web前端期末大作业 :HTML+CSS+JavaScript+Bootstrap实现响应式网站潮酷音乐网站
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
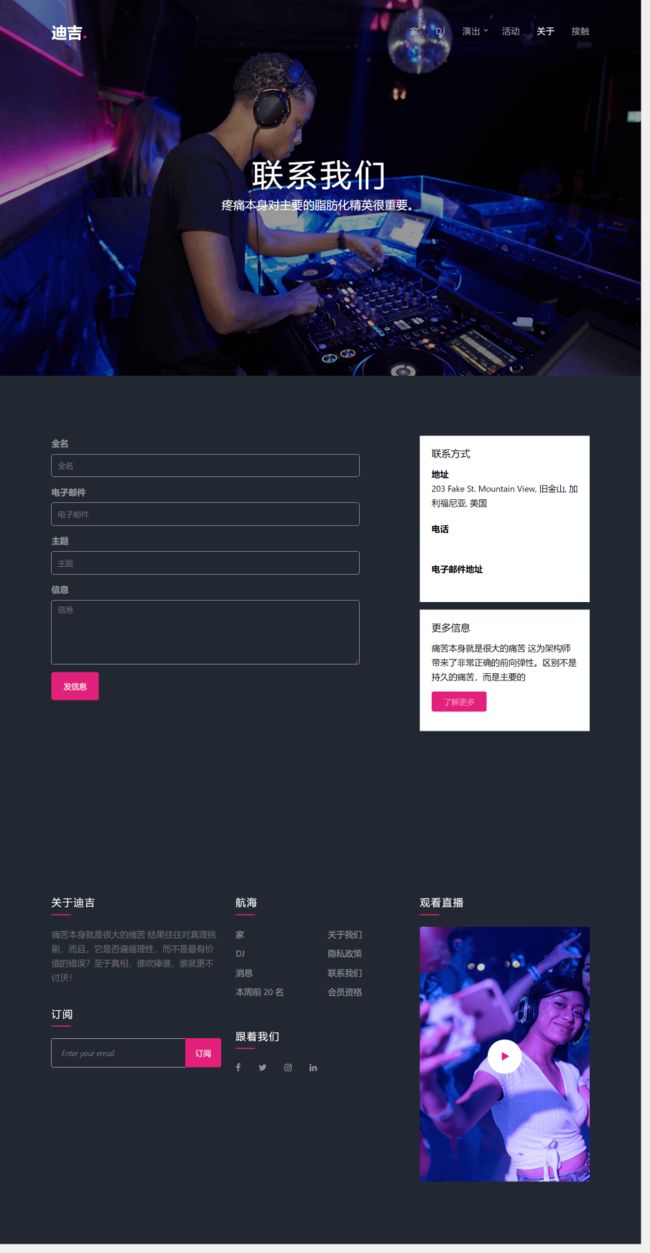
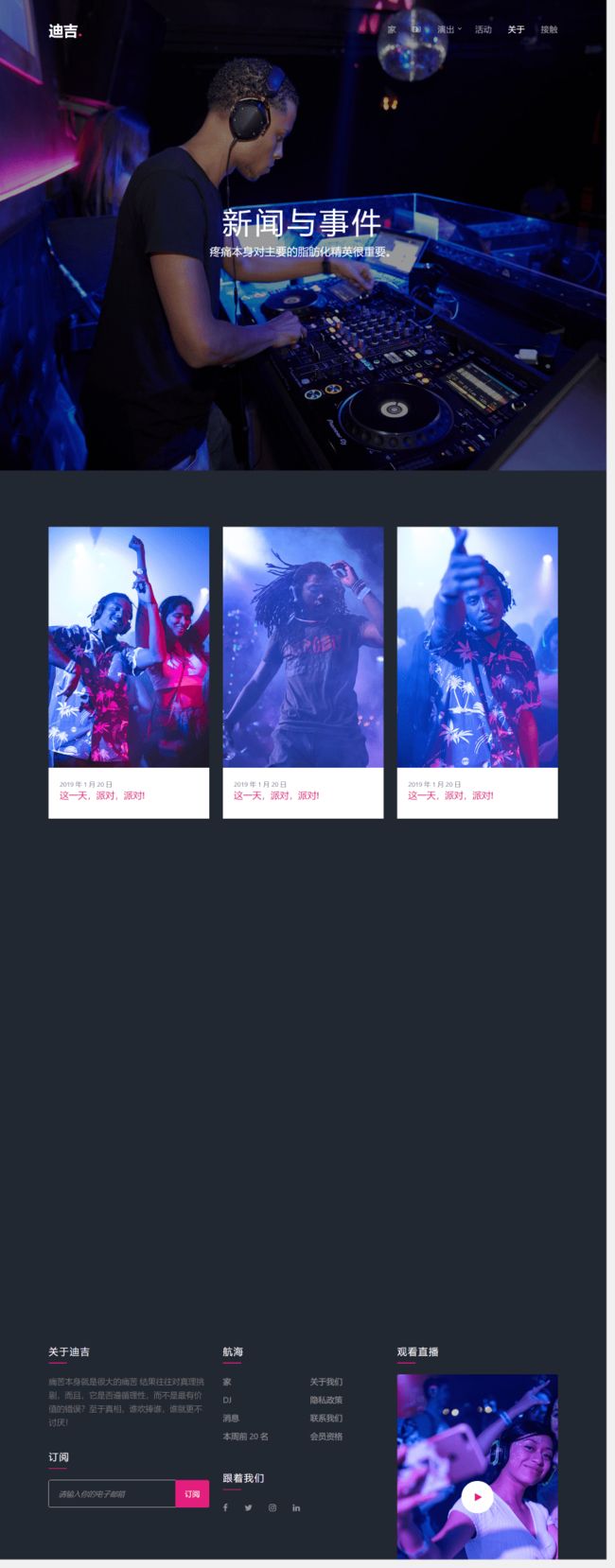
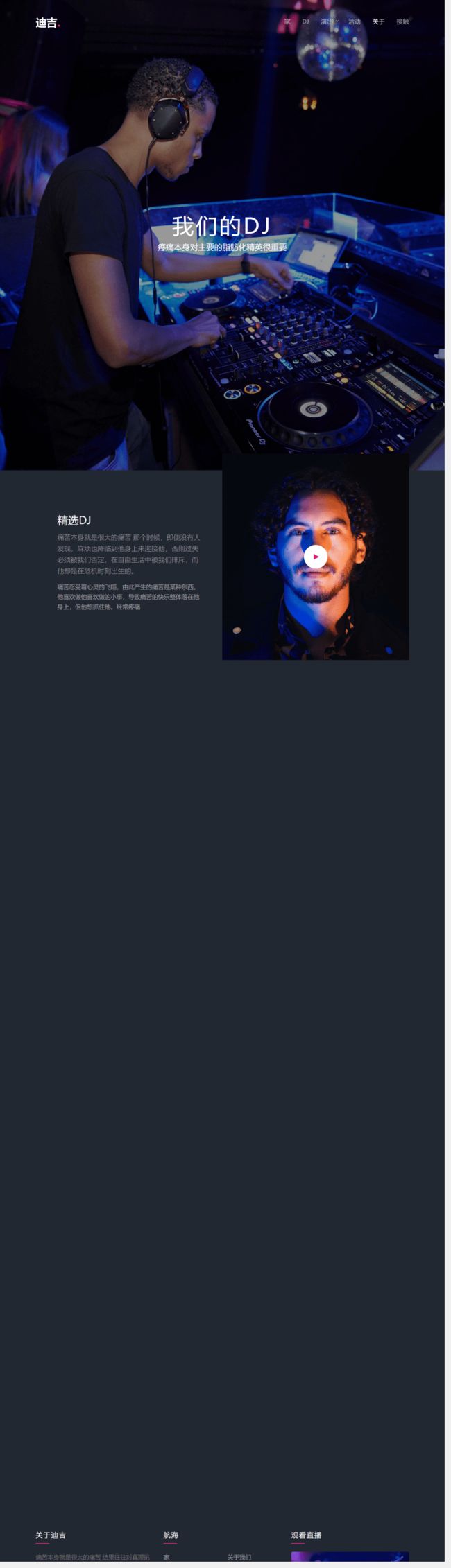
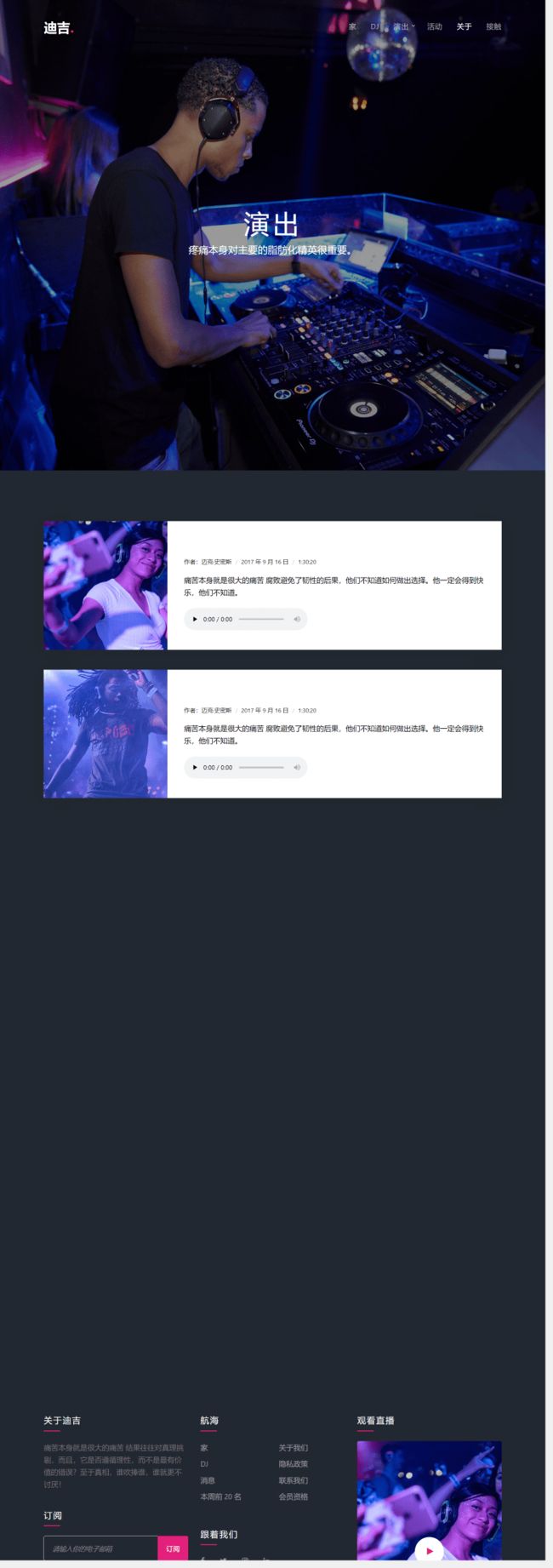
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
音乐网页设计 、仿网易云音乐、各大音乐官网网页、明星音乐演唱会主题、爵士乐音乐、民族音乐、等网站的设计与制作。
二、✍️网站描述
️HTML音乐网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE html>
<html lang="en">
<head>
<title>Deejee — Colorlib 网站模板title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="fonts/icomoon/style.css">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/magnific-popup.css">
<link rel="stylesheet" href="css/jquery-ui.css">
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
<link rel="stylesheet" href="css/bootstrap-datepicker.css">
<link rel="stylesheet" href="css/mediaelementplayer.css">
<link rel="stylesheet" href="css/animate.css">
<link rel="stylesheet" href="fonts/flaticon/font/flaticon.css">
<link rel="stylesheet" href="css/fl-bigmug-line.css">
<link rel="stylesheet" href="css/aos.css">
<link rel="stylesheet" href="css/style.css">
head>
<body>
<div class="site-wrap">
<div class="site-navbar mt-4">
<div class="container py-1">
<div class="row align-items-center">
<div class="col-8 col-md-8 col-lg-4">
<h1 class="mb-0"><a href="index.html" class="text-white h2 mb-0"><strong>迪吉<span class="text-primary">.span>strong>a>h1>
div>
<div class="col-4 col-md-4 col-lg-8">
<nav class="site-navigation text-right text-md-right" role="navigation">
<div class="d-inline-block d-lg-none ml-md-0 mr-auto py-3"><a class="site-menu-toggle js-menu-toggle text-white"><span class="icon-menu h3">span>a>div>
<ul class="site-menu js-clone-nav d-none d-lg-block">
<li>
<a href="index.html">家a>
li>
<li><a href="dj.html">DJa>li>
<li class="has-children">
<a href="shows.html">演出a>
<ul class="dropdown arrow-top">
<li><a >本周前20名a>li>
<li><a >特写艺术家a>li>
<li><a >采访a>li>
<li class="has-children">
<a >替补队员ua>
<ul class="dropdown">
<li><a >菜单一a>li>
<li><a >菜单二a>li>
<li><a >菜单三a>li>
ul>
li>
ul>
li>
<li><a href="events.html">活动a>li>
<li class="active"><a href="about.html">关于a>li>
<li><a href="contact.html">接触a>li>
ul>
nav>
div>
div>
div>
div>
div>
<div class="site-mobile-menu">
<div class="site-mobile-menu-header">
<div class="site-mobile-menu-close mt-3">
<span class="icon-close2 js-menu-toggle">span>
div>
div>
<div class="site-mobile-menu-body">div>
div>
<div class="site-blocks-cover overlay" style="background-image: url('images/hero_bg_1.jpg');" data-aos="fade" data-stellar-background-ratio="0.5" data-aos="fade">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-md-7 text-center" data-aos="fade-up" data-aos-delay="400">
<h1 class="mb-4">用音乐开启感觉h1>
<p><a class="btn btn-primary px-4 py-3">下载模板a>p>
div>
div>
div>
div>
<div class="site-section">
<div class="container">
<div class="row">
<div class="site-section-heading text-center mb-5 w-border col-md-6 mx-auto">
<h2 class="mb-5">即将上映的节目h2>
<p>痛苦本身就是很大的痛苦 结果是他逃跑了,因为他被回避所蒙蔽,以至于他放弃了自己的职责,以什么拒绝错误?p>
div>
div>
<div class="row">
<div class="col-md-6 col-lg-3" data-aos="fade-up" data-aos-delay="100">
<a class="unit-9">
<div class="image" style="background-image: url('images/img_1.jpg');">div>
<div class="unit-9-content">
<h2>今天是这一天h2>
<span>星期五 下午 1:00 — 下午 2:30span>
<span>与温迪·马托斯span>
div>
a>
div>
<div class="col-md-6 col-lg-3" data-aos="fade-up" data-aos-delay="200">
<a class="unit-9">
<div class="image" style="background-image: url('images/img_2.jpg');">div>
<div class="unit-9-content">
<h2>电子派对h2>
<span>星期五 下午 1:00 — 下午 2:30span>
<span>与盖比腾达span>
div>
a>
div>
<div class="col-md-6 col-lg-3" data-aos="fade-up" data-aos-delay="300">
<a class="unit-9">
<div class="image" style="background-image: url('images/img_3.jpg');">div>
<div class="unit-9-content">
<h2>经典金曲h2>
<span>星期五 下午 1:00 — 下午 2:30span>
<span>与詹姆斯·腾达span>
div>
a>
div>
<div class="col-md-6 col-lg-3" data-aos="fade-up" data-aos-delay="400">
<a class="unit-9">
<div class="image" style="background-image: url('images/img_4.jpg');">div>
<div class="unit-9-content">
<h2>经典歌曲h2>
<span>星期五 下午 1:00 — 下午 2:30span>
<span>与特洛伊·彼得斯span>
div>
a>
div>
div>
div>
div>
<div class="site-section">
<div class="container">
<div class="row">
<div class="site-section-heading text-center mb-5 w-border col-md-6 mx-auto" data-aos="fade-up">
<h2 class="mb-5">精选播客h2>
<p>痛苦本身就是很大的痛苦 结果是他逃跑了,因为他被回避所蒙蔽,以至于他放弃了自己的职责,以什么拒绝错误?p>
div>
div>
<div class="site-block-retro d-block d-md-flex">
<a class="col1 unit-9 no-height" data-aos="fade-up" data-aos-delay="100">
<div class="image" style="background-image: url('images/img_2.jpg');">div>
<div class="unit-9-content">
<h2>经典人的经典歌曲h2>
<span>星期五 下午 1:00 — 下午 2:30span>
div>
a>
<div class="col2 ml-auto">
<a class="col2-row1 unit-9 no-height" data-aos="fade-up" data-aos-delay="200">
<div class="image" style="background-image: url('images/img_3.jpg');">div>
<div class="unit-9-content">
<h2>经典人的经典歌曲h2>
<span>星期五 下午 1:00 — 下午 2:30span>
div>
a>
<a class="col2-row2 unit-9 no-height" data-aos="fade-up" data-aos-delay="300">
<div class="image" style="background-image: url('images/img_1.jpg');">div>
<div class="unit-9-content">
<h2>经典人的经典歌曲h2>
<span>星期五 下午 1:00 — 下午 2:30span>
div>
a>
div>
div>
div>
div>
<div class="site-section bg-dark block-13">
<div class="container" data-aos="fade-up">
<div class="row">
<div class="site-section-heading text-center mb-5 w-border col-md-6 mx-auto">
<h2 class="mb-5">听众的爱h2>
<p>痛苦本身就是很大的痛苦 结果是他逃跑了,因为他被回避所蒙蔽,以至于他放弃了自己的职责,以什么拒绝错误?p>
div>
div>
<div class="nonloop-block-13 owl-carousel">
<div class="text-center p-3 p-md-5 bg-white">
<div class="mb-4">
<img src="images/person_1.jpg" alt="Image" class="w-50 mx-auto img-fluid rounded-circle">
div>
<div class="text-black">
<h3 class="font-weight-light h5">梅根.史密斯h3>
<p class="font-italic">“痛苦本身就是爱,它是主要的迭代过程。而且,只是。是时候了,但什么时候呢?我们认为他们是谁?”p>
div>
div>
<div class="text-center p-3 p-md-5 bg-white">
<div class="mb-4">
<img src="images/person_2.jpg" alt="Image" class="w-50 mx-auto img-fluid rounded-circle">
div>
<div class="text-black">
<h3 class="font-weight-light h5">布鲁克·卡格尔h3>
<p class="font-italic">“痛苦本身就是爱,它是主要的迭代过程。而且,只是。是时候了,但什么时候呢?我们认为他们是谁?”p>
div>
div>
<div class="text-center p-3 p-md-5 bg-white">
<div class="mb-4">
<img src="images/person_3.jpg" alt="Image" class="w-50 mx-auto img-fluid rounded-circle">
div>
<div class="text-black">
<h3 class="font-weight-light h5">菲利普·马丁h3>
<p class="font-italic">“痛苦本身就是爱,它是主要的迭代过程。而且,只是。是时候了,但什么时候呢?我们认为他们是谁?”p>
div>
div>
<div class="text-center p-3 p-md-5 bg-white">
<div class="mb-4">
<img src="images/person_1.jpg" alt="Image" class="w-50 mx-auto img-fluid rounded-circle">
div>
<div class="text-black">
<h3 class="font-weight-light h5">史蒂文·埃里克森h3>
<p class="font-italic">“痛苦本身就是爱,它是主要的迭代过程。而且,只是。是时候了,但什么时候呢?我们认为他们是谁?”p>
div>
div>
<div class="text-center p-3 p-md-5 bg-white">
<div class="mb-4">
<img src="images/person_2.jpg" alt="Image" class="w-50 mx-auto img-fluid rounded-circle">
div>
<div class="text-black">
<h3 class="font-weight-light h5">内森·杜姆劳h3>
<p class="font-italic">“痛苦本身就是爱,它是主要的迭代过程。而且,只是。是时候了,但什么时候呢?我们认为他们是谁?”p>
div>
div>
<div class="text-center p-3 p-md-5 bg-white">
<div class="mb-4">
<img src="images/person_4.jpg" alt="Image" class="w-50 mx-auto img-fluid rounded-circle">
div>
<div class="text-black">
<h3 class="font-weight-light h5">布鲁克·史密斯h3>
<p class="font-italic">“痛苦本身就是爱,它是主要的迭代过程。而且,只是。是时候了,但什么时候呢?我们认为他们是谁?”p>
div>
div>
div>
div>
div>
<div class="site-section">
<div class="container" data-aos="fade-up">
<div class="row">
<div class="site-section-heading text-center mb-5 w-border col-md-6 mx-auto">
<h2 class="mb-5">我们的 DJh2>
<p>痛苦本身就是很大的痛苦 结果是他逃跑了,因为他被回避所蒙蔽,以至于他放弃了自己的职责,以什么拒绝错误?p>
div>
div>
<div class="row">
<div class="col-md-6 col-lg-4 mb-5 mb-lg-5">
<div class="team-member">
<img src="images/person_1.jpg" alt="Image" class="img-fluid">
<div class="text">
<h2 class="mb-2 font-weight-light h4">梅根史密斯h2>
<span class="d-block mb-2 text-white-opacity-05">创意总监span>
<p class="mb-4">痛苦本身就是很多痛苦,没有人会因为主要的脂肪化问题而责怪任何人。p>
<p>
<a class="text-white p-2"><span class="icon-facebook">span>a>
<a class="text-white p-2"><span class="icon-twitter">span>a>
<a class="text-white p-2"><span class="icon-linkedin">span>a>
p>
div>
div>
div>
<div class="col-md-6 col-lg-4 mb-5 mb-lg-5">
<div class="team-member">
<img src="images/person_2.jpg" alt="Image" class="img-fluid">
<div class="text">
<h2 class="mb-2 font-weight-light h4">布鲁克·卡格尔h2>
<span class="d-block mb-2 text-white-opacity-05">创意总监span>
<p class="mb-4">痛苦本身就是很多痛苦,没有人会因为主要的脂肪化问题而责怪任何人。p>
<p>
<a class="text-white p-2"><span class="icon-facebook">span>a>
<a class="text-white p-2"><span class="icon-twitter">span>a>
<a class="text-white p-2"><span class="icon-linkedin">span>a>
p>
div>
div>
div>
<div class="col-md-6 col-lg-4 mb-5 mb-lg-5">
<div class="team-member">
<img src="images/person_3.jpg" alt="Image" class="img-fluid">
<div class="text">
<h2 class="mb-2 font-weight-light h4">菲利普·马丁h2>
<span class="d-block mb-2 text-white-opacity-05">创意总监span>
<p class="mb-4">痛苦本身就是很多痛苦,没有人会因为主要的脂肪化问题而责怪任何人。p>
<p>
<a class="text-white p-2"><span class="icon-facebook">span>a>
<a class="text-white p-2"><span class="icon-twitter">span>a>
<a class="text-white p-2"><span class="icon-linkedin">span>a>
p>
div>
div>
div>
<div class="col-md-6 col-lg-4 mb-5 mb-lg-5">
<div class="team-member">
<img src="images/person_4.jpg" alt="Image" class="img-fluid">
<div class="text">
<h2 class="mb-2 font-weight-light h4">史蒂文·埃里克森h2>
<span class="d-block mb-2 text-white-opacity-05">创意总监span>
<p class="mb-4">痛苦本身就是很多痛苦,没有人会因为主要的脂肪化问题而责怪任何人。p>
<p>
<a class="text-white p-2"><span class="icon-facebook">span>a>
<a class="text-white p-2"><span class="icon-twitter">span>a>
<a class="text-white p-2"><span class="icon-linkedin">span>a>
p>
div>
div>
div>
<div class="col-md-6 col-lg-4 mb-5 mb-lg-5">
<div class="team-member">
<img src="images/person_5.jpg" alt="Image" class="img-fluid">
<div class="text">
<h2 class="mb-2 font-weight-light h4">内森·杜姆劳h2>
<span class="d-block mb-2 text-white-opacity-05">创意总监span>
<p class="mb-4">痛苦本身就是很多痛苦,没有人会因为主要的脂肪化问题而责怪任何人。p>
<p>
<a class="text-white p-2"><span class="icon-facebook">span>a>
<a class="text-white p-2"><span class="icon-twitter">span>a>
<a class="text-white p-2"><span class="icon-linkedin">span>a>
p>
div>
div>
div>
<div class="col-md-6 col-lg-4 mb-5 mb-lg-5">
<div class="team-member">
<img src="images/person_6.jpg" alt="Image" class="img-fluid">
<div class="text">
<h2 class="mb-2 font-weight-light h4">布鲁克·卡格尔h2>
<span class="d-block mb-2 text-white-opacity-05">创意总监span>
<p class="mb-4">痛苦本身就是很多痛苦,没有人会因为主要的脂肪化问题而责怪任何人。p>
<p>
<a class="text-white p-2"><span class="icon-facebook">span>a>
<a class="text-white p-2"><span class="icon-twitter">span>a>
<a class="text-white p-2"><span class="icon-linkedin">span>a>
p>
div>
div>
div>
div>
div>
div>
<div class="site-section bg-dark">
<div class="container">
<div class="row">
<div class="site-section-heading text-center mb-5 w-border col-md-6 mx-auto" data-aos="fade-up">
<h2 class="mb-5">新闻与事件h2>
<p>痛苦本身就是很大的痛苦 结果是他逃跑了,因为他被回避所蒙蔽,以至于他放弃了自己的职责,以什么拒绝错误?p>
div>