【破茧成蝶-用户体验设计】读书笔记
第一篇:成为用户体验设计师的信念
01、什么是用户体验设计
以用户为中心的一种设计手段,以用户需求为目标,为提升用户体验而做的设计。
用户体验设计首先是要解决用户的某个实际问题,其次是让问题变得更容易解决,最后是给用户留下深刻的影响,让用户在整个过程中产生美好的体验。因此,用户体验首先应该是理性的(解决用户的烦恼),其次才是感性的(设计的美观度)。
1.1用户体验设计的特征
- 严谨、理性、创意
- 提供特定问题的解决方案
- 不让用户思考
- 有趣
1.2用户体验设计的精益之道
- 热爱生活、细心观察、勇于改变——>细心观察生活中的每一个不如意的地方,也许就是你改变世界的机会;
- 了解人、观察人——>做设计就是为了解决“人”的问题,是为了让“人”从中获得良好的体验,需要了解“人”的想法、行为、习惯等,学会换位思考;
- 理性的思路——>认清设计 的本质,设计前拥有完整的思路

- 多听用户的反馈意见——>设计师永远不是为自己去设计,多听取用户反馈意见,才能更快发现设计上的问题以及用户的困惑,做出更受用户喜欢/体验良好的产品;
- 留心好的设计,在此基础上优化——>日常的积累非常重要,平时多欣赏优秀的设计,这种积累会让设计师在设计时胸有成竹、事半功倍;
02、了解用户体验设计师
2.1、用户体验相关职位
- 用户研究员——>专门研究用户的人,对从业人员专业背景和各项素质要求都较高,通过各种分析和研究,深入了解用户特征、用户行为习惯等,从而为产品、运营、推广、设计决策等提供比较的方向和支持;
- 交互设计师——>通过分析用户心理模型、设计任务流程、运用交互知识,把业务逻辑(功能规格或内容需求)以用户能理解的方式表达给用户,最终实现产品战略(公司需求和用户需求的最佳平衡点)的过程。交互设计师的产出物:竞品分析文档、用户反馈整理、流程图、设计草图、设计原型等;
- 视觉设计师——>平面设计师(很好的传达思想,作品有较强感染力,艺术感,优秀创意)、原画设计师(要求设计者很强的手绘,作品充满艺术表现)、推广设计师(作品重点突出,快速抓住眼球,内容直观)、界面设计师(ui设计师 具备交互知识也有良好的审美感觉,作品能引导用户操作,让用户感到作品的美感);
2.2、用户体验设计师的价值
- 用户价值,商业价值
- 项目价值——>优秀的设计师能快速判断一个项目设计方案的优劣,并且快速得到可靠的设计方案,节省产品人员的时间,跟进各个环节,保证产品产出质量,给出设计标准和模板,促使项目流程更加合理,更有规划,协助产品经理组织各个环节;
- 品牌价值——>维护和突出公司的整体品牌形象,统一的设计理念及风格可以更好地增强公司品牌识别度,起到非常好的宣传效果
第二篇:修炼用户体验设计师的技能
03、设计流程——设计师具体做什么
3.1、设计师如何参与一个具体的项目
在实际项目中,首先要通过一些方法来分析需求、了解需求,即清楚我们要做一个什么样的产品,目标用户是谁,要达到什么效果,具体有哪些功能、内容...然后开始设计,梳理信息架构,设计任务流程,设计界面,通过专业软件呈现设计方案,跟进后续的视觉、前端、开发、测试,确保产出物与设计方案一致。
产品上线后,需要使用一些方法对产品体验、效果进行检验,小的问题及时解决,迅速发布;较大的、比较耗时的可以留到下次优化迭代时统一解决,如此便形成一个循环往复的过程,产品在不断优化中快速成长。
3.2、在项目中设计师容易遇到的问题
- 时间紧张,留给设计师的时间太少;
- 一个设计师负责多个项目,没办法一一跟进到底;
- 和项目成员作为距离太远,沟通不便;
- 产品经理不能够清晰阐述需求;
- 设计师专业能力有限;
- 开发人员能力有限,不按照设计稿做,偷工减料;
- 上层领导干预过多;
概括起来就是这3各方面:团队成员的专业能力、外界因素的影响、团队凝聚力。
专业能力和外界因素难以改变,丹增强团队凝聚力是可以做到的,遵守工作流程,相互协调,相互合作。
不遵守设计流程则会导致如下问题:
- 由于需求不清晰或来回反复导致效率大大降低;
- 方向不明确导致设计方案被反复推翻,设计效果欠佳;
- 原型粗糙、缺乏规范,开发人员理解设计方案的成本增加;
- 上线效果与设计方案相差甚远,人力遭到浪费;
- 上线后不清楚具体效果,为下一次优化更新造成了障碍
所以用户体验设计师不仅仅是掌握好专业技能就行,需要懂得变通和与人沟通。
04、需求分析-拿回产品的主导权
4.1、和产品经理一起做需求分析
做产品不可避免的会同时考虑商业价值和用户需求,商业和用户这两个因素,缺一不可。
在实际工作中,需要从商业、用户、技术三个角度来平衡考虑需求,缺少任何一个角度,项目都可能以失败告终。
4.1.1、不可忽视的产品定位
- 什么是产品定位:产品定位是产品设计的方向,也是需求文档和设计产品的判断标准;没有产品定位,产品就如同失去了方向盘的汽车,横冲直撞,项目团队也会成为一盘散沙,工作效率极低。
- 产品定位的内容:产品定位实际上就是关于产品的目标、范围、特征等约束条件,它包括两方面的内容:产品定义和用户需求。产品定义主要由产品经理从网站角度考虑,用户需求主要由设计师从用户角度考虑。最终的产品定位应该是综合考虑两者关系的结果。

产品定义中的主要功能、产品特色和用户需求中的目标用户形成了产品定位中最核心的内容,是产品设计最主要的方向和依据。
- 产品定义:就是用一句话概括的某个产品,产品定义的作用就是定义好产品方向,给出产品的边界;
例如:在设计一款手机应用——音乐播放器时,通过市场调研以及竞品分析,可以得出以下简单产品定义:
- 使用人群:白领
- 主要功能:播放音乐
- 产品特色:音质清晰、更新速度快
- 用户需求:主要包括目标用户、使用场景和用户目标。
用户需求可看作是“目标用户”在“合理场景”下的“用户目标”,其实就是解决“谁”在“什么环境下”想要“解决什么问题”。用户需求其实就是一个个生动的故事,告诉我们用户的真实境况。我们需要了解这些故事,帮助用户解决问题,并在这个过程中让他们感到愉快。以刚刚的音乐播放器作为例子:
A:我有个朋友酷爱运动,她跑步的时候一定要听音乐,而且是听特别动感的音乐
B:我就想知道最近流行什么音乐,不然K歌时总觉得自己很落后
C:不知道大家有没有这个烦恼,不知道该听什么,推荐的自己又总是不喜欢
这些内容不能脱离前面的产品定义的范围,最后可以整理出用户需求范围如下
目标用户:休闲型/小资型/达人型
使用场景:上班路上/工作时/睡觉前
用户目标:快速找到流行的音乐/需要音质最好/只听某一个类型的音乐
通过上述内容可得出用户需求描绘示意图
- 选择目标用户:明确目标人群可以使你更专注于服务某一类特定人群,这样更容易提升这类人群的满意度,你的产品也更容易获得成功,另一方面,目标用户的特征对使用场景和用户目标有较大的影响,因此目标用户的选择是非常关键的。
音乐软件的例子将用户分为3类人群,选择哪种类型作为产品的目标用户,需要权衡用户对公司的价值以及潜在的需求量,也就是说要平衡好商业价值与用户需求。
我们需要优先考虑最右上角的潜在用户量大和商业价值大(推广成本低)的用户,因为要同时考虑到产品利益和用户需求,所以这项工作最好由产品经理和设计师配合完成。
- 确定产品定位并据此筛选需求:目标用户确定后,产品定位也相应得出了,随后根据产品定位筛选匹配的使用场景和用户目标,从而得出关键词(产品需求);
- 目标用户:追求潮流、高端音乐品质的白领
- 主要功能:听音乐
- 产品特色:音质佳、更新速度快
- 使用场景:上班路上、工作学习、睡觉前、休闲放松
- 用户目标:需要音质最好、只听某一个类型的音乐、分享喜欢的歌曲、保存喜欢的歌、想知道某首歌曲的歌名
- 关键词:高端、时尚、歌曲种类较多、切换方便、、夜间模式、睡眠定时、防震、高音质、无损音乐、分享、收藏、下载、听过识曲...
在整个过程中 ,产品经理的决策是至关重要的,所以交互设计师和产品经理一起做需求文档有利于交互设计师了解整个需求,但是每个公司情况不一样,在实际工作中,具体问题具体分析。
4.1.2、需求从哪来
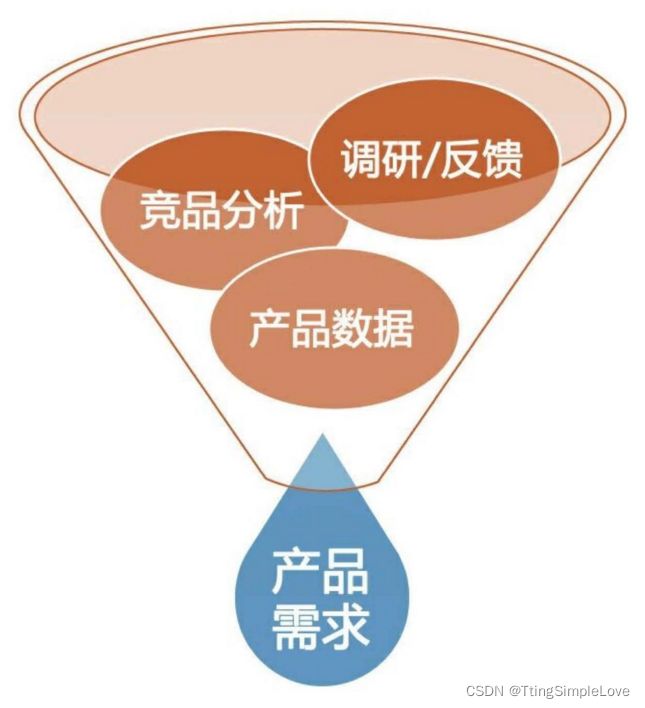
在实际项目中,采集需求的主要方式有用户调研、竞品分析、用户反馈(上线后)、产品数据(上线后)等。
- 用户调研:通过问卷调查、用户访谈、信息采集等手段来挖掘需求的方式;
- 用户反馈:产品在测试阶段或者正式发布后,会收到许多用户反馈,通过这些用户反馈可以发现许多之前意识不到的问题;
- 竞品分析:找到有代表性的同类产品,对比产品之间的优势劣势,从而 发现产品的突破口,竞品分析提供的内容是重要的需求来源之一;
- 产品数据:产品上线后,可以收集到产品的相关数据,比如常规的访问浏览数据、浏览痕迹、点击痕迹、在每个页面上的浏览时长、整体的浏览顺序等,随后分析数据挖局数据背后潜在的意义;
数据分析工具:艾瑞咨询、百度指数、淘宝指数
4.1.3、如何分析与筛选需求
例如:把需求比作一堆苹果,那么需求分析就是从这堆苹果中选择你所需要的。这里,我提供一个挑苹果的方法。首先,没有人会考虑烂掉的或者看起来不太正常的苹果,所以这类可以先排除在外(筛掉明显不合理的需求)。这个时候你可能又看到旁边有梨和西瓜,还有你最爱吃的草莓。虽然你是冲着苹果来的,但你可能这个时候发现你更想买草莓。到底买什么呢(挖掘用户目标)?这个时候理智要发挥作用了(匹配产品定位)。家里好像还有一些草莓,再不吃该烂了,另外买苹果是受人所托,必须要买。于是决定这次只买苹果。那么到底买多少苹果呢?这个时候就要考虑你需要买多少,苹果贵不贵,你是否带了这么多钱,你能不能拿得动等多种因素了(考虑项目资源)。最后你根据自己的需要买了2斤新鲜的苹果,高高兴兴付款走了,并且准备等家里的草莓吃完了,再过来买(定义优先级)草莓。
在这个例子中,目标用户是你、功能范围是苹果、产品特色是新鲜。有了这个定位,我们可以很容易地排除一些干扰因素,快速得出结论。从这个例子中,我们也可以看到,产品定位不是决定的唯一因素,我们还需要考虑合理性、资源限制等问题。
分析时,要从现象看到本质,挖掘用户的真实需求,并考虑如何将其解决,通过竞品分析发现某网站的提示功能很贴心,我们要做的不是把这个功能的设计立刻照搬到自己的网站上,而是要分析这个功能解决了用户什么问题,满足了用户的什么需求,实现了用户的什么目标,基于这个目标我们应该如何做得更好。这样才能做到“人有我优”,学习到竞品的精髓,而不是皮毛。
- 需求的产生:我们先确定产品定位,然后通过不同的方式来收集大量的需求,识别这些需求的有效性和真实性后,根据产品定位和项目资源情况筛选,提炼出产品需求,定义出需求优先级。
4.1.4、了解需求文档
需求文档应包含哪些内容:
- 文档修改与审核记录:需求文档如有修改,需要简要记录,如下图(如内容过多最好提供目录)
- 背景描述:为什么要做这个产品/模块、市场行情、业务目标、产品定位等;
- 用户类型和特征:简单的描述目标用户情况或现有使用人群的情况;
- 项目时间安排:何时启动,何时完成等。
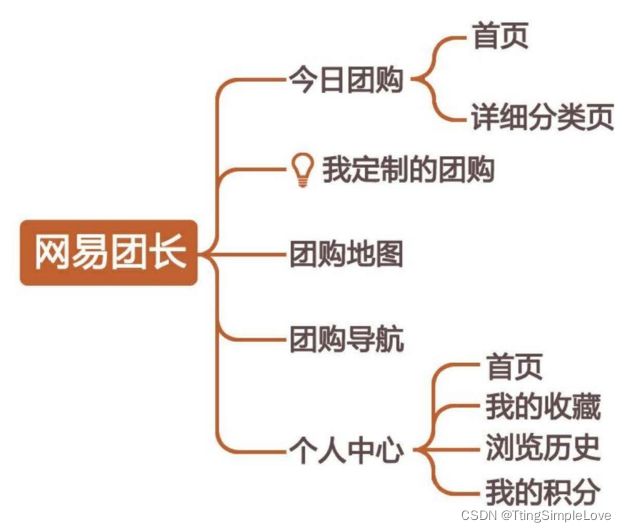
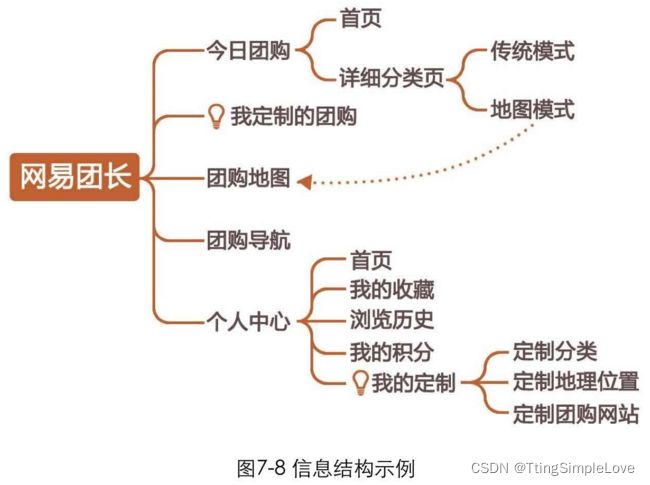
- 信息结构:这里可简单理解为内容或页面的层级,如图所示。可以由设计师和产品经理配合完成,也可由产品经理独立完成,设计师做参考用。
- 整体业务流程说明:对于涉及操作较多的产品/功能,需要业务流程图,帮助设计师和项目成员理解具体的业务逻辑。比如一个广告投放系统,当广告排期被占用时,用户是否可接受相关位置;如不接受,系统如何处理账户金额等等;
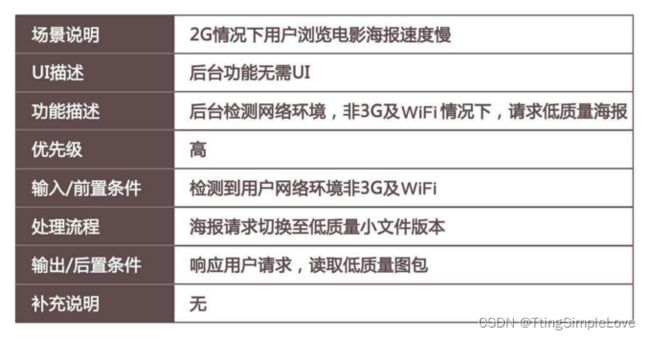
- 需求详细说明:每一条需求的详细说明。一个文档里会若干条这样的说明;
- 需求文档的后续迭代:设计稿需要不断修改,需求文档也需要不断的修正、迭代;
4.2、倾听用户的声音
- 拥抱用户:先确定谁才是我们的目标用户,随后走到用户中去,跟目标用户达成一片,融入这个角色中,才能深刻体会到用户的本质需求。
- 别被用户牵着鼻子走:用户会提出很多想法,很多意见,但是并不是每个用户的意见都需要采纳,就比如现在一些用户想要在客户端加入Web端常见的视图、编辑功能,但他可能完全没考虑到手机屏幕小的特性。另外用户说的不一定是心中想的,最好的例子就是汽车没发明出来之前用户会说的是我要一匹更快的马,所以,既需要调研、记录、询问用户的想法意见,也要思考用户的意见是否真的有必要,而不是照搬过来。因为用户意见并不一定是真正的用户需求,我们需要先识别(目标用户在合理场景下的真实需求/目标才是用户需求)。
4.2.1、如何对待用户意见
考虑用户建议五因素
- 目标用户:首先明确提需求的用户是你的目标用户;
- 根据使用场景考虑:用户提出的这个问题一般发生在什么场景?合乎实际的使用情况吗?
- 根据用户目标(真实需求)考虑:用户表达出自己的真是需求了吗?
- 根据产品定位考虑:用户提出的要求符合产品的定位吗?
- 根据项目资源考虑:用户提出这个要求需要多少开发资源?价值有多大?需要立即开发吗?
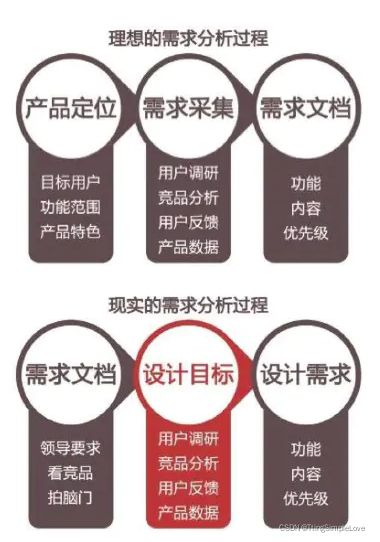
- 残酷的现实要求设计师学会走弯路
在理想情况下,设计师可以在接到需求文档后立即开始设计工作,但在大多数情况下,设计师可能没有机会和产品进行前期的工作,设计师需要适当的走些“弯路”,以避免因为前期流程的不完善而导致后续错误的决策;
- 如何寻找设计目标:比如一款摄影类手机应用做优化,如果已经提供了足够多的滤镜,但是用户还是不满意,那么可能就是滤镜品质欠佳,用户希望增加滤镜种类,并且设计师可以针对竞品做简单分析,询问身边用户对竞品的意见。
从用户分析和竞品分析中得出结论:需要更个性化、品质更好的滤镜,并应该突出分享功能。综上则可以得出4个设计目标:提升滤镜品质、增加滤镜间的差异化、增加个性化滤镜、突出分享功能。根据设计目标重新定义需求: 
4.3、如何“抄袭”竞品——在“抄袭”中寻求创新
通过竞品界面往回倒推,直到竞品中得到原始的用户需求以及业务逻辑,通过前面的用户调研、竞品分析、用户反馈、产品数据等方式,了解我们用户和竞品用户的区别,以及竞品用户在使用中有什么痛点和期望,更好的满足用户需求。
05、设计规划-从需求到设计草图
5.1.1、好的导航是成功的一半
-
导航的自我解释
虚拟的互联网世界没有现实世界中明显的方向感,不明确的导航和位置信息可能导致用户迷失方向,成功的导航设计可以自我解释,让用户知道自己在什么位置 -
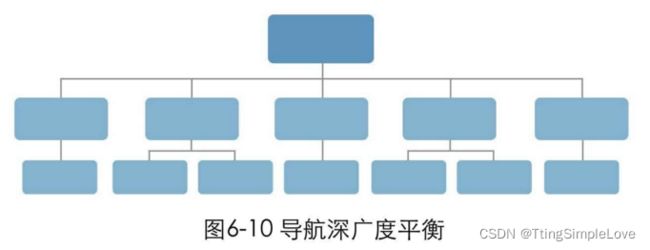
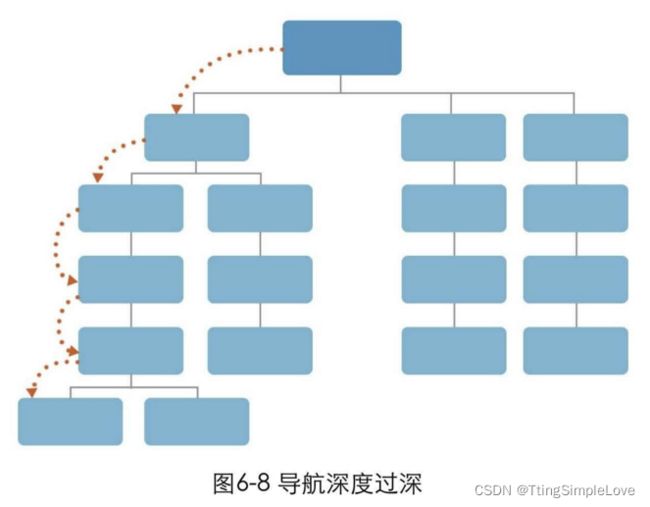
深广度平衡
层级的数目可以称为导航的深度,每一层级导航包含的菜单项数可以称为导航的广度,再设计时,需要考虑深度与广度的平衡
相比于深层次的导航结构,广度导航更利于用户发现信息,但是广度要合适
所以设计导航时,需要将信息进行合理的分组,在分组时注意深广度平衡,明确每个层次的焦点。
-
用户所需信息与商业推广信息的平衡
对不同类型的信息进行分类组织,在不影响用户找到所需信息的情况下进行商业推广,可以减少对用户的干扰
-
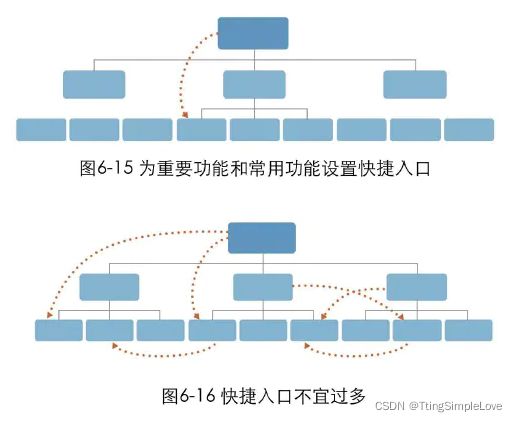
为重要功能和常用功能设置快捷入口
快捷入口也是一个需要权衡的过程,必要的快捷通道可以提高使用效率,但不宜过多。必要的“快捷通道”可以提高使用效率,但如果快捷入口过多,产品会变得混乱复杂。
5.1.2、主要任务与次要任务
一个界面如果放置过多的功能或内容,会让用户迷茫且不知所措,所以需要确定主要任务和次要任务
- 说说任务设计
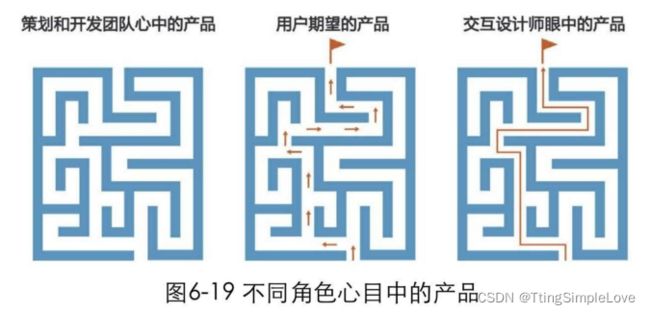
设计主线(主要行为)就是把杂乱无章的功能根据用户的期望及目标以正确的次序组织起来的过程,告诉用户先做什么,再做什么
是否设计支线(次要行为流),要看次要行为流是否能对用户完成行为流产生必要的帮助(迷宫的支线越少,整体复杂度越低,越有助于用户迅速完成任务)
就像迷宫一样,如果没有清晰的路线,用户就会感到迷茫,在这一点上,产品人员与开发人员和用户没有意识到,因为他们自己对于产品太过于熟悉了。所以就会导致下图的情况
因此,设计师既要理解产品人员的意图,又必须从用户角度思考,确定任务流程,理清思路,进而规划产品的整体界面设计,通过一系列草图去把用户完成任务的过程表现出来。
5.1.3、如何突出主要任务
1、分解用户任务:要突出页面的主要任务,首先要明确用户在使用产品时,要完成的任务有哪些,并详尽的分解出这些任务。例如:购买电影票(购票过程)
主要行为流:选择影片--选择电影院--选择观影时间--选择座位--输入接收电子票手机号--确认订单。首先分解 每段任务的子任务
2、排列任务优先级:要有可以量化的标准类衡量哪些功能的优先级高,哪些低,大多数需要用到的功能和使用频率高的功能,需要突出;对商业目标的影响大小,可以表示为此项的重要程度。 【注意】:优先级不是出现的次序,而是在页面中的重要程度
 3、组织合并相关任务:我们可以将次序相同、操作类似、界面类似的任务组合起来,合并为同一模块展现在用户面前
3、组织合并相关任务:我们可以将次序相同、操作类似、界面类似的任务组合起来,合并为同一模块展现在用户面前
组织合并之后,对于不同级别的任务要有不同的展示方式,一级任务一级展现,二级任务二级展现。
1、相似性引导:如果大小、色彩、形态、视觉元素等因素相似,那么这些相似的因素可以牵引着用户的视觉,引导用户操作。
2、方向性引导:利用具有指向性的箭头,进行方向性引导,清晰的视觉纵线可以建立无形的方向性。
3、运动元素引导:用户的小向导,带领用户找到下一步往哪走,用户在左侧买票,而需要在右侧确认购票。
在用户选座后,所选座位会变成一张 电影票的形状,按照下图中的虚线运动轨迹,“飞到”右侧订确认单区。
4、向导控件:向导控件是一种常用的交互方式,用来引导用户完成多部操作
5.2、设计友好而易用的界面
5.2.1、如何简化复杂
- 减少冗余步骤和干扰项(多一次跳转,意味着多一次注意力的转移)
- 将复杂操作转移给系统(让机器变得更智能)
- 简化操作方式(如按键机和智能机的操作流程简化)
- 优化操作过程(操作中得不到反馈,比操作流程冗余更可怕)
- 让页面层次不言而喻
将元素分类好后,在模块与模块之间、段落与段落之间、广告与广告之间、标题与标题之间划分几个固定的高度,在为整个页面排版时,严格按照这几个间距进行排布,从而形成整个页面模块与模块、内容与内容之间的节奏感,用不同的间距表明界面内容的关系。
- 让重点信息跳出来
通过视觉设计的方法,如字体加大加粗、色彩对比、添加背景色、留白等,强调界面的重点元素。而其他非重点的元素应该尽量藏起来,或是显得暗淡些,从而使界面的重点“跳出来”。
- 将次要信息“藏起来”
无论是电商网站、门户网站还是社交网站,大多数都会设计列表页。列表页往往要展示很多信息,用户会通过快速扫描的方式,捕捉关键信息。
例如:Google的产品分为3各层级:用户常用的功能放置在导航栏里;使用频率次之的功能放在“更多”展开菜单里。
5.2.2、理性的规范VS感性的界面
通过确定【产品定位、需求采集与分析、撰写需求文档、信息组织、任务分解、绘制草图】等一系列理性的步骤,我们终于可以得到界面的雏形了。但是在细化一个个具体的界面时,我们又常常纠结于各种细节中而无法自拔。比如界面内容如何排布?图片应该大一些好还是小一些好?按钮放左边还是右边?对于功能类似的表单,可以在视觉效果上做成完全一样的吗?…….
为什么会出现这种状况?这是因为在做设计的过程中,设计师需要用到不同的思维方式。在【需求分析、设计任务流程、信息架构、导航、操作逻辑】等阶段,设计师需要使用偏理性、逻辑的思维方式。如果你的设计思路是清晰的,你给用户的指引和操作路径才可能是清晰的,这样用户在使用你设计的产品时才不会感到迷惑,才能快速达到自己的目的。而在绘制界面细节时,设计师又需要使用偏感性的思维方式。因为用户使用产品时是相对感性的。他在使用你的产品时不会去刻意思考,而是通过感觉来判断你的产品是否适合他。所以,设计师需要通过界面来给用户营造一个良好的印象,投其所好。这样用户才有可能对你的产品感兴趣,并尝试去操作。
印象是第一位的。如果你第一眼看到的界面并没有吸引到你,那么你很可能会离开这个网站,即使这个网站所有的操作流程都设计得非常顺畅,用户也没有机会去使用了。对于设计师来说,既要学会理性规划网站层级,又要学会通过感性的界面吸引用户。
- 以人为本的界面设计:
首先,我们要了解用户,知道用户有什么样的需求,他想要什么。其次,我们要保证我们的界面逻辑不是错误的,可以让用户顺利完成任务。最后,我们要力求让设计形式符合用户的心理模型,让用户感受到“人性化”的设计。
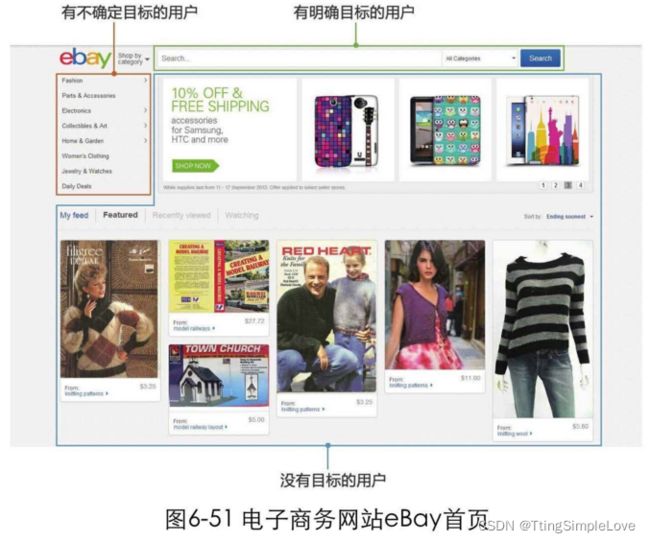
- 帮助用户找到想要的东西
信息组织与分类的目的,就是要让信息易于找寻。让有明确目标的用户,能够快速找到所需信息;有不确定目标的用户,通过浏览和寻找,一点点明确自己的需要,最终找到信息;让没有目标的用户在探索中激发需求。
- 吸引无目标用户:
对于无目标或目标不明确的用户来说,我们不能再用理性、逻辑的思维方式来对待他们,而是要充分地换位思考,用感性的思维方式来给他们营造贴心、友好、有吸引力的界面。在用户还未了解过网站的时候便提供部分网站内容给用户,吸引用户。
知乎登录页面,在页面最显眼的地方提供了登录框,页面下方推荐了高质量用户和热门话题的一些问答,让用户在没有注册时,也可以对网站内容略知一二。从产品逻辑上来说,登录页面的任务就是让用户去登录,一个简单的登录框就可以完成任务。如果严格遵守产品逻辑,内容推荐也许不会出现在这个页面上,无目标用户也就很难被吸引了。
- 符合用户心理模型
在设计过程中,设计师也该充分考虑到用户是如何理解产品的,并在交互设计的表现形式上更贴近用户的心理模型,避免将枯燥的逻辑直接呈现给用户。
5.3、捕获用户的芳心
5.3.1、来自真实世界的灵感
- 拟物化的视觉:最直接的借鉴现实世界的设计方式就是拟物化;
-
隐喻化的操作:当应用中的可视化对象和操作与现实世界中的对象与操作类似时,用户就能快速领会如何使用它
5.3.2、贴心的设计惹人爱
- 可控的感受:
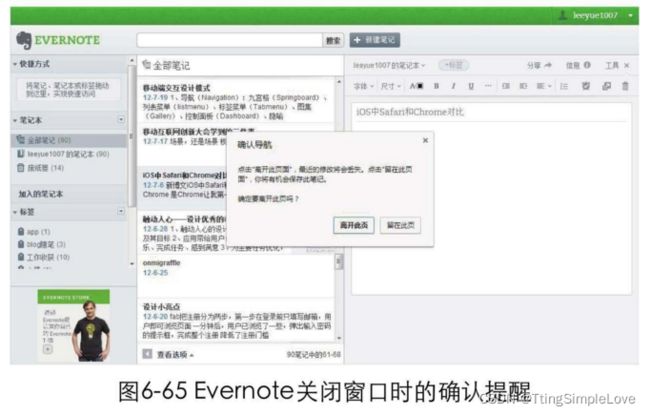
调查表明,如果界面没有任何提示,80%的用户等待超过2秒就会直接关闭窗口。如果界面有提示或是加载状态,用户的离开率就会极大地降低。加载状态提示可以增加用户对界面的可控感,形成操作预期,使用户安心。
如果在写笔记时,操作失误,关闭了浏览器窗口,而系统却没有提醒我们,就像是在公路上开车,前面有个坑,却没有任何警告,会令我们措手不及。Evernote关闭窗口时的确认提醒信息。
- 积极的反馈:
人们在社会交往时具有的期望,在使用互联网产品时也会有。积极的反馈可以增强用户的信心,提升用户体验的愉悦感。
- 贴心的提醒:
在使用产品时,用户难免会有遗忘或是疏忽的时候,此时给予用户一些贴心的提醒,,可以提升用户对产品的好感;例如登录页面:
著名的问答网站Quora,用户刚刚打开网站准备登录时,在用户的输入框内会提示账号类型是电子邮箱;输入邮箱后,Quora会及时校验这个邮箱是否曾经注册过。如果邮箱有误,登录框马上会告诉用户此邮箱还没有注册,并提供一个马上注册的链接入口。如果是注册过的邮箱,Quora会在输入框前直接显示出用户头像,以一种可视化的方式,来帮助用户确认信息。
5.3.3如何调动用户的情感
- 互动的乐趣
在淘宝触屏版中,用户将商品添加到购物车时,点击操作之后会有一个小车子从屏幕右边滑出,将商品运送到界面左下角的“淘+”。随即,“淘”字变为了购物车的图案,还会在屏幕上抖动几下。积极有趣的反馈方式令用户觉得操作得到了充分的响应,希望与界面互动的情感得到了满足。
- 惊喜的力量:彩蛋
惊喜通常会令人开心,因为这是超出预期的体验。有些网站在一些小角落中隐藏着一些小惊喜。这些“惊喜”虽然在功能方面没有什么实际的用处,但用户偶然间发现后,会增添一份特殊的喜悦和乐趣。这些“惊喜”还可以引发用户的好奇心,增强他们的探索欲望。
微信中有很多让人津津乐道的彩蛋。在聊天时发送特定关键词,会触发一些绚丽的背景特效。这些彩蛋并不是固定的。会在特殊的日子根据特定事件为用户送去新的彩蛋,在不打扰用户的情况下给人们带来一些小惊喜。
- 情境的烘托
情境烘托很适合用在活动页面的设计中。活动页面一般都会有较大的空间来设置一个完整的故事。如果选择人们比较有共性的经历,就很容易勾起用户的回忆。
QQ便民的充值中心在春节期间设计了一个活动页面,选取了春运、年终奖、打电话拜年等过年时常见的场景,对保险、彩票、充话费等业务进行推广。它希望通过人们熟悉的场景,引起用户的共鸣,将推广活动融入到用户的生活环境中。
5.3.4、快速表达我的想法——纸面原型
-
纸面原型的目的
纸面原型可以快速表达创意,只要纸和笔就行,不用考虑格式和规则,纸面原型更具有可塑性,可以快速的修改和重建,通过纸面原型确定大致的方案后,也同时确定了产品的框架、主要流程、基本信息和功能等。 -
使用什么工具?
纸面原型不需要高级工具和复杂技巧,用最简单的铅笔和纸张就可快速画出草图,当然还可以使用马克笔,双头画笔等。如果想表达出交互效果,可以使用便签纸和小卡片,它们可以当作提示气泡、弹出层、模态窗口等,贴在绘图本的任何地方,也可以作为页面标注的工具,说明产品功能。
-
需要表达什么?
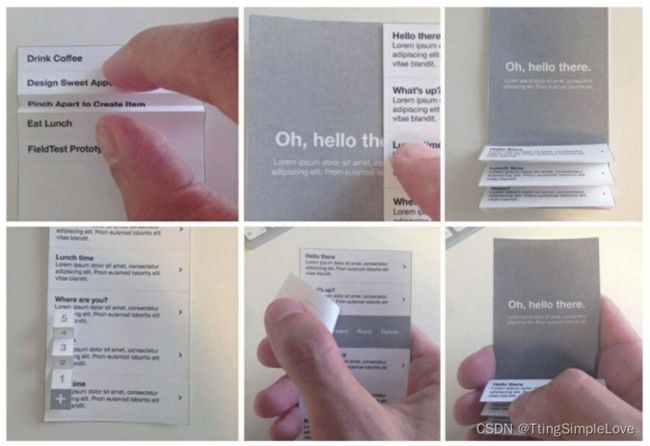
纸面原型可以看作是最终设计方案的雏形。其中,最需要关注的是框架、流程、基本功能和内容,可以忽略设计细节。对于移动应用,还可以用纸面原型来表达动效。通过纸张的折叠和左右移动,可以模仿手机中的下拉、滑动分层等各种动效。还可以通过纸张的层叠关系,表现出界面的逻辑,如图6-82所示。
06、设计标准——好的设计需要表达
6.1、什么是原型
- 原型的由来--设计方案的表达
原型是设计方案的表达,是设计师的重要产物之一,也是项目团队参考、评估的重要依据。原型并不是简单的图形化的需求文档,它必须经过设计规划阶段,通过设计加工,形成最终的结果。
但是在实际工作中,这样理想的情况基本不会发生。就目前的大环境来说,产品经理在项目中还是占绝对主导的地位,设计师更多的是起到辅助作用甚至只是可有可无的角色。产品经理一般来说会按照自己的想法或是仅为完成上级的任务完成需求文档,然后将需求文档交给设计师完成后续的设计工作。这样的需求文档更多的是从商业角度、公司业务、资源限制等方面进行考虑的,对用户的考虑未必周全、也未必正确。
在这种情况下,设计师不应该完全按照需求文档来做设计,而应该在考虑商业性、各种限制的基础上,从用户角度出发,把需求文档“翻译”成设计目标,在一定程度上弥补因流程不合理导致的问题。
- 为什么要学习原型制作
再好的设计想法,如果没有清晰、标准的表达,效果也会大打折扣,并且原型是项目开发的标准和依据。
-
低保真原型与高保真原型
原型按照精细程度,可分为低保真原型和高保真原型
低保真原型:与最终产品不太相似的原型,他可以是纸面原型,也可以是用软件绘制的线框图;我们鼓励设计师在设计规划阶段多使用笔纸,快速传达想法。这种信息沟通方式是最迅速、最直接的,也是成本最低的。在这个过程中,设计师可以快速地获得反馈意见,不断对原型修改完善。
高保真原型:高保真原型在外观、操作上与最终产品基本一致。
6.2、标准的原型应该包含什么内容
简要信息与信息结构
- 信息结构:产品内容都有什么,他们是如何组织起来的,页面层级如何分布的

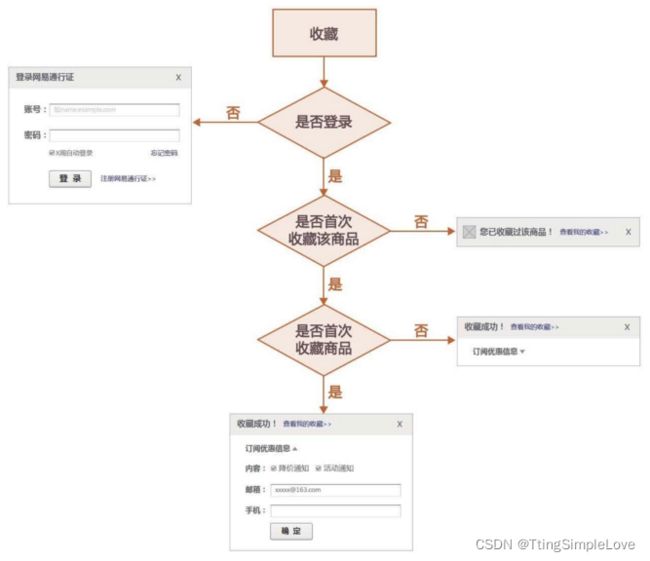
- 任务流程与页面流程
任务流程:用户使用产品时,它的每一步操作会遇到什么结果、系统会如何反馈。任务流程与需求文档中的业务流程并不一样。虽然它们都是流程图,但【业务流程】更偏向于业务限制、后台逻辑等,并不过分注重用户的操作逻辑;而【任务流程】则需要关注用户如何操作、界面如何反馈等,从而引导用户完成用户目标。
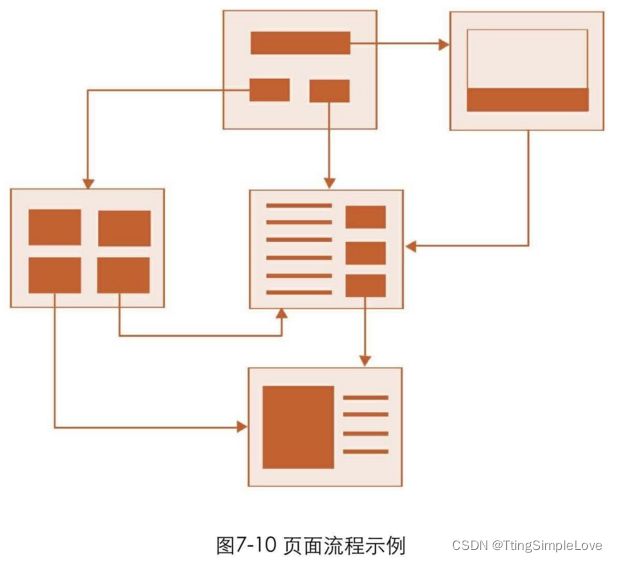
页面流程:比任务流程更清晰、具体。通过页面流程图,不仅可以看到具体的页面,还可以看到用户如何通过操作,从一个页面跳转到另一个页面的完整过程。任务流程图是页面流程图的基础和依据。
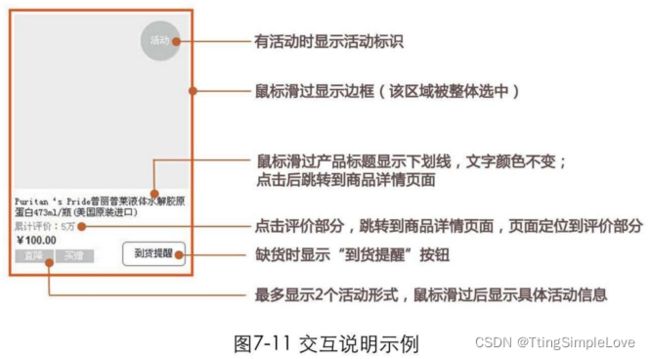
6.3、交互说明主要几种类型
-
限制:包含范围值、极限值等
- 状态:包含默认状态、常见状态、特殊状态等
- 默认状态主要指默认显示的文字、数据、选项等。


- 常见状态主要指针对某一个模块,经常遇到的一些状态。这些状态都需要在原型上表述出来。

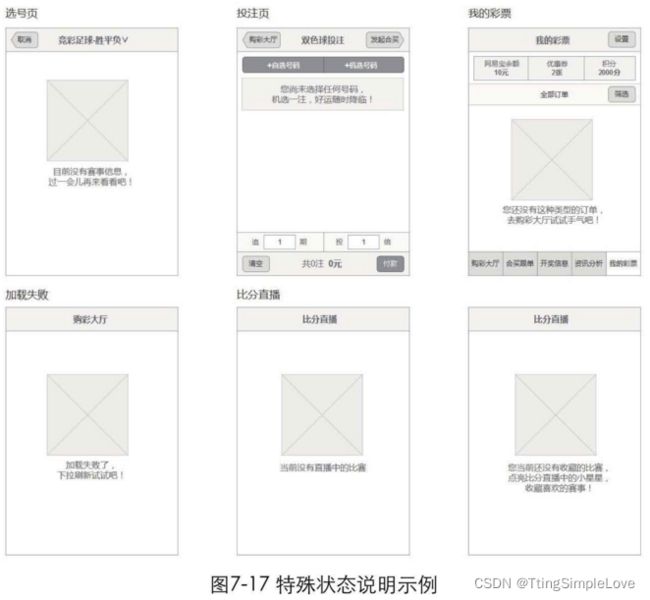
- 特殊状态一般指非正常情况下的样式、文案、说明等

- 操作:包含常见操作、特殊操作、误操作、手势操作等。常见操作主要指正常操作时得到的反馈状态。比如一个普通的翻页控件,在经过不同操作后会立即出现如下的状态。

特殊操作主要指一些极端情况下的操作。例如:一个极普通的填写用户信息的例子,我们在订机票、火车票、买保险时都能见到类似的功能。然而它会遇到什么让开发人员头疼的极端情况呢?简单罗列几条:

- 默认状态主要指默认显示的文字、数据、选项等。
-
面对各种复杂的情况,一方面,要和开发人员积极探讨,看看有没有其他的解决方法可以简化各种逻辑判断;另一方面,在得出结论后,要把交互说明写清楚,避免出现让开发人员感到棘手的情况。
-
误操作主要指当用户操作错误时的情况。不过我们在设计时要尽量避免用户犯错的机会。
-
提示中已告诉用户“库存5件”,如果这个时候用户在“数量”一栏中输入“6”会怎么样呢?系统会自动帮用户将其改为“5”,省去用户手动修正。
手势操作主要是指用户使用移动产品时的操作方式

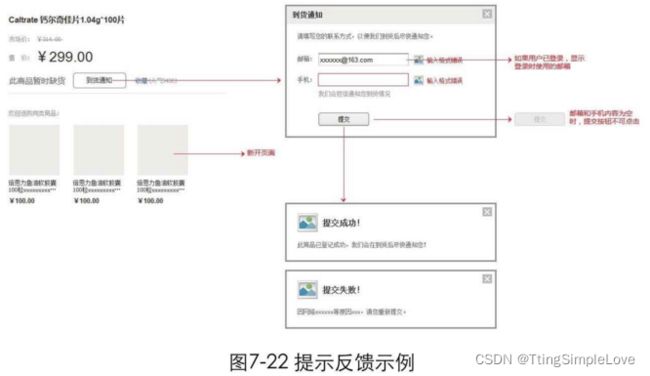
- 反馈:用户操作得到的反馈动作,包含提示、跳转、动画等。

- 如果是做手机应用的话,需要注明跳转时的转场方式,此外还需要注明在界面的不同位置以不同手势操作时,会跳转到哪。


总而言之,写交互说明时主要记住两条内容:除静态页面外,还需考虑各种动态情况,除正常情况外,还需考虑特殊和错误情况。
6.4、你真的会画线框图吗
通过明暗对比表达:
- 加入了明暗对比之后,界面元素的优先级关系更直观;

- 但需要注意的是,深色并不意味着比浅色更重要;

- 合理的布局

- 遵守栅格规范

-
标记第一屏高度:在线框图上标记第一屏高度,有超过40%的用户屏幕分辨率高度仅为768PX(如大量笔记本用户);1024px*768px分辨率下,第一屏高度的极限情况可定为570px,不严格,也可定为600px。

-
从图中可以看出,我们通过这种方式,把10种样式缩减为最多7种(包含按钮样式)。可以给每一个样式指定一种有代表性的颜色,在画线框图的时候使用它们,以清楚地表达优先级。
这样,我们相当于提前定义好了一套规则,它可以用在不同的表单页面上。通过这个细致的规则,可以保证最终的字号及颜色符合逻辑,减少了视觉设计师的工作成本(视觉考虑更多的是美观,而非令人头疼的逻辑),有效地避免了错误的发生,还有利于帮助视觉设计师完善视觉规范。

- 考虑视觉实现后的效果 :交互设计师在绘制线框图时,不仅要考虑到清晰的逻辑,还要考虑视觉实现后的效果。不然很可能会导致视觉设计师频繁的返工。如下图的例子:图片上方是标题及3点说明。看起来还是比较清晰的。而视觉设计师按照这个线框图设计完的效果却很让人失望,重要的标题、文字几乎看不到,满眼都是凌乱的视觉元素。

- 了解视觉趋势:时刻关注一些视觉趋势,有助于我们在审美上和视觉设计师站在较为一致的立场,使大家的沟通更加顺畅。
6.5、写交互说明的诀窍
-
不遗漏特殊状态的描述:在写交互说明的时候,很多设计师总是更多地考虑正常情况的状态,却经常忽略了一些特殊状态(用户极少用到)。在下图中,看似操作逻辑很简单:“勾选上面的人名后,下面会相应的显示对应的信息”。但如果交互说明只写这些,前端或开发人员他们会冒出无数的问题。比如,常用被保险人如何排序?最多显示多少?超出一行怎么办?名字有无字数限制?名字超长(外国人、少数民族)怎么办?勾选了3个人怎么办?重名怎么办?勾选人名后,在下方修改信息后怎么办?……而这些,都是交互设计师需要提前考虑到并写在交互说明里的。交互设计师想得多一些,前端或开发人员就会省心很多。

-
避免过长的说明
-
避免文字堆砌,避免流水账式的说明
-
关于重复出现的模块:将重复的模块单独提出来,在其他需要使用的页面上留个空白即可,用模块化的思维方式来处理复杂问题,对提升工作效率很有帮助

-
如原型有修改,不要口头沟通,而要更新交互说明并告知大家;
6.6、关于设计规范
什么是设计规范:设计规范是对设计的具体细节、技术要求,是设计工作的规则和界限,设计规范包含很多内容:交互规范、色彩规范、logo规范、UI图标规范、控件规范等
没有规范容易出现什么问题
- 不同频道/模块独立设计
由于每个频道/模块可能都是由不同的设计师来负责的,而设计师的风格和设计水平又有区别,所以造成每个部分看起来都是不同的,非常不统一。这对产品的整体品牌形象有很大的影响。
- 同类功能组件存在多种样式
同样的功能,其实没必要每次都重复设计,而且不同的人设计出来的效果都不一样。既浪费精力,又影响用户的操作。
- 同类元素多样性
- 设计效率低下
- 设计质量难以把控
规范解决了什么问题
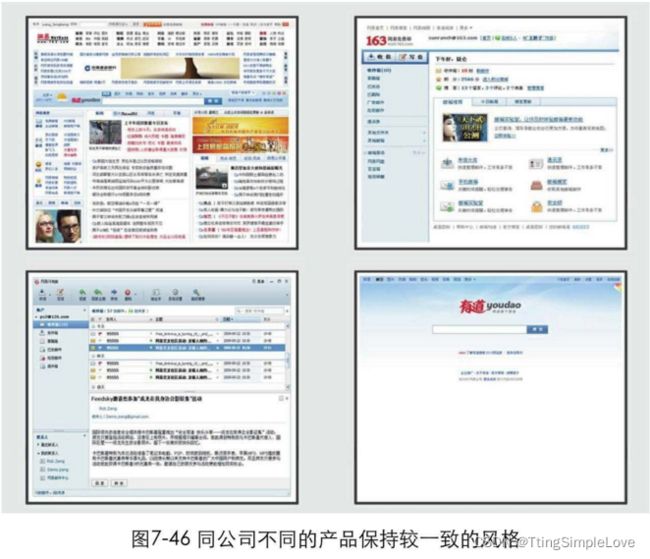
- “一致性”形成鲜明的产品特征,增强用户粘度
如果产品保持产品概念、界面元素、视觉风格、操作交互的“一致性”,能帮助用户适应和熟悉产品,让用户更容易“认识”你的产品,从而提高用户粘度。
- 提高易用性
如果相同功能、组件采用类似的处理方式,用户使用起来就会更轻松,就可以避免不必要的思考,也不需要重新适应。
对界面元素进行标准化的处理,可以让用户感觉界面层次更清晰、操作引导性更强。比如统一把重要的、需要突出的按钮设计成深色,把不重要的、需要弱化的按钮设计成浅色,用户在使用时就不需要额外的思考,直接点击深色的按钮,就可以快速完成任务。
- 满足团队协作需求
- 避免重复劳动、提供工作效率
设计规范的分类
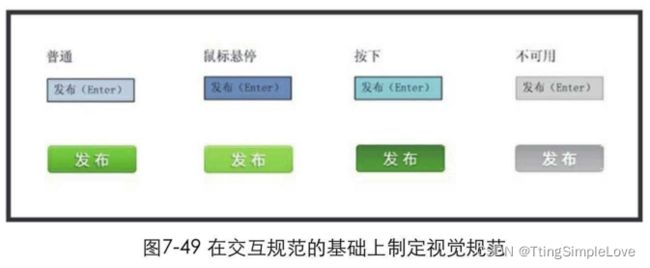
- 纵向考虑:设计规范可分为【交互规范】和【视觉规范】,交互规范一般要先于视觉规范
- 横向考虑:设计规范可分为【产品战略级方向】的大规范及【单个项目】中的设计小规范
- 产品战略级方向的规范:这里面又包含两部分内容:一是整个公司或一级部门主打产品的设计方向,如主色调,整套的VI系统吉祥物,门户页面风格布局等等,即品牌规范。另外就是达成共识的,恒定不变的内容:比如基本控件的设计规范,基本交互的规范等等。
- 单个项目中的设计规范:一般来说,每个公司都会有很多的产品,而不同性质的产品,在设计风格上会有所区别。比如门户类、社交类、游戏类、电子商务类产品,它们的特点各不相同。这样我们就需要根据不同的产品类别设计不同的规范,为每个产品设计详细的规格说明书,比如:流程说明、交互模型、图标规范、界面设计规范、界面实现规范、控件设计规范等。
什么时候开始设计规范
规范是指导设计的工具,而不是设计后的总结。大部分设计师采用的方式是项目全部完成之后再设计规范,能够方便产品未来延续发展。但这种方式不是绝对的。如果是一次性产品,根本没有必要设计完成之后还去浪费时间去整理规范。
以下情况可以去制定一些规范
-
大型且重要的产品
-
产品结构、页面类型、UI组件相对单一,可复用内容较多
-
项目人手充足、时间比较充裕
-
品牌风格、主题风格已确定完毕,品牌备忘和梳理势在必行
-
产品线日益丰富,后续设计一致性和可循环的要求被提高
-
产品结构壮大,新人不断涌入,沟通和执行效率待提升
-
制定设计规范的原则
· 制定设计规范的原则:制作规范是为了给团队成员做设计指导,所以内容一定要简单易懂、条理清晰。交互规范一般先于视觉规范,视觉是在交互的基础上做效果,并且设计规范一般遵循从大到小的原则:先制定大的设计方向,再制定项目中单个详细的说明;先制定团队合作的规范,在制定个人操作上的规范。
规范的执行及注意事项:制定规范是为了帮助设计师少走弯路,避免不必要的错误,并且提高设计效率,更多是起到指引和参考的作用,而不是限制;
07、项目跟进——保障设计效果的实现
7.1、做设计评审的主导者
设计师需要从幕后走到台前,学会如何主导设计评审,不同偏好和不同出发点的项目成员如下图所示:
- 设计评审的目的
- 检验目标:在项目初期的需求分析阶段,产品和设计就已经一起分析出了产品定位和设计目标,所以首先检验的就是设计方案是否达成了最初确定的目标
- 发现问题:在确定设计方案的阶段,发现问题和风险并且及时更正,可以避免一部分风险
- 达成共识:让项目成员达成共识,确保大家的理解与设计稿的表达是一致的,避免沟通不畅而走弯路
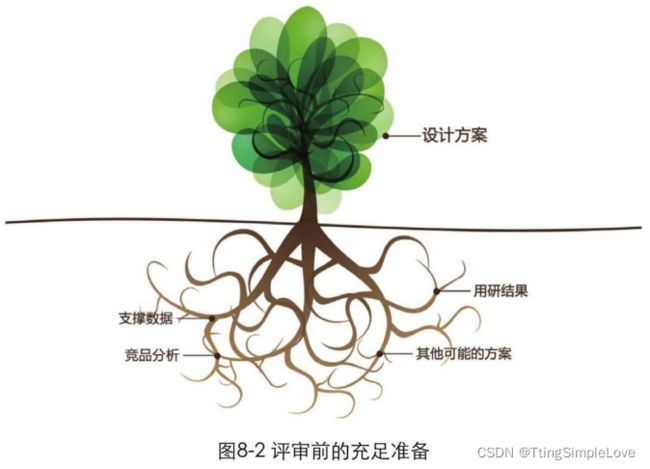
- 评审前的充分准备
- 事先考虑所有可能的方案:在设计评审时,我们可以只拿出一种设计方案。但在评审之前需要把能想到的方案都仔细考虑一遍。如果只做一个方案就觉得可以交差,一方面可能会错过更优的方案;另一方面,在评审时被问到“这里为什么不设计成那样”时很可能会措手不及。反之,如果事先把所有可能的方案都考虑到了,就可以从容应答,把之前已经思考过的另一个方案存在的问题——列举出来。
-
准备各种设计依据:在阐述最优方案时,也要详尽说明这样设计的理由。评审会上阐述的方案是设计师从无到有一点一点设计出来的作品。设计师经历了从需求分析到设计表达的所有过程,自然觉得方案中的一切都是合理的。但并非项目组的所有成员都了解设计方案的原委,尤其是开发和测试人员,他们可能在项目中期才参与进来。在评审会上,如果只将最后的方案展示给大家,很有可能受到质疑。设计师需要在评审会前将用户调研的结果、支撑的数据、竞品分析、设计实施前制定的目标,等等,都准备充分,并在评审时阐述清楚。这样有理有据的设计,才会得到大家的支持。

- 做好会议邀请工作:在开始会议前,要尽量保证设计方案已经通过产品经理及最主要的项目成员的认可,至少要保证大方向是对的。尽量私下、一对一地沟通,与有话语权的人达成一致,而不是把所有问题都抛到会议上解决。这样可以大大提高会议的效率。
一般相关的项目人员都要参与评审会,所以我们需要撰写一封正式的邀请邮件,并附上自己的设计稿。在邮件正文中,我们除了告知会议的时间和地点外,还可以简单陈述一下自己的设计理念、参考了哪些数据和资料等等,然后提醒大家务必要提前熟悉设计方案,想好自己的问题,以便在会议上讨论。提前熟悉会议内容,是提高会议效率的必要前提。
当然,我们还要提前设定好每个环节的时间。比如阐述产品定位、设计目标大概用多长时间,阐述具体设计方案大概用多长时间,讨论每个模块的问题大概用多长时间……一旦遇到超出时间还没有解决的问题,就把问题记录下来,会后再去解决,不浪费宝贵的会议时间。这些也都需要在邮件中说明。
提前规定好这些内容,设计师在会议上自然就会更有主动权,更游刃有余。
如何在评审中掌握主导权
- 主导流程:清晰表达设计意图和设计要点,让所有项目成员都能正确理解设计方案;评审时,设计师首先要明确产品定位或设计目标。产品定位或设计目标是方向,可以将评审人员的思路都统一到一条线上,沿着方向去思考问题。在产生分歧时,它们也可以作为判断的参考与依据。
- 提高效率,控制话题:所谓的在设计评审中达成共识,并不是说每一个细节都要百分之百确认。在设计方向和大的功能点上达成一致,对于细节问题可以求同存异,收集有价值的反馈后再来考虑。

- 区分和收集有价值的反馈意见

- 评审后的分析与跟进:收集意见之后,设计师需要整理总结这些意见,继续进行完善细化,将最终的设计方案给项目组成员;每次评审会都准备充足,拿出的方案有理有据,体现出专业的素质,也会提升大家对设计是的信任感。
7.2、如何审核视觉稿
- 对交互稿理解是否正确,有没有违背交互逻辑,会不会引起用户歧义
- 拒绝毫无发挥的视觉设计:视觉设计不仅要把交互稿的逻辑和信息正确传达出来,还要发挥出视觉设计师的创造力,把界面设计得更加美观,更加有氛围。

- 关注视觉层次是否足够清晰:正确地理解信息并将其传达出来是对视觉设计师最基本的要求。此外,还要让界面更美观、更有氛围。最后,还要通过视觉元素清晰地引导用户,让用户能够快速理解信息。这就要求视觉层次要足够清晰。

- 关注交互细节和状态标注:在审核视觉稿时,一定不要忘记交互细节和状态的标注。一些状态细节只在交互稿中标明是不够的,如按钮的3个状态、鼠标悬浮时的显示效果、各种间距等。


- 在审美方面不要过分干涉:每个人对美的定义不同,对色彩和形态的喜好也不相同
7.3、开发阶段,设计师该做些什么
- 勤与沟通
在设计过程中,如果发现一些功能设计或是交互效果在实现时可能会有技术难度,要提前与前端工程师沟通,确保设计方案在技术上是可以实现的。
在设计方案完成后,一定要与工程师进行当面沟通,把最重要的设计点详尽地去描述给他们,需要特别注意的地方也要再次强调。这样确保技术人员可以正确理解设计,而不会忽略重要设计点。
- 统一的规范和标准
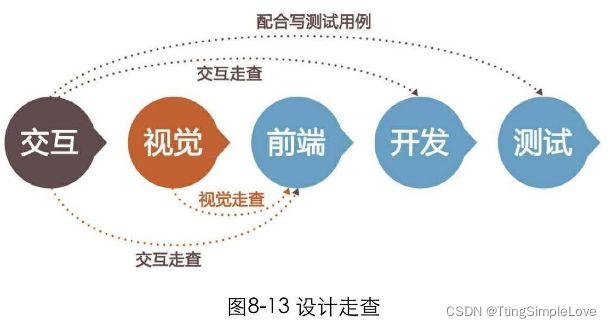
- 设计走查
再精致的设计稿也只是设计师电脑中的图片,经过前端、开发实现了的产品,才能被广大用户看到。不经过确认和走查就上线的产品,会在细节上存在疏漏。
设计师在开发阶段具体怎么做呢?
产品上线前,交互设计师需要对测试环境下的产品Demo进行交互走查,如交互动作,操作及其反馈,交互控件的各种状态,极端、极限和出错的情况,默认值是否正确,第1屏高度,悬停状态,文案等等。这些小细节也是开发阶段可能会被疏忽的。视觉设计师同样需要对产品进行走查,如视觉样式、是否有色差、尺寸间距、图片质量、是否符合栅格等等。交互设计师也可以配合测试工程师撰写测试用例,更好地保证上线后的产品与设计稿一致。
08、成果检验——设计优劣可以判断
在产品上线或预上线阶段,一般使用可用性测试和A/B测试的方法,在上线后,一般使用手机用户反馈、产品数据的方法来对设计方案的优劣进行检验。
8.1、可用性测试
- 什么是可用性测试
可用性测试时改善产品最佳方式之一,每一个交互设计师都应该至少掌握简易可用性测试的方法,简单说,可用性测试就是通过观察用户使用产品,发现产品中存在问题的一种方法;在测试前,设计几个能反应出产品核心操作的任务,招募5名左右的用户,测试中仔细观察操作情况,记录发现的问题。
- 设计测试任务该注意些什么
- 给出使用目标,而不是直接地操作
- 尽量选择最重要、最频繁的任务进行测试:一般测试任务时间为30~50分钟,选择5~8个功能点进行测试
- 符合正常的操作流程
- 测试用户的选择:1、选择有代表性的用户;2、用户数量的选择

测试过程中的注意事项
- 切忌引导性过强:可用性测试中最忌讳的就是引导性过强,测试员要做的只是默默地观察和记录;
- 操作行为永远是重点:操作行为是最直接、具体和客观的用户反馈。用户的语言有可能带有欺骗性,这并不是因为用户故意撒谎,而是他们有可能会揣测测试员的喜好,给出他们期望的答案。真实的行为则不会骗人。所以测试者应该减少语言对用户的干扰,更多地去关注用户行为。可以鼓励用户采用“出声思维法”,即要求用户在操作时,将完成任务时所有的思考、行为、感受都描述出来,这样,测试员更容易发现用户行为背后的原因。
- 不要忽视现场反应:在操作过程中发出的声音和下意识的动作、表情等,往往可以暴露出用户最真实的心态;
- 考虑使用场景:每种产品都有一定的使用场景
- 感谢被测者,并给予一定报酬
问题的分析与改进
在测试完成之后,我们可以趁着记忆犹新的时候,把有用的问题快速整理出来。如果测试时进行了录音或是摄像,重看录像和重听录音也许可以发现更多问题。
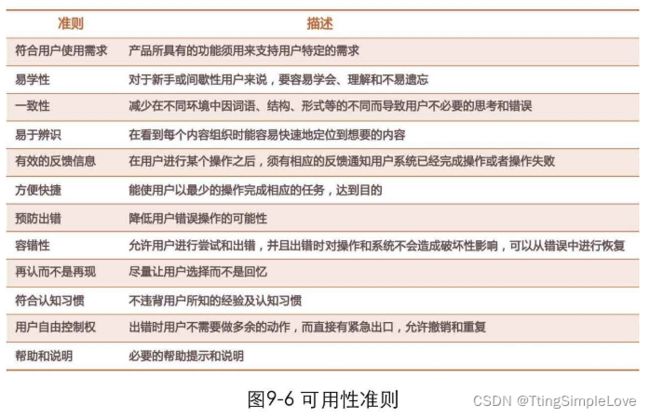
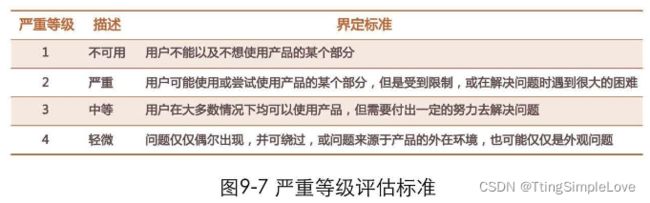
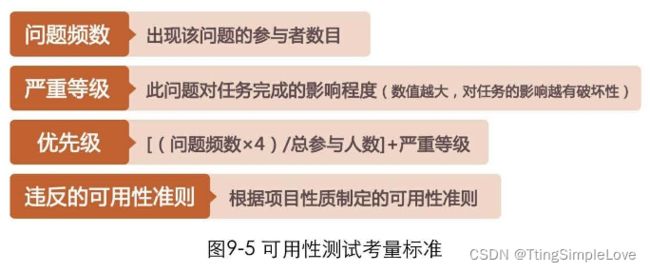
测试结果通常会反应出大量的问题。零散的结果不便于分析和比较,量化的标准可以帮助我们更加直观地分析结果。因此,整理问题时,可以按照问题频数、严重等级、优先级和违反的可用性准则这几项标准进行记录。
- 为问题的严重 做一个排序,可以给项目组的成员做一个参考
- 灵活运用可用性测试
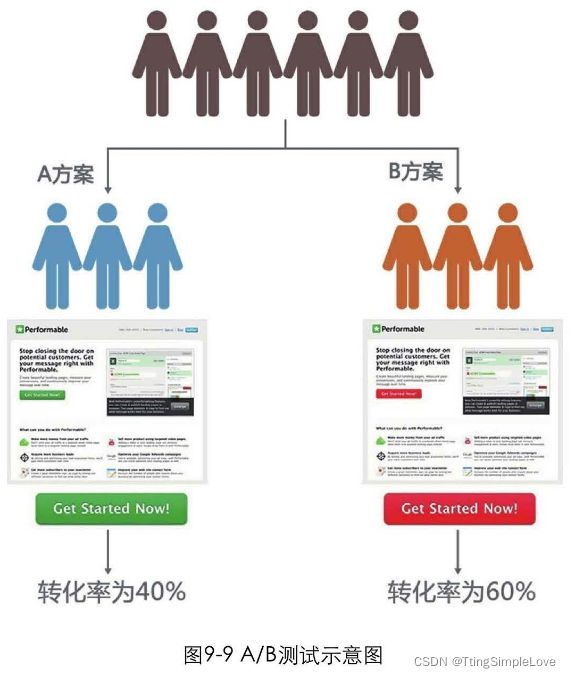
8.2、A/B测试
可用性测试时一种定性分析的方法,而A/B测试时一种定量分析的方法
什么是A/B测试:A方案和B方案的比较,为同一个目标设计两个方案,一部分用A方案,一部分用B方案,通过用户使用情况,衡量哪个方案更优。
- 设定衡量标准:从产品目标的角度出发,可以将PV、UV、点击量、妆化率等数据作为衡量标准,对于电子商务类网站,也可以参考下单数、支付数等,要在测试前提前与开发工程师沟通,从产品日志中提取相关数据;
- 对同一个用户呈现相同的页面
- 保证两个版本同时测试:因为两个版本的环境变量太多,也许方案A更合理,但因为方案B在那一周在做促销活动,转化率反而远超方案A,只有保证两个版本同时测试,才能保证数据的准确性;
- 单一变量:最好保持单一变量,如果两个方案差异较大,变量之间会存在很多干扰。


- A/B测试的延伸——灰度发布:灰度发布是一种能够平滑过渡的发布方式,将旧版作为方案A,新版本作为方案B


8.3、定性的用户反馈和定量的产品数据
- 收集和读懂用户反馈
想要收集用户反馈并不复杂,对于线上的产品,可直接在界面上防止“用户反馈”入口,对于新产品以及重大的改版,可以通过电子邮件、首页链接等方式主动发放调查问卷,收集用户意见;
分析用户反馈 :无论是从网站的用户反馈系统中导出的内容,还是自各处收集到的反馈,都是零散、缺乏组织的。要将这些内容分类、整理,才能快速从中发现产品的问题。下图是从一个移动应用的用户反馈系统中导出的内容,包含用户ID、反馈问题、时间、来源等信息,反馈的问题也并不都是有价值的,我们需要对它进行过滤和归类、整理。

- 用数据检验产品目标:点击量、转化率提升、销售额、网站营收
09、实现用户体验设计师的价值
9.1、设计师自我修养
9.1.1、好的设计师 VS 糟糕的设计师
好的设计师
- 对设计充满兴趣和激情:平时积累各种优秀的设计案例,认真观察生活中每一个细小的闪光点;
- 有天分:思维活跃,时常记录自己的灵感;
- 执行力强:不仅要有好的想法,还要坚持执行到底,不惧怕任何阻碍
- 情商高:善于换位思考、对人陈恳、宽容...
- 超出预期:追求完美,关注细节、用不满足于现状,做出的东西永远超出需求方的预期;
- 有条理:工作安排的井然有序,交付的原型或设计稿细致周全,回复邮件清晰明了,讨论问题条理清晰;
- 有上进心:自我学习和提高的意识极强,常用业余时间来阅读、交流、学习相关知识;
- 眼界开阔、知识面广:一个好的设计师,不仅要懂设计,还要懂产品、运营、推广等方面的知识;
- 乐于分享:不断总结、沉淀积累,并把自己的收获分享给他人;
糟糕的设计师
- 缺乏兴趣、不用心:做什么都是应付的态度、做什么都马马虎虎,作品既没有太大问题,也没有太大的惊喜;
- 心态不好、顽固任性:遇到问题先抱怨,而不是积极思考原因及解决办法,喜欢找客观理由,推脱责任;
- 不会合理安排时间:平时工作松散,效率低下,不会合理分配时间,在重要的地方匆匆略过,在不重要的地方浪费大量时间;
- 时间估算不准:工作时估算时间过于乐观,导致工作延期;
- 不会恰当表现:懂得和别人沟通、宣传、推进自己的方案,否则设计稿如废纸般,不值一钱;
- 过于被动:别人要求怎么做就怎么做,完全被项目环境牵着鼻子走,安于现状,顺其自然,缺少改变环境的魄力;
- 沟通以及团队协作能力差:不注重配合,自我意识过强,不遵守流程;
- 学习意愿不强:不喜欢阅读,不擅长总结及分享,知识贫乏;
- 不够专业:设计前期思考深度和广度不够,对各种情况考虑不周,原型说明不够详细
从哪几方面来提高:专业、沟通、流程
9.1.2、学会思考,事半功倍
若一个人不会思考,即使他有再多是项目经验,读再多是专业书籍,也很难在工作中有实质性的进步;设计师想迅速提升,一定要养成思考的习惯,多问自己一些为什么
- why,what,how三步分析法
- Why:得到外界结论时先思考为什么
- What:对现状进行更深层次的解读
- How:在已知的基础上,如何做得更好
9.1.3、在否定中积极成长
- 别害怕被否定
- 学会忍耐和付出
- 识别真相
- 适度妥协
- 超越自我
10、设计师易忽略的工作意识
10.1、设计师的品牌意识
品牌的作用:好的品牌可以成为一种信仰,对内凝聚员工,对外树立品牌形象;
10.2、设计师的沟通意识
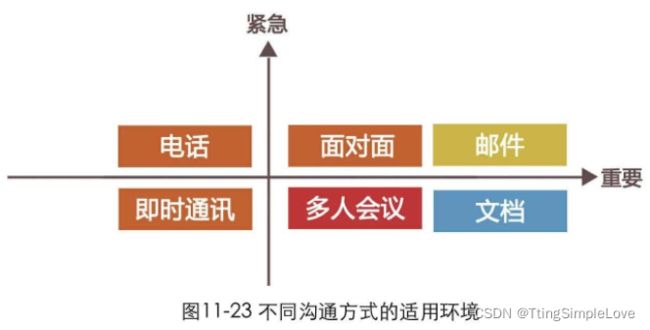
项目中常见的沟通方式及特点
- 通过文档沟通:不受文字数的限制,便于查阅存档以及日后的统一管理,适合描述功能多,业务复杂的项目,适合跨部门协作的项目;但是不容易建立统一的标准,理解成本高;
- 通过邮件沟通:打破时间空间的限制,便于查阅记录,适合报告工作进度或通报项目状况,比较正式;但是正文不适合太长,传递信息不及时,不利于处理有争议或敏感问题;
- 通过IM(即时通信软件)沟通:沟通方便,快速,畅所欲言,适合解决争议不大的问题;但是容易被忽略,复杂问题表达不清楚,容易误解;
- 通过电话沟通:即时有效,沟通效率高,适合解决紧急但不太重要的问题;但是不利于传达微妙的情感,特别复杂的问题不容易说清楚;
- 面对面沟通:拉近距离便于说明复杂问题;但是无记录成本略高,多人沟通时效率可能较低,陷入僵局回旋余地较小
- 会议沟通:集思广益、开阔思路,适用于跨部门、协同解决问题、头脑风暴;但是方法不当会导致效率极低;

不同沟通方式的适用环境
项目中常见的沟通问题
- 敢怒不敢言
- 用批评代替赞扬和鼓励
- 单向沟通
- 思维方式、立场不一致导致的沟通障碍
- 性格差异导致的沟通障碍
- 沟通积极性差
- 这些问题在工作中都要尽量避免和解决
如何更好的沟通
- 放平心态
- 换位思考
- 积极主动
- 更多肯定,更少批评
- 真正认识沟通的意义
10.3、设计师的流程意识
流程可分为设计流程和项目流程
设计流程
项目流程
如果不遵守流程,会发生什么样的结果
- 需求不确定,反复更改
- 无具体排期,上线遥遥无期
- 没有预留走查时间,仓促上线
- 产品经理一人独大 ,项目失控
- 出现问题难以确定责任
一些需要注意的问题
- 关于需求变动:小的改动可以本期修改,但是要重新修改排期
- 关于排期:项目排期需要算上迭代、走查的时间
- 尽量多做可用性测试
设计师的流程意识:总的来说,设计师在项目中需要具备灵活性、主动性和专业性
灵活性:设计师能够根据项目情况采取最合适的方法和流程,懂得灵活变通,而不是让人觉得刻板教条;
主动性:主动发现流程问题,积极协助产品经理或项目经理组织、协调、沟通,保证流程合理运行;
专业性:充分做好本职工作,如设计可靠的方案、产出标准原型、主动跟进、检验设计方案;
11、设计师为了什么而设计
11.1、为老板?为用户?还是为自己设计
设计师不是为自己设计,也不是为某些人设计,更不应该看重眼前的利益,设计师要做的是平衡商业价值与用户需求,通过自己的专业水平为公司、用户创造最大的价值
实现商业价值与用户需求的平衡
- 构建强大的自我
- 与产品 经理的制衡
- 与产品经理的合作
- 设计师具体应该如何做呢
- 识别需求的有效性
- 重塑需求
- 梳理结构流程&界面设计
11.2、实现用户体验设计师的价值
-
用户体验设计师面临的挑战与机会:交互设计师首先要肯定自己的价值,然后努力去发挥自己的价值
-
用户体验设计的积累与突破:对用户体验设计充满激情,充满兴趣,有良好的素养,善于沟通,善于换位思考,具有良好的思维能力,并在工作中坚持不懈地思考、不断强化这种能力,不断积累,终有一天,会破茧成蝶。