Android Studio的Button控件
在进行控件设置之前,需要首先在activity_main.xml文件和MainActivity.java文件进行设置
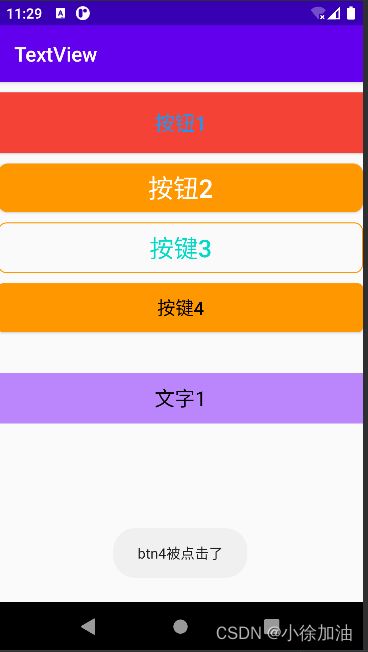
1.文字大小、颜色
Button控件属于TextView控件的子类
因此文字大小和颜色的设置方法与TextView的方法相同
程序如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#F44336"
android:text="按钮1"
android:textColor="#2196F3"
android:textSize="20sp"
android:layout_marginTop="10dp"/>
<Button
android:id="@+id/btn_2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/btn_1"
android:layout_marginTop="10dp"
android:background="@drawable/bg_btn2"
android:text="按钮2"
android:textColor="#ffffff"
android:textSize="25sp" />
<Button
android:id="@+id/btn_3"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="按键3"
android:textColor="@color/teal_200"
android:textSize="24sp"
android:background="@drawable/bg_btn3"
android:layout_below="@id/btn_2"
android:layout_marginTop="10dp"/>
<Button
android:id="@+id/btn_4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按键4"
android:textColor="@color/black"
android:textSize="18sp"
android:background="@drawable/bg_btn4"
android:layout_below="@id/btn_3"
android:layout_marginTop="10dp"
/>
</RelativeLayout>
2.自定义背景形状
此处一定要注意如果想让按键的背景颜色发生变换,需要将/app/res/values/themes.xml文件进行改变
<style name="Theme.TextView" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
改成
<style name="Theme.TextView" parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge">
(1)设置成实心颜色的按键
①在app/res/drawable文件夹下新建drawable Resource File,Root element:shape
②设置实心颜色属性:
<solid android:color="#FF9800"/>
③设置圆角属性:
<corners android:radius="10dp" />
整体程序如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
>
<solid
android:color="#FF9800"
/>
<corners
android:radius="10dp"
/>
</shape>
(2)设置成空心只有边框的按键
①在app/res/drawable文件夹下新建drawable Resource File,Root element:shape
②设置空心颜色属性:
<stroke
android:width="1dp" //设置边界的宽度
android:color="#FF9800" //设置边界的颜色
/>
③设置圆角属性:
<corners android:radius="10dp" />
整体程序如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="1dp"
android:color="#FF9800"
/>
<corners
android:radius="8dp"/>
</shape>
之后android:background属性调用此xml文件即可
3.自定义按压效果
①设置按压前按键的颜色
②设置按压时按键的颜色
此处相比于上面的设置多了一个按压事件判断
<item android:state_pressed="true">//按压事件
<item android:state_pressed="false">//未按压事件
4.点击事件
(1)方式一:
①在ButtonActivity.java中设置一个showToast函数
public void showToast(View view){
//在界面上弹出提示信息的功能
Toast.makeText(this,"btn4被点击了",Toast.LENGTH_SHORT).show();
}
②在activity_button.xml中设置一个属性:
android:onClick="showToast"
(2)方式二(较为常用的方法):
①在ButtonActivity.java中先声明控件
private Button mBtn3;
②然后找到控件,调用点击函数
mBtn3 = (Button)findViewById(R.id.btn_3);
mBtn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(ButtonActivity.this,"btn3被点击了",Toast.LENGTH_SHORT).show();
}
});