Vue简单实例——Vuex代码实现
简单介绍:
上一篇我们介绍了Vuex的理论,这一章我们开始说明Vuex在代码方面的实现
基本使用:
要想使用Vuex首先要进行下载,在下载的时候需要注意,如果你使用的vue2的框架,需要使用vuex的3版本,如果使用的是vue3的框架,才可以使用vuex的4版本及更高版本。
下载命令:npm install vuex@3 -save
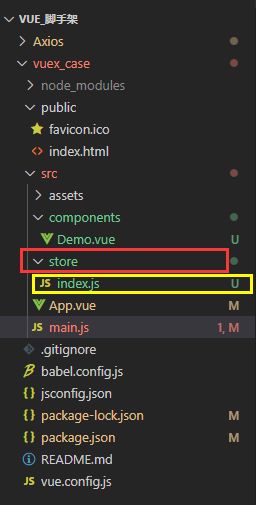
下载完成后,就可以正式开始使用了,首先,我们先在src目录下创建一个新的目录叫做store,之前我们说过,vuex的组件需要在store的领导下才能形成一个整体,才能开始工作,所以我们需要创建一个store文件夹,里面创建一个index.js的文件夹,里面写入关于Vuex组件的配置信息
红色的地方就是需要创建的文件夹,里面创建一个index.js文件开始写入Vuex的配置文件
index.js配置文件的内容:
// 引入Vue组件,使用vue的use方法使用vuex组件
import Vue from 'vue'
// 引入Vuex组件,才能使用Vuex的组件效果
import Vuex from 'vuex'
// use方法表示这个Vue组件开始使用Vuex
Vue.use(Vuex)
// Vuex的三个组成部分,可以看到跟我们之前说的一样,这三个组成部分的值对应的都是Object对象
// 这里我们先不填内容,只是简单的创建一个Vuex环境
const actions = {
}
const mutations = {
}
const state = {
}
// 创建一个Vuex的Store对象,并且将三个组成部分作为参数传递进去
// 注意,这里创建对象并不是简单的使用new关键字创建出来的Vuex,而是通过Vuex的构造方法Store来创建的,这样才能传递参数
export default new Vuex.Store({
actions,
mutations,
state
})在我们写完这个配置文件之后,就可以在main.js中进行引入并且在Vue中添加一个全新的节点就叫做store,值就是我们引入的配置文件:
main.js中的内容:
import Vue from 'vue'
import App from './App.vue'
// 引入我们之前写好的配置文件
// 这里有一个Vue的简写形式,当我们引入js文件的时候,如果文件名叫做index.js那么我们就可以只写到他的文件夹
// 比如,我们要引入store下面的index.js文件,那么就可以只写到store,vue会自动帮我们找到index.js文件
import store from './store'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
// 当我们引入之后,就可以添加一个新的节点,这个节点的添加就表示我们可以开始使用Vuex的一系列API和特性了
// 这里也是一个Vue的简写形式,当我们的节点和节点对应的变量的值相同的时候,就可以简写成为一个
// 比如这里的完整写法应该是:store:store,但是因为这两个变量相同,所以就可以简写成一个
store
}).$mount('#app')
在我们做完这一系列的操作之后,我们能看到什么呢?
我们能看到,在每一个组件中多了一个store属性,在这个属性中可以看到一系列我们之前提到过的API:
我们来引入一个组件,在这个组件中我们打印一个组件对象:
组件中的内容:
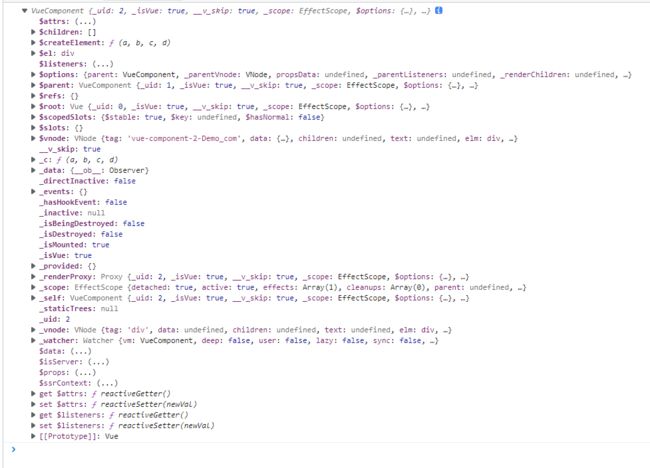
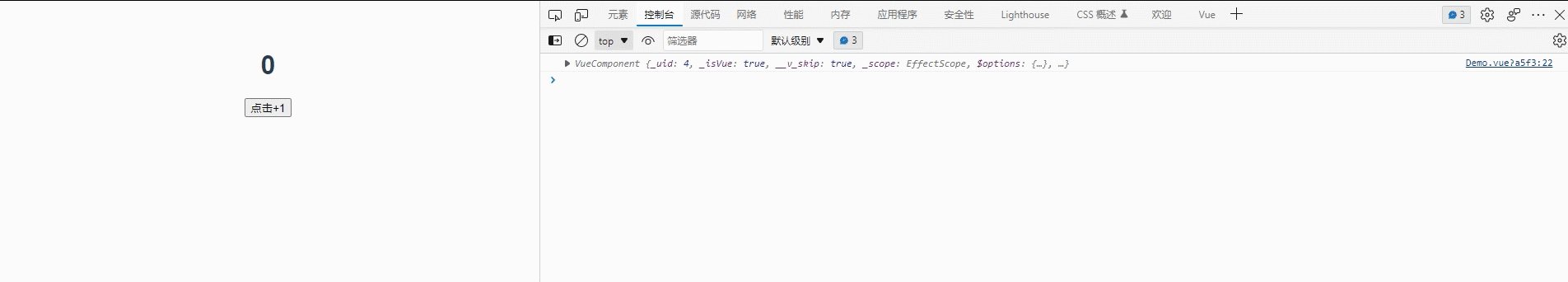
在使用store组件之前:可以看到在只用store节点之前,我们的组件对象是没有store属性的
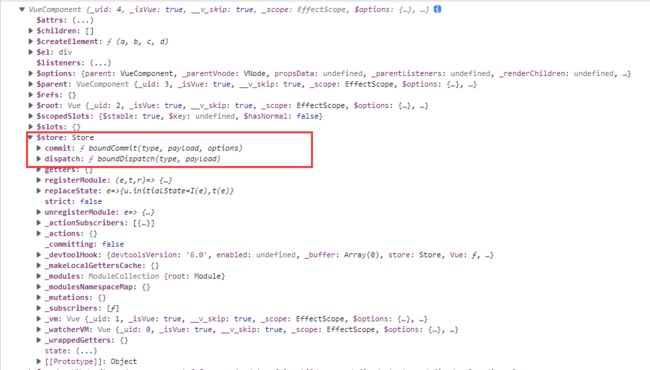
在使用store属性之后:在使用store节点之后,可以看到在组件的属性中就出现了store属性:
可以看到多了一个store的属性,并且里面也有我们之前提过的两个API,这就是我们再完成了上面两个操作之后在组件中的体现。
在这里有两个值得注意的地方,在我们之前的使用组件的时候,都是在main.js中进行use方法,这里为什么在组件的配置文件中使用呢?
原因是这样的,因为我们在main.js中如果要引入store的配置文件,就需要先使用vue的use方法,使用vuex插件,才能使用在store中创建vuex对象,但是如果我们在main.js中使用use方法,并不能完成先use再引入的操作,因为页面中所有的import语句会先执行,所以use方法要放在store的配置文件方法中使用。
在做好所有的准备之后,我们就可以正式的开始vuex的使用了。
代码实现:
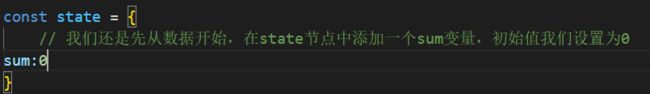
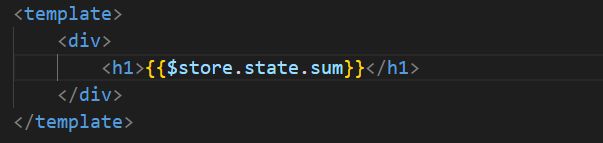
我们从state节点开始,这个节点是维护数据的地方,那我们就写一个数据进去:
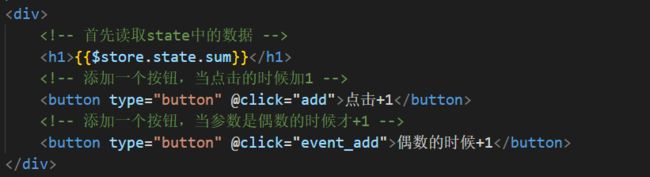
有了这个数据之后,我们在组件中读取一下这个数据:
可以看到,通过这种方式是可以读取到这个数据的,那么接下来,我们要修改这个数据了:
添加一个按钮,名字叫做点击+1:
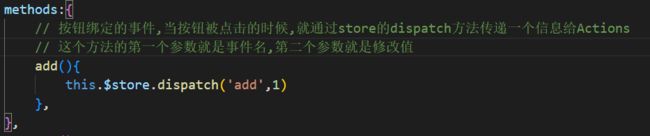
然后给这个按钮绑定一个事件,事件的内容就是通过dispatch方法,将修改数据的事件名以及修改参数传递给Actions:
接下来,就是修改store的index.js文件:
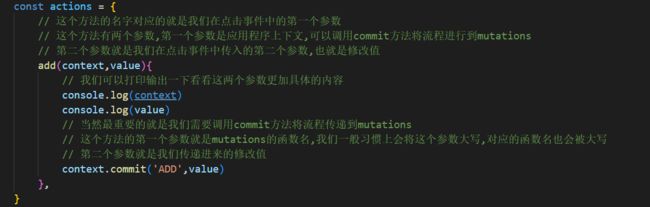
在Actions中添加一个方法,方法的名字就是对应我们在点击事件中的第一个参数:
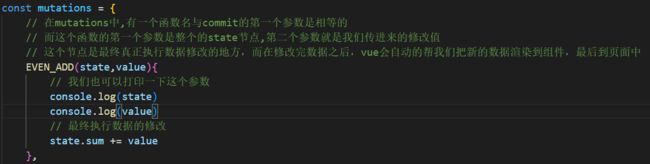
并在mutations节点中也添加对应的内容:
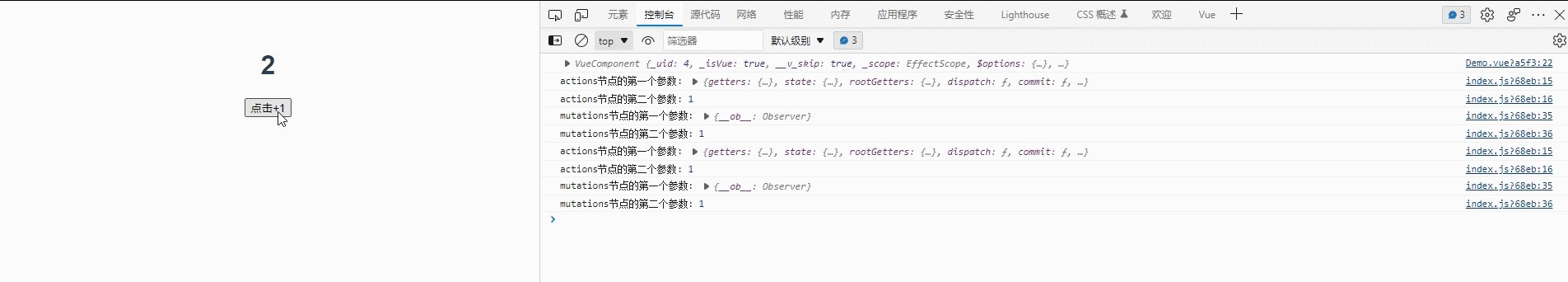
在完成这些所有的修改之后,我们就可以运行一个最基本的Vuex的修改数据的案例了:
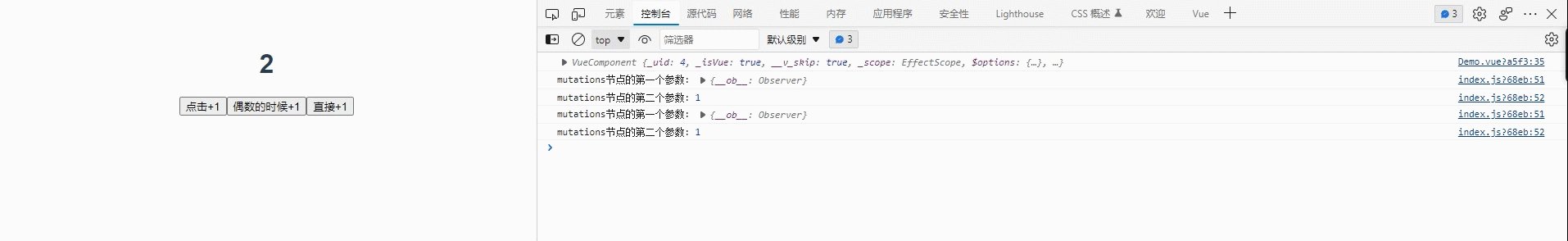
最终效果:
可以看到,除了效果之外,我们对应的每个节点的变量也都输出在了控制台,可以看到,变量的内容都跟我们之前说的完全一样
注意点:
在我们编写代码的时候,首先就是要注意每个节点中的函数名以及参数,还有不同阶段方法的调用,当然这些并不是死记硬背的,首先就是要了解上一章中我们的流程图的走向,只要真正的了解了流程图,自然就能明白每个阶段要做的事情,以及这个阶段存在的意义。
特殊情况:
情况1:
之前我们说过一些特殊情况,就是当我们的需求比较复杂的时候,需要做一些逻辑判断的时候,需要在Actions节点中添加逻辑操作,接下来我们就模拟一个简单的逻辑操作,我们需要在参数是偶数的时候才能加,就需要在Actions中添加一个判断:
首先添加一个新的按钮,绑定一个新的方法:
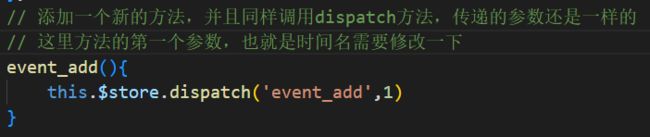
然后绑定一个点击事件:
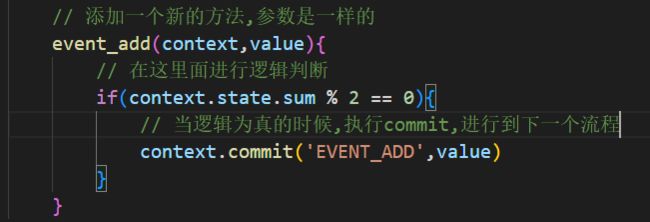
在 Actions中进行逻辑判断:
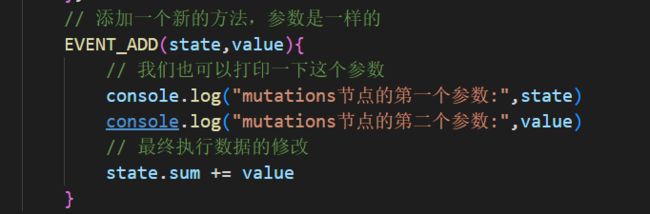
然后再mutations中也添加一个新的函数:
 其实并不一样非要在Actions中完成逻辑的判断,这么写的好处是因为这样写可以做到逻辑的复用,让代码显得更简洁。
其实并不一样非要在Actions中完成逻辑的判断,这么写的好处是因为这样写可以做到逻辑的复用,让代码显得更简洁。
运行效果:
可以看到,只有当参数是偶数的时候才能点击第二个按钮+1,这样就完成了一个简单的逻辑判断的过程。
情况2:
还有一种情况,就是当我们不需要逻辑操作的时候,我们可以直接在组件中调用commit方法,而不用dispatch方法:
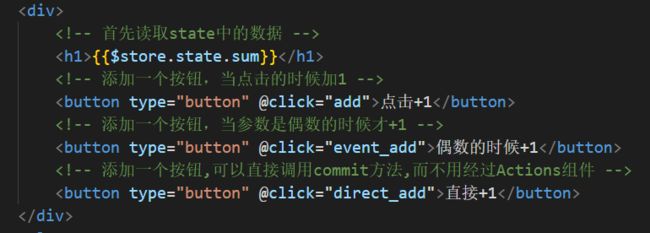
首先我们还是添加一个新的按钮,和绑定方法:
在点击事件的方法中,直接调用commit方法
 在mutations中直接添加一个方法,而不用在Actions中添加方法调用commit方法:
在mutations中直接添加一个方法,而不用在Actions中添加方法调用commit方法:
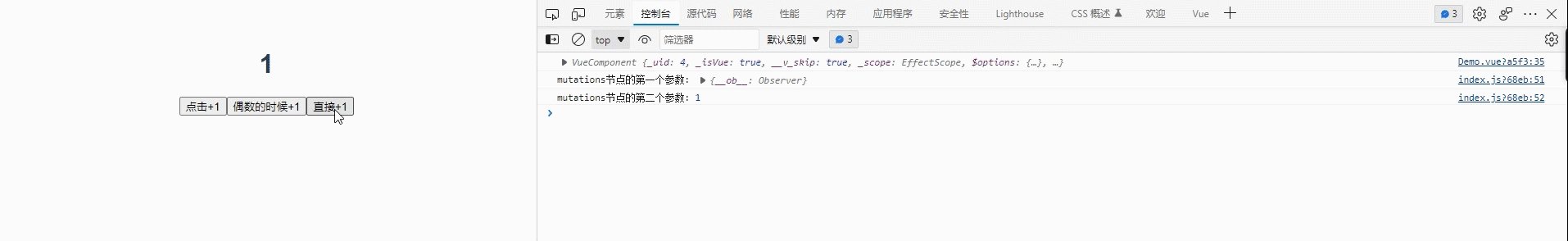
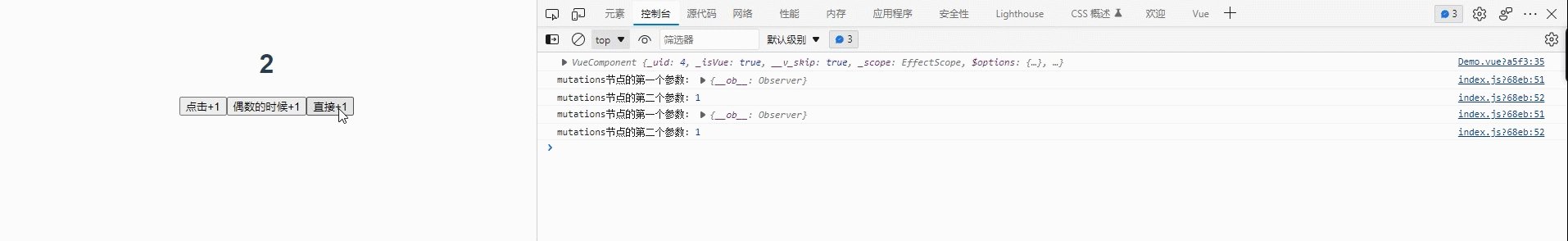
运行效果:
这样,我们也可以直接在组件中调用commit方法,节省了资源和时间
完整代码:
index.js:
// 引入Vue组件,使用vue的use方法使用vuex组件
import Vue from 'vue'
// 引入Vuex组件,才能使用Vuex的组件效果
import Vuex from 'vuex'
// use方法表示这个Vue组件开始使用Vuex
Vue.use(Vuex)
// Vuex的三个组成部分,可以看到跟我们之前说的一样,这三个组成部分的值对应的都是Object对象
// 这里我们先不填内容,只是简单的创建一个Vuex环境
const actions = {
// 这个方法的名字对应的就是我们在点击事件中的第一个参数
// 这个方法有两个参数,第一个参数是应用程序上下文,可以调用commit方法将流程进行到mutations
// 第二个参数就是我们在点击事件中传入的第二个参数,也就是修改值
add(context,value){
// 我们可以打印输出一下看看这两个参数更加具体的内容
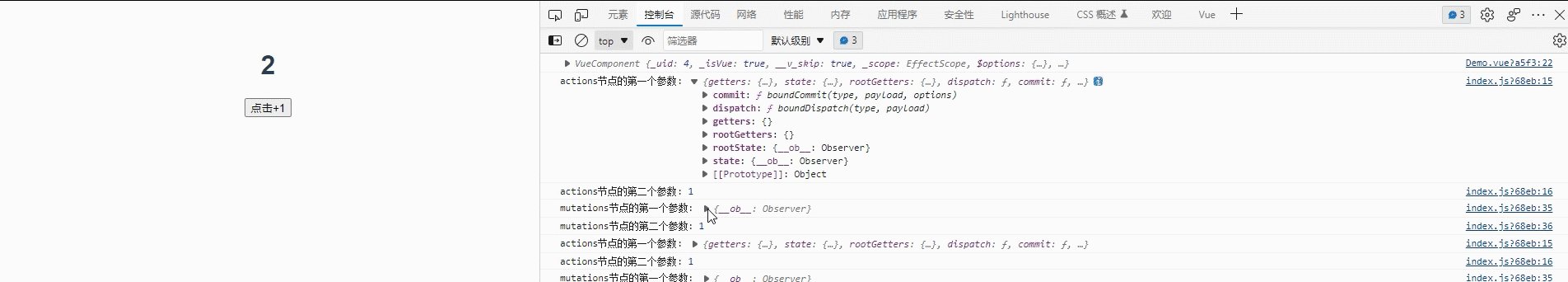
console.log("actions节点的第一个参数:",context)
console.log("actions节点的第二个参数:",value)
// 当然最重要的就是我们需要调用commit方法将流程传递到mutations
// 这个方法的第一个参数就是mutations的函数名,我们一般习惯上会将这个参数大写,对应的函数名也会被大写
// 第二个参数就是我们传递进来的修改值
context.commit('ADD',value)
},
// 添加一个新的方法,参数是一样的
event_add(context,value){
// 在这里面进行逻辑判断
if(context.state.sum % 2 == 0){
// 当逻辑为真的时候,执行commit,进行到下一个流程
context.commit('EVENT_ADD',value)
}
}
}
const mutations = {
// 在mutations中,有一个函数名与commit的第一个参数是相等的
// 而这个函数的第一个参数是整个的state节点,第二个参数就是我们传进来的修改值
// 这个节点是最终真正执行数据修改的地方,而在修改完数据之后,vue会自动的帮我们把新的数据渲染到组件,最后到页面中
ADD(state,value){
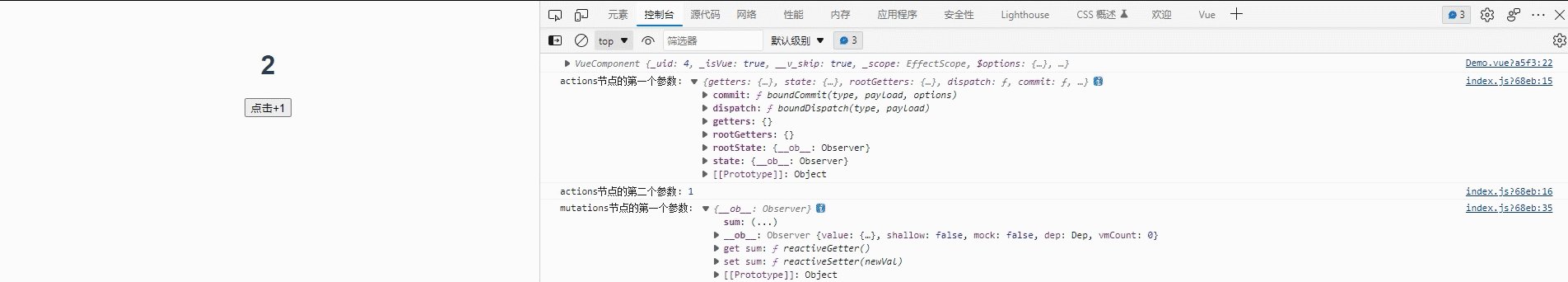
console.log("mutations节点的第一个参数:",state)
console.log("mutations节点的第二个参数:",value)
state.sum += value
},
// 添加一个新的方法,参数是一样的
EVENT_ADD(state,value){
// 我们也可以打印一下这个参数
console.log("mutations节点的第一个参数:",state)
console.log("mutations节点的第二个参数:",value)
// 最终执行数据的修改
state.sum += value
},
// 直接调用的mutations的方法,不需要经过actions节点
DIRECT_ADD(state,value){
// 我们也可以打印一下这个参数
console.log("mutations节点的第一个参数:",state)
console.log("mutations节点的第二个参数:",value)
// 最终执行数据的修改
state.sum += value
}
}
const state = {
// 我们还是先从数据开始,在state节点中添加一个sum变量,初始值我们设置为0
sum:0
}
// 创建一个Vuex的Store对象,并且将三个组成部分作为参数传递进去
// 注意,这里创建对象并不是简单的使用new关键字创建出来的Vuex,而是通过Vuex的构造方法Store来创建的,这样才能传递参数
export default new Vuex.Store({
actions,
mutations,
state
})main.js:
import Vue from 'vue'
import App from './App.vue'
// 引入我们之前写好的配置文件
// 这里有一个Vue的简写形式,当我们引入js文件的时候,如果文件名叫做index.js那么我们就可以只写到他的文件夹
// 比如,我们要引入store下面的index.js文件,那么就可以只写到store,vue会自动帮我们找到index.js文件
import store from './store'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
// 当我们引入之后,就可以添加一个新的节点,这个节点的添加就表示我们可以开始使用Vuex的一系列API和特性了
// 这里也是一个Vue的简写形式,当我们的节点和节点对应的变量的值相同的时候,就可以简写成为一个
// 比如这里的完整写法应该是:store:store,但是因为这两个变量相同,所以就可以简写成一个
store
}).$mount('#app')
App.vue:
demo.vue:
{{$store.state.sum}}
以上就是Vuex的基本使用,在下一章,我们会来了解Vuex的数据共享和一些简化代码的技巧