学生HTML个人网页作业作品:基于web在线汽车网站的设计与实现 (宝马轿车介绍)
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️5000套HTML+CSS+JS实例代码 (炫酷代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
汽车网站、汽车介绍、汽车官网、汽车租赁、企业网页 、等网站的设计与制作。
二、✍️网站描述
️ 此作品为学生汽车网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE HTML>
<html>
<head>
<title>宝马title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="../css/style.css" rel="stylesheet" type="text/css" media="all" />
head>
<body>
<embed src="music/bmw.mp3" loop="true" width="0" height="0">embed>
<div class="wrap">
<div class="header">
<div class="logo">
<h1><a href="index.html"><img src="../images/logo.png" alt="">a>h1>
div>
<div class="clear">div>
<div class="h_main">
<ul class="nav">
<li><a href="../index.html">首页a>li>
<li><a href="jianjie.html">公司简介a>li>
<li><a href="lishi.html">品牌历史a>li>
<li><a href="hanyi.html">车标含义a>li>
<li><a href="dashi.html">大事年表a>li>
<li><a href="zhanshi.html">宝马展示a>li>
ul>
<div class="search">
<form>
<input type="text" value="">
<input type="submit" value="">
form>
div>
<div class="clear">div>
div>
div>
<div class="container2"> <a href="#"><img src="../images/2.jpg" width="1024" height="300"/>a> div>
<div class="clear">div>
<div class="main">
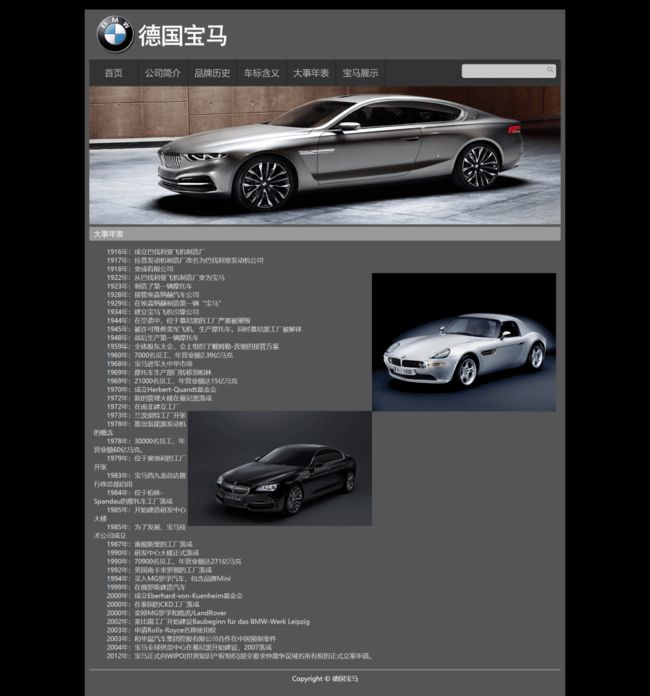
<div class="bm_title"><a href="#.html">车标含义a>div>
<div class="bm_des">
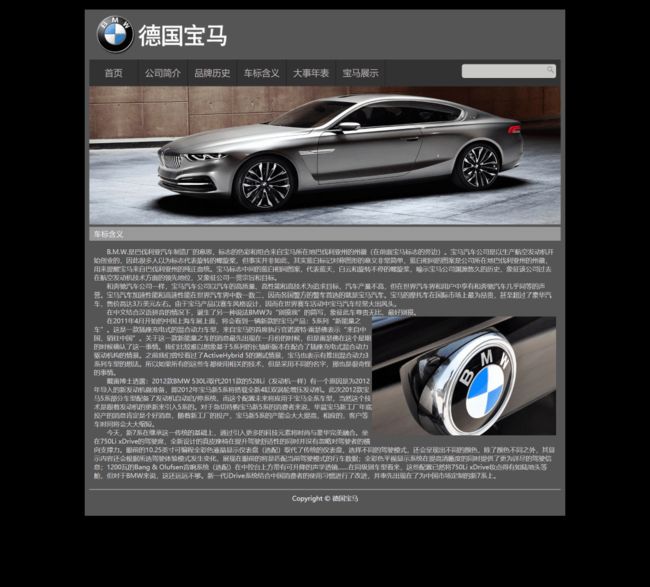
<p>B.M.W.是巴伐利亚汽车制造厂的意思,标志的色彩和组合来自宝马所在地巴伐利亚州的州徽(在前面宝马标志的旁边)。宝马汽车公司是以生产航空发动机开始创业的,因此很多人以为标志代表旋转的螺旋桨,但事实并非如此,其实蓝白标记对称图形的意义非常简单,蓝白相间的图案是公司所在地巴伐利亚州的州徽,用来提醒宝马来自巴伐利亚州的纯正血统。宝马标志中间的蓝白相间图案,代表蓝天,白云和旋转不停的螺旋浆,喻示宝马公司渊源悠久的历史,象征该公司过去在航空发动机技术方面的领先地位,又象征公司一贯宗旨和目标。p>
<p>和奔驰汽车公司一样,宝马汽车公司以汽车的高质量、高性能和高技术为追求目标,汽车产量不高,但在世界汽车界和用户中享有和奔驰汽车几乎同等的声誉。宝马汽车加速性能和高速性能在世界汽车界中数一数二,因而各国警方的警车首选的就是宝马汽车。宝马的摩托车在国际市场上最为昂贵,甚至超过了豪华汽车,售价高达3万美元左右。由于宝马产品以赛车风格设计,因而在世界赛车活动中宝马汽车经常大出风头。p>
<p>在中文结合汉语拼音的情况下,诞生了另一种说法BMW为“别摸我”的简写,象征此车尊贵无比,最好别摸。p>
<div class=" fr"> <a href="#"><img src="../images/cb.jpg" width="400" />a> div>
<p>在2011年4月开始的中国上海车展上面,将会看到一辆新款的宝马产品:5系列“新能量之车”。这是一款插座充电式的混合动力车型,来自宝马的首席执行官诺波特·雷瑟佛表示“来自中国,销往中国”。关于这一款新能量之车的消息最先出现在一月份的时候,但是雷瑟佛在这个星期的时候确认了这一事情。我们比较难以想象基于5系列的长轴距版本在配合了插座充电式混合动力驱动机构的情景。之前我们曾经看过了ActiveHybrid 5的测试情景,宝马也表示有推出混合动力3系列车型的想法。所以如果所有的这些车都使用相关的技术,但是采用不同的名字,那也是很奇怪的事情。p>
<p>戴雷博士透露:2012款BMW 530Li取代2011款的528Li(发动机一样)有一个原因是为2012年导入的新发动机做准备,即2012年宝马新5系将搭载全新4缸双涡轮增压发动机。此次2012款宝马5系部分车型配备了发动机自动启/停系统,而这个配置未来将应用于宝马全系车型,当然这个技术是跟着发动机的更新来引入5系的。对于急切待购宝马新5系的消费者来说,华晨宝马新工厂年底投产的消息肯定是个好消息,随着新工厂的投产,宝马新5系的产能会大大提高,相应的,客户等车时间将会大大缩短。p>
<p>今天,新7系在继承这一传统的基础上,通过引入更多的科技元素将时尚与豪华完美融合。坐在750Li xDrive的驾驶席,全新设计的真皮座椅在提升驾驶舒适性的同时并没有忽略对驾驶者的横向支撑力。眼前的10.25英寸可编程全彩色液晶显示仪表盘(选配)取代了传统的仪表盘,选择不同的驾驶模式,还会呈现出不同的颜色,除了颜色不同之外,其显示内容还会根据所选驾驶体验模式发生变化,展现在眼前的将是匹配当前驾驶模式的行车数据;全彩色平视显示系统在提高清晰度的同时提供了更为详尽的驾驶信息;1200瓦的Bang
& Olufsen音响系统(选配)在中控台上方带有可升降的声学透镜……在同级别车型看来,这些配置已然将750Li xDrive妆点得有如陆地头等舱,但对于BMW来说,这还远远不够。新一代iDrive系统结合中国消费者的使用习惯进行了改进,并率先出现在了为中国市场定制的新7系上。p>
<p>p>
<p>p>
div>
div>
<div class="footer">
<p class="w3-link">Copyright © 德国宝马p>
<div class="clear">div>
div>
div>
body>
html>
CSS样式代码
* {
margin: 0;
padding: 0;
font-family: Microsoft YaHei;
}
.clear {
clear: both;
}
.fl {
float: left;
}
.fr {
float: right;
}
img {
border: none;
}
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
li {
list-style-type: none;
}
.ofh {
overflow: hidden;
}
.center {}
.em {
text-indent: 2em;
}
nav.vertical ul li {
display: block;
}
/* vertical menu */
nav.horizontal ul li {
display: inline-block;
}
/* horizontal menu */
img {
max-width: 100%;
}
/*end reset*/
body {
background: #000;
}
.wrap {
width: 1024px;
height: auto;
padding: 10px;
margin: auto;
background: #555;
}
.header {}
.logo {
float: left;
}
.h_main {
width: 1024px;
background: #333;
}
.nav {
width: 72%;
float: left;
}
.nav li.active h3 span {
color: #F51055;
}
.nav li {
border-right: 1px solid rgba(32, 32, 32, 1);
width: 14.333%;
display: inline-block;
margin-right: -4px;
}
.nav li:last-child {
margin-right: 0;
}
.nav li a {
line-height: 2.2em;
display: block;
color: #b4b4b4;
font-size: 1.2em;
padding: 8px;
text-align: center;
letter-spacing: 0px;
font-family: 'Anaheim', sans-serif;
}
.nav li a:hover {
color: #9C9C9C;
}
/*search*/
.search {
width: 20%;
float: right;
margin: 10px;
background: #C9C9C9;
border-radius: 5px;
}
.search input[type="text"] {
font-size: 13px;
padding: 6px 10px;
border: none;
outline: none;
color: #555555;
background: none;
width: 76.333%;
}
.search input[type="submit"] {
background: url('../images/search.png') no-repeat 4px 4px;
padding: 2px 10px;
width: 16px;
border: none;
cursor: pointer;
}
/*--Slider--*/
.container {
width: 1024px;
margin: auto;
height: 500px;
}
.container2 {
width: 1024px;
margin: auto;
height: 300px;
}
/*main*/
.main {}
.bm_title {
width: 1024px;
height: 30px;
background: #999;
font-size: 16px;
color: #eee;
line-height: 30px;
margin: 5px auto;
}
.bm_des {
width: 1004px;
padding: 10px;
height: auto;
margin: auto;
font-size: 14px;
color: #ddd;
}
.bm_des p {
text-indent: 2em;
font-size: 14px;
color: #ddd;
}
.bm_title a {
font-size: 16px;
color: #eee;
line-height: 30px;
padding-left: 10px;
}
.bm_list {
width: 1024px;
height: auto;
margin: auto;
}
.bm_list li {
width: 230px;
height: 160px;
float: left;
margin: 12px;
}
.bm_list li img {
width: 230px;
height: 160px;
}
.footer {
width: 1024px;
border-top: 2px solid #999;
height: auto;
margin: 10px auto;
text-align: center;
font-size: 14px;
line-height: 36px;
color: #fff;
}
六、 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.