- 【HarmonyOS NEXT】codelab汇总-应用服务
这货就是木子全呀
HarmonyOS示例harmonyos华为
1、游戏登录(基于CocosCreator引擎)介绍:1.什么是游戏服务?GameServiceKit(游戏服务)主要提供快速、低成本构建游戏基本能力与游戏场景优化服务,有效提升游戏开发效率,帮助您进行游戏运营。2.您将建立什么?在本次Codelab中,您将会把一个CocosCreator游戏发布成OpenHarmony游戏,且这个游戏具备联合登录功能。3.您将会学到什么?实现如何将一个Cocos
- 【cocos creator】platform平台对应代码 2.x / 3.x
老豆8
cocos工具typescriptcocoscreator开发平台
cocoscreator获取当前平台信息,2.4版本使用cc.sys.dump()可以打印所有平台信息:cc.sys.dump();打印结果:isMobile:falselanguage:zhbrowserType:chromebrowserVersion:92.0.4515.159capabilities:{"canvas":true,"opengl":true,"webp":true,"ima
- cocoscreator的分包方案进阶优化
韩式炸鸡
阅读这篇文章之前,请确保你的项目已经通过cocoscreator实现了大厅-子游戏的分包热更新,如果还没有,请阅读这篇文章一、代码加密如果你是使用和我类似的方案实现的大厅-子游戏分包热更新,那么你肯定会遇到代码加密的问题,因为做分包方案的前提是获取setting.js的内容,而如果在构建的时候勾选加密,该文件就会变为setting.jsc的加密文件。勾选加密没关系,只要我们解决settings.j
- CocosCreator异步加载资源方法
雪野Solye
CocosCreatorcocos-creatorcocosasynchronous资源加载
资源加载封装import{Asset,AssetManager,dragonBones,ImageAsset,JsonAsset,resources,_decorator}from"cc";import{LogData}from"../log/LogData";/***资源加载api封装*/const{ccclass,property}=_decorator;exportclassloadRes{
- Cocos Creator 3.7 刚体的类型
程序员小宋同学
在CocosCreator中,RigidBody(刚体)是用于控制节点上物理行为的组件。它有三种类型:DYNAMIC(动态)、STATIC(静态)和KINEMATIC(运动学)。1.DYNAMICDYNAMIC类型的刚体表示物体可以在物理世界中自由移动,受到外部力和约束的影响,包括重力、摩擦力和碰撞等。这种类型的刚体通常用于游戏中动态交互的元素,例如跳跃的角色、移动的平台、掉落的物品等。示例:im
- CCButtonDropdownList - Cocos Creator 下拉列表
一帘妖梦
一控件介绍针对CocosCreator,上新一个小型好用的下拉列表控件,动画平滑,设置多样,数据驱动,点击空白收起,可扩展虚拟列表。CocosCreator引擎中没有提供一款拿来即用的下拉列表控件,参考多种情景考虑,设计实现了这款小型但极其实用的下拉列表控件,拿来即用,配置灵活。二控件安装使用控件非常简单,只需要拷贝demo项目中两个文件ButtonDropdownList.prefab,Butt
- 来来来,一文让你读懂Cocos Creator如何读写JSON文件
博毅创为游戏圈
前言在游戏开发过程中,读取配置文件是必不可少的,而使用JSON做配置文件又比较常见,本文重点给大家讲述如何在CocosCreator开发中读取和解析JSON数据文件以及如何写JSON文件。一、JSON简介1.什么是JSONJSON的英文全称是JavaScriptObjectNotation,即JavaScript对象表示法。2.JSON的特点是一种轻量级的文本数据交换格式,类似XML,但是比XML
- Cocos Creator热更新操作(超详细)避免踩坑
程序猿TODO
CocosCreator热更新操作(超详细)解决热更新进入后第一次有效,之后再次进入又恢复到之前版本1.安装插件可以安装到项目中也可以安装到本地(全局)安装完成之后要重启一下cocos2.详细操作(第一版本)1.构建项目*在这里只构建,先不进行后续操作2.打开热更新工具生成配置文件若在选栏里没有此项,则是没有安装热更新插件或者没有安装成功。版本号随便填一个,只是之后的后续的版本号必须比之前大资源服
- 【真机】透明图片背景变黑
计西
现象:png图片在真机上透明背景变黑了错误原因:图片在cocoscreator的属性检查器中的Android格式被设置为了Etc2RGB(!!!注意:这里是被设置成了RGB))解决:修改格式为Etc2RGBA
- setETC-一个自动化遍历Creator资源目录设置压缩纹理的脚本
程序猿TODO
1功能简介目前2.x版本的CocosCreator在设置压缩纹理格式时,需要一个一个资源去手动设置,对拥有成千上万个纹理资源的工程来说,这种操作显然不现实。本文代码的作用就是遍历Creator资源目录,自动化设置压缩纹理格式,并随时可以取消,恢复原始设置。2代码代码里默认配置的是Android平台使用ETC1+A,iOS平台使用ETC2格式,转换选项都是slow,即质量最高压缩最慢。可根据需要自行
- cocosCreator removeComponent() 与 addComponent() 问题发现
剁椒没有鱼头
creator开发热知识游戏程序游戏引擎javascript
removeComponent()与addComponent()问题发现提示:当我使用这两个组件时,发现了一些容易让人犯错的问题,与大家分享,避免踩坑。前言提示:这里可以添加本文要记录的大概内容:例如:当我某天下午,使用这两个api时,发现,无论怎么使用都无法实现对应的效果,经过在论坛和百度上的一顿翻箱倒柜,终于发现了一些原由,发现很容易犯错,特此分享。提示:话不多说,直接上问题和解决方案!一、问
- cocosCreator 3.x wss实现通信加密
剁椒没有鱼头
creator开发热知识信息与通信cocos2d网络协议
cocosCreator3.x跟着chatGpt学通信加密将大象关进冰箱的第一步:什么是通信加密?chatGpt的回答是:通信加密是一种用于保护信息传输安全性的技术或方法,其主要目的是防止未经授权的访问者或恶意第三方拦截、窃取或篡改通信数据。通信加密通过将通信内容转化为不可读或难以理解的形式,以确保只有授权的接收方能够解密和理解信息。我的理解是:加密通信内容,以防止信息泄露、篡改的一种手段。补充:
- CocosCreator物理系统注意事项分享
剁椒没有鱼头
游戏程序游戏引擎
CocosCrator物理系统注意事项cocosCreator物理系统知识梳理(部分)如有独特见解,欢迎留言。前言使用物理系统基本注意事项相信很多对于物理系统不熟悉的同学,肯定都很苦恼,为什么代码写上去了,却没有想要的效果,看看下面文章,希望对你有所帮助!提示:以下是本篇文章正文内容,下面案例可供参考常见问题一:为什么我用了物理碰撞组件,却没有反应?检查脚本是否开启了物理系统(脚本要挂载到场景任意
- CocosCreator微信小游戏包资源使用远程服务器下载
_大猪
CocosCreator微信小程序(小游戏)CocosCreator微信小游戏远程资源包大小限制
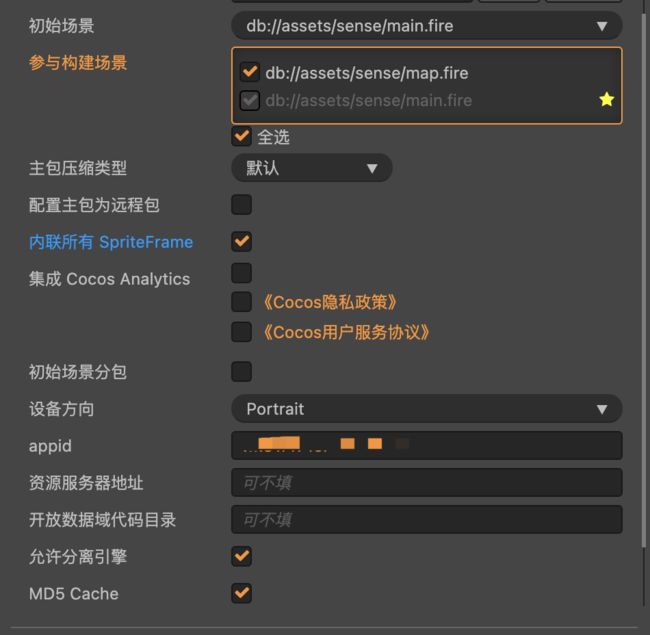
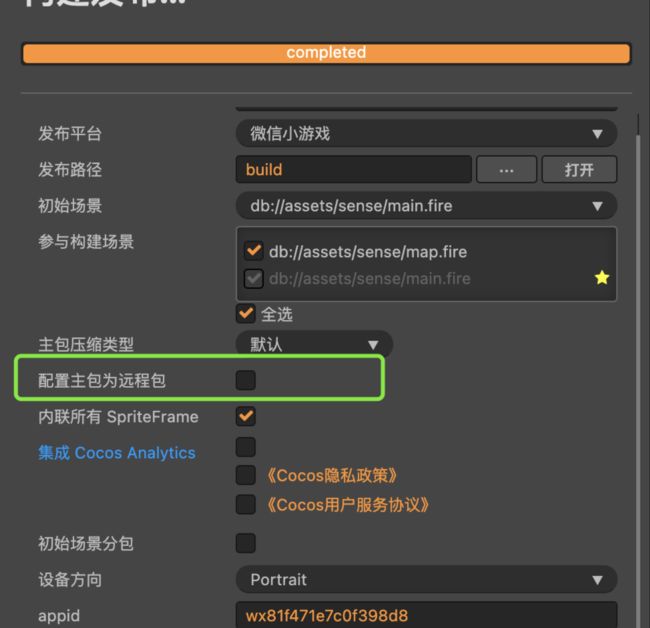
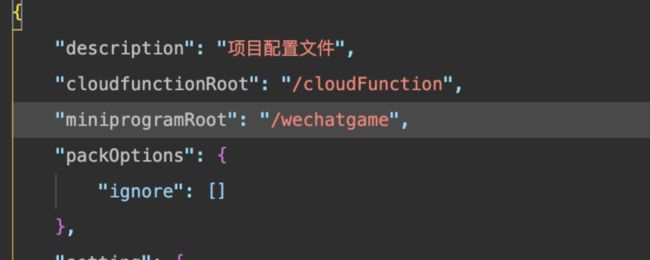
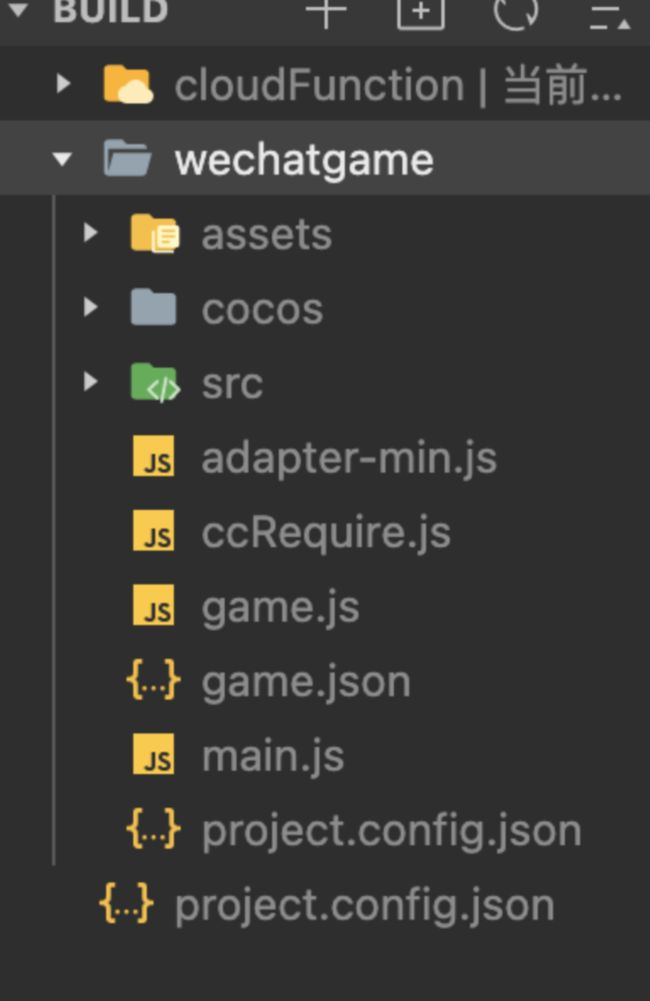
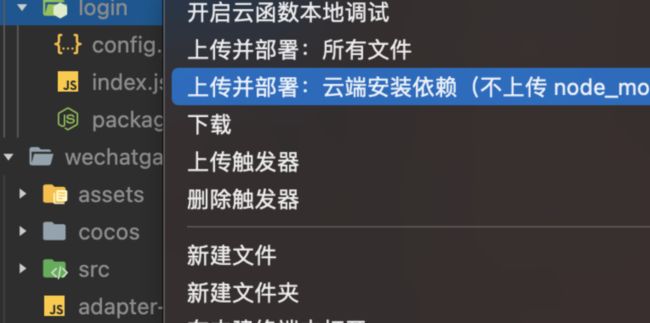
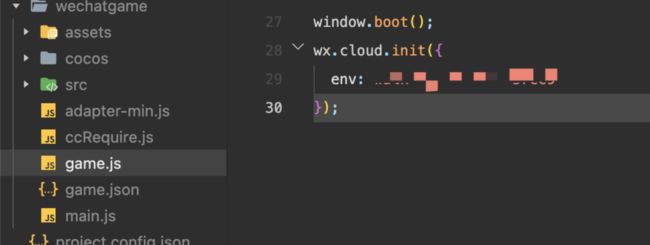
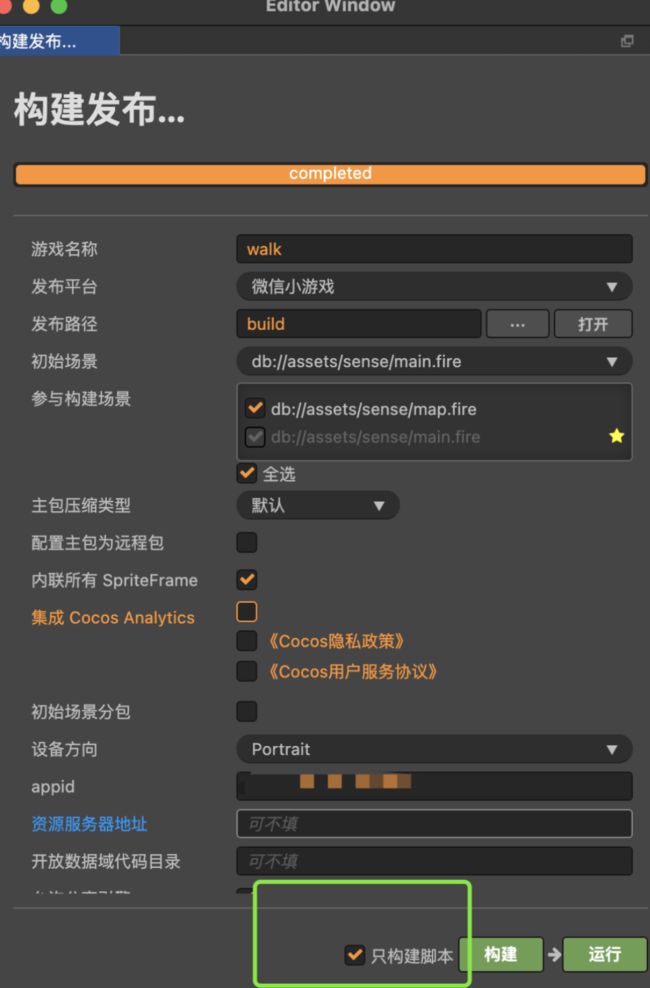
一:前言之前有总结过CocosCreator的远程资源管理,但是之前只是停留在理论,现在来实际操作一下。环境:win10、CocosCreator2.1.0、微信开发者工具(1.02.1902010)各个版本的工具,可能界面和代码有点不一样,差别不大。二:打包CocosCreator项目成微信小游戏点击-项目-构建发布,按照以下选项配置:点击构建。三:微信开发者工具运行项目等待构建完成后,我们打开
- CocosCreator实现将资源文件部署到服务器的艰难摸索
Yharim
CocosCreator微信小程序小程序
问题起源于我和一个同学用CocosCreator做的微信小游戏,由于项目太大(40MB),无法在微信平台发布(4MB上限),怎么办呢?大方向的确定上网查询了一些资料,我大概了解到了解决方案有分包和服务器两种方式:分包:将资源分成子包引用,但是上限为8MB;服务器:将CocosCreator项目导出后的res文件夹上传到服务器,用微信小游戏打开剩余文件,就会直接去引用服务器上对应的资源;而去掉res
- Creator+微信小游戏(2):服务器远程加载资源(4M限制、socketio问题)
lsldd
游戏Creator微信小游戏socketio
文章目录1、资源放哪里?2、Creator发布的问题3、微信开发工具的问题4、socket.io问题!5、手机预览黑屏以下讲解以cocoscreator为例。笔者版本2.0.6.1、资源放哪里?小游戏打包超过4M太正常了。常规做法是把res目录(游戏资源)放到远程服务器,小游戏启动的时候自动去服务器下载资源。如果要想正常发布你的小游戏,你必须把资源必须放在具有https域名的服务器里。。所以你需要
- cocosCreator + 阿里云服务器 + Apache(windows) 从h5打包到服务器部署全流程
剁椒没有鱼头
creator开发热知识阿里云服务器apache
提示:文章仅供学习参考,如有错误欢迎留言指出~文章目录前言一、搭建一个基础Demo如下:二、构建项目(webMobile平台)1.构建(取消勾选MD5-->构建)2.打开构建好的项目-->上传服务器3.下载Apache服务安装并配置总结前言提示:心得体会。最近想学一些新东西,但是又怕学过就忘,恰好想起博客很久都没更新了,于是就想把新学的一些知识分享出来,即能能作为巩固的地方,也可以和大家分析讨论,
- cocoscreator网页cope,复制到粘贴板,直接调用就可以,ts忽略报错
浪荡少年
/***复制网页字符串*/publicstaticwebCopyString(str,errFunc:Function,successFunc:Function){varinput=str;constel=document.createElement('textarea');el.value=input;el.setAttribute('readonly','');el.style.contain
- Cocos creator 3.x 刚体组件碰撞无效
双击空格001
cocos2d
Cocoscreator3.x刚体组件碰撞无效问题描述:只有一个circleCollider2D时,可以在碰撞时正确输出结果,但是当我在外围加了一个circle之后,期望character进入圆圈范围时就触发方法,此时原代码失效import{_decorator,Collider2D,Component,Contact2DType,IPhysics2DContact,Node}from'cc';c
- Cocos Creator动作系统和缓动系统总结
3f7fe282d4e7
动作系统就是可以在一定的时间内实现位移、旋转、缩放、跳动等各种动作。需要注意的是,动作系统跟CocosCreator编译器的动画系统不同,动作系统是面向程序员的API接口,而动画系统是通过编译器来设计,它们服务于不同的使用场景,动作系统通常适合做一些简单的位移、旋转等动作,而动画系统则相对要强大的许多,可以对UI增加各种属性来做到一些复杂的动画。。一、动作系统ActionAction是动作命令,先
- Cocos Creator实现windows窗口全屏
wudics
creaor游戏全屏cocoscreator
发布CocosCreator来发布全屏的windows游戏客户端,默认是窗口模式的。要实现全屏需要改动CocosCreator提供的desktop端构建源码,要修改的文件为:#通过glfw创建全屏窗口C:\CocosCreator\resources\cocos2d-x\cocos\platform\desktop\CCGLView-desktop.cpp以及#通过传递尺寸参数修改视觉窗口,此文件
- CocosCreator3.8源码分析
破竹15
渲染Cocos游戏引擎
CocosCreator架构CocosCreator拥有两套引擎内核,C++内核和TypeScript内核。C++内核用于原生平台,TypeScript内核用于Web和小游戏平台。在引擎内核之上,是用TypeScript编写的引擎框架层,用以统一两套内核的差异,让开发更便捷。engine的图像与Android的Surface对接安卓平台下是从一个标准的activity启动,然后加载一个Native
- Cocos XR的WebBox实现流程
破竹15
渲染Cocosxr游戏引擎
1.正常3D场景下的webview1.1组件角色CocosCreator正常3D场景下只有在UI组件才支持webview,即作为下图中的UINodes(CanvasNode)的子节点,和3D组件是隔离开的,不能显示在3D空间中,UINodes(CanvasNode)是一个平面内的矩形形状的节点,其中的子节点全部显示在父节点内部,可以看作最终会覆盖在屏幕上的2D控件,这个webview会显示在其他所
- 【真机】cocoscreator中spine动画不显示,但是spine的挂点节点显示出来了
计西
现象:spine动画内有多个动画ABC,动画A可以显示,但加了挂点的动画B却只能显示挂点,显示不了动画(浏览器正常,真机显示错误)。错误代码:spineNode.active=false;spine.setAnimation(0,'start',false);spine.addAnimation(0,'breath',true);spineNode.active=true;分析:可能是active
- 2019-04-23 Cocos Creator 中使用 protobufjs
工匠良辰
CocosCreator中使用protobufjs原帖:CocosCreator中使用protobufjs
- Cocos Creator 如何进行断点调试?
测试开发小白变怪兽
最近在写游戏的时候,遇到了一些奇怪的问题,由于之前写的都比较顺利,从来没有调试过代码,直到现在才发现学习CocosCreator这几个月以来竟然从来没有调试过代码,于是赶紧研究了一下,发现经常用到的大概就两种:VSCode+Chrome和Chrome,今天就来简单的记录一下,方便和我一样不会调试的小伙伴了解一下。第一种:VSCode+Chrome1.首先创建一个HelloWorld的项目,修改脚本
- Cocos Creator ScrollView 性能优化
程序猿TODO
本文基于CocosCreatorv2.1.2《CocosCreatorScrollView性能优化》讲师:Cocos技术顾问组分享原因:CocosCreator的ScrollView组件是游戏开发中常用的组件,在一些商城界面、排行榜界面、任务列表、背包系统等模块中经常会使用到它,但同时它的开销也非常大。当我们需要显示的条目比较多时,单纯简单地去使用的话,往往性能不大理想。CocosCreator只
- CocosCreator3.8第二节缓动动画
前端专业写bug
cocos2d
缓动系统/**@Author:
[email protected]*@Date:2024-01-2610:31:06*@LastEditors:
[email protected]*@LastEditTime:2024-01-2611:01:41*@FilePath:\NewProject\assets\GameRoot.ts*/import{_decorator,v3,tween,Com
- CocosCreator3.8第三节预制体
前端专业写bug
cocos2d
@property(Prefab)eggPrefab:Prefab;//预制体import{Prefab,input,Input,KeyCode,Color,_decorator,v3,tween,Component,EventTouch,Node,log,Label,Tween,Vec3,EventKeyboard,instantiate,random}from'cc';@property(Pr
- 关于怎么降低drawcall
咫尺却似天涯
typescript游戏引擎cocos-creator
使用相同图集资源:确保一个Prefab中的所有资源来自同一个图集是一个良好的优化实践。这样做可以减少纹理切换和批次合并的开销,从而减少DrawCall的数量。在CocosCreator中,使用Label并不会直接增加DrawCall的数量。CocosCreator使用了位图字体(BitmapFont)来渲染Label,这意味着文本的绘制通常会被合批处理,从而减少DrawCall。避免随意改变纹理,
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方