前端加密与解密
插件加密
MD5加密(不可逆)
MD5加密是不可逆的,相当于是插件加密,当然你也可以把他的方法抄过来自己实现。
MD5.js是通过前台js加密的方式对用户信息,密码等私密信息进行加密处理的工具,前端用的比较多。
MD5加密一共有6种方法
1, hex_md5(value)
2, b64_md5(value)
3, any_md5(s, e)
4, hex_hmac_md5(key, data)
5, b64_hmac_md5(key, data)
6, any_hmac_md5(key, data, e)
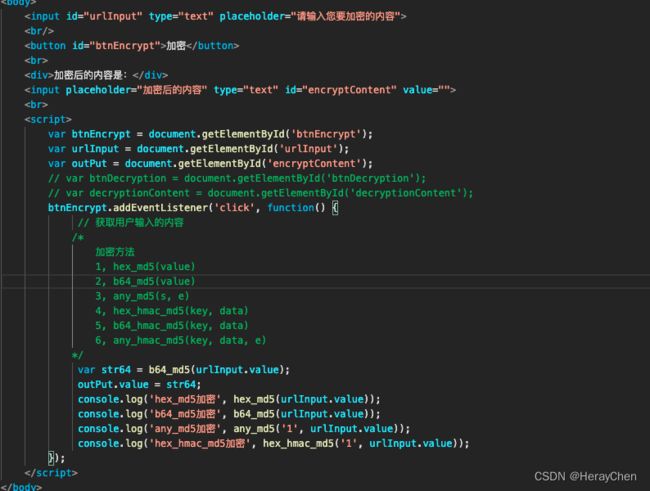
<input id="urlInput" type="text" placeholder="请输入您要加密的内容">
<br/>
<button id="btnEncrypt">加密button>
<br>
<div>加密后的内容是:div>
<input placeholder="加密后的内容" type="text" id="encryptContent" value="">
var btnEncrypt = document.getElementById('btnEncrypt');
var urlInput = document.getElementById('urlInput');
var outPut = document.getElementById('encryptContent');
// var btnDecryption = document.getElementById('btnDecryption');
// var decryptionContent = document.getElementById('decryptionContent');
btnEncrypt.addEventListener('click', function() {
// 获取用户输入的内容
/*
加密方法
1, hex_md5(value)
2, b64_md5(value)
3, any_md5(s, e)
4, hex_hmac_md5(key, data)
5, b64_hmac_md5(key, data)
6, any_hmac_md5(key, data, e)
*/
var str64 = b64_md5(urlInput.value);
outPut.value = str64;
console.log('hex_md5加密', hex_md5(urlInput.value));
console.log('b64_md5加密', b64_md5(urlInput.value));
console.log('any_md5加密', any_md5('1', urlInput.value));
console.log('hex_hmac_md5加密', hex_hmac_md5('1', urlInput.value));
});
sha1加密(不可逆)
<script type="text/ecmascript" src="./sha1.js">script>
var str = sha1('HerayChen');
console.log(str);
AES/DES加密解密
<script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.1.1/crypto-js.min.js">script>
<script>
var key = "01201201" //秘钥必须为:8/16/32位
var value = "HerayChen";
//加密:必须是字符串格式的
var str1 = CryptoJS.AES.encrypt(value, CryptoJS.enc.Utf8.parse(key), {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
}).toString();
console.log(str1);
//解密:必须是utf-8格式的
var str2 = CryptoJS.AES.decrypt(str1, CryptoJS.enc.Utf8.parse(key), {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
}).toString(CryptoJS.enc.Utf8);
console.log(str2);
script>
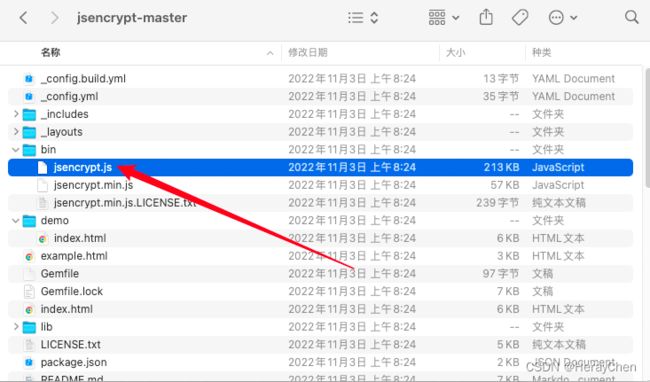
RSA加解密(公钥加密,私钥解密)
<script src="./jsencrypt.js">script>
<script>
var publicKey = "NABGTKBHFMFJFMBAJAB";
var encrypt = new JSEncrypt();
// 加密
encrypt.setPublicKey(publicKey);
var str1 = encrypt.encrypt(str1); //需要加密的内容
console.log(str1);
//解密数据
var privateKey="SNFDGKFGNDFGDFGKJFNFHJA";
encrypt.setPrivateKey(privateKey);
var str2 = encrypt.decrypt(str1);//需要解密的内容
console.log(str2);
script>
sha256 js 加密
用JAVA来弄的,不会呀~
可以看看这篇文章了解下
JS API 加密
Base64加密
base64加密主要是使用js的btoa来实现的,可以通过atob来解密。

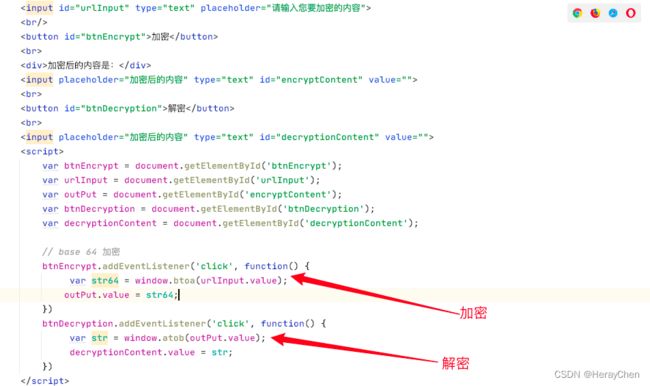
<input id="urlInput" type="text" placeholder="请输入您要加密的内容">
<br/>
<button id="btnEncrypt">加密button>
<br>
<div>加密后的内容是:div>
<input placeholder="加密后的内容" type="text" id="encryptContent" value="">
<br>
<button id="btnDecryption">解密button>
<br>
<input placeholder="加密后的内容" type="text" id="decryptionContent" value="">
var btnEncrypt = document.getElementById('btnEncrypt');
var urlInput = document.getElementById('urlInput');
var outPut = document.getElementById('encryptContent');
var btnDecryption = document.getElementById('btnDecryption');
var decryptionContent = document.getElementById('decryptionContent');
// base 64 加密
btnEncrypt.addEventListener('click', function() {
var str64 = window.btoa(urlInput.value);
outPut.value = str64;
})
btnDecryption.addEventListener('click', function() {
var str = window.atob(outPut.value);
decryptionContent.value = str;
})
编码和解码字符串
escape()和unescape()。
var name = "我的名字是:HerayChen";
// 注意编码的时候必须中英文混合,纯英文的时候编码是不生效的
// 也可以理解为编码只对中文和符号生效
var str1 = escape(name);
var str2 = unescape(name);
console.log('编码', str1);
console.log('解码', str2);