HTML——表格
第1关:表格的基本构成
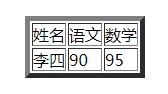
本关任务:创建你的第一个表格,它的边框宽度为5px,内容和效果图展示的一样。
实现的效果如下:
姓名
语文
数学
李四
90
95
第2关:表格的属性——宽、高
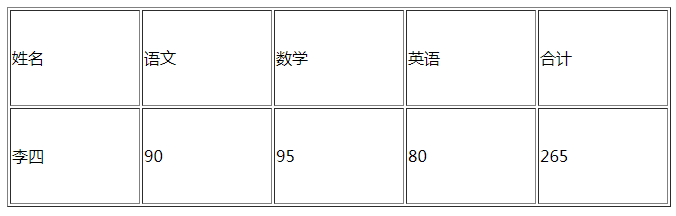
本关任务:创建一个表格,设置它的宽为100%,高为200px,边框为1px,内容和效果图展示的一样。
设置属性的先后顺序为border -- width -- height。
这里统一不加单位,后面的关卡不需要加的也不加。
实现的效果如下:
姓名
语文
数学
英语
合计
李四
90
95
80
265
第3关:表格的属性——cellpadding
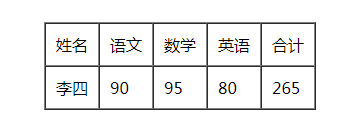
本关任务:创建一个表格,它的边框宽度为2px, cellpadding值为6,内容和效果图展示的一样
属性的先后顺序为:border -- cellpadding。
实现的效果如下:
姓名
语文
数学
英语
合计
李四
90
95
80
265
第4关:表格的属性——cellspacing
本关任务:创建一个表格,它的边框宽度为1px,cellpadding值为10,cellspacing值为0,内容和效果图展示的一样。
实现的效果如下:
姓名
语文
数学
英语
合计
李四
90
95
80
265
第5关:表格的标题
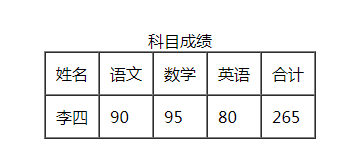
本关任务:添加一个表格标题,内容为科目成绩。
实现的效果如下:
科目成绩
姓名
语文
数学
英语
合计
李四
90
95
80
265
姓名
语文
数学
英语
合计
李四
90
95
80
265
第6关:表格—— 标签的 rowspan 属性
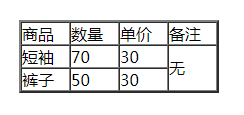
本关任务:在前几关的基础上,完成下面的表格创建任务。
商品
数量
单价
备注
短袖
70
30
无
裤子
50
30
第7关:表格——标签的colspan属性
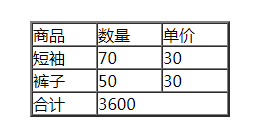
本关任务:结合前几关的知识,完成以下表格的创建任务。
实现的效果如下:
商品
数量
单价
短袖
70
30
裤子
50
30
合计
3600
第8关:表格的综合案例
本关任务:按照以下要求,完成一个复杂的表格创建任务。
创建表格的要求如下:
-
边框为2px;
-
宽为100%;
-
cellspacing为0;
-
cellpadding为6;
-
标题内容为本周财政计划;
-
在
本周财政计划
本周财政计划
项目
本周发生
备注
收入
支出
收入
贷款收回
8700
0
内部转款
6000
0
收入合计
14700
0
支出
采购支出
0
5000
工资支出
0
7000
支出合计
0
12000
本关任务:在前几关的基础上,完成下面的表格创建任务。
商品
数量
单价
备注
短袖
70
30
无
裤子
50
30
第7关:表格——标签的colspan属性
本关任务:结合前几关的知识,完成以下表格的创建任务。
实现的效果如下:
商品
数量
单价
短袖
70
30
裤子
50
30
合计
3600
第8关:表格的综合案例
本关任务:按照以下要求,完成一个复杂的表格创建任务。
创建表格的要求如下:
-
边框为2px;
-
宽为100%;
-
cellspacing为0;
-
cellpadding为6;
-
标题内容为本周财政计划;
-
在
本周财政计划
本周财政计划
项目
本周发生
备注
收入
支出
收入
贷款收回
8700
0
内部转款
6000
0
收入合计
14700
0
支出
采购支出
0
5000
工资支出
0
7000
支出合计
0
12000
本关任务:结合前几关的知识,完成以下表格的创建任务。
实现的效果如下:
商品
数量
单价
短袖
70
30
裤子
50
30
合计
3600
第8关:表格的综合案例
本关任务:按照以下要求,完成一个复杂的表格创建任务。
创建表格的要求如下:
-
边框为
2px; -
宽为
100%; -
cellspacing为0; -
cellpadding为6; -
标题内容为
本周财政计划; -
在
本周财政计划 本周财政计划 项目 本周发生 备注 收入 支出 收入 贷款收回 8700 0 内部转款 6000 0 收入合计 14700 0 支出 采购支出 0 5000 工资支出 0 7000 支出合计 0 12000