core animation 入门教程
转自:http://www.cocoachina.com/bbs/read.php?tid-10972.html
第一章 Core animation简介
1. 简介
Core animation 是以objc语言封装的一套图形渲染,投影及动画的库的集合。
Core animation 使创建用户界面变得非常容易,通过以下方法:
1. 使用简单的编程方法实现高性能的合成
2. 使用层对象创建复杂的用户界面
3. 轻量型数据结构,能够同时使几百个层产生动画。
4. 不依赖于应用程序主线程,动画在单独的线程里运行。
5. 改进了应用程序性能。应用程序只需要重画它变化的部分(局部刷新)。
6. 灵活的布局管理模式。
2. 相关类
使用core animation,开发者不需要使用底层的API或者OpenGL就可以创建漂亮的动画界面。
core animation类分成以下几个:
1. 提供显示内容的层(layer)。
2. 动画和时间类(Animation and timing classes)。
3. 布局和约束类(Layout and constraint classes)。
4. 将多个层分成几个原子更新的执行类。
2.1 层(layrer)
层是 core animation的基础。视图(UIView)的一个实例,有一个CALayer实例做为父层(superlayer) 以及在这层上添加的所有子层,创建的层结构称为layer tree(层之间的结构像一颗树)。在画层时,所有的层指定一个相对于父层的坐标,然后从最后一层往前画,就像画视图一样。层允许更复杂的转换,比如旋转,倾斜,放大缩小,投影层的内容。
层还管理与其相关的动画和作用(action,这里翻译不形象,高手请指教)。从layer tree中插入或者删除层,修改层的属性以及应用程序请求都会触发动画发生。
2.2动画和时间类
隐式动画
层的许多可视属性的改变可以产生隐式的动画效果,因为这些属性都默认地与一个动画相关联。通过简单地设置可视的属性值,层会由当前值到被设置的值产生渐变的动画效果。比如,设置层的隐藏属性为真,将触发一个逐渐消失的动画效果。
显式动画
可设置动画的属性也可以产生显式的动画效果,通过创建一个动画类和指定所需要的动画效果。显式的动画并不改变层的属性。
所有的核心动画类都由抽象类CAAnimation继承而来。CAAnimation采用CAMediaTiming协议。 CAMediaTiming规定了动画的持续时间,速度及重复次数。CAAnimation也采用了CAAction协议,该协议规定了在响应由层触发的动作时,开始一个动画的标准方式。
核心动画还提供了其它 的动画类:
CATransition。CATransition规定了影响整个层内容的转换效果。在动画期间,它使层产生渐变(fade),推拉(push)以及揭示(reveal)的动画效果。这些常用的转换效果可以通过核心绘图过滤器进行扩展。
核心绘图过滤器相关中文链接: http://www.apple.com.cn/developer/Documentation/GraphicsImaging/Conceptual/CoreImaging/index.html
CAAnimation。CAAnimation允许大量的动画对象被分成几组,并且可以同时运行。
CAPropertyAnimation 。是CAAnimation 的子类,支持层在动画期间,为层指定一个关键路径。
CABasicAnimation。该类为层的属性提供了简单的插值。(我理解为:由于要产生动画,因此为了使在开始和结束期间产生动画,要为层属性所设置的区间值插入其它的值。)
CAKeyframeAnimation。CAKeyframeAnimation提供关键帧动画的支持。你可以为可设置动画的层的属性指定一个关键路径,路径可以是一个数组,保存了动画每个阶段的 值,和关键帧的动画次数及时间函数。当动画运行时,在插值时,每个值会被轮流使用。
2.3布局管理类:
CAKeyframeAnimation类用于管理所有子层的布局。每个由CAConstraint类封装的实例描述了各子层之间的几何位置关系。
2.4执行管理类
可设置动画层的属性的修改必须是执行的一部分。CATransaction负责将许多动画分成几批原子型的更新进行显示。
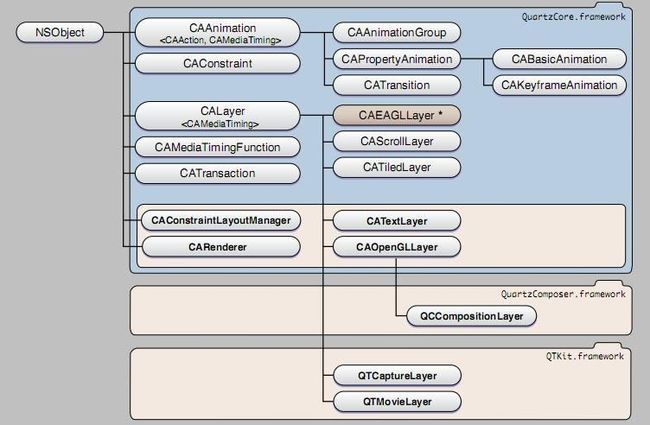
3. 类层次图

第二章 核心动画渲染架构
核心对象的层和cocoa的视图非常相似,但是最大的区别是:层不直接渲染到屏幕。
在MVC设计模式中,视图明显是V对象,而层是M对象。层封装了布局,时序,可视的属性并且提供用于显示的内容,但是显示却不是层的职责。
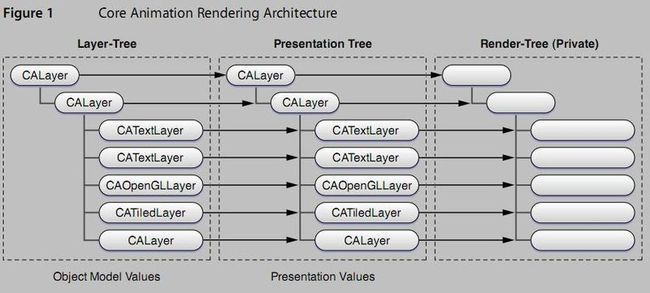
每个可视的层是由两个相应的树支持的:一个presentation tree和一个render tree.
核心动画渲染架构图:

Layer tree包含每个层的数据模型值(可设置动画的层属性)。
Presentation tree包含动画发生时,展现给用户的层属性值。
渲染整个层时,render tree将使用presentation tree的属性值。Render tree负责实现复合操作,它不依赖于应用程序主循环,它将在独立的进程或线程中执行。
这章节主要描述层坐标的构成要素,构成要素之间的关系及如何转换产生复杂的效果。
1 层坐标系统
层坐标使用了和Quanz图形一样的坐标系统。默认情况下,原点(0.0, 0.0)在左下角,向右及向上增长。请注意:该坐标系统是不同于UIView实例的坐标系统,UIView系统的原点在左上角,向右及向下增长。每个层的实例都维护自己的坐标系统,定位所有的子层及绘图时都是相对于这个坐标系统。
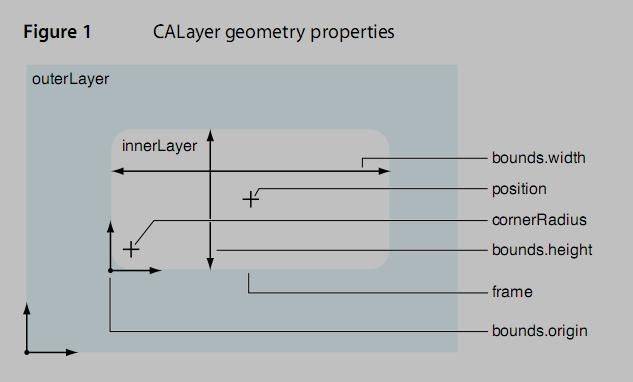
2 层的几何坐标
层的几何坐标系统图:

2.1 Bounds
没有人不知道这东东,跳过。
2.2 Position
CGPoint类型,指定了相对于父层(superlayer)的位置,由父层的坐标系统来表示。
2.3 Frame
改变层的frame时,层的position和bounds会相应的改变,但层并没有frame属性,它是由层的position, bounds, anchorPoint(参照点) 和transform计算而来。
2.4 Anchor point 参照点
今天的重点属性。一定要理解。该属性是在层的bounds范围内的一个点,值为0.0到1.0。所有的转换都是相对于这个点进行计算的。
下图是三个anchor point的值:

接下来,我们来看一下frame, bounds, position 及 anchorPoint之间的关系。
如下图:

在这个图中,anchor point的默认值为(0.5,0.5),相当于层的中心。如果你设置frame为(40.0, 60.0, 120.0, 80.0),则position值会被自动设置为(100,100)。我们还可以看到旋转和缩放的转换计算都是相对于参照点进行的。
下图的frame的大小和图3是一样的,但是anchor point为(0.0,0.0):

2.5 cornerRadius
当要绘图,剪辑子层,画边框及阴影时,可以指定层所使用的半径大小以产生圆角效果。
3 层的几何坐标转换
上面讲了那么多,都是为这一小节坐铺垫的。
CATransform3D结构体定义了一个用于旋转,缩放,偏移,倾斜及应用透视变换
的三维坐标变换。原型如下:
struct CATransform3D
{
CGFloat m11, m12, m13, m14;
CGFloat m21, m22, m23, m24;
CGFloat m31, m32, m33, m34;
CGFloat m41, m42, m43, m44;
};
typedef struct CATransform3D CATransform3D;
可以将该结构体赋值给层的两个属性transform 或者sublayerTransform,就可以实现坐标转换。
你可以通过以下三个方法来创建和修改这个结构体:
1) 使用CATransform3D函数获取
2) 直接修改结构体数据成员
3) 使用键值编码和键路径(key paths)
3.1 转换函数
3.1.1 平移,缩放及旋转转换函数(以下如何进行坐标转换计算实在是看不懂,线性代数太滥了,真后悔当初没好好学,^&^。高手请指教):

示例:
reflectionLayer.transform = CATransform3DMakeScale(1.0, -1.0, 1.0);
该函数使层的Y坐标反转,产生倒影效果。
论谈里有一个关于CATransform3DMakeScale矩阵转换的使用例子,大家可以看一下,对于理解矩阵转换还是很有帮助的,地址: http://www.cocoachina.com/macdev/ca/2009/0611/33.html
系统也提供了反转矩阵的函数CATransform3DInvert。
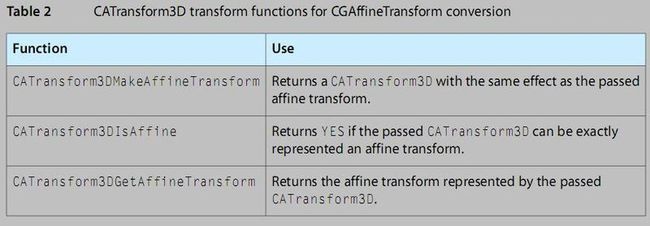
3.1.2 仿射转换函数:

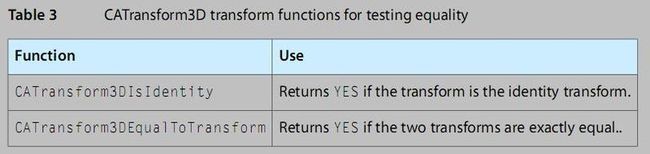
3.1.3 测试是否是相等的函数:

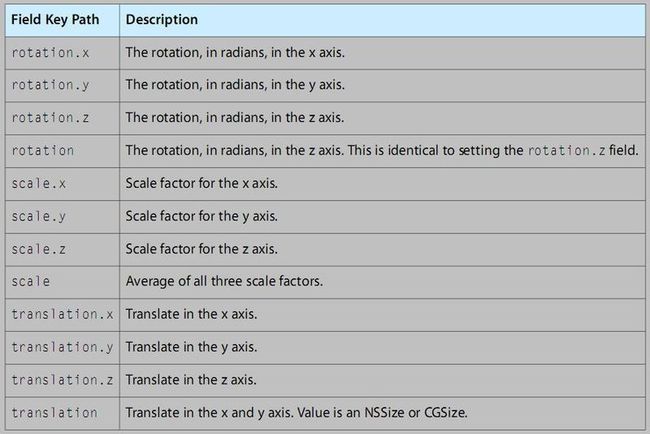
3.2 使用键路径(key paths)修改转换函数

示例:
myLayer.transform.rotation.x=0;
[myLayer setValue:[NSNumber numberWithInt:0] forKeyPath:@"transform.rotation.x"];