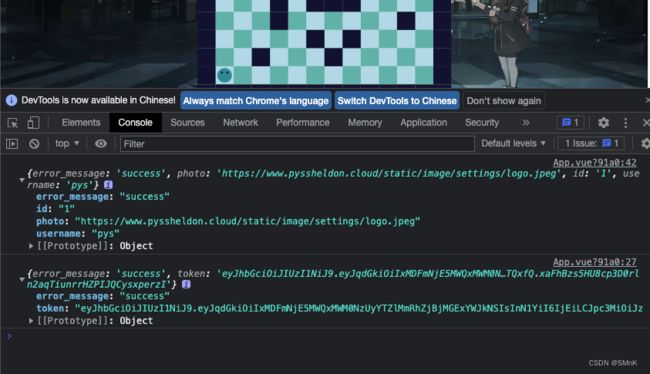
// 测试InfoService
$.ajax({
url:"http://127.0.0.1:3000/user/account/info/",
type:"get",
headers:{
Authorization:"Bearer " + "eyJhbGciOiJIUzI1NiJ9.eyJqdGkiOiIwYmZjYmFmNzU2ZTA0MGVjOTg1NzRlM2QxNDExM2QyZSIsInN1YiI6IjEiLCJpc3MiOiJzZyIsImlhdCI6MTY2ODMzMzczNSwiZXhwIjoxNjY5NTQzMzM1fQ.lWUbia17EeSvMs1derpXhzGUPhS1pOEe5d2zjYROas8",
},
success(resp){
console.log(resp);
},
error(resp){
console.log(resp);
}
});
// 测试RegisterService
$.ajax({
url:"http://127.0.0.1:3000/user/account/register/",
type:"post",
data:{
username:"cdwihdow",
password:"121212",
confirmedPassword:"121212",
},
success(resp){
console.log(resp);
},
error(resp){
console.log(resp);
}
})
12、前端的实现
1. 实现两个页面–登陆、注册的前端样式:
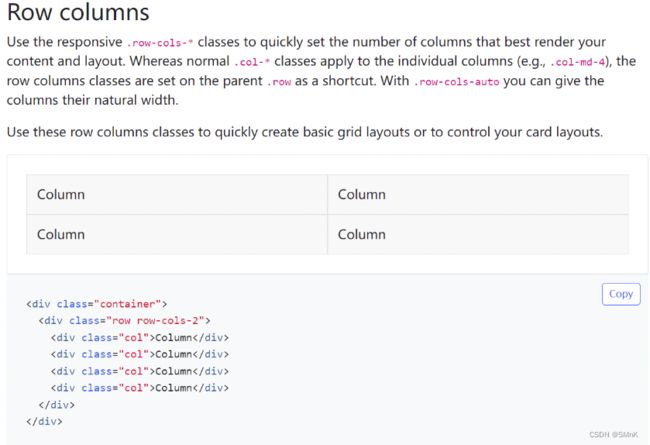
从 bootstrap 上去寻找合适的样式:
举个例子:
样式:
Column
Column
表单:
创建页面:
在 views 目录下创建 user ,新建两个文件 UserAccountLoginView.vue 和 UserAccountRegisterView.vue 。
实现 UserAccountRegisterView.vue 页面
WELCOME
JOIN US!

Register
Login with an existing account
Login
No account? To register
在router目录下的index.js中加入路径
修改 index.js
import UserAccountLoginView from '../views/user/account/UserAccountLoginView'
import UserAccountRegisterView from '../views/user/account/UserAccountRegisterView'
const routes = [
{
path: "/user/account/login",
name: "user_account_login",
component: UserAccountLoginView,
},
{
path: "/user/account/register",
name: "user_account_register",
component: UserAccountRegisterView,
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
记几个比较容易遗忘的点:
1. import { useStore } from 'vuex'; //全局变量是调用全局变量
需要用view存储一些全局的用户信息
在store下的user.js存储用户信息
/store/index.js或者是自己新建立的/store/user.js中的
state: 存储所有数据,可以用modules属性划分成若干模块getters:根据state中的值计算新的值
mutations:所有对state的修改操作都需要定义在这里,不支持异步,可以通过$store.commit()触发
actions:定义对state的复杂修改操作,支持异步,可以通过$store.dispatch()触发。注意不能直接修改state,只能通过mutations修改state。
modules:定义state的子模块
前后端交互的形式长得都和下面差不多:
login(context, data) {
$.ajax({
url: "http://127.0.0.1:3000/user/account/token/",
type: "post",
data: {
username: data.username,
password: data.password,
},
success(resp) {
//调用mutations里的函数,需要用commit + 函数名
//这里的resp是返回的后端传来的值,都是自己定义的,注意要与后端相匹配
if (resp.message === "success") {
context.commit("updateToken", resp.token);
data.success(resp);
} else {
data.error(resp);
}
},
error(resp) {
data.error(resp);
}
});
},
在 store 下创建 user.js
import $ from 'jquery'
export default{
state:{
id:"",
username:"",
password:"",
photo:"",
token:"",
is_login:false,
},
getters:{
},
mutations:{
updateUser(state,user){
state.id = user.id;
state.username = user.username;
state.photo = user.photo;
state.is_login = user.is_login;
},
updateToken(state,token){
state.token = token;
}
},
actions:{
},
modules:{
},
}然后将user.js的Module导入到store/index.js
import { createStore } from 'vuex'
import ModuleUser from './user'
export default createStore({
state: {
},
getters: {
},
mutations: {
},
actions: {
},
modules: {
user:ModuleUser,
}
})
添加辅助函数login. 在 store 下的 user.js 修改。
import $ from 'jquery'
export default{
state:{
id:"",
username:"",
password:"",
photo:"",
token:"",
is_login:false,
},
getters:{
},
mutations:{//修改state里面的值
updateUser(state,user){
state.id = user.id;
state.username = user.username;
state.photo = user.photo;
state.is_login = user.is_login;
},
updateToken(state,token){
state.token = token;
}
},
actions:{
//异步
login(context,data){
// 测试LoginService
$.ajax({
url:"http://127.0.0.1:3000/user/account/token/",
type:"post",
data:{
username:data.username,
password:data.password,
},
success(resp){
if(resp.error_message === "success"){
//调用 mutations里面的函数用commit context上下文调用mutations里面的函数 修改state的内容
context.commit("updateToken",resp.token);
//调用data的成功函数
data.success(resp);
}
},
error(resp){
data.error(resp);
}
});
}
},
modules:{
},
}在 UserAccountLoginView.vue 中实现