谷粒商城十一整合thymeleaf渲染商城首页及nginx搭建域名访问环境
商城系统简介
我们的商城系统本应该也是前后端分离的,就像后台管理系统那样,然而出于教学考虑,前后端分离的话就会屏蔽掉很多细节,所以我们进行服务端的页面渲染式开发(有点儿类似freemarker)
这些页面直接粘贴到微服务中去就行了,
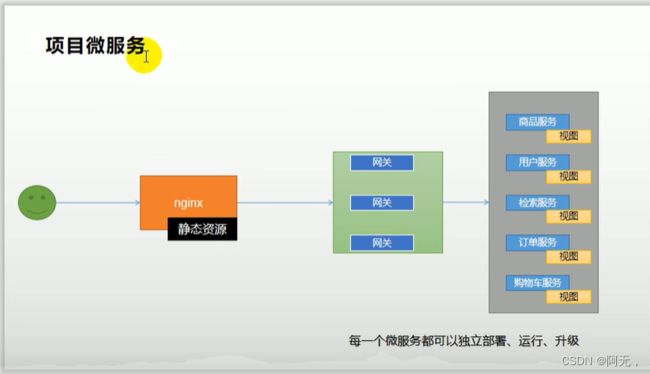
用户访问所有请求,全部先访问的是nginx,nginx作为反向代理将数据全部转发给网关,网关再路由到各个服务
nginx在后面部署的时候,我们可以将微服务中的页面的静态资源部署到nginx中,这样就在部署期间做到了动静分离,好处是可以分担微服务的压力
动静分离中的静指的是:图片、js、css等静态资源(以实际文件存在的方式)
每一个微服务只来管理自己的页面,最终做到每一个微服务都可以独立部署、运行、升级、独立自治的,每一个微服务的数据库、技术都是自治的,不一定商品服务用java开发,用php、js都可以,无论是从技术层面、架构层面还是业务都是独立自治的。

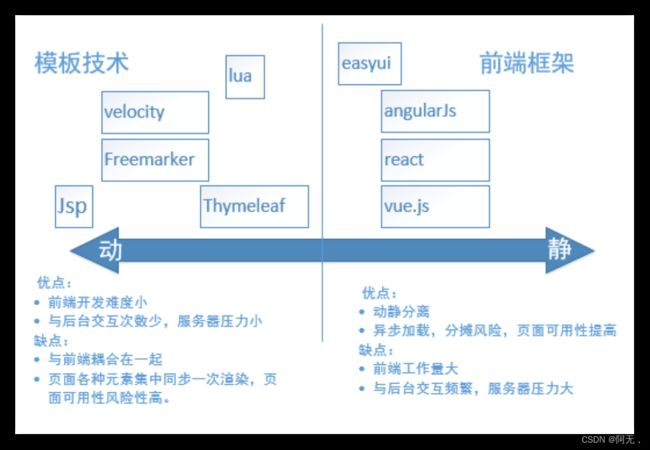
模板技术与前端框架的区别
整合thymeleaf渲染商城首页
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0modelVersion>
<parent>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-parentartifactId>
<version>2.5.5version>
<relativePath/>
parent>
<groupId>com.atlinxi.gulimallgroupId>
<artifactId>gulimall-productartifactId>
<version>0.0.1-SNAPSHOTversion>
<name>gulimall-productname>
<description>谷粒商城-商品服务description>
<properties>
<java.version>1.8java.version>
<spring-cloud.version>2020.0.4spring-cloud.version>
properties>
<dependencies>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-validationartifactId>
dependency>
<dependency>
<groupId>com.atlinxi.gulimallgroupId>
<artifactId>gulimall-commonartifactId>
<version>0.0.1-SNAPSHOTversion>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.springframework.cloudgroupId>
<artifactId>spring-cloud-starter-openfeignartifactId>
dependency>
<dependency>
<groupId>org.springframework.cloudgroupId>
<artifactId>spring-cloud-loadbalancerartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-testartifactId>
<scope>testscope>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-devtoolsartifactId>
<optional>trueoptional>
dependency>
dependencies>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.cloudgroupId>
<artifactId>spring-cloud-dependenciesartifactId>
<version>${spring-cloud.version}version>
<type>pomtype>
<scope>importscope>
dependency>
dependencies>
dependencyManagement>
<build>
<plugins>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
plugin>
plugins>
build>
project>
将静态资源和页面复制到resources下,将controller包改名为app,新增web包,该包下的controller是返回给thymeleaf的,它默认的前缀和后缀分别是classpath:/templates/和.html,springboot访问项目的时候自动会找index.html
// 关闭缓存
spring:
thymeleaf:
cache: false
// controller
package com.atlinxi.gulimall.product.web;
import com.atlinxi.gulimall.product.entity.CategoryEntity;
import com.atlinxi.gulimall.product.service.CategoryService;
import com.atlinxi.gulimall.product.vo.Catelog2Vo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
import java.util.Map;
/**
* 返回给thymeleaf用的 @Controller
*/
@Controller
public class IndexController {
@Autowired
CategoryService categoryService;
@GetMapping({"/","/index.html"})
public String indexPage(Model model){
// 1. 查出所有的一级分类
List<CategoryEntity> categoryEntities = categoryService.getLevel1Categorys();
// model中的数据,springmvc就会放到页面的请求域中
model.addAttribute("categorys",categoryEntities);
return "index";
}
/**
* 上面是跳转页面,不加@ResponseBody
* 这儿是返回json,要加
* @return
*/
@GetMapping("/index/catalog.json")
@ResponseBody
public Map<String, List<Catelog2Vo>> getCatalogJson(){
Map<String, List<Catelog2Vo>> map = categoryService.getCatalogJson();
return map;
}
}
// service 前端的js和页面都是复制进来的
@Override
public List<CategoryEntity> getLevel1Categorys() {
List<CategoryEntity> categoryEntities = baseMapper.selectList(new QueryWrapper<CategoryEntity>().eq("parent_cid", 0));
return categoryEntities;
}
@Override
public Map<String, List<Catelog2Vo>> getCatalogJson() {
// 1. 查出所有一级分类数据
List<CategoryEntity> level1Categorys = getLevel1Categorys();
// 2. 封装数据
// 这儿的key和value都是level1Categorys
Map<String, List<Catelog2Vo>> parentCid = level1Categorys.stream().collect(Collectors.toMap(key -> key.getCatId().toString(), value -> {
// 1. 每一个的一级分类,查询这个一级分类的二级分类
List<CategoryEntity> categoryEntities = baseMapper.selectList(new QueryWrapper<CategoryEntity>()
.eq("parent_cid", value.getCatId()));
// 2. 封装上面的结果
List<Catelog2Vo> catelog2Vos = null;
if (categoryEntities != null) {
catelog2Vos = categoryEntities.stream().map(level2 -> {
Catelog2Vo catelog2Vo = new Catelog2Vo(value.getCatId().toString(), null, level2.getCatId().toString(), level2.getName());
// 1. 找当前二级分类的三级分类封装成vo
List<CategoryEntity> level3Catelog = baseMapper.selectList(new QueryWrapper<CategoryEntity>()
.eq("parent_cid", level2.getCatId()));
if (level3Catelog != null){
// 2. 封装成指定格式
List<Catelog2Vo.Catelog3Vo> collect = level3Catelog.stream().map(level3 -> {
Catelog2Vo.Catelog3Vo catelog3Vo = new Catelog2Vo.Catelog3Vo(level2.getCatId().toString(),level3.getCatId().toString(),level3.getName());
return catelog3Vo;
}).collect(Collectors.toList());
catelog2Vo.setCatalog3List(collect);
}
return catelog2Vo;
}).collect(Collectors.toList());
}
return catelog2Vos;
}));
return parentCid;
}
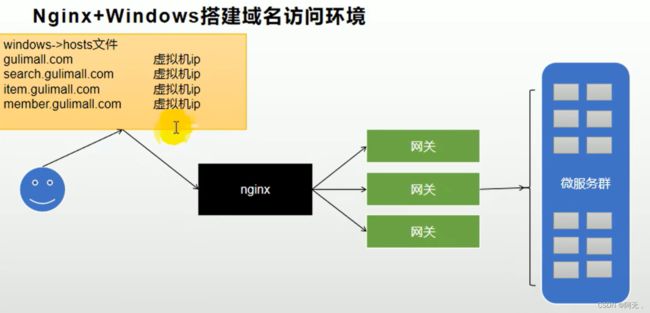
nginx搭建域名访问环境
反向代理配置
我们在访问项目的时候访问的域名是本地的,http://localhost:12000/#
我们希望它是一个合法的域名,而不是本地,
按照正常流程,项目上线是需要买一台服务器的,我们有一个公网ip地址,这样的话别人就都能访问到这个服务器,然后再为这个公网ip地址绑定域名,最后再做一些备案等操作,
那这样,别人访问我们的域名就能访问到我们的服务器,进而访问到项目。
对于现在正在开发的我们太麻烦了,我们先搭建出开发的基本环境,上线以后再做上面正规的流程。
nginx相关知识看这里 todo
修改windowshosts
windows域名解析会先找C:\Windows\System32\drivers\etc下的hosts文件,然后才找dns服务器
当我们在浏览器输入gulimall.com的时候,就会去找我们的虚拟机,此时虚拟机中的nginx是运行的话,就可以访问到nginx,因为nginx监听的是80端口
192.168.56.10 gulimall.com
多佛邮车和往常一样“有好亲切”:警卫怀疑乘客,乘客既互相怀疑,也怀疑警卫,大家都怀疑别人,马车夫则除了那几匹马之外,什么也不相信。
双城记
狄更斯