web前端仿网易云官网
网站主要运用了 html,css,JS。
只展示了部分重要的几部分
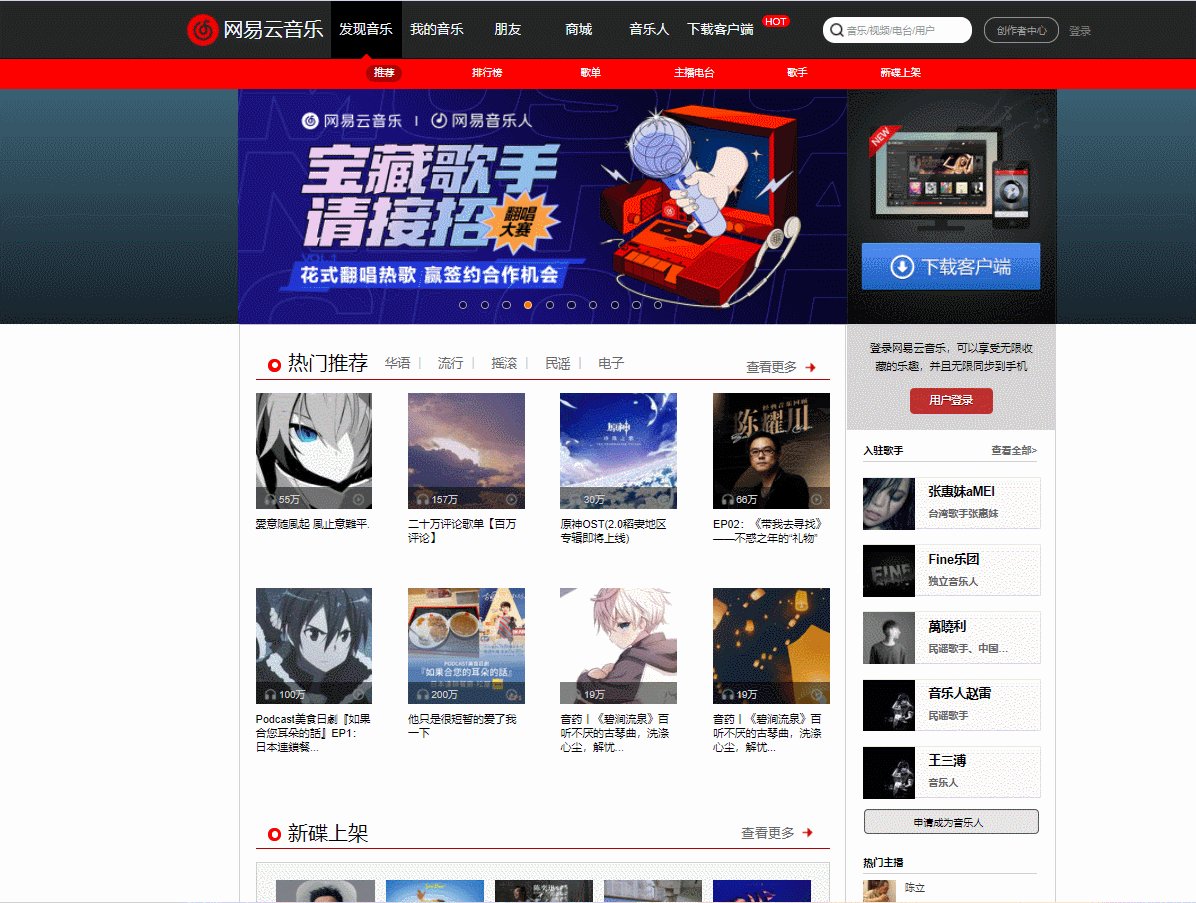
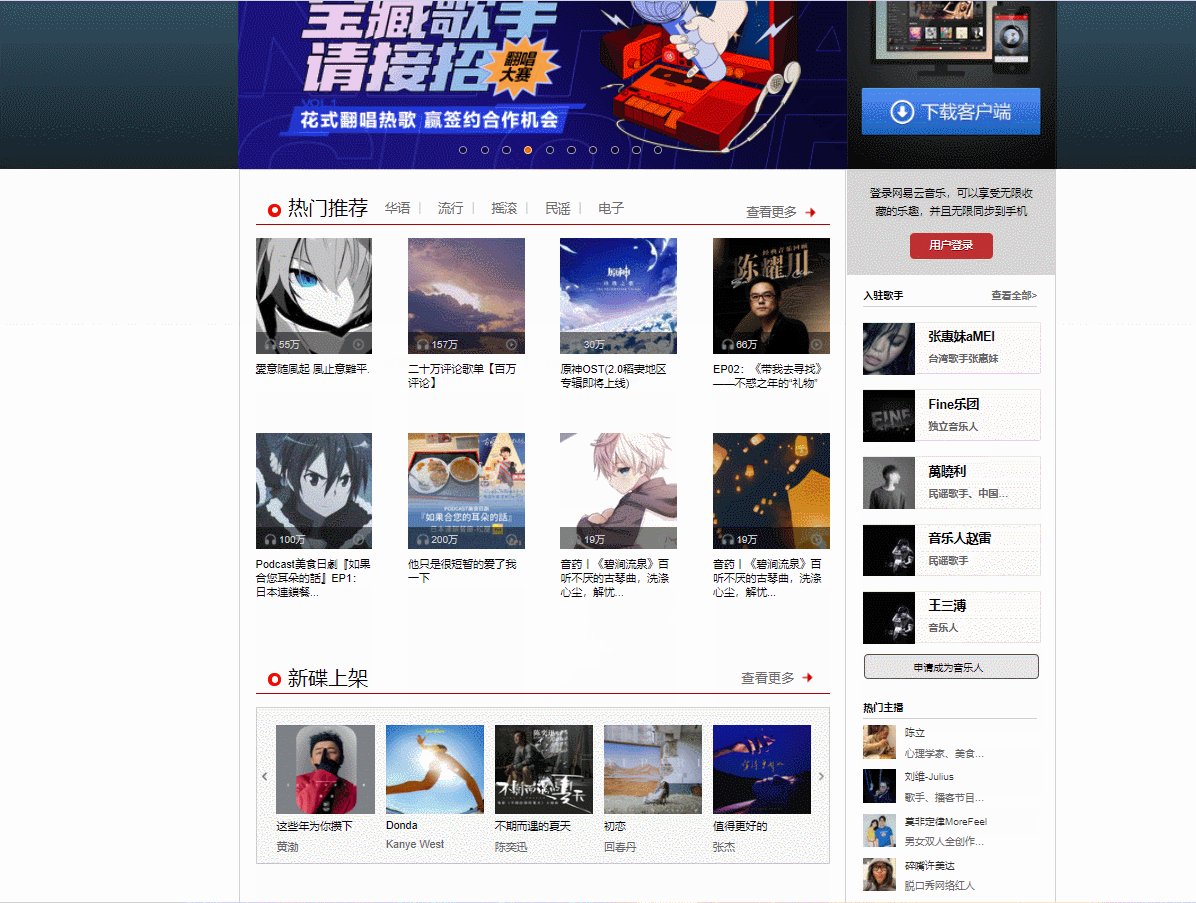
页面效果展示
头部切换运用了for循环
头部css
.box-first {
width: 1100px;
height: 100%;
margin: 0 auto;
}
.logo {
float: left;
width: 176px;
height: 69px;
background: url(imgs/logo.png) no-repeat;
background-position-y: 12px;
background-size: 45px;
}
.logo a {
font-size: 24px;
font-weight: 400;
padding-left: 47px;
text-align: center;
line-height: 69px;
}
.header-list {
float: left;
width: 510px;
height: 100%;
/* background-color: greenyellow; */
}
.header-list li {
position: relative;
float: left;
height: 69px;
width: 85px;
text-align: center;
line-height: 70px;
/* background-color: grey; */
}
.header-list li:hover {
background-color: #000;
transition: all .5s;
}
.jiao {
display: none;
position: absolute;
top: 56px;
left: 42%;
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border: 7px solid transparent;
border-bottom-color: red;
}
.bj {
background-color: #000;
z-index: 22;
}
.hot {
position: absolute;
top: 17px;
right: -41px;
width: 34px;
height: 14px;
font-size: 1px;
border-radius: 50px;
text-align: center;
line-height: 16px;
color: #fff;
background-color: red;
}
.denglu {
position: relative;
float: right;
width: 50px;
height: 45px;
margin-top: 13px;
text-align: center;
line-height: 45px;
/* background-color: blue; */
cursor: pointer;
}
.denglu a {
font-size: 13px;
color: #787878;
}
.denglu a:hover {
color: #ccc;
transition: all .3s
}
/* .jiao2 {
display: none;
position: absolute;
top: 31px;
left: 19px;
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border: 7px solid transparent;
border-bottom-color: #333;
}
.xiahua {
position: absolute;
top: 45px;
left: -24px;
display: inline-block;
width: 100px;
height: 1px;
border-bottom: 1px solid #333;
} */
.creat {
float: right;
width: 90px;
height: 32px;
text-align: center;
line-height: 32px;
font-size: 11px;
margin-top: 19px;
border-radius: 50px;
transition: all .4s;
border: 1px solid #999;
}
.creat a {
color: #999;
transition: all .4s;
}
.creat:hover {
border: 1px solid #fff;
color: #fff;
}
.creat:hover a {
color: #fff;
}
.search {
position: relative;
float: right;
width: 178px;
height: 32px;
margin-top: 19px;
margin-right: 15px;
border-radius: 50px;
border: 0;
overflow: hidden;
background-color: #fff;
}
.search .ipt {
width: 148px;
height: 100%;
margin-left: 28px;
outline: none;
border: none;
color: #999;
font-size: 12px;
}
.search span {
display: inline-block;
position: absolute;
top: 5px;
left: 2px;
width: 40px;
height: 100%;
line-height: 32px;
cursor: pointer;
}
.search span img {
width: 19px;
height: 19px;
margin-left: 5px;
}头部html
头部js
// 头部切换
var ul = document.querySelector('.header-list');
var lis = ul.querySelectorAll('li'); //前两个是获取所有的li
var sub = document.querySelectorAll('sub'); //获取所有的sub
var jiao = document.querySelectorAll('.jiao'); //获取所有的sub
// 绑定事件
for (var i = 0; i < lis.length; i++) { //利用循环给所有的li添加事件
lis[i].setAttribute('index', i); //设置自定义的索引号
lis[i].addEventListener('click', function () {
// console.log(this.children[1]);
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
};
this.className = 'bj'; //排他思想添加背景图
var index = this.getAttribute('index'); //上面设置setAttribute的自定义索引号 在这里利用getAttribute拿到
for (var i = 0; i < jiao.length; i++) {
jiao[i].style.display = 'none';
};
jiao[index].style.display = 'block'; //利用排他思想给小li的点击事件添加小三角
});
jiao[0].style.display = 'block'; //设置第一个元素一打开就有
};
// 头部切换结束
头部效果展示
登录页面运用了模态框拖拽
废话少说,上代码
html部分
css部分
/* 模态框 */
.focus {
/* display: none; */
position: relative;
position: absolute;
top: 176px;
left: 410px;
width: 530px;
height: 0px;
overflow: hidden;
z-index: 999 !important;
transition: all .4s;
}
.tianjia {
height: 530px;
}
.focus-top {
position: absolute;
top: 0;
left: 0;
width: 530px;
height: 38px;
border-radius: 4px 4px 0 0;
background-color: #000;
z-index: 99999;
cursor: move;
}
.focus-top1 {
width: 530px;
height: 38px;
padding-left: 45px;
line-height: 38px;
color: #fff;
font-weight: bold;
}
.focus-bottom {
position: relative;
width: 100%;
height: 379px;
background-color: #fff;
}
.focus-bottom1 {
position: absolute;
top: 78px;
width: 100%;
height: 228px;
}
.focus-bottom-left {
float: left;
width: 125px;
height: 228px;
margin-left: 101px;
}
.focus-bottom-left img {
width: 125px;
height: 228px;
}
.focus-bottom-right {
float: left;
width: 200px;
height: 228px;
margin-left: 60px;
}
.focus-bottom-right p {
font-size: 18px;
text-align: center;
}
.focus-bottom-right .saoma {
width: 138px;
height: 138px;
}
.focus-bottom-right .saoma img {
width: 138px;
height: 138px;
margin-left: 34px;
margin-top: 20px;
}
.focus-bottom-right .use {
width: 206px;
height: 20px;
margin-top: 29px;
font-size: 13px;
color: #aaaaaa;
}
.focus-bottom-right .use a {
color: rgb(67, 169, 252);
}
.focus-bottom-right .use a:hover {
text-decoration: underline;
}
.focus-bottom1 .choose {
width: 528px;
height: 30px;
}
JS部分
// 模态框拖拽
// 获取元素
var focus = document.querySelector('.focus');
var close = document.querySelector('.close');
var denglu = document.querySelector('.denglu');
var focusTop = document.querySelector('.focus-top');
// 绑定事件 内部处理程序
// 点击显示和关闭开始
denglu.addEventListener('click', function () {
// focus.style.display = 'block';
focus.className = 'tianjia focus';
});
close.addEventListener('click', function () {
// focus.style.display = 'none';
focus.className = 'focus';
});
// 点击显示和关闭开始
// 模态框拖拽开始
focus.addEventListener('mousedown', function (e) {
var left = e.pageX - focus.offsetLeft;
var top = e.pageY - focus.offsetTop;
// 上面的显示和关闭点击事件过渡用完之后,在下面盒子拖动之前清掉过度,如果不拖拽,就返回去继续执行点击显示过渡,如果拖拽就继续向下执行
focus.style.transition = 'none';
document.addEventListener('mousemove', move);
function move(e) {
focus.style.left = e.pageX - left + 'px';
focus.style.top = e.pageY - top + 'px';
};
document.addEventListener('mouseup', function () {
document.removeEventListener('mousemove', move) // 鼠标弹起移除拖拽
});
// 模态框拖拽鼠标弹起之后,重新调用点击事件
denglu.addEventListener('click', function () {
// focus.style.display = 'block';
focus.className = 'tianjia focus';
});
close.addEventListener('click', function () {
// focus.style.display = 'none';
focus.className = 'focus';
focus.style.transition = '.4s';
});
});
// 模态框拖拽结束
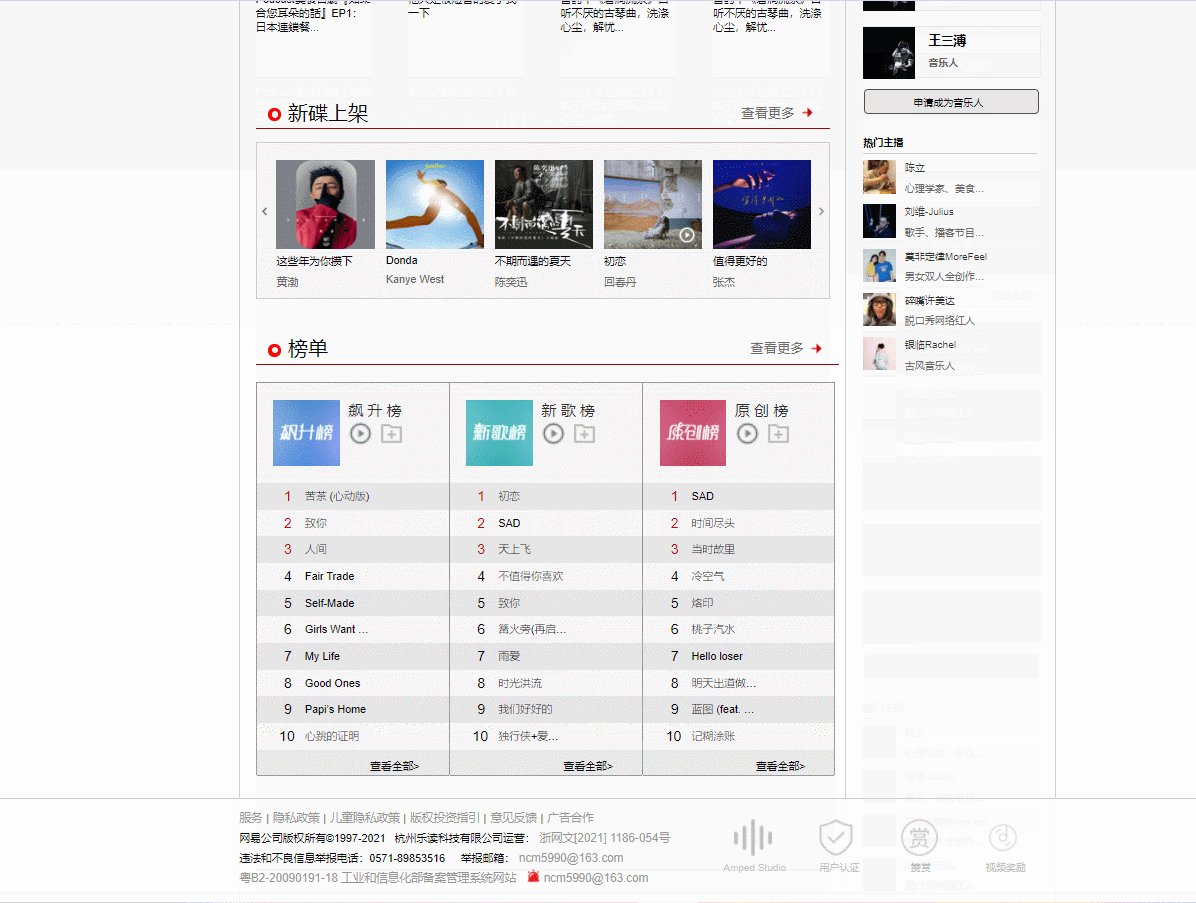
效果展示
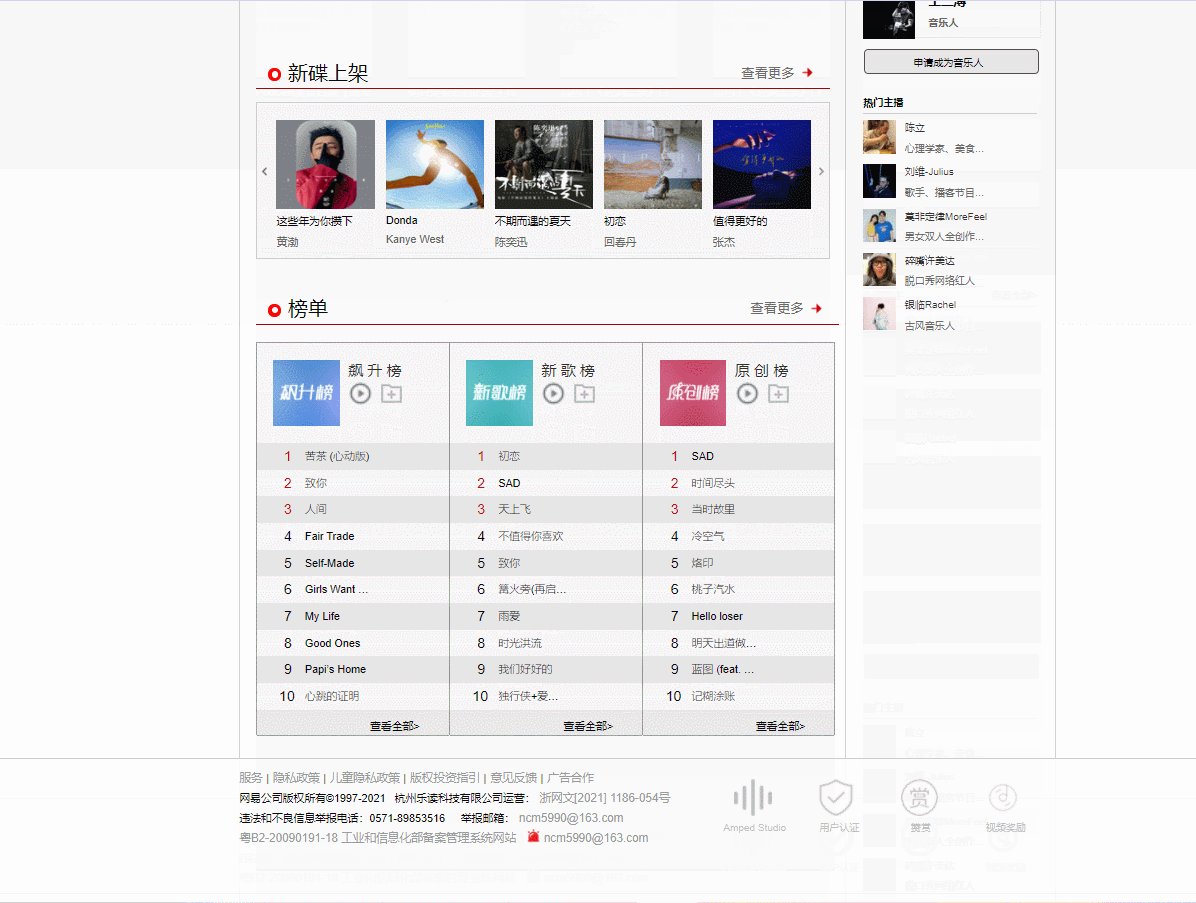
最后面的歌曲列表运用了js的隔行变色,当然也有其他的办法,我认为使用js比较简单的
上代码
HTML部分代码
-
1
苦茶 (心动版)
-
2
致你
-
3
人间
-
4
Fair Trade
-
5
Self-Made
-
6
Girls Want Girls
-
7
My Life
-
8
Good Ones
-
9
Papi’s Home
-
10
心跳的证明
css部分
.dl-right {
position: relative;
float: left;
left: -10px;
}
.dl-right a {
font-size: 18px;
color: #333;
}
.dl-right a:hover {
text-decoration: underline;
}
.dl-right img {
position: absolute;
top: 46px;
display: block;
width: 30px;
height: 30px;
}
.inline {
position: absolute;
top: 45px;
right: -3px;
}
.content3-dd {
position: relative;
height: 352px;
}
.content3-dd .content3-dd-ol {
width: 100%;
height: 310px;
}
.content3-dd .content3-dd-ol li {
position: relative;
width: 100%;
height: 32px;
}
.content3-dd .content3-dd-ol li:hover .wenjian {
display: block;
}
.content3-dd .content3-dd-ol li:hover .ni {
text-decoration: underline;
}
.content3-dd .content3-dd-ol li span {
padding-left: 33px;
font-size: 17px;
line-height: 32px;
}
.content3-dd .content3-dd-ol li>a {
display: block;
width: 89px;
padding-left: 6px;
font-size: 14px;
line-height: 32px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-weight: 300;
}
.content3-dd .content3-dd-ol li .ni {
position: absolute;
top: 0;
left: 52px;
font-size: 13px;
color: #000;
}
.content3-dd .content3-dd-ol li .wenjian {
display: none;
position: absolute;
right: 11px;
top: -12px;
}
.content3-dd .content3-dd-ol li .wenjian img {
width: 18px;
height: 18px;
}
.last-span {
padding-left: 27px !important;
}
.dl-bottom {
width: 100%;
height: 32px;
margin-top: 10px;
border-bottom: 1px solid #999;
background-color: #e9e9e9;
}
.dl-bottom a {
float: right;
line-height: 0px;
margin-right: 35px;
color: #000;
font-size: 13px;
font-weight: 400;
}
.qiansan {
color: #c10d0c !important;
}
js部分
// 隔行变色
window.addEventListener('load', function () {
var ol = document.querySelectorAll('.content3-dd-ol');
var wenjian = document.querySelectorAll('.wenjian');
var lis = document.querySelectorAll('.yong');
for (var i = 0; i < lis.length; i++) {
if (i % 2 == 0) {
lis[i].style.backgroundColor = '#e6e6e6'
} else {
lis[i].style.backgroundColor = '';
};
};
});
// 隔行变色结束
自己写的,肯定有很多不足,代码或许比较繁琐,但时间会让我的代码更加简洁,更优化
一起弄啊!!!