用HTML+CSS仿网易云音乐网站(6个页面)
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
音乐网页设计 、仿网易云音乐、各大音乐官网网页、明星音乐演唱会主题、爵士乐音乐、民族音乐、等网站的设计与制作。
二、✍️网站描述
️HTML音乐网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
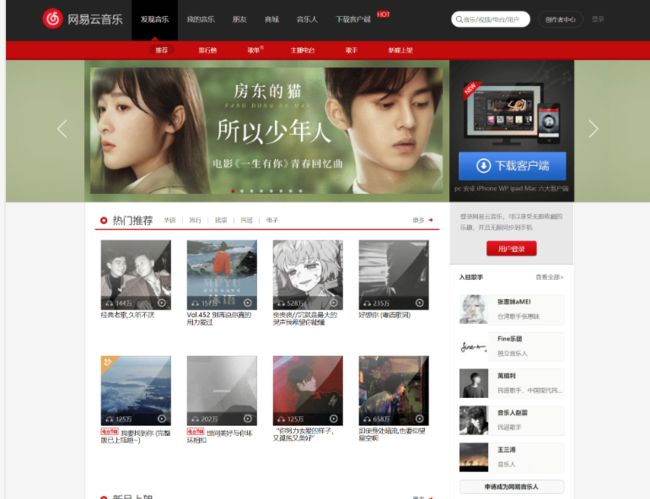
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>网易云音乐title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="css/conmom.css">
<link rel="stylesheet" href="css/iconfont.css">
<link rel="shortcut icon" href="http://www.ylcp.shop/files/files/1650595094994/bitbug_favicon%20(2).ico" type="image/x-icon">
head>
<body>
<div class="topnav">
<div class="container">
<div class="topnav-searchbox">
<img src="picture/logo.png" alt="" class="topnav-logo">
<span class="topnav-wyy "><a href="#">网易云音乐a>span>
<div class="topnav-nav">
<div>
<a href="#">发现音乐a>
<div class="topnav-nav-xsj">div>
div>
<div><a href="my-music.html">我的音乐a>div>
<div><a href="friend.html">朋友a>div>
<div><a href="shopping.html">商城a>div>
<div><a href="musician.html">音乐人a>div>
<div class="topnav-nav-last">
<a href="client.html">下载客户端a>
<div class="topnav-nav-hot">HOTdiv>
div>
div>
<p><a href="#">登录a>p>
<a href="#">
<div class="topnav-nav-right">创作者中心div>
a>
<div class="topnav-nav-input">
<i class="iconfont">i>
<input type="text" placeholder="音乐/视频/电台/用户">
div>
div>
div>
div>
<div class="recommend " id="id-top">
<div class="container">
<div class="recommend-box">
<ul>
<li><a href="#">推荐a>li>
<li><a href="#">排行榜a>li>
<li><a href="#">歌单<img src="picture/[email protected]" alt="" class="R">
a>
li>
<li><a href="#">主播电台a>li>
<li><a href="#">歌手a>li>
<li><a href="#">新碟上架a>li>
ul>
div>
div>
div>
<div class="slideshow">
<div class="newcontainer clearfix">
<div class="bj-left clearfix">
<img src="picture/bj.jpg" alt="">
div>
<div class="slideshow-sli">
<ul>
<li>
<a href="#">a>
li>
<li>
<a href="#">a>
li>
<li>
<a href="#">a>
li>
<li>
<a href="#">a>
li>
<li>
<a href="#">a>
li>
<li>
<a href="#">a>
li>
<li>
<a href="#">a>
li>
<li>
<a href="#">a>
li>
ul>
div>
<a class="bof">a>
span>
div>
<div>
<img src="picture/84.jpg">
<a href="#">好想你 (粤语歌词)a>
<span class="img-back-g">span>
<span class="img-bottom">
<span class="bfl">span>
<b>235万b>
<a class="bof">a>
span>
div>
<div>
<img src="picture/85.jpg">
<a href="#"><span class="program">span>我要找到你 (完整版已上线啦~)a>
<span class="img-back-g">span>
<span class="huangg">span>
<span class="img-bottom">
<span class="bfl">span>
<b>125万b>
<a class="bof">a>
span>
div>
<div>
<a href="#">
<img src="picture/86.jpg">a>
<a href="#"><span class="program">span>世间美好与你环环相扣a>
<div class="xp clearfix">
<div class="yuan">div>
<p>新品上架p>
<div class="jt">div>
<h3><a href="#">更多a>h3>
div>
<div class="plate clearfix">
<ul>
<li>
<div class="plate-img-box">
<img src="picture/51.jpg" alt="">
<div class="img-back-z">div>
<a href="#" class="plate-img-box-a1">我爱你这是最好a>
<a href="#" class="plate-img-box-a2">群星a>
div>
<a href="#">
<div class="action">div>
a>
li>
<li>
<div class="plate-img-box">
<img src="picture/52.jpg" alt="">
<div class="img-back-z">div>
<a href="#" class="plate-img-box-a1">与火星的孩子对话a>
<a href="#" class="plate-img-box-a2">华晨宇a>
div>
<a href="#">
<div class="action">div>
a>
li>
<li>
<div class="plate-img-box">
<img src="picture/53.jpg" alt="">
<div class="img-back-z">div>
<a href="#" class="plate-img-box-a1">MLRRORSa>
<a href="#" class="plate-img-box-a2">王嘉尔a>
div>
<a href="#">
<div class="action">div>
a>
li>
<li>
<div class="plate-img-box">
<img src="picture/54.jpg" alt="">
<div class="img-back-z">div>
<a href="#" class="plate-img-box-a1">初恋那件小事 电a>
<a href="#" class="plate-img-box-a2">群星a>
div>
<a href="#">
<div class="action">div>
a>
li>
<li>
<div class="music-bottom-right">
<div class="music-bottom-right-box">
<a href="#"><span class="music-bottom-right-img1">
span>a>
<li>用户认证li>
div>
<div class="music-bottom-right-box">
<a href="#"> <span class="music-bottom-right-img2">
span>a>
<li>独立音乐人li>
div>
<div class="music-bottom-right-box">
<a href="#"> <span class="music-bottom-right-img3">
span>a>
<li>赞赏li>
div>
<div class="music-bottom-right-box">
<a href="#"> <span class="music-bottom-right-img4">
span>a>
<li>视频奖励li>
div>
div>
div>
<a href="#id-top" class="fh-top" title="返回顶部">a>
div>
body>
html>
CSS样式代码
/* 第一排 */
.topnav-searchbox {
width: 100%;
height: 86px;
background-color: #242424;
}
.topnav {
background-color: #242424;
border-bottom: 1px solid #202020;
}
.topnav-logo {
float: left;
margin-top: 20px;
}
.topnav-wyy a {
line-height: 86px;
font-size: 22px;
color: #fff;
}
.topnav-searchbox .topnav-nav-input {
float: right;
width: 158px;
height: 32px;
margin-top: calc((86px - 32px)/2);
line-height: 32px;
border: 1px solid transparent;
border-radius: 32px;
box-sizing: border-box;
background-color: #ffffff;
margin-right: 16px;
}
.topnav-nav-input i {
float: left;
margin-left: 8px;
}
.topnav-nav-input input {
float: left;
width: 130px;
height: 18px;
color: #9b9b9b;
border: 0;
margin-top: calc((32px - 18px)/2);
}
/* 第二排 推荐 */
.recommend {
width: 100%;
height: 34px;
border-bottom: 4px solid #a40011;
background-color: #c20c0c;
}
.recommend-box {
margin-left: 198px;
font-size: 12px;
}
.recommend-box li {
float: left;
height: 20px;
border: 1px solid transparent;
box-sizing: border-box;
border-radius: 12px;
padding: 0 13px;
margin: 7px 17px 0;
line-height: 20px;
}
.recommend-box li:nth-child(1) {
background-color: rgba(0, 0, 0, 0.14);
}
.recommend-box li:hover {
background-color: rgba(0, 0, 0, 0.14);
}
.recommend-box ul {
float: left;
}
.recommend-box li a {
color: #ffffff;
}
.recommend-box li:nth-child(3) {
position: relative;
}
.R {
position: absolute;
width: 8px;
height: 8px;
top: 1px;
left: 37px;
}
/* 第三排 轮播图 */
.slideshow {
background-image: url(../image/109951164532691333.jpg);
}
.slideshow {
width: 100%;
height: 284px;
border-bottom: 1px solid #ada4a5;
background-image: url(../image/Snipaste_2019-12-03_09-04-33.png);
}
.bj-left-img {
display: none;
}
.slideshow .bj-left {
float: left;
height: 284px;
}
.slideshow .bj-left img {
float: left;
width: 730px;
height: 284px;
}
.slideshow .bj-right {
float: right;
width: 250px;
height: 284px;
background-image: url(../image/download.png);
}
.slideshow .newcontainer {
height: 284px;
}
.hot .newcontainer {
height: 1434px;
}
/* 左边,上部导航 */
.hot-left {
float: left;
border-left: 1px solid #dddddd;
width: 729px;
height: 1434px;
background-color: #ffffff;
}
.hot-left-top-nav {
width: 690px;
background-color: violet;
}
.hot-left-top p,
.hot-left-top a {
float: left;
}
.hot-left-top {
width: 690px;
height: 36px;
line-height: 36px;
padding-top: 17px;
margin-left: 20px;
border-bottom: 2px solid #c10d0c;
margin-bottom: 20px;
}
.hot-left-top p {
font-size: 20px;
margin: 0 10px 0 10px;
}
.hot-left-top li {
float: left;
color: #d2d2d2;
}
.hot-left-top a {
margin: 0 12px;
color: #6f6f6f;
}
.yuan {
float: left;
width: 16px;
height: 14px;
margin-top: 12px;
margin-left: 10px;
background-image: url(../image/index.png);
background-position: -234px -164px;
}
/* top-右 */
.hot-left-top .jt {
float: right;
width: 12px;
height: 12px;
background-image: url(../image/index.png);
background-position: 0 -240px;
margin-right: 12px;
margin-left: 0;
margin-top: calc((36px - 12px) / 2);
}
.fh-top {
position: fixed;
right: 180px;
bottom: 130px;
width: 49px;
height: 44px;
background-image: url(../image/sprite.png);
background-position: -265px -47px;
}
.fh-top:hover {
background-image: url(../image/sprite.png);
background-position: -325px -47px;
}
六、 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.