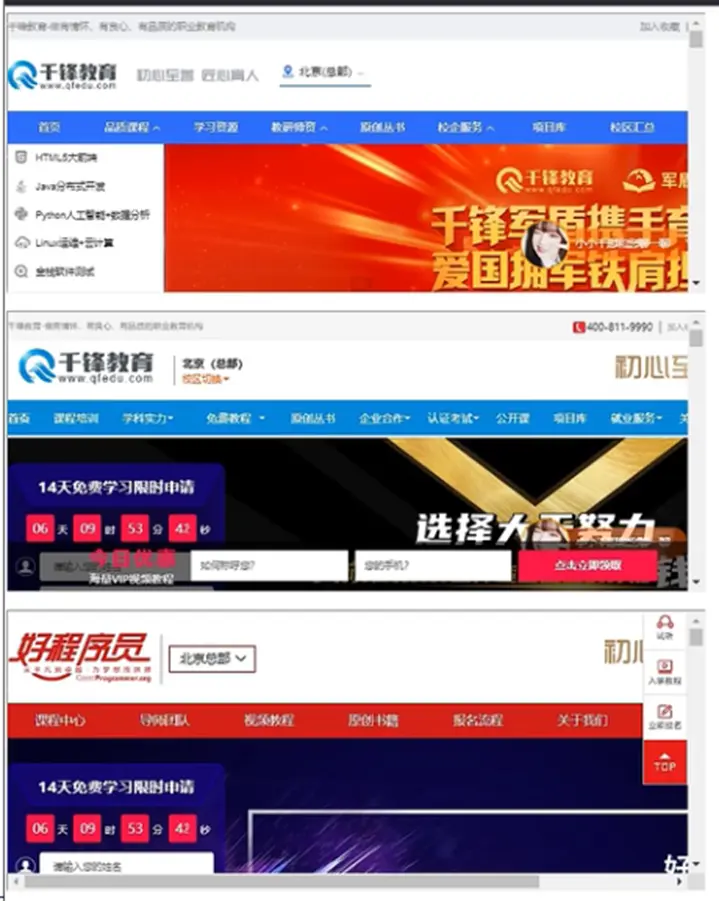
我们先来看个例子:在这个网页中,同时在一个页面中展示了三个网站:千锋教育官网、千锋教育HTML5大前端官网、千锋教育HTML5大前端好程序员官网。这是如何做到的呢?
其实也不难,使用 iframe 就可以实现了。 iframe的作用 是,用来在一个网页中显示另一个网页。
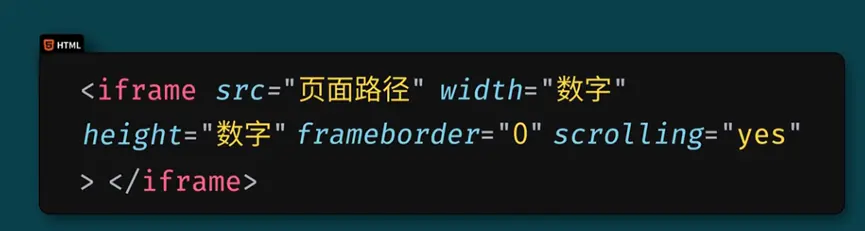
iframe 是个双标签,基本语法为:尖角号iframe,尖角号 /iframe。iframe 标签有五个基本属性:src 属性,资源的意思,用以引入其他网站的页面,值是一个页面路径。width 属性,宽度的意思,用以控制引入页面的宽度,值是一个数字。height 属性,高度的意思,用以控制引入页面的高度,值是一个数字。
frameborder 属性,框架边框的意思,默认引入的框架带有边框,通常情况下将该属性值设置为0,来取消框架的边框。scrolling[ˈskrəʊlɪŋ] 属性,滚动的意思,用来控制是否显示框架的滚动条,值有三个:auto,在需要的情况下出现滚动条,也是默认值。yes,始终显示滚动条。no,从不显示滚动条。
我们来做个例子。打开编辑器,新建一个 iframe-demo.html 文件,补全基础代码,在 body 里添加 iframe 标签,首先定义 src 属性,值为 http://www.qfedu.com,frameborder 属性的值设置为1,显示边框。保存页面。在浏览器中打开页面。千锋教育的官网在 iframe 的默认大小的窗口里显示了。
返回编辑器,给 iframe 定义属性 width 等 800,height 等于 600,保存。回到浏览器,刷新,iframe 的窗口变大了。可以通过滚动条查看网站内容。返回编辑器,如果给iframe 定义一个scrolling 属性,值为 no 的话,滚动条就不见了。回到浏览器,刷新。此时就不能查看窗口隐藏的内容了。 iframe 也可以作为一个链接的目标框架。链接的 target 属性必须设置为 iframe 的 name 属性。比如给 iframe 定义 name 属性的值为 iframe_a,链接 a 的 target 属性值也设置为 iframe_a。这样,当点击链接时,千锋教育的官网就在这个 iframe 窗口里打开了。