axure 8 表格合并_规范交互原型图包含哪些要素? | 附Axure 模版源文件
按照常规且科学的产品设计流程,我们在产品设计之初,先要理清楚用户任务流程、从而搭建起信息结构图、再具象化为页面流程图(仅描述每个页面需要包含的信息)、进而通过手绘将页面的具体呈现样式描绘在纸上形成纸面原型(界面草图)、最后再将纸面原型搬到原型设计软件上形成交互原型图。
如下这篇文章描述了形成纸面原型之前的所有步骤:
汤涌:从需求到产品,如何做一份无懈可击的产品设计zhuanlan.zhihu.com可以看到,在画交互原型图之前,还有一堆准备工作要做。所以千万不要在接到一个任务的时候,就立马打开原型设计软件开始做图了。
本篇文章会重点阐述如何画一份规范的交互原型图。
首先明确一点,交互原型图在业内并没有统一的标准,每个公司、每个产品经理做出来的交互原型图能达到目的就没有对错之分。虽然没有对错之分,却有好坏之分,所以这篇文章取名《规范的交互原型图》。
如果你很幸运的遇见公司有交互原型图模板,那就拿模板依葫芦画瓢就行,下文你只需要关注“原型图&交互说明”。如果没有,那你也很幸运,因为我会在文末附上交互原型图模板的Axure源文件供你参考。
一、目的
画交互原型图的目的是什么?这一点很重要,首先明确目的,才能在具体画交互原型图的时候有纲领性的思想。
画交互原型图最朴素的目的就是,将想法同步给组内的每一位成员,包括UI、开发、测试和领导等等。最起码的两点要求,一是将产品逻辑讲清楚,二是要让人看得懂。所以需要文档结构清晰明了、语言表达通俗易懂。
其二,交互原型图将用于需求评审会议,会后UI、开发和测试将分别依据这份文档出效果图、开发功能和编写测试用例。所以文档需要同时关注到这三个角色的诉求,将作为他们的指导手册,以期降低沟通成本。
其三,交互原型图作为公司的无形资产,我们也需要关注文档的可传承性和可追溯性。
二、规范的交互原型图结构
规范的交互原型图结构实际上就是从上文描述的目的出发,不断地演进成大家都普遍认可的文档结构。
规范的交互原型图结构由如下五要素组成:
- 更新日志
- 迭代记录
- 产品结构图
- 原型图
- 交互说明
1.更新日志
更新日志以天为单位。
每一次的修改都应该被记录下来,这样将文档同步给组内成员的时候,组内成员将可以很清晰的看到修改了哪些内容,然后重点关注这些内容即可。同时让文档更有可追溯性。即使有多名同事参与了文档编写,那也能很快的找到“责任人”。
2.迭代记录
迭代记录以版本号为单位。
虽然跟更新日志一样,都是对文档变更进行记录。但迭代记录能更清晰的看到每个版本都做了哪些事。有新人加入团队时,能很快的了解产品演进的始末,更快的跟上产品思路。也方便将来做复盘。如果产品本人离职,也方便做工作交接。
3.产品结构图
产品结构图是以页面为单位的脑图,目的是让组内成员能一目了然的看到产品页面间的层级关系。它就像一本书的目录,组内成员就会带着这张图谱再去深入的了解原型图和交互说明。
产品结构图会忽略掉很多细节,只展现页面层级结构,而且只表达正常情况下的页面关系。目的还是为了简单,一下子就看得懂,方便记忆。
比如,会忽略掉复杂的页面跳转关系,而只表达主干道上的页面流程。会忽略掉众多的状态判断,而只表达正常情况的页面流程。
试想,不同分支上的页面经常存在跳转关系,不同状态下存在各自不同的状态页面,比如登录环节,如果将这些信息都表达出来,那这张产品结构图将变为一张盘根错节的大网。我想是没有多少人有耐心去捋清这种关系的。看起来逻辑严密,很酷,最后却成为了一个摆设。所以,这种复杂的逻辑关系就交给原型图和交互说明来完成。
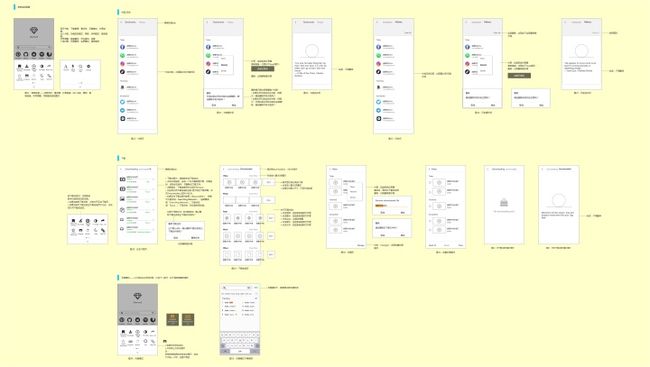
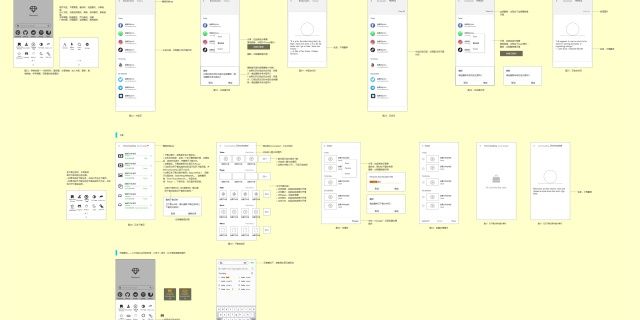
4.原型图
原型图应该是今天大家关注的重点,所以这里会展开来讲。
原型图的最高境界就是,只要原型图往外一发,无需过多言语解释,开发就能看得懂这个产品是怎么运作的。
原型图即页面的具象化表达,最后呈现在产品上也仅有UI视觉的差别。不建议做动态原型图,一方面是因为费时费力,另外一方面是查看起来需要不断的点击才能看到原貌,不够直观,其实也很不方便开发。
这里讲几个画原型图的好习惯:
1)结构清晰
将大的功能块聚集在一起,并用黄色底做区分。一个横排表达完一个完整逻辑。这样开发就可以分块查看功能,并一个横排看完一个完整的逻辑。
不建议用箭头在原型图里面连来连去,有时候这些线条还互相交织,这样会让原型图看起来很不简洁,将来改动起来,仅处理线条的关系都要改半天。你可以在交互说明里注明页面跳转关系,开发看得懂。
2)高频复用页面模块化
你可以将一些高频复用的页面独立出来。这样不仅使得交互图更简洁,其实也更符合开发思维。开发在写代码的时候也是按模块化的思维来写,这样能提高代码的复用率,提高效率。如果重复的页面总是不停的出现,开发就会疑惑这个页面跟前面的页面有什么区别。
下图举的是将边界场景独立出来的例子。其实如果某个逻辑(某个功能块)复用率很高,也可以独立出来。
3)页面编号
像编排书籍插图一样,在页面底部注明“图xx:页面名”,如下图的“图40:设置页”。在功能块顶部注明功能块名称,如下图的“设置页面”。
这样实际上是在交互图里面建立了一个无形的索引。当你需要页面跳转的时候,就可以在交互说明里说:跳转到设置页面下的图40:设置页,大家都能很轻松的找到。
4)尽量不要干扰设计师发挥创意
总得原则是:需要设计师发挥创意的地方不要太具象。
这里的具象指的是配色、插图、按钮控件等视觉元素,当然也别太抽象了,抽象派的画风让UI设计师无法确定自己的设计是否正确。
另外说明一点,不是原型图里面有配色等具象化的表达就是错误的。因为有时候有些地方你已经想得很清楚了,你不希望UI设计师再在这个地方靠自己理解出图,从而有可能偏离你的设想。你就可以反其道而行之,把这些地方画得非常具象,并告诉设计师这就是我设想的效果。
5)尽量让页面布局呈现最终要实现的效果
注:这里是说布局,不是说视觉,所以跟上文不冲突。
黑白灰是交互图的三原色,我们可以使用不同深浅的灰色来表达页面内部层级结构和需要突出的重点。
页面比例,目前刘海屏水滴屏的屏幕比例基本都是18:9或18.5:9,不过依旧可以按16:9来做设计,这个我倒是感觉都没什么关系。也可以查一下目前主流用户的屏幕分辨率来定。
相同层级的字体大小颜色要保持一致。
页面内容尽量贴近真实情况,这样你就能提前了解内容布局是否合理了。比如文字的长短、图片的大小、控件大小等等
该对齐的地方要对齐,页面要做工整。
最后,最重要的是要了解当下流行的视觉设计趋势。要是给出一份老土的布局结构,UI设计师难免会左右为难。
6)复杂逻辑在页面旁附上逻辑流程图
少去繁杂的言语表述,开发看起来更简单。
7)图表化表达
图表化表达能使繁杂的信息更有条理。
比如这里众多的按钮变化及对应提示,我规整到一张表格里面的说明。
总之,好的交互图能明确的表达自己的想法,并方便别人阅读。如果有机会能多看看别人做的交互图,吸取别人的优点,能让自己更上一层楼。
5.交互说明
交互说明即页面旁的标注。
原型图毕竟是静态图片,无法表达动态效果,这就需要把逻辑变化写在交互说明里。
交互说明要素——即交互说明需要包含哪些信息内容:
1)操作方式
明确定义:
点击(默认单击)、
双击(默认间隔150ms)、
滑动(比如滑动横向距离超过屏幕1/4触发、向下滑动刷新、从屏幕边缘滑入)、
长按(默认3秒)、
双指缩放(两指间的距离伸缩定义缩放比例)
……
特别是自定义的手势,要描述好具体定义。
2)限制条件
比如最多显示个数、一次请求返回内容数量、最多显示多少字符数、输入限制值(比如用正则表达式自动校验)等
3)默认状态、点击状态、特殊状态、错误状态
原型图呈现的是默认状态,如果存在其他状态一定要写明对应状态的处理方式(包括服务端和客户端的分工)。
4)按钮状态变化说明
按钮经常会有几种状态,要写明不同状态下按钮的样式变化和文案变化。
下面展现的是“应用下载按钮”的状态变化。从下载到安装完成一共有6个状态变化。
5)页面跳转方式
特殊的页面响应方式要注明,比如:
淡入淡出、
从底部弹出、
以某个中心点展开页面、
阻尼效果——减速进入、加速退出、加速进入(“Duang”一下的效果)、减速退出(“咻”一下的效果)
还有页面旋转啊什么的,好多,注明就行。
这里也说几个写交互说明的好习惯:
1)站在开发的角度写交互说明
2)如有重要调整,在修改处备注日期。这样如果其他同事对这一处改动感兴趣,他就可以根据这个时间标注,去查看更老的文档,来比对修改点。
3)切勿长篇大论,尽量言简意赅,达意即可。不用写why(思考过程),表达清楚how(怎么做)即可。
4)画完交互原型图后,自己再反复看几遍,看是否有场景还没考虑到、逻辑有没有不完善的地方、文字校对一遍看有没有错误、纠正表述模糊的地方。
以上讲完了所有交互原型图的要义。
总而言之,交互原型图包含如下五要素:
- 更新日志
- 迭代记录
- 产品结构图
- 原型图
- 交互说明
其中需要重点关注原型图和交互说明。
平时工作中多加刻意练习内化为自己的文档编写习惯,如果有机会多看别人画的交互原型图将大有裨益。
说到这,我信守诺言,将交互原型图模板的Axure源文件奉上。
做了一定删减和脱敏处理。源文件需要用Axure RP 8打开。我也将源文件转换为.png和HTML格式,一并打包在了下载链接中。
链接:https://pan.baidu.com/s/1z_MBJY_k_2RDWjMxXL1j_g
提取码:vbgw
以上,谢谢阅读。
以下,是产品经理系列文章:
汤涌:干货 | 产品经理入门完整版—能力模型、常用工具、书单、快速入门法zhuanlan.zhihu.com 汤涌:如何进行需求收集?zhuanlan.zhihu.com 汤涌:需求分析方法论zhuanlan.zhihu.com 汤涌:从需求到落地,产品全链路实现流程zhuanlan.zhihu.com 汤涌:从需求到产品,如何做一份无懈可击的产品设计zhuanlan.zhihu.com 汤涌:情感的艺术—诺曼·情感化设计zhuanlan.zhihu.com 汤涌:情感化设计·实战案例篇zhuanlan.zhihu.com 汤涌:如何画一份规范的交互原型图zhuanlan.zhihu.com非常感谢大家关注我的专栏《产品说》,一起学习完整的产品理论和实操方法。 (#^.^#)