<!DOCUMENT html>
<html>
<head>
<meta charset="utf-8">
<title>词云</title>
<script src="echarts.js"></script>
<script src="echarts-wordcloud.js"></script>
</head>
<body>
<center>
<div id="main" style="width:1000px;height:700px;"></div>
</center>
<script type="text/javascript">
var Mychart = echarts.init(document.getElementById("main"));
var data1 = [
{name:'Java',value:200},
{name:'Python',value:200},
{name:'HTML',value:150},
{name:'JavaSript',value:150},
{name:'Java Web',value:180},
{name:'MySQL',value:160},
{name:'CentOS',value:170},
{name:'Android',value:100},
{name:'Hadoop',value:210},
{name:'HDFS',value:190},
{name:'YARN',value:190},
{name:'MapReduce',value:190},
{name:'Flume',value:180},
{name:'Sqoop',value:170},
{name:'Hive',value:180},
{name:'Azkaban',value:175},
{name:'Zookpeer',value:155},
{name:'爬虫',value:210},
{name:'Spark',value:195},
{name:'大数据',value:500},
{name:'Hbase',value:229},
{name:'其他',value:60},
{name:'Ajax',value:320},
{name:'IDE',value:167},
{name:'echarts',value:99},
{name:'wordCloud',value:111},
{name:'数据采集',value:68},
{name:'数据分析',value:123},
{name:'数据清洗',value:135},
{name:'数据存储',value:135},
{name:'数据可视化',value:165},
{name:'apache',value:215},
{name:'Scalar',value:220},
{name:'人工智能',value:320},
]
var option = {
title:{
text:'词云',
textStyle:{
color:'#ffffff'
}
},
backgroundColor:'#000',
series:[{
type:'wordCloud',
grideSize:2,
sizeRange:[12,35],
rotationRange:[45,90,135,-90],
shape:'pentagon',
textStyle:{
normal:{
color:function(){
return 'rgb('+[
Math.round(Math.random()*255),
Math.round(Math.random()*255),
Math.round(Math.random()*255)
].join(',')+')';
}
},
emphasis:{
shadowBlur:1,
shadowColor:'#111'
}
},
data:data1
}]
};
Mychart.setOption(option);
</script>
</body>
</html>
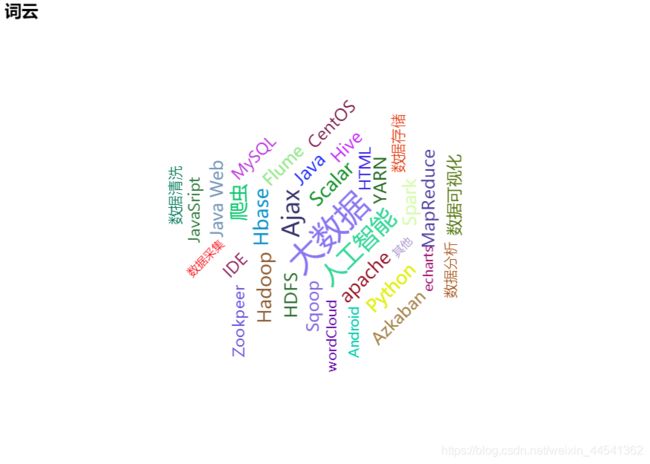
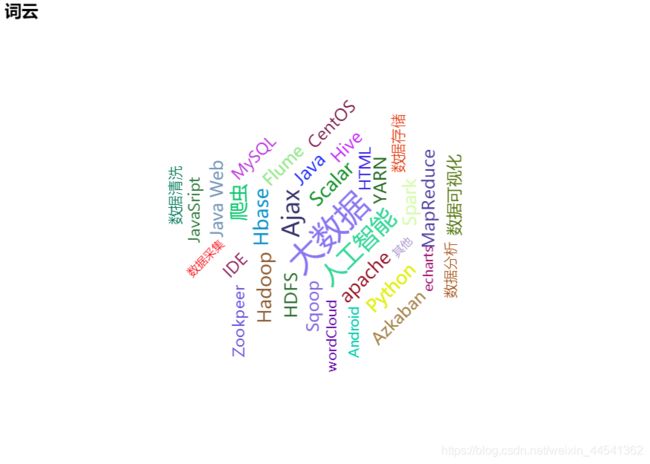
效果图